 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
今回はCSSの課題に挑戦していただきます!
まだCSSの教材を読んでいない方は、下記リンクより学習してください!


課題の解答について
全ての課題の解答例はnoteにて販売しております。
解答が欲しい方のみ下記リンクよりご購入ください!


また、MENTAのサポートでは1日あたり約300円でプログラミング学習のサポートを行っております。
そちらでご契約いただくことで全ての課題をレビューしております。
プログラミング学習サポートと解答例が欲しい方は、下記URLよりMENTAにてご契約ください。


CSS課題用フォルダ作成
CSS課題を始める前に、課題用のフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、tasksフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、CSSをと名前を付けましょう。
これでCSS課題用のフォルダが完成しました。
課題を進める上での注意点
- インデントを意識してください。
- インデントなどでは、半角スペースを使用してください。
- 調べたことをコピペするだけではなく、しっかりとコードの意味を理解してから使用しましょう。
- 課題ごとに記載されている検索ワードは、詰まるまでなるべく見ないようにしましょう。
colorプロパティ
フォルダ名:「〇〇〇〇_css_color」
〇〇〇〇にはご自身のフルネームを入力してください。
それぞれの要素を指定された方法で色の変更をして下さい。
①id="color1"を指定したp要素
文字色:キーワードを使用して色変更 例:black, white, redなど
背景色:キーワードを使用して色変更 例:black, white, redなど
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
②id="color2"を指定したp要素
文字色:カラーコードを使用して色変更
背景色:カラーコードを使用して色変更
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
③id="color3"を指定したp要素
文字色:RGBAを使用して色変更
背景色:RGBAを使用して色変更
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
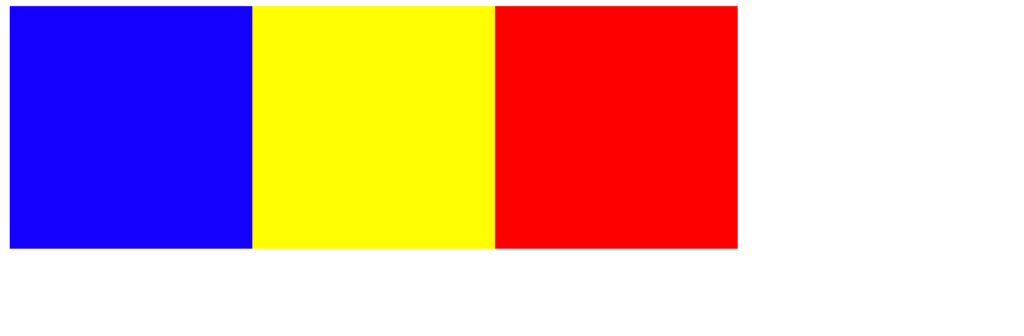
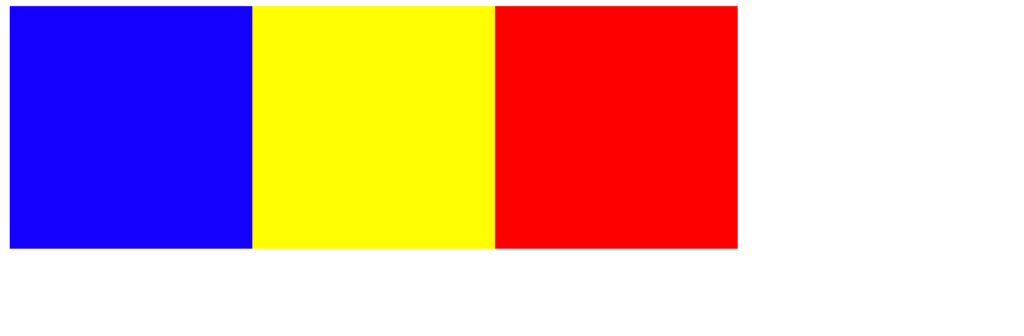
④class="color4"を指定した3つのp要素
文字色:キーワードを使用して色変更 例:black, white, redなど
背景色:キーワードを使用して色変更 例:black, white, redなど
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
⑤class="color5"を指定した5つのp要素
文字色:カラーコードを使用して色変更
背景色:カラーコードを使用して色変更
※色は何色でも良い
⑥class="color6"を指定した7つのp要素
文字色:RGBAを使用して色変更
背景色:RGBAを使用して色変更
※色は何色でも良い
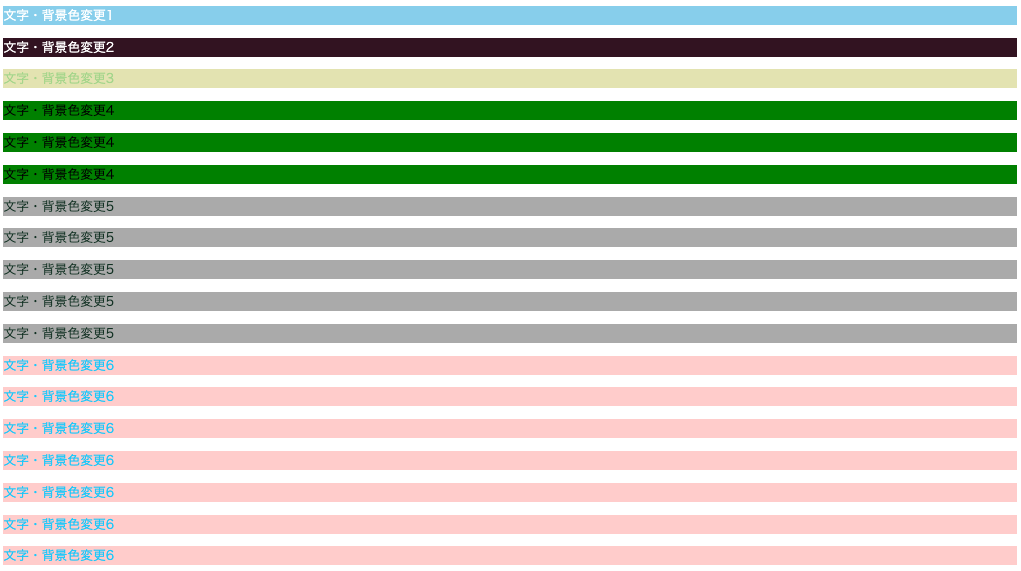
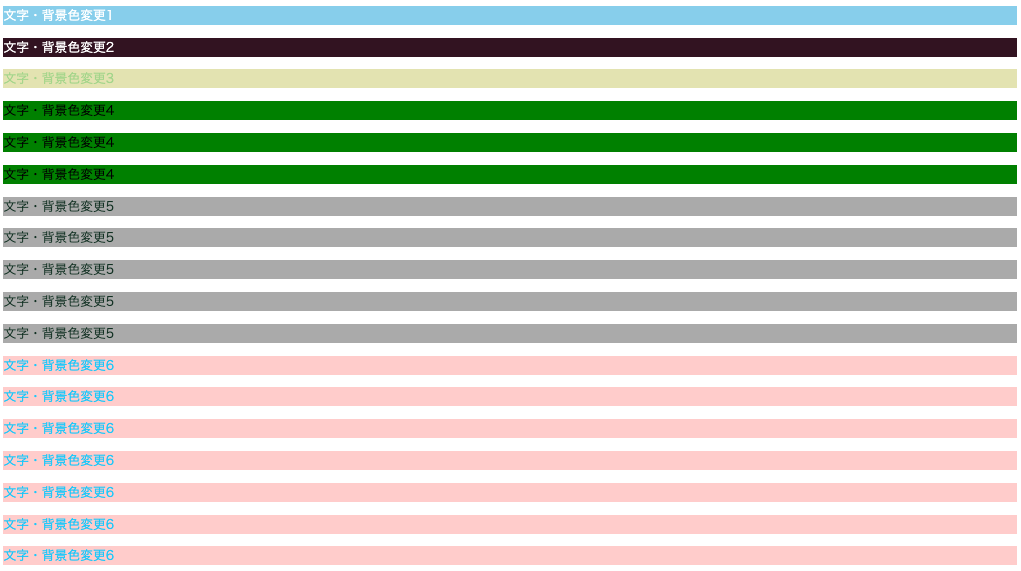
⬇出力例⬇


★検索ワード
css colorプロパティ
横幅と高さ
フォルダ名:「〇〇〇〇_css_size」
〇〇〇〇にはご自身のフルネームを入力してください。
下記2つの要素を作成してください。
①idを指定したdiv要素で、横幅が150px高さが300px、枠線が2px
②classを指定したdiv要素で、横幅が200px高さが100px、枠線が3px
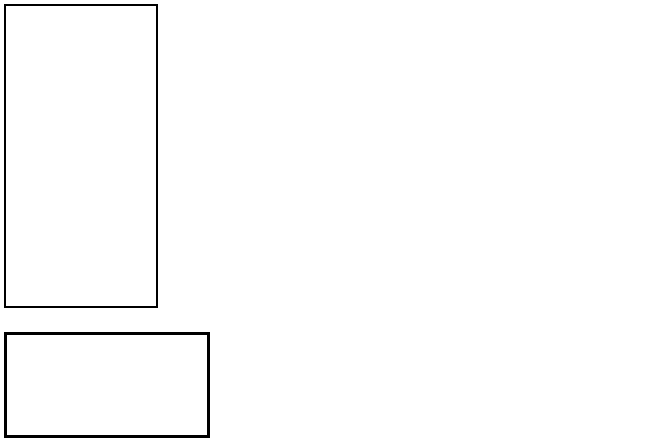
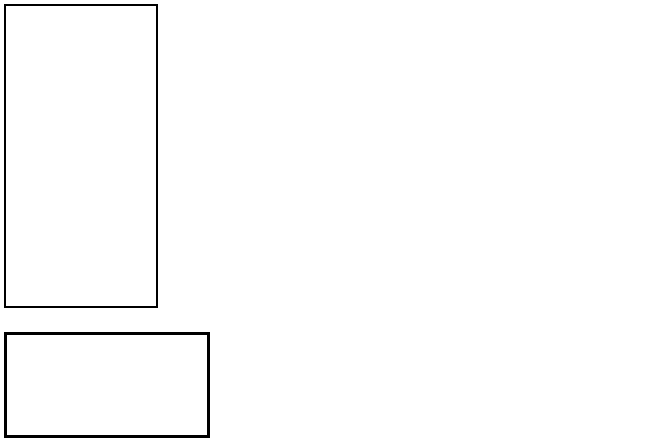
⬇出力例⬇


★検索ワード
css id
css class
css width
css height
css border
余白
フォルダ名:「〇〇〇〇_css_space」
〇〇〇〇にはご自身のフルネームを入力してください。
cssを使って下記の要件に合うdiv要素を作成してください。
※ただし、今回の課題ではmarginの相殺は起こってもよいとする。
①id="test-margin1"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
margin:上下左右に50px
②id="test-margin2"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
margin:上下に50px
③class="test-padding1"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
padding:上下左右に50px
④class="test-padding2"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
padding:左右に50px
⬇出力例⬇


★検索ワード
css margin
css padding
float課題1
フォルダ名:「〇〇〇〇_css_float1」
〇〇〇〇にはご自身のフルネームを入力してください。
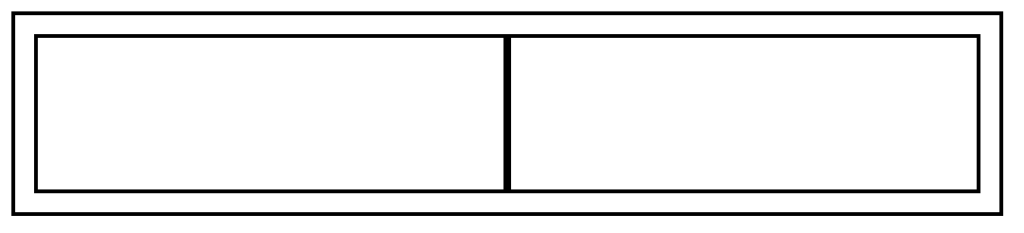
cssのfloatを使って見本と同じレイアウトを作成してください。
◯注意点
・見た目を厳密に合わせる必要はありません


★検索ワード
css float 使い方
float課題2
フォルダ名:「〇〇〇〇_css_float2」
〇〇〇〇にはご自身のフルネームを入力してください。
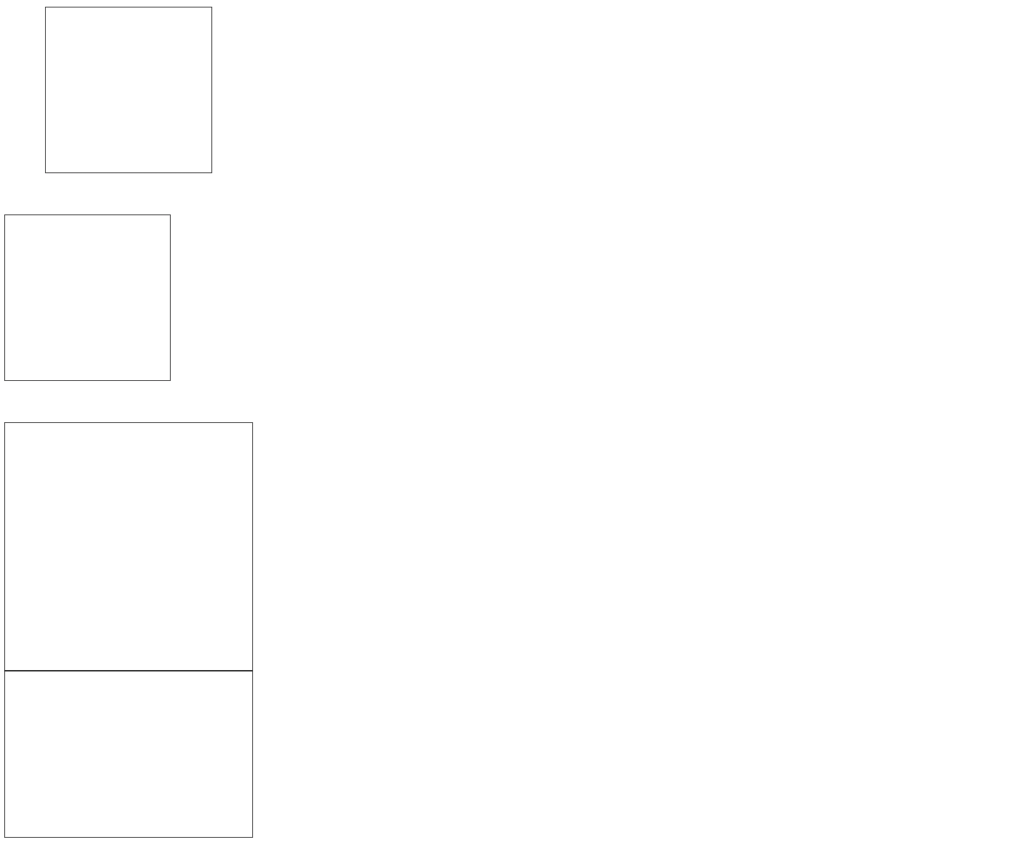
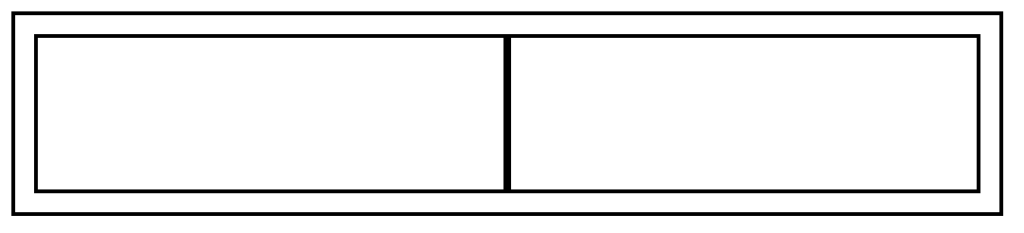
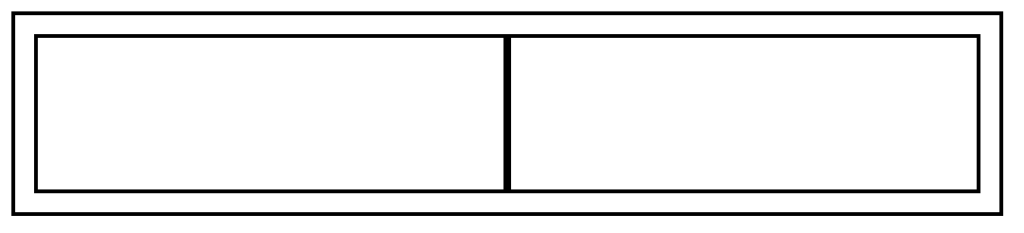
cssのfloatを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css float 使い方
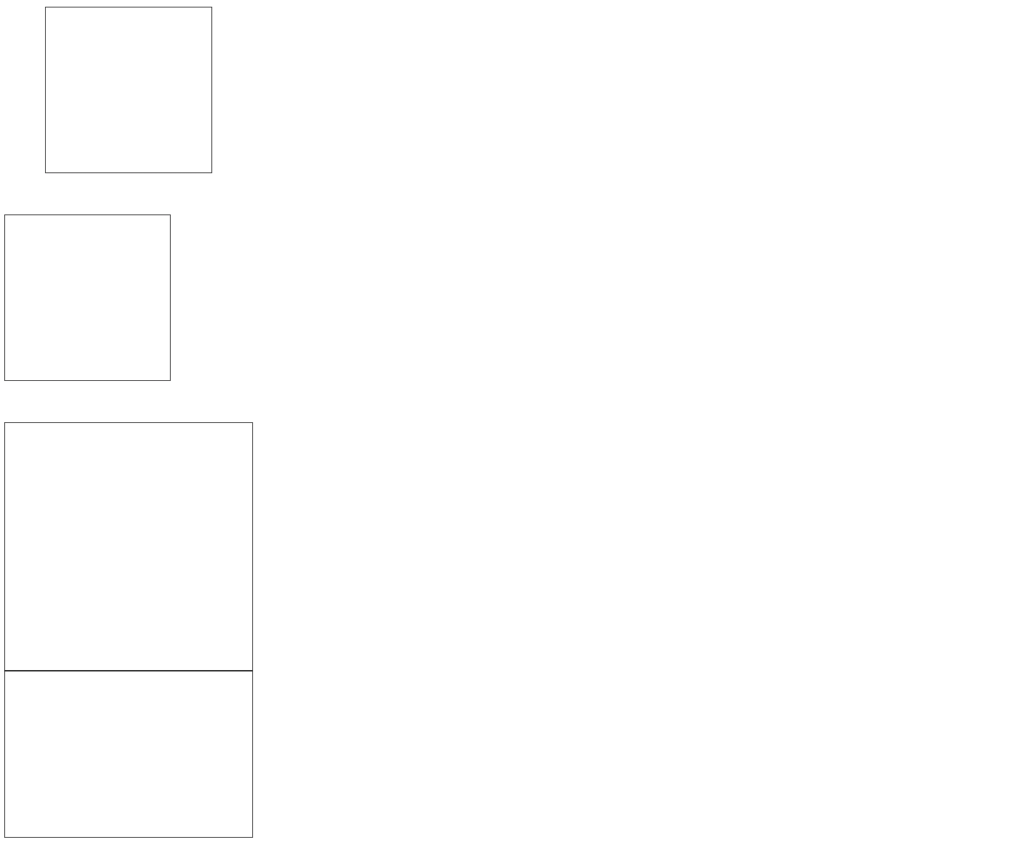
float課題3
フォルダ名:「〇〇〇〇_css_float3」
〇〇〇〇にはご自身のフルネームを入力してください。
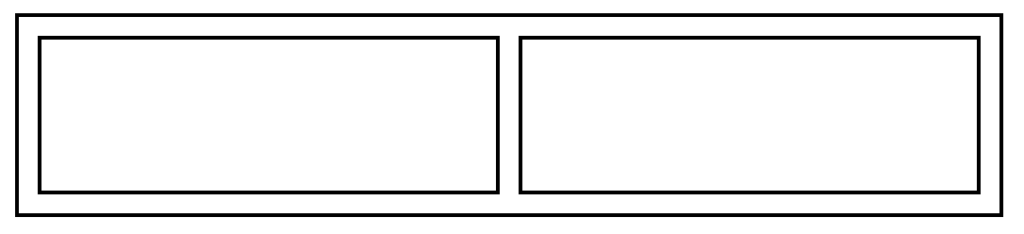
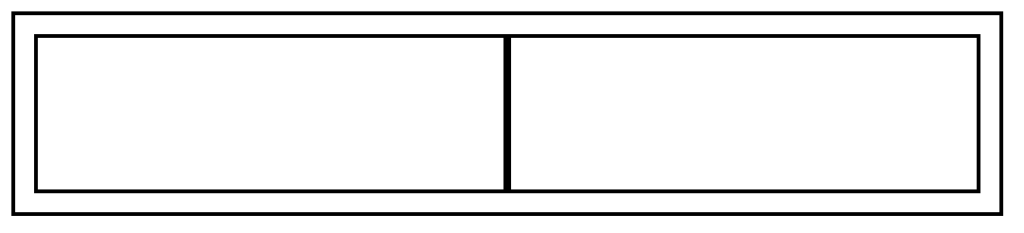
cssのfloatとlast-childを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css float 使い方
css last-child使い方
float課題4
フォルダ名:「〇〇〇〇_css_float4」
〇〇〇〇にはご自身のフルネームを入力してください。
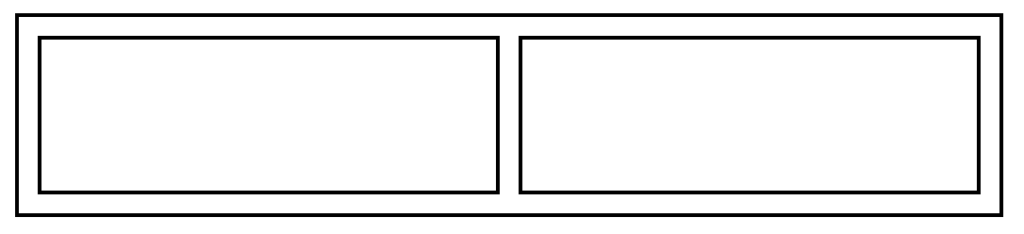
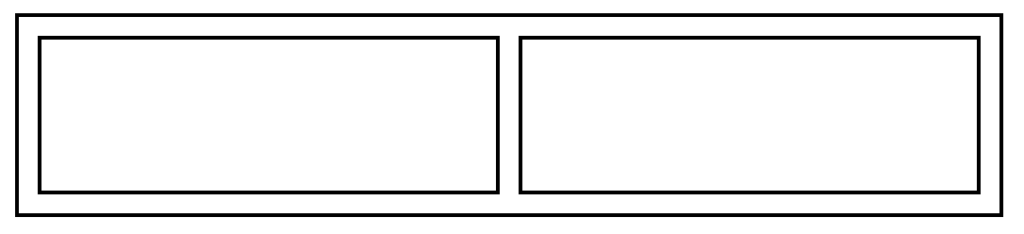
cssのfloatとlast-childを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css float 使い方
css last-child使い方
float課題5
フォルダ名:「〇〇〇〇_css_float5」
〇〇〇〇にはご自身のフルネームを入力してください。
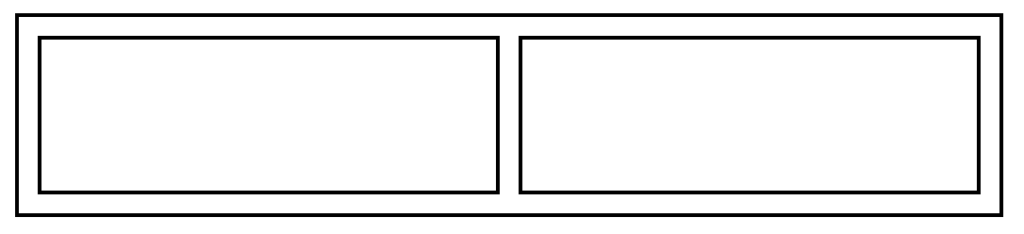
cssのfloatとlast-childを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css float 使い方
css last-child使い方
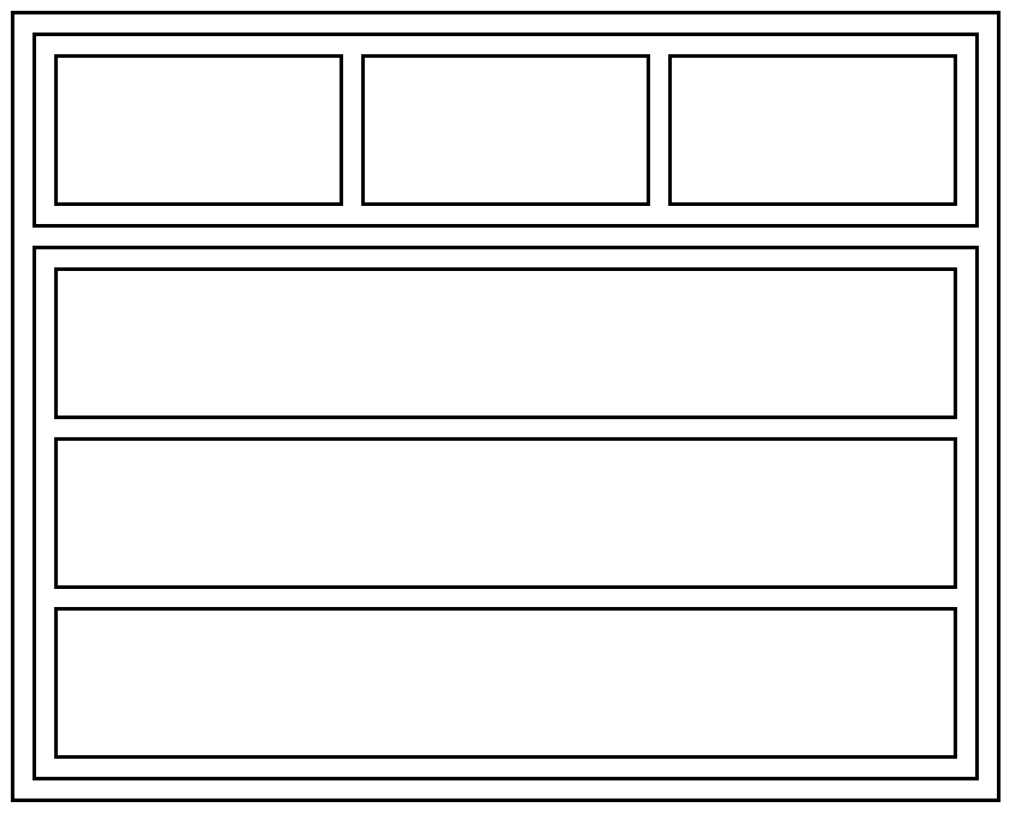
flexbox課題1
フォルダ名:「〇〇〇〇_css_flexbox1」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのflexboxを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css flexbox 使い方
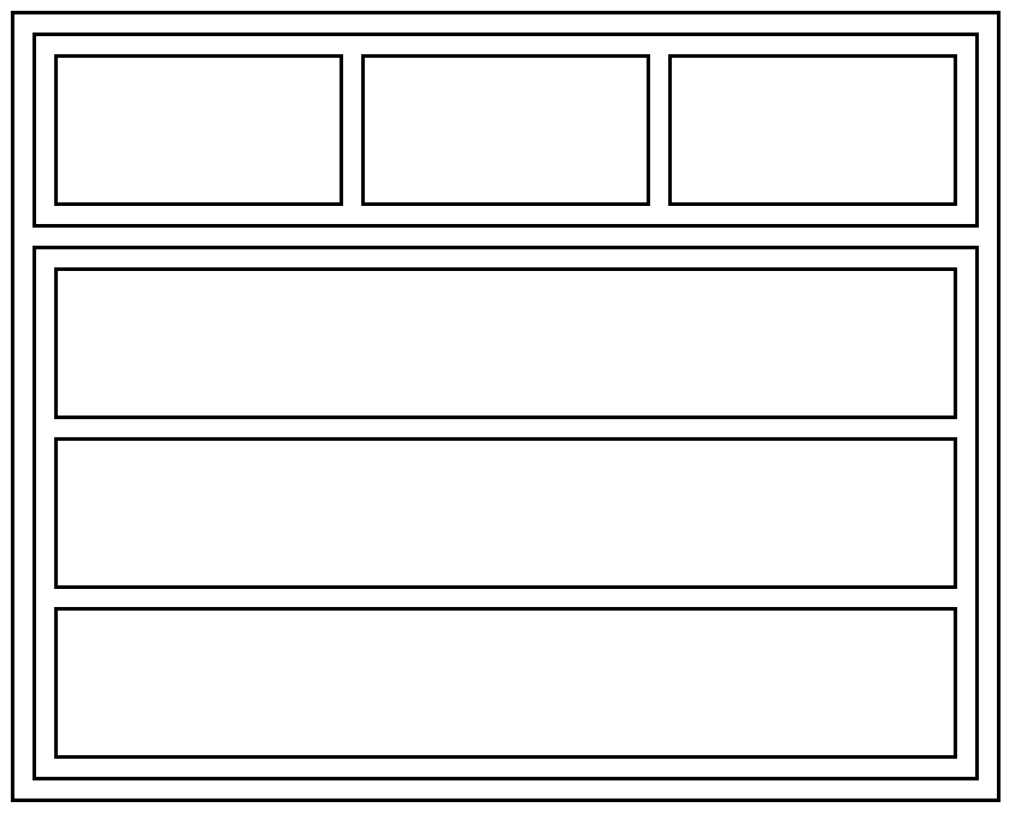
flexbox課題2
フォルダ名:「〇〇〇〇_css_flexbox2」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのflexboxを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css flexbox 使い方
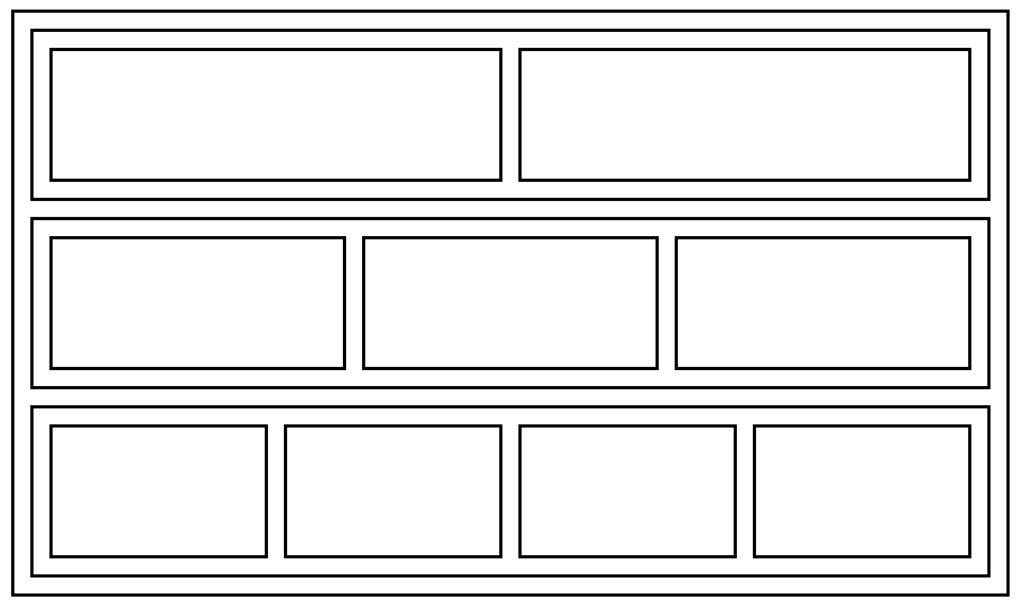
flexbox課題3
フォルダ名:「〇〇〇〇_css_flexbox3」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのflexboxを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css flexbox 使い方
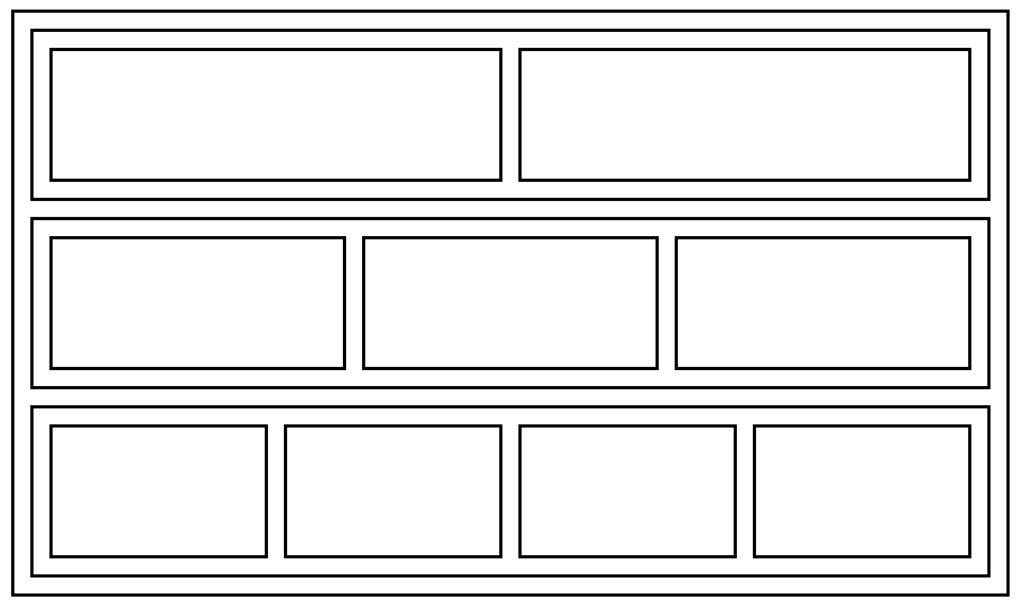
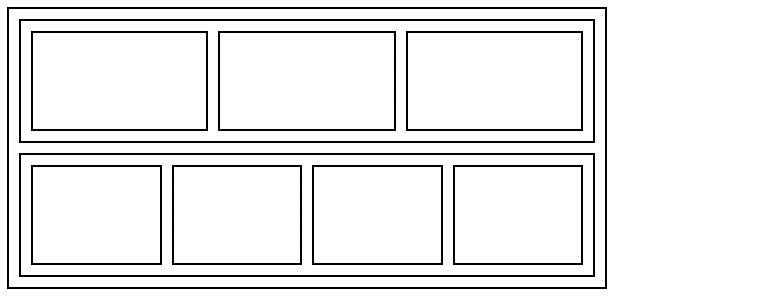
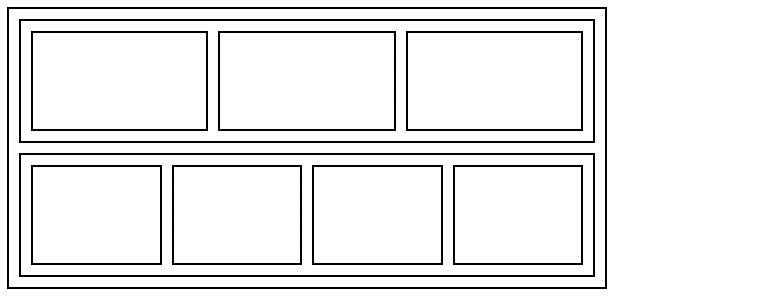
flexbox課題4
フォルダ名:「〇〇〇〇_css_flexbox4」
〇〇〇〇にはご自身のフルネームを入力してください。
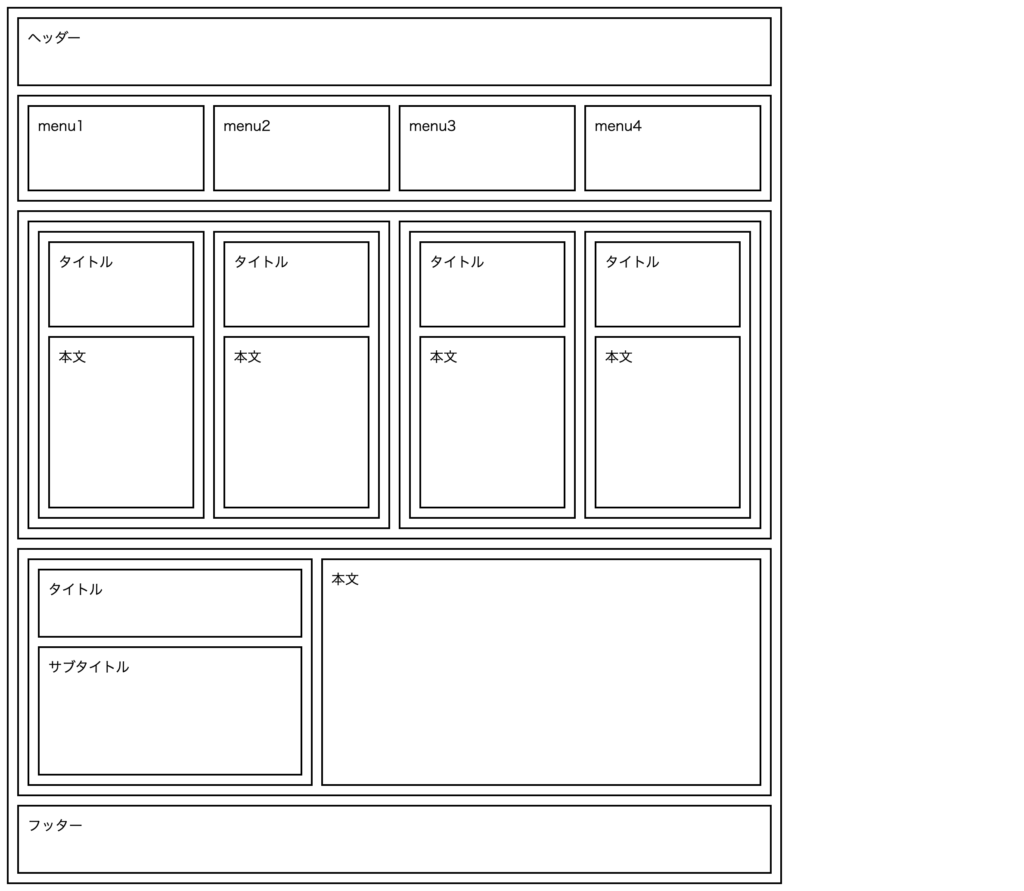
cssのflexboxを使って見本と同じレイアウトを作成してください。
ただし、3つの要素と4つの要素がそれぞれ縦で並んでいるレイアウト部分はflex-directionを使用して下さい。
3つの要素と4つの要素のそれぞれの親要素が縦に並んでいますが、そこはflex-directionを使う必要はありません。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css flexbox 使い方
css flex-direction 使い方
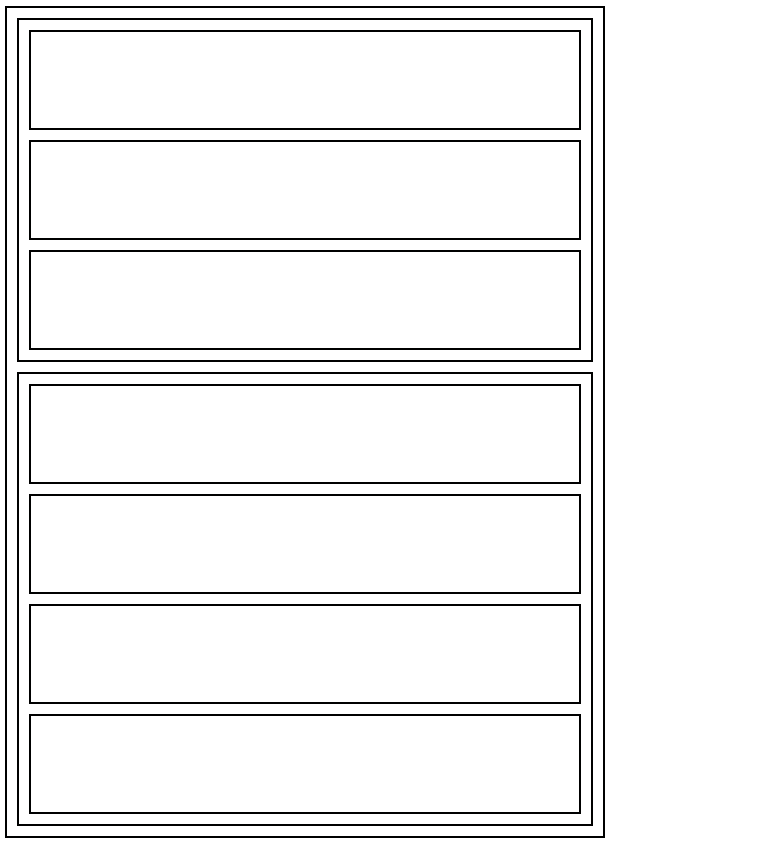
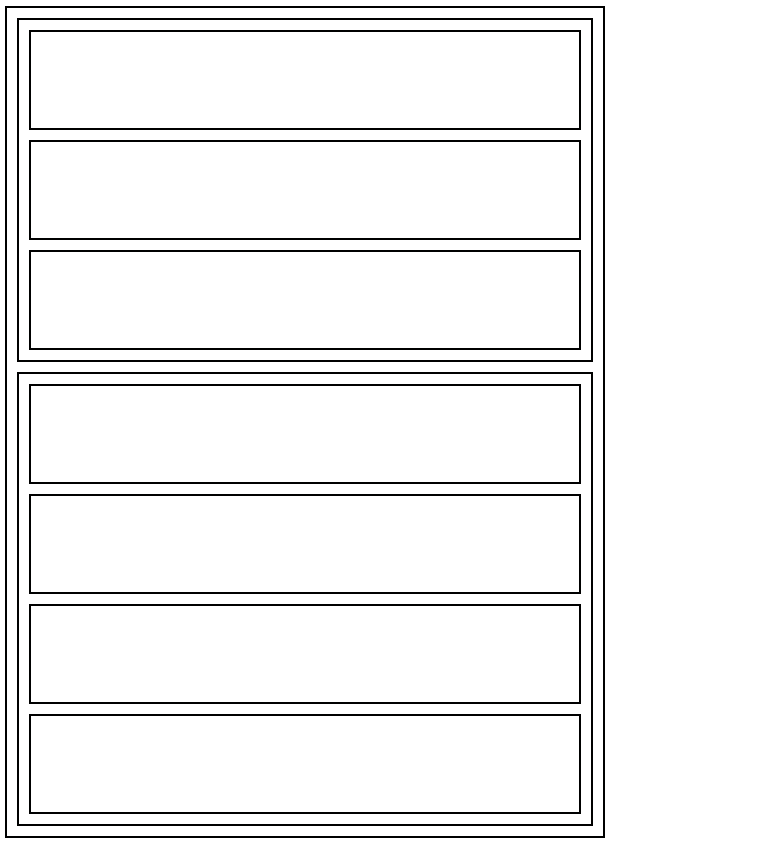
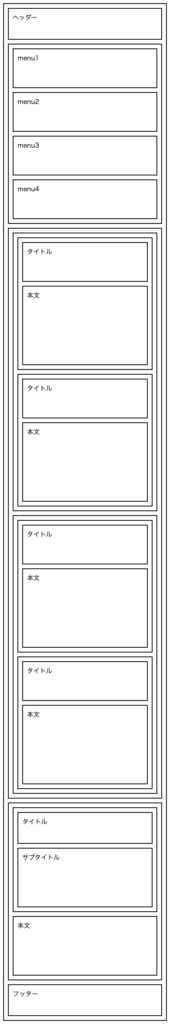
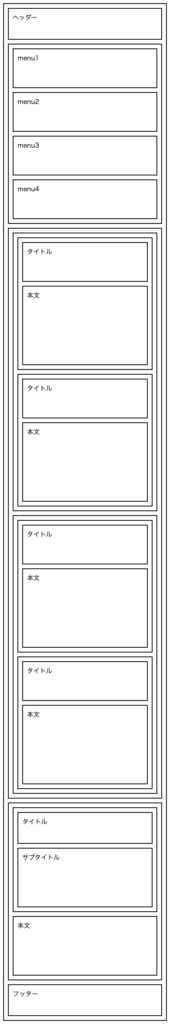
flexbox課題5
フォルダ名:「〇〇〇〇_css_flexbox5」
〇〇〇〇にはご自身のフルネームを入力してください。
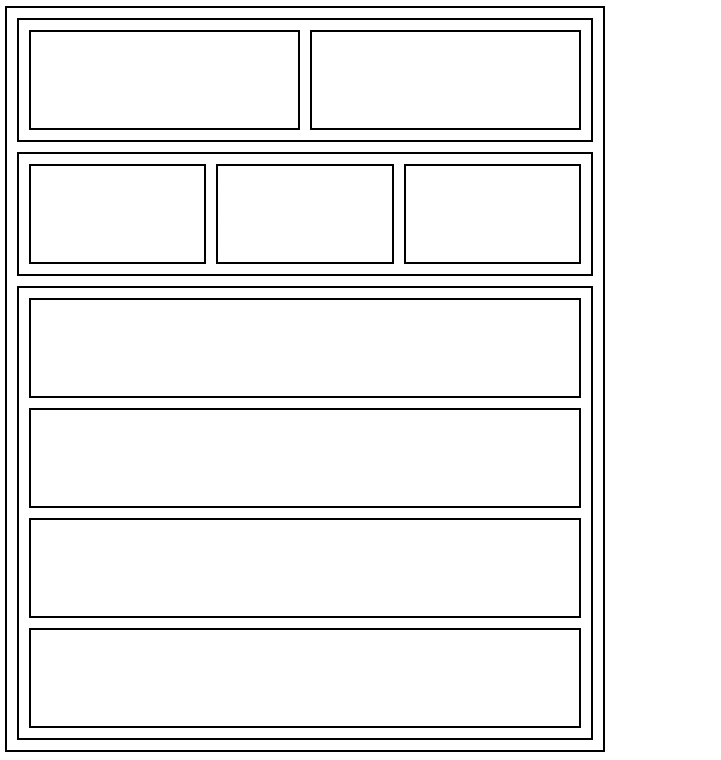
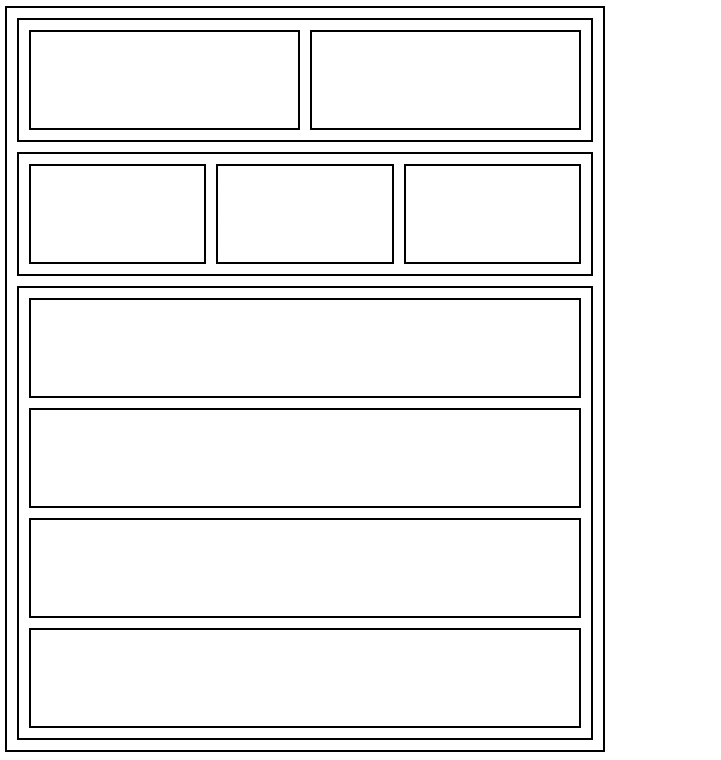
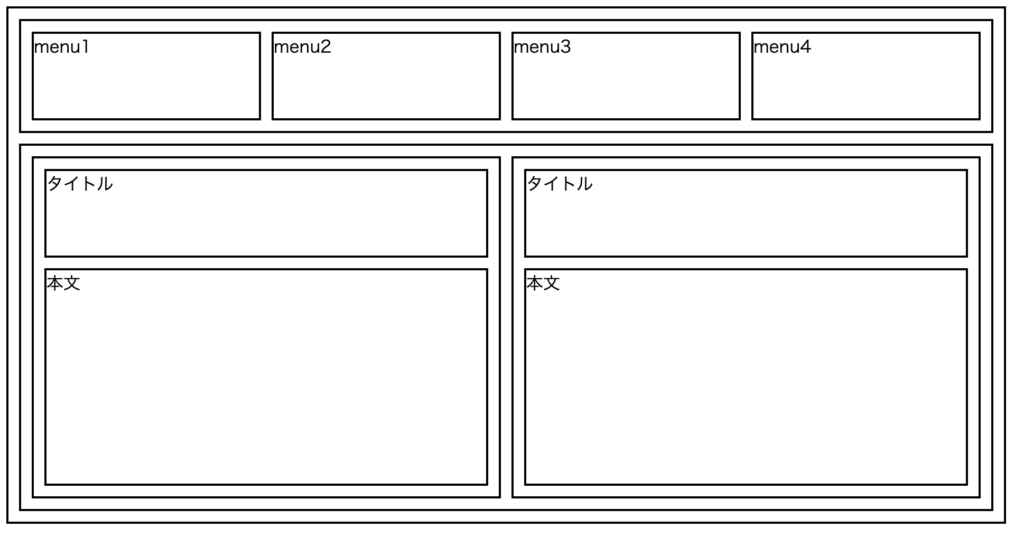
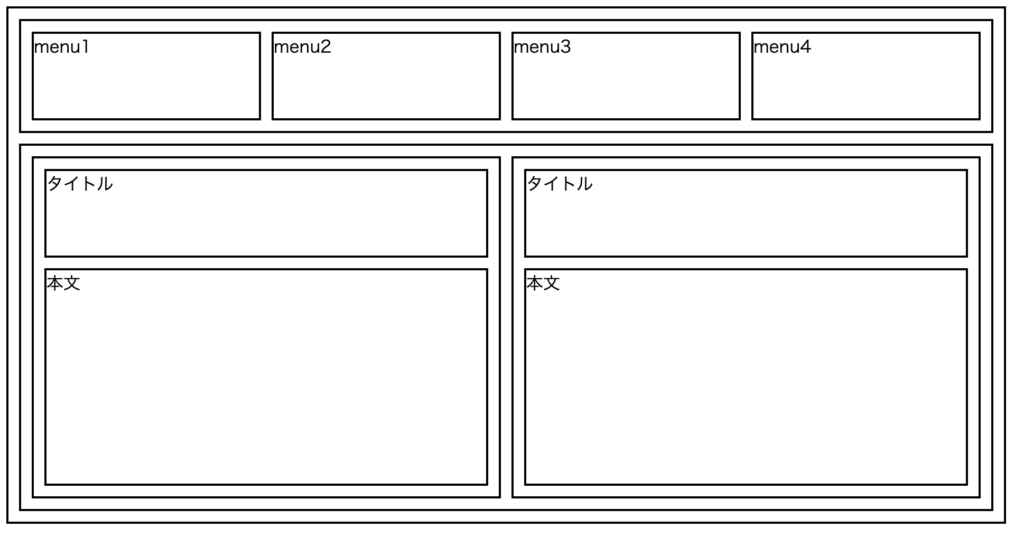
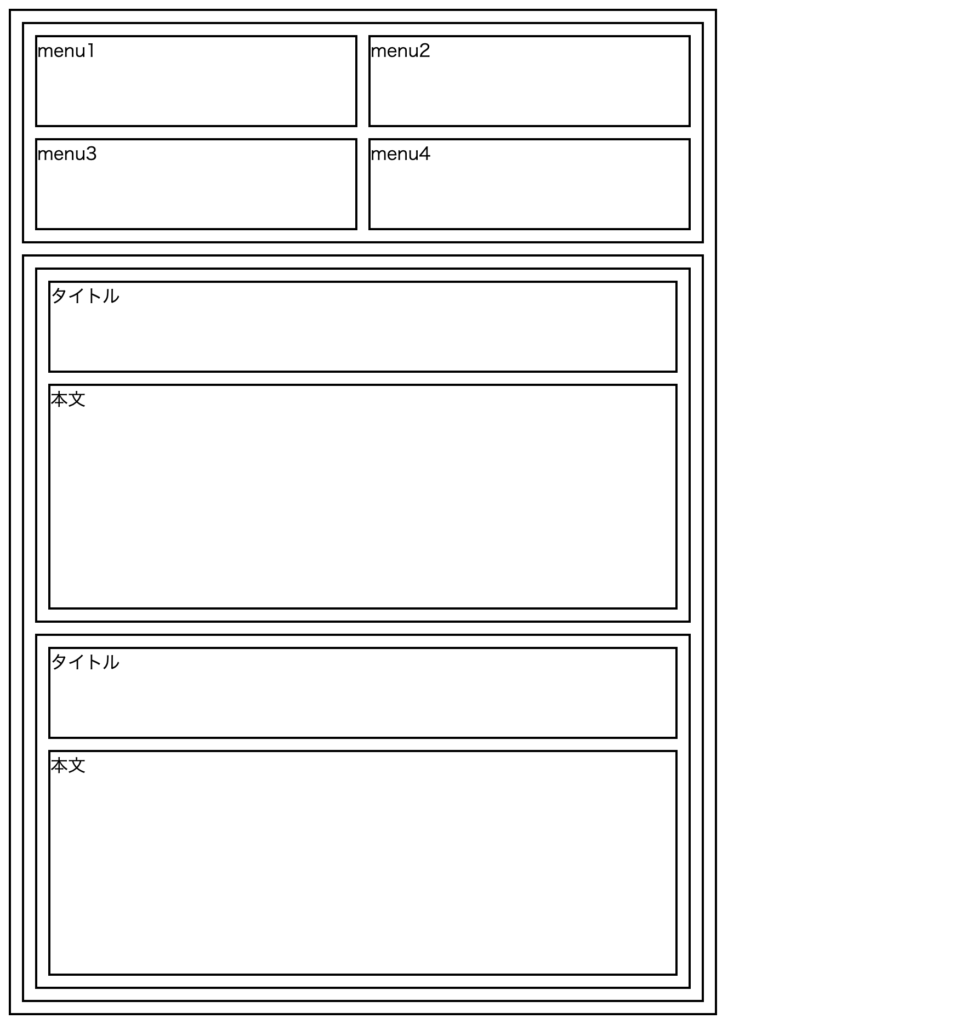
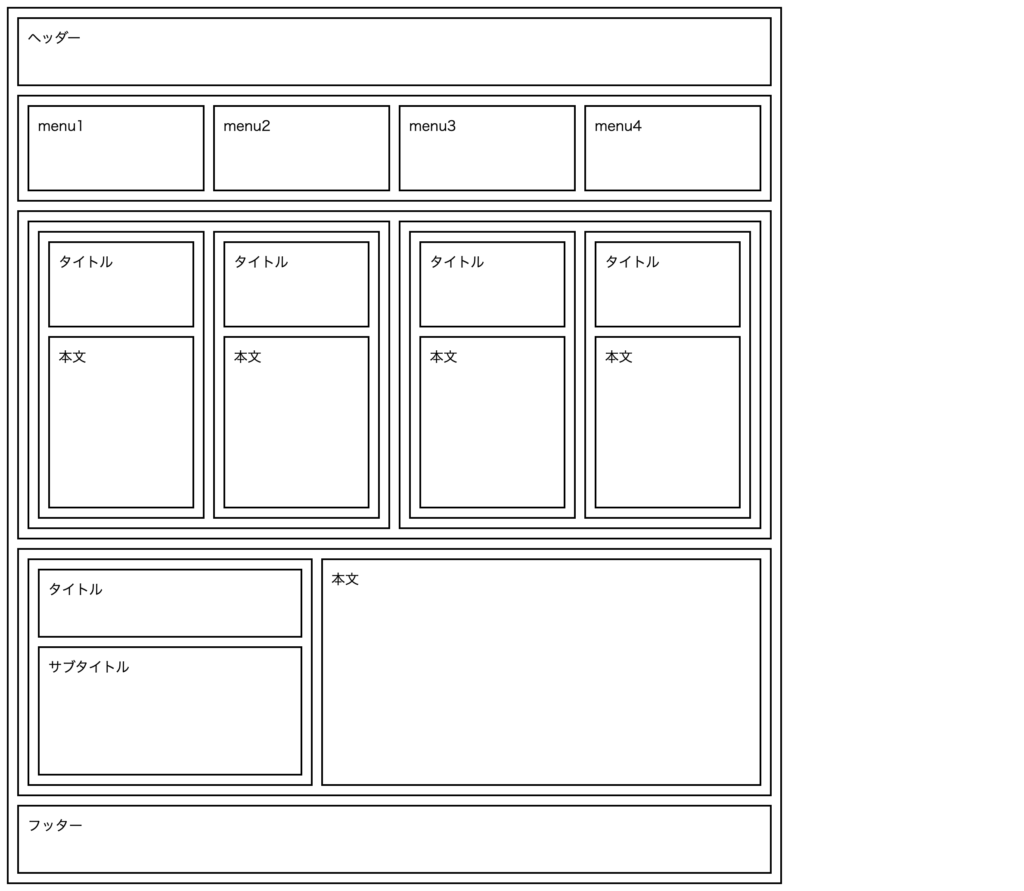
cssのflexboxを使って見本と同じレイアウトを作成してください。
ただし、4つの要素が縦で並んでいるレイアウト部分のみflex-directionを使用して下さい。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません


★検索ワード
css flexbox 使い方
css flex-direction 使い方
レスポンシブ課題1
フォルダ名:「〇〇〇〇_css_responsive1」
〇〇〇〇にはご自身のフルネームを入力してください。
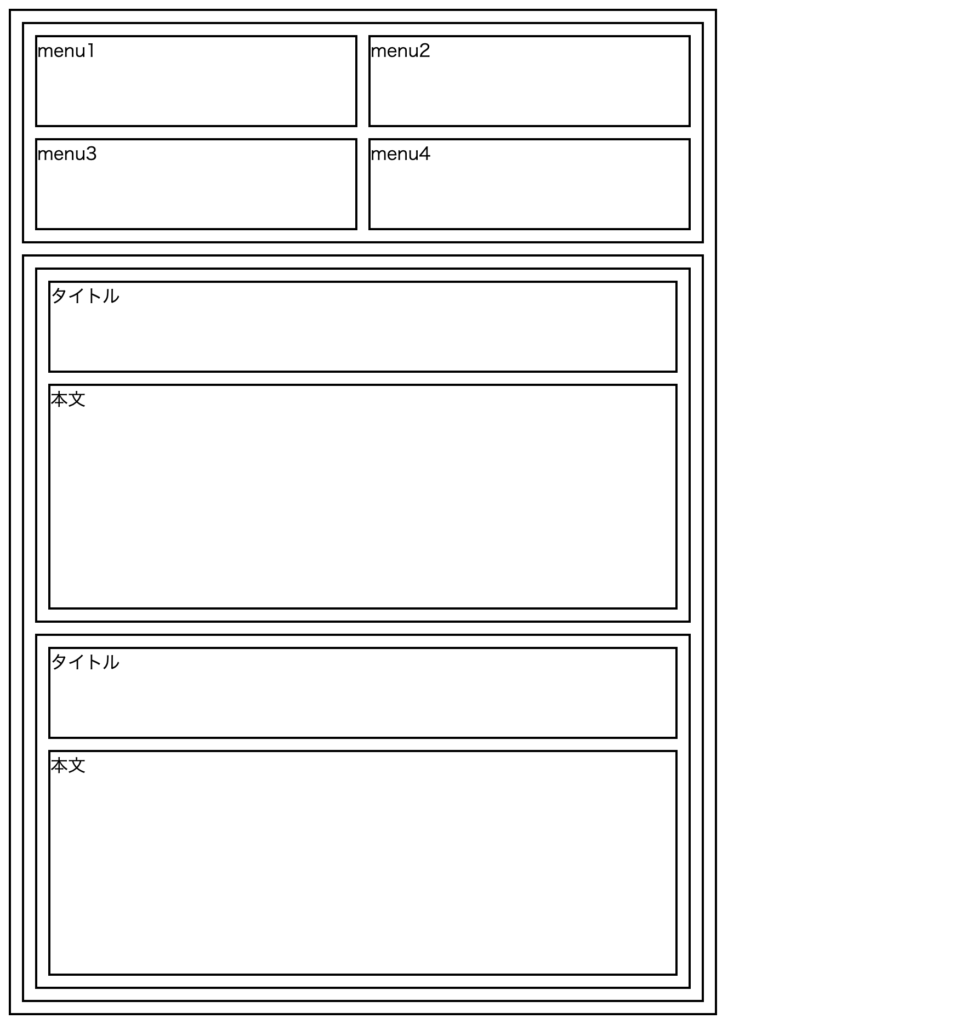
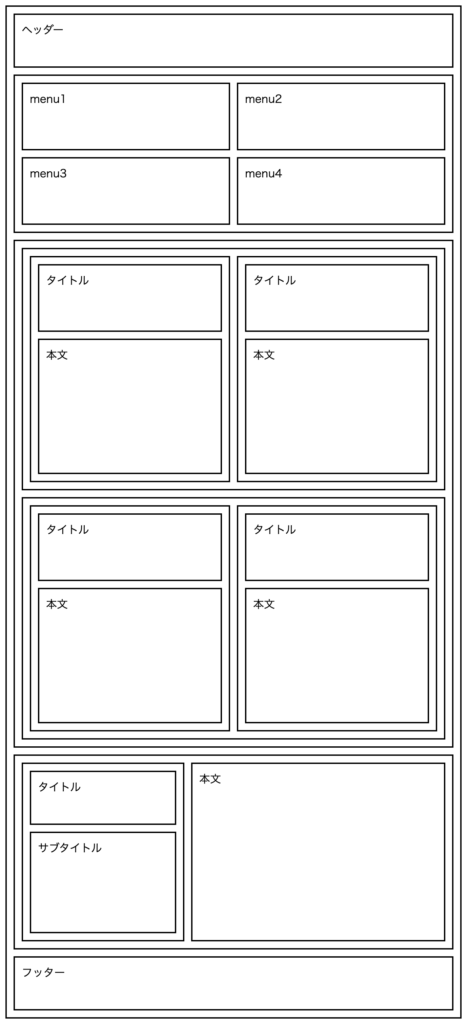
下記の見本のように、PC用、タブレット用とスマートフォン用の見た目を作成してください
○注意点
・htmlファイルとcssファイルはそれぞれ一つしか用意しない。
・余白はすべて10px
PC用(ブラウザ幅が769px以上)


タブレット用(ブラウザ幅が768px以下、481px以上)


スマホ用(480px以下)


★検索ワード
css レスポンシブ
レスポンシブ課題2
フォルダ名:「〇〇〇〇_css_responsive2」
〇〇〇〇にはご自身のフルネームを入力してください。
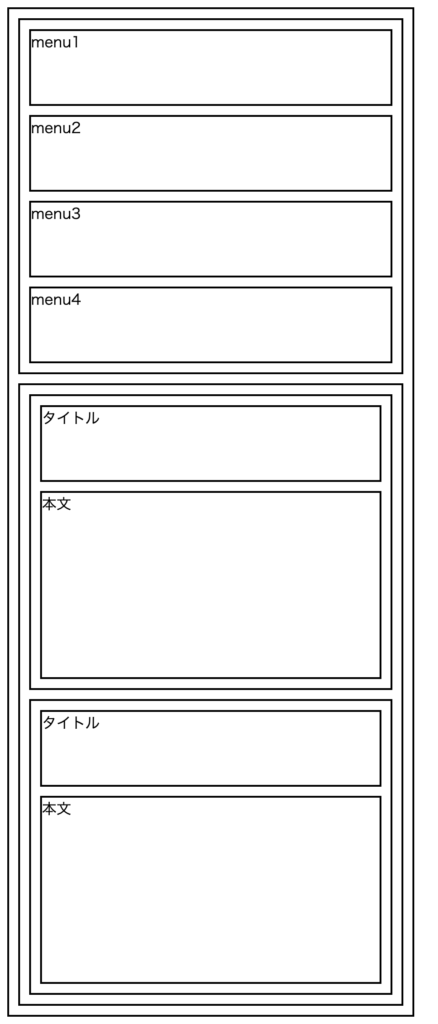
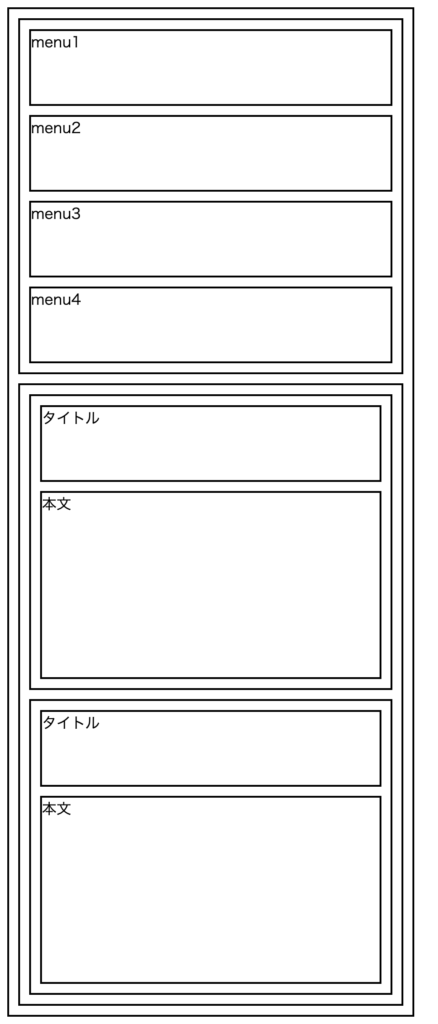
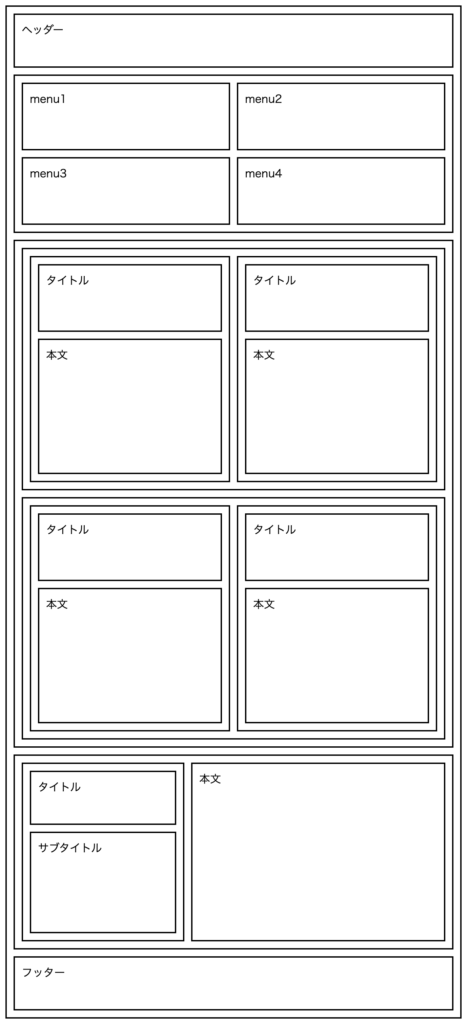
下記の見本のように、PC用、タブレット用とスマートフォン用の見た目を作成してください
○注意点
・htmlファイルとcssファイルはそれぞれ一つしか用意しない。
・余白はすべて10px
PC用(ブラウザ幅が769px以上)


タブレット用(ブラウザ幅が768px以下、481px以上)


スマホ用(480px以下)


★検索ワード
css レスポンシブ
おめでとうございます!
よくここまで頑張りました!
これでCSSの課題はすべて終了です。
次はプログラミング言語である「JavaScript」という言語を学んでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!





コメント