 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はCSS教材の第5回目の記事になります。
その他のCSS教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
Flexboxについて
フォルダ名:「flexbox」
今回のレクチャーでは、1行プラスするだけで要素を横並びや縦並びにできる「Flexbox」について学習していきます。
少し前までのWeb開発では、前回学習したfloatを使ってレイアウトを組む方法が一般的でした。
しかし、最近では今回学習するFlexboxを使ってレイアウトを組む方法が一般的です。
使いこなすことで「簡素なコードで美しいレイアウト」を組めるようになりますので、頑張って学習していきましょう。
Flexboxを使うためには、floatと同じく親要素と子要素を必要とします。Flexboxでは、親要素を「コンテナ」、子要素を「アイテム」と呼ぶこともあるので、頭の片隅に入れておきましょう。
Flexboxを使用する場合には、CSSファイルで親要素(コンテナ)にdisplay: flex;を指定してあげるだけです。
これだけの記述で要素を横並びにすることができます。
それではさっそく基本的なコードを見ていきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap1">
<p>普通に表示</p>
<p>普通に表示</p>
<p>普通に表示</p>
</div>
<div class="wrap2">
<p>Flexbox</p>
<p>Flexbox</p>
<p>Flexbox</p>
</div>
</body>
</html>style.cssを下記の通り編集してください。
.wrap2 {
display: flex;
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

今回のコードでは、.wrap2要素にdisplay: flex;を使用しています。
そのため、.wrap2要素の子要素は横並びになっていますが.wrap1要素の子要素は特に何も指定していないので、p要素が通常の「ブロック要素」となり、縦並びになっています。
より実践的なコードは下記のようになります。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="item">アイテム</div>
<div class="item">アイテム</div>
<div class="item">アイテム</div>
</div>
</body>
</html>style.cssを下記の通り編集してください。
* {
box-sizing: border-box;
}
.container {
display: flex;
width: 400px;
border: 1px solid black;
padding: 10px;
}
.item {
width: calc((100% - 20px) / 3);
margin-right: 10px;
padding: 10px;
text-align: center;
border: 1px solid black;
}
.item:last-child {
margin-right: 0;
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


まず、余白の計算がしやすいように*を使用して、全要素に対してbox-sizing: border-box;を当てています。
Flexboxを指定するために、今回横並びにしたい.item要素の親要素である.container要素にdisplay: flex;を指定しています。
他のwidthやborder、margin、paddingなどのコードは、デザインを整えるためのCSSとなっています。
width: calc((100% - 20px) / 3);で.item要素の幅を計算しています。
今回はbox-sizing: border-box;を使用しているので、marginの20px分だけ100%から引いてあげて、要素の数で割ってあげましょう。
これでFlexboxの基礎は完璧です。
他にもFlexboxでは色々なことができますが、使いながら覚えていけば大丈夫です。
Flexboxであれば、デザインに合ったレイアウトを簡単に作成することができます。
本レクチャーを読んだ後に課題を解きながら徐々に覚えていきましょう!
★検索ワード
・CSS flexbox 使い方
・CSS flexbox チートシート
・CSS margin 使い方
・CSS padding 使い方
・CSS text-align 使い方
・CSS border 使い方
レスポンシブに対応させる
フォルダ名:「responsive」
今回のレクチャーでは、CSSを使って「レスポンシブデザイン」のWebページを作成するための基本テクニックを説明していきます。
そもそも、レスポンシブデザインとは、スマートフォンやタブレット、PCといった異なる画面サイズを持つデバイス向けのWebページを1つのソースコードで実現する手法のことです。
レスポンシブデザインの作り方
viewportの指定
viewportとは、Webページの表示領域を指します。
viewportを正しく指定すると、画面サイズに応じたレイアウトの最適化ができるようになります。
レスポンシブデザインではこのviewportを最初に設定します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">このviewportは、上記のコードをそのまま書くと覚えておけば大丈夫です。
もちろんmetaタグなのでhead要素内に記述します。
さっそく実際のコードを見ていきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの学習</title>
</head>
<body>
</body>
</html>以前学習した雛形にviewportの設定が増えただけですね。
レスポンシブデザインを作成するためには、このような雛形を最初に記述してください。
メディアクエリ
レスポンシブデザインでは、デバイスの画面幅に応じて異なるデザインを記述する必要があります。
「メディアクエリ」を使用することで、デバイスの画面幅に応じてCSSを切り替えることができます。
つまり、〇〇pxならこのCSS、●●pxならこのCSSというように、画面幅で異なるCSSを当てることができるので、画面幅によってデザインが変化するということです。
メディアクエリの書き方はとても簡単で、@media screen and (max-width: ○○px){}と記述するだけです。
意味としては、表示幅が〇〇px以下である場合、{}の中に書いてあるCSSが適用されます。
例えば、以下のような場合を考えてみましょう。
/* PCやタブレット、スマホで共通するCSSはメディアクエリの外に記述する */
@media screen and (max-width: 959px) {
/* 959px以下に適用されるCSS(タブレット用) */
}
@media screen and (max-width: 599px) {
/* 599px以下に適用されるCSS(スマホ用) */
}まずメディアクエリを使わずに全てのブラウザ幅に共通するCSSを記述します。
実質ここに記述するCSSがPCで閲覧したときに適用されるCSSです。
その後、メディアクエリで表示領域が959px以下のデバイス用CSS、599px以下のデバイス用CSSの順に記述していきます。
それでは実際のコードで確認してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>CSSの学習</title>
</head>
<body>
<div class="wrap">
<div class="content">
<div class="item1">テスト1</div>
<div class="item1">テスト2</div>
<div class="item1">テスト3</div>
</div>
<div class="content">
<div class="item2">テキスト1</div>
<div class="item2">テキスト2</div>
<div class="item2">テキスト3</div>
<div class="item2">テキスト4</div>
</div>
</div>
</body>
</html>
style.cssを下記の通り編集してください。
/* PCやPC・タブレット・スマホで共通するCSSはメディアクエリの外に記述する */
* {
box-sizing: border-box;
}
.wrap {
max-width: 1200px;
border: 1px solid black;
padding: 10px;
}
.content {
display: flex;
border: 1px solid black;
padding: 10px;
margin-bottom: 10px;
}
.content:last-child {
margin-bottom: 0px;
}
.item1 {
height: 100px;
border: 1px solid black;
width: calc((100% - 20px) / 3);
text-align: center;
padding: 10px;
margin-right: 10px;
}
.item1:last-child {
margin-right: 0;
}
.item2 {
height: 100px;
border: 1px solid black;
width: calc((100% - 30px) / 4);
text-align: center;
padding: 10px;
margin-right: 10px;
}
.item2:last-child {
margin-right: 0;
}
@media screen and (max-width: 959px) {
/* 959px以下に適用されるCSS(タブレット用) */
.content:last-child {
flex-wrap: wrap;
}
.item2 {
width: calc((100% - 10px) / 2);
}
.item2:first-child {
margin-bottom: 10px;
}
.item2:nth-child(2) {
margin-right: 0;
margin-bottom: 10px;
}
}
@media screen and (max-width: 599px) {
/* 599px以下に適用されるCSS(スマホ用) */
.content {
flex-direction: column;
}
.item1 {
width: 100%;
margin-bottom: 10px;
margin-right: 0;
}
.item1:last-child {
margin-bottom: 0;
}
.item2 {
width: 100%;
margin-right: 0;
margin-bottom: 10px;
}
.item2:last-child {
margin-bottom: 0;
}
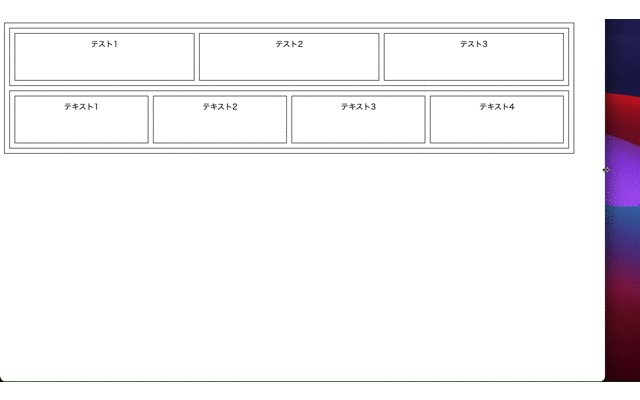
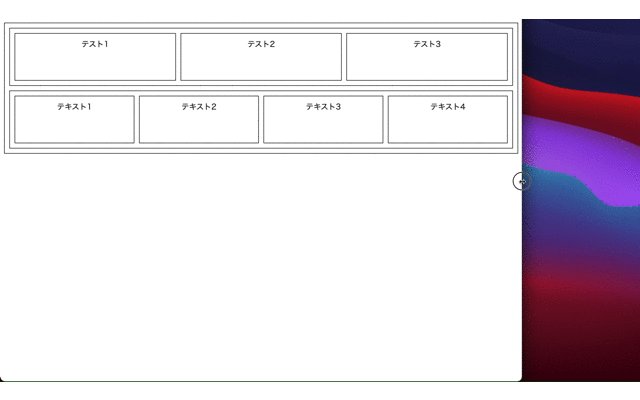
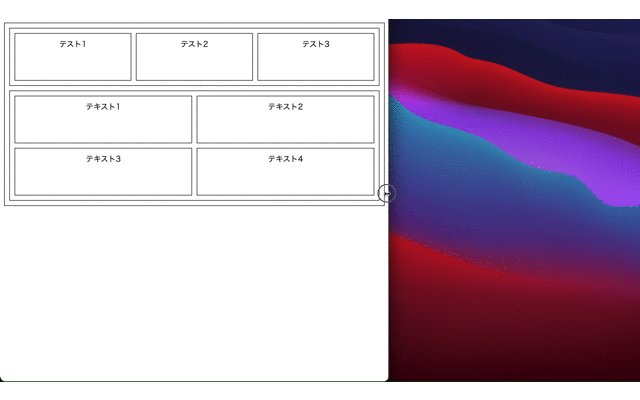
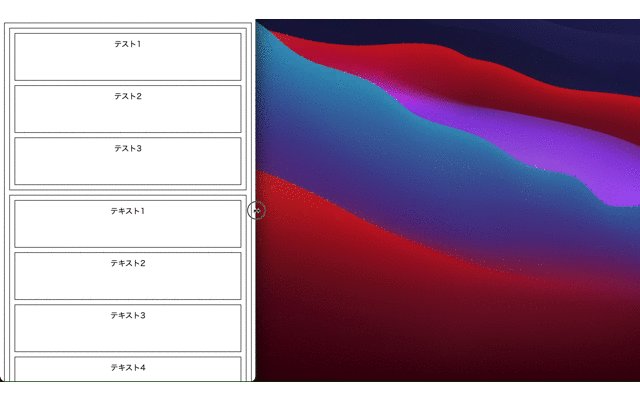
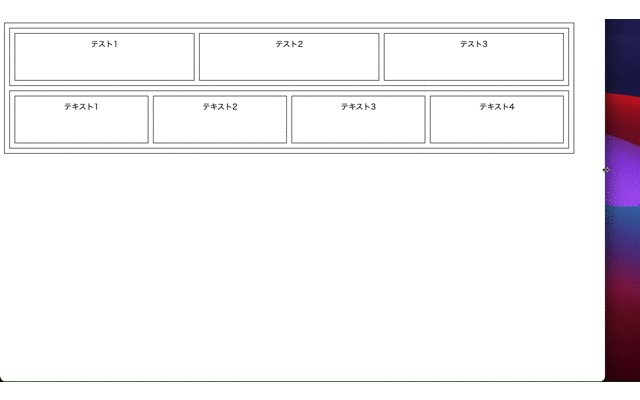
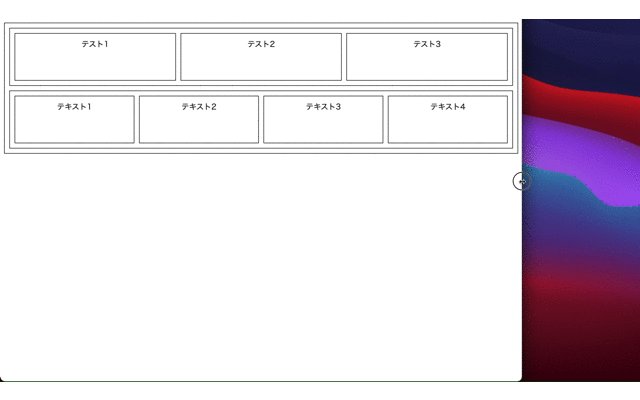
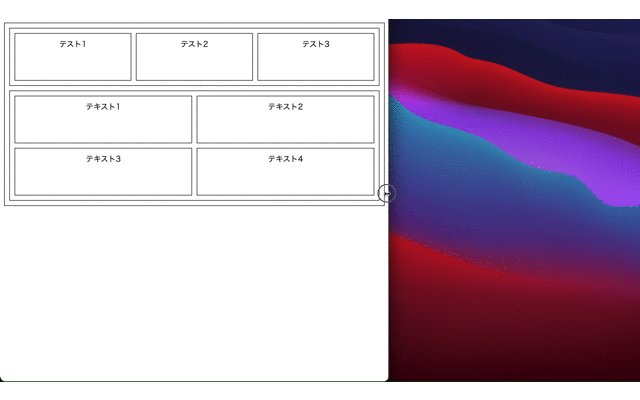
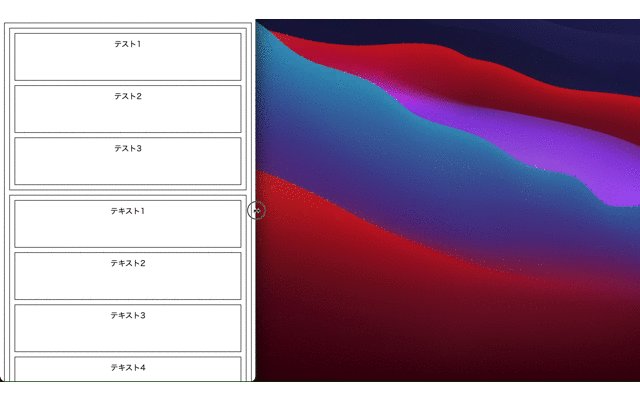
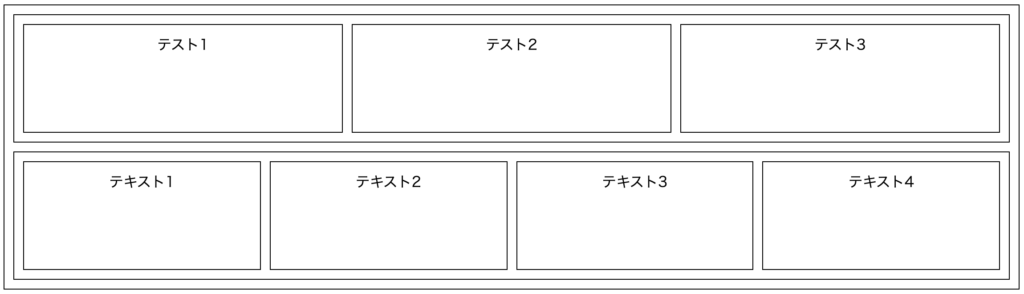
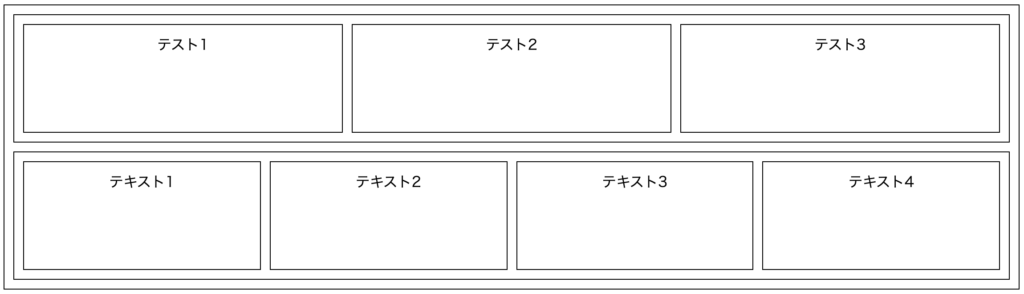
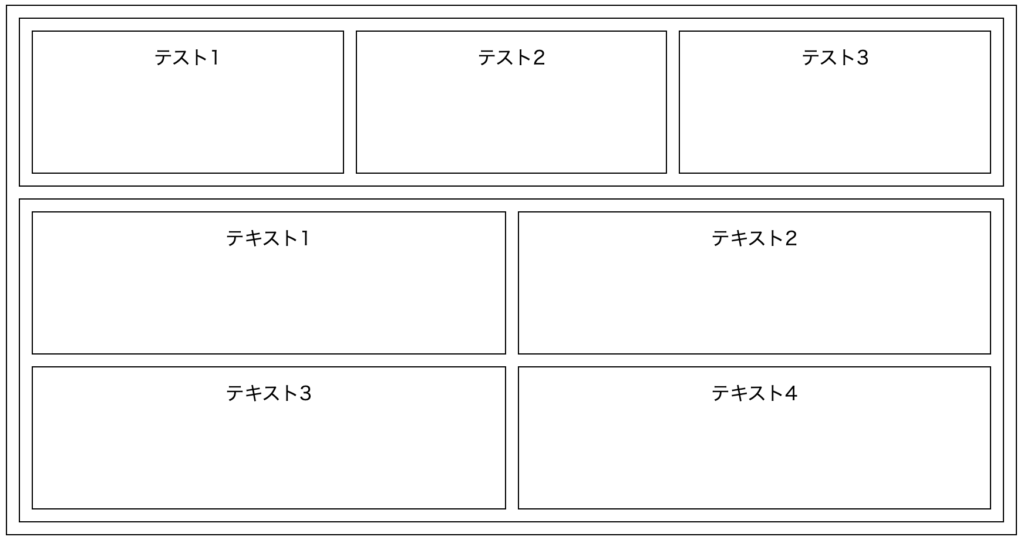
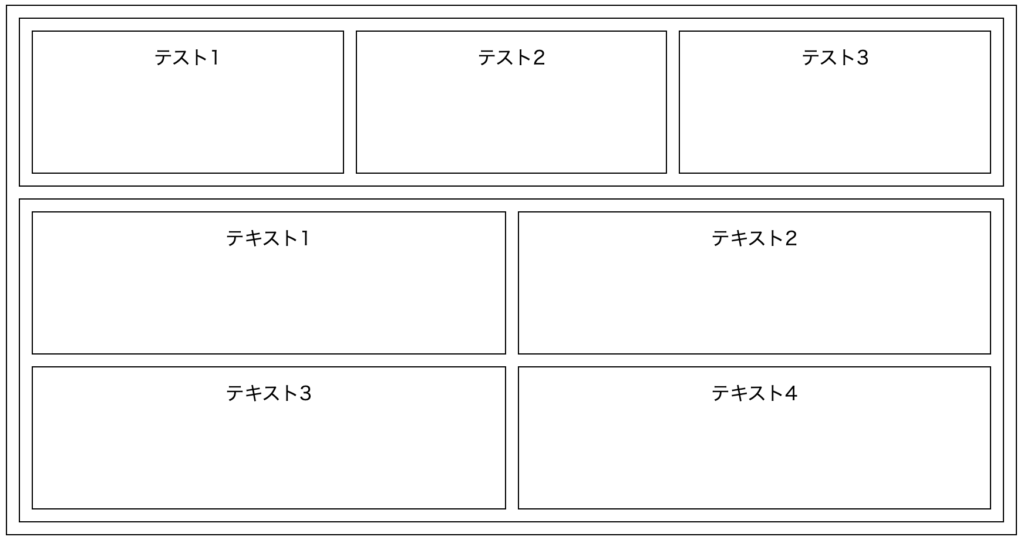
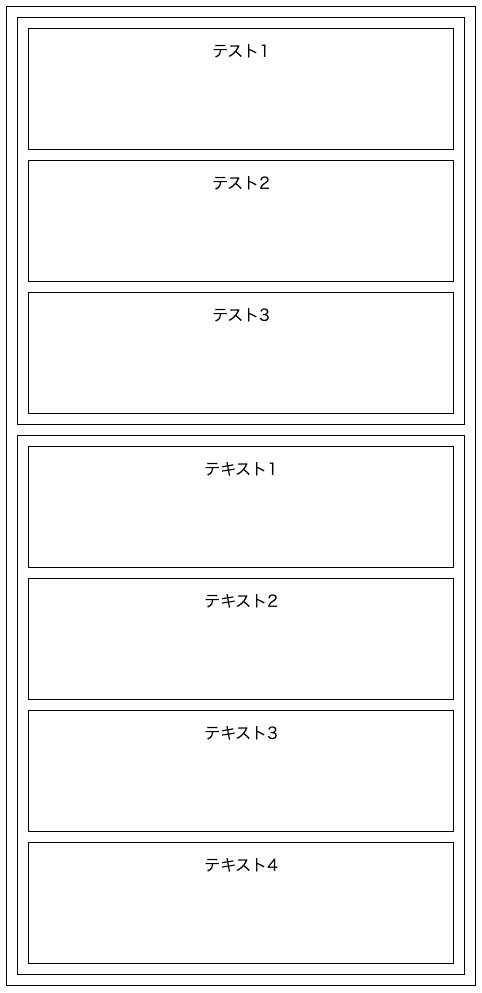
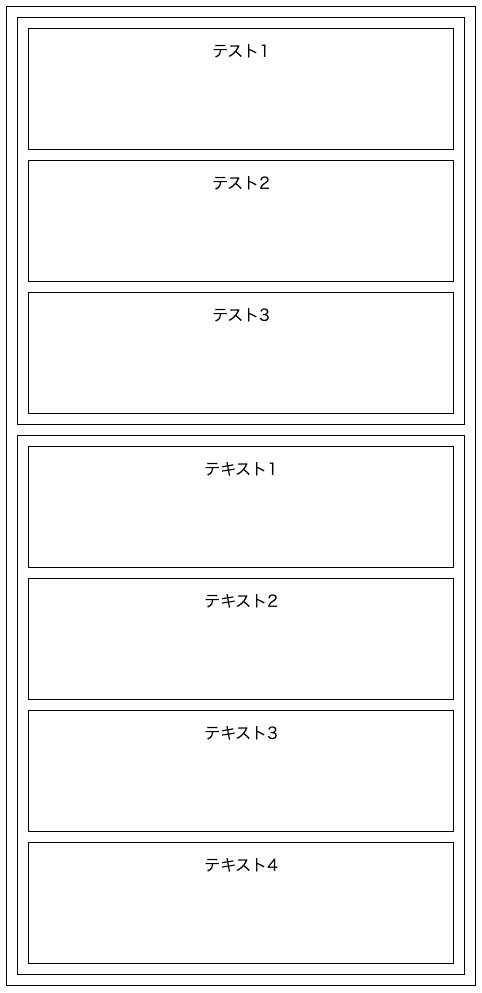
}HTMLファイルをブラウザで読み込んでブラウザ幅を変更してみてください。


- PC幅(960px以上)のレイアウト


- タブレット幅(959px以下600px以上)のレイアウト


- スマホ幅(599px以下)のレイアウト


デベロッパーツールを使用してスマホ画面などを表示してもOKです。
それでは簡単にコードの説明をしていきます。
HTMLでは.wrap要素の中に.content要素というdiv要素を2つ実装し、その中にそれぞれ.item1要素と.item2要素というdiv要素が3つと4つ入っています。
今回は.item1要素と.item2要素をブラウザの幅によってデザインが変化するように設定していきます。
それではCSSを見ていきましょう。
まず、メディアクエリを使用して@media screen and (max-width: 959px)と@media screen and (max-width: 599px)と記述することで、タブレット用とスマホ用のCSSを記述するための準備をしています。
PCやタブレット・スマホなど全てに共通するデザインの設定は、一番上のメディアクエリを指定していない部分に記述していきます。
ちなみに*を使用して、全要素に対してbox-sizing: border-box;を当てています。
次にFlexboxを使用してレイアウトを横並びに変更し、borderや余白などの設定をしています。
新しく出てきたmax-widthプロパティは、幅の最長を設定するプロパティです。1200pxとしてあるので、.wrap要素の最長幅は1200pxとなります。
次にタブレットのデザインを@media screen and (max-width: 959px)の中に記述していきます。
.content:last-child {
flex-wrap: wrap;
}
.item2 {
width: calc((100% - 10px) / 2);
}とすることで、.item2要素の部分を3つ目で折り返すための指定をしています。Flexboxを使用している際に、flex-wrap: wrap;とすることで、要素の横幅が親要素の横幅より大きくなった場合は折り返すようになります。
3つ目で折り返すということは、2×2のレイアウトを作成するということです。
要素の横幅がはみ出したときに折り返される設定がされているので、2×2のレイアウトを設定するには、100%から2で割ってあげる必要があります。
また、2つの要素の間には10pxのmarginがあるので、その分を引いてから2で割りましょう。
その後は、下記のコードでmarginが設定されていない部分があるので、その部分へmarginを当てていきます。
.item2:first-child {
margin-bottom: 10px;
}
.item2:nth-child(2) {
margin-right: 0;
margin-bottom: 10px;
}デベロッパーツールでどこのmarginが当たっていないのかを確認するとわかりやすいです。
最後にスマホのデザインを@media screen and (max-width: 599px)の中に記述していきます。
.content {
flex-direction: column;
}Flexboxは横並びだけでなく、縦並びにすることもできます。
そのための記述がflex-direction: column;です。
最後にタブレットのときと同じように、要素の大きさやmarginを設定すればレスポンシブデザインの完成です。
.item1 {
width: 100%;
margin-bottom: 10px;
margin-right: 0;
}
.item1:last-child {
margin-bottom: 0;
}
.item2 {
width: 100%;
margin-right: 0;
margin-bottom: 10px;
}
.item2:last-child {
margin-bottom: 0;
}コードを見て気づいた方もいらっしゃるかもしれませんが、1度指定したものはそれぞれのメディアクエリ内で再度指定する必要はありません。
レスポンシブデザインの場合も、CSSは上からコードが読まれていくことを意識すると格段に記述しやすくなります。
メディアクエリ外の共通デザインで指定したものをタブレット幅で上書きしていく。
共通とタブレットで指定したものをスマホ幅で上書きしていくイメージです。
少し難しいかもしれませんが、ある程度わかれば大丈夫です。
数をこなしていくうちに調べながら進めていけば必ず理解できるはずです!
★検索ワード
・CSS レスポンシブ やり方
・CSS メディアクエリ 書き方
おめでとうございます!
CSSの教材を最後までお読みいただき、ありがとうございました!
次は学習した内容の確認としてCSSの課題に挑戦してみましょう!
CSS課題
さあ、これまでの学習の成果を存分に発揮させましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!










コメント