 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はJavaScript教材の第6回目の記事になります。
その他のJavaScript教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【JavaScript教材①】JavaScriptとは?JSの基本からconsole.logの使い方、変数までを徹底解説
-



【JavaScript教材②】データ型の解説から各種演算子の使い方までを徹底解説
-



【JavaScript教材③】DOMの操作方法から要素の作成・削除、イベントハンドラやイベントリスナーまでを徹底解説
-



【JavaScript教材④】条件分岐(if文&switch文)の使い方から繰り返し処理(for文&while文)までを徹底解説
-



【JavaScript教材⑤】関数の使い方から引数、戻り値の使い方までを徹底解説
-



【JavaScript教材⑦】コードリーディングの方法からAPI、JSON、非同期通信(Ajax)のやり方までを徹底解説
-



【JavaScript教材⑧】ES6の基本的な使い方を徹底解説
イベントハンドラで引数を渡す
フォルダ名:「event_param」
今回のレクチャーでは、イベントハンドラに引数を使う方法を学んでいきます。
以前のレクチャーで引数という概念を学んだので、引数の復習も兼ねて学んでいきましょう!
まずは、イベントハンドラの使い方を思い出してください。
<p onclick="関数名()">ここをクリック</p>引数の使い方は、関数の()の中身に値を入れることで、入れた値を受け渡すことができるということでした。
ということは、今回のイベントハンドラの場合も関数名()の()の中身に値を入れてあげれば、引数として関数に値を渡すことができます。
実際のコードを見てみましょう。
まずはindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<button onclick="param(10)">10を渡す</button>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let ten = 10;
function param(num) {
console.log(ten + num);
}HTMLファイルをブラウザで読み込み、10を渡すのボタンをクリックしてください。
コンソールに数値の20が出力されていれば、OKです。
それでは、コードの解説をしていきます。
onclick="param(10)"とすることで、button要素がクリックされた時に、関数paramが実行されるようになっています。
そして、param(10)と記述してあるので、数値の10が関数paramに引数として渡されます。
渡された先のfunction param(num)にて、数値の10が引数numで受け取られました。
以後、関数paramの中では、numと記述することで、数値の10を使用することができます。
console.log(ten + num)ということで、変数tenは、1番最初に数値の10であることが定義されているので、変数tenは数値の10、引数numも数値の10ということで、10 + 10になるので、コンソールには20が出力されます。
今回のレクチャーで、イベントハンドラに関数が使われていたことを思い出したと思いますが、関数と引数を学んだ後に改めて学ぶと、前よりも理解が深まったと思います。
プログラミングでは、様々な概念がそれぞれ繋がっているので、まずはまんべんなく学習して、その後にわからなかった部分を改めて集中的に学習し直すと、理解するのが早くなることもあるので覚えておくと良いですね!
★検索ワード
・JavaScript onclick 引数
イベントオブジェクト
フォルダ名:「event_obj」
イベントハンドラやイベントリスナーでイベントに関しての学習をしましたが、今回学習するイベントオブジェクトは、発生したイベントに関する様々な情報を提供するオブジェクトのことです。
このイベントオブジェクトはイベントハンドラやイベントリスナーの引数として自動的に渡されています。
しかし、こちらのイベントオブジェクトは省略可能なので、これまで学習したイベントハンドラやイベントリスナーでは省略していました。
言葉だけではわかりにくいと思うので、実際にコードを見ながら確認していきましょう。
イベントハンドラでイベントオブジェクト
まず初めにイベントハンドラの例から見ていきます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<button onclick="test(event, 'クリックされた')">イベントハンドラ</button>
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
function test(event, message) {
console.log(event);
console.log(event.target);
console.log(event.type);
console.log(message);
}HTMLファイルをブラウザで読み込み、イベントハンドラというボタンをクリックして、コンソールを確認して下さい。
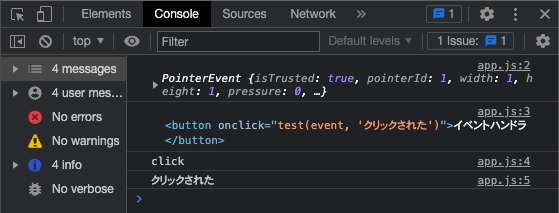
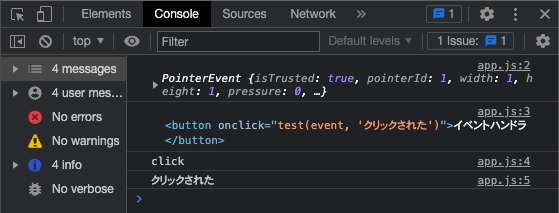
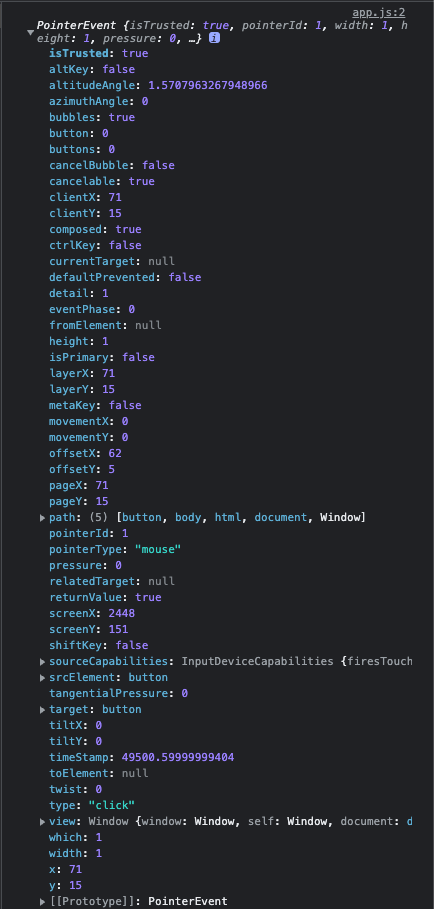
コンソールが下記画像のように表示されていればOKです!


まず、HTMLでonclickを記述し、クリックがあった場合に関数testを実行します。
その関数testには、eventと文字列クリックされたという2つの引数が指定されています。
この引数eventが以前学習したときに省略していたイベントオブジェクトです。
イベントハンドラにてイベントオブジェクトを引数で渡したい場合は、eventと記述して下さい。
イベントハンドラの場合、このeventという文字以外ではイベントオブジェクトを渡すことはできません。
ちなみに、引数はいくつでも渡すことが可能なので、event以外にもクリックされたという文字列を引数で渡すことができます。
では、eventでイベントオブジェクトを引数で受け取ったのはいいですが、このイベントオブジェクトには何が入っているのでしょうか?
その答えがconsole.log(event)で出力されます。
イベントオブジェクトというだけあって、このイベントオブジェクトはオブジェクトです。
なのでコンソールで確認しても、{ }で囲まれていますね。
コンソールの▶をクリックすると中身が展開され、詳細が確認できます。


では、このイベントオブジェクトを引数で取得すると何がいいのでしょうか?
例えば、event.targetをコンソールに出力していますが、この場合、イベントが発生した要素を取得してくれます。
今回は、button属性にクリックというイベントが発生したので、<button onclick="test(event, 'クリックされた')">イベントハンドラ</button>が取得されたということです。
他にもevent.typeと記述することで、イベントの種別を表す文字列を返してくれます。
今回でいうと、クリックイベントなので、clickという文字列が出力されています。
イベントリスナーでイベントオブジェクト
それではイベントリスナーの場合を確認していきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<button id="btn">イベントリスナー</button>
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
btn.addEventListener("click", function (e) {
console.log(e);
console.log(e.target);
console.log(e.type);
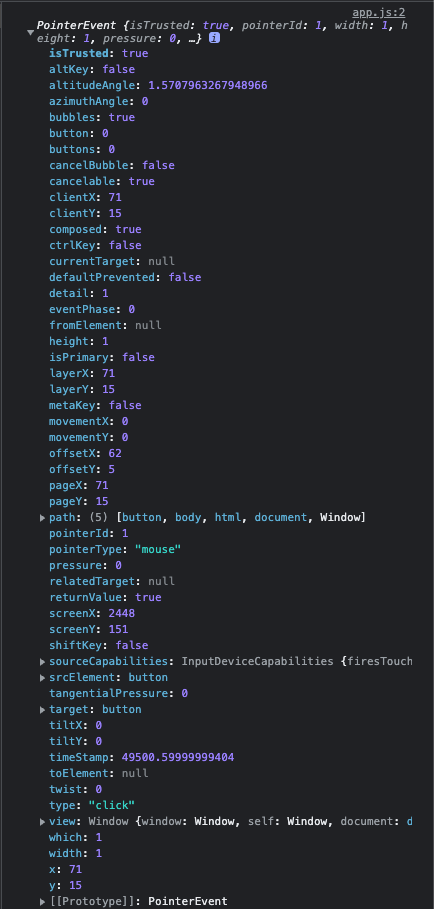
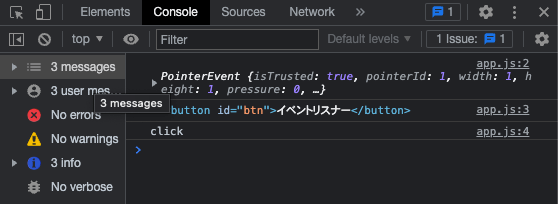
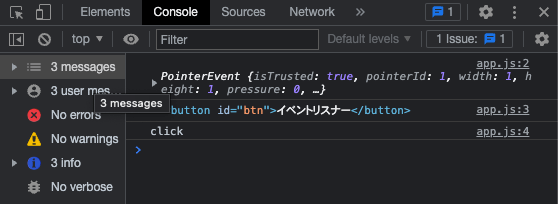
});HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


今回はbtn要素にaddEventListenerで実装しているので、イベントにclickを指定して、function (e)と記述しています。
このeこそが引数でイベントオブジェクトを渡すための引数名です。
イベントハンドラの場合はeventという文字でしかイベントオブジェクトを引数として渡せませんでしたが、イベントリスナーの場合はeやevent、testのように任意の文字で渡すことができます。
※一般的にはeで渡す。
イベントオブジェクトの中身はイベントハンドラの場合と同じなので、e.targetと記述するとイベントが発生した要素を取得してくれますし、e.typeと記述するとイベントの種別を表す文字列を返してくれます。
このイベントオブジェクトではイベントが発生した要素を簡単に取得できるようになるので、イベント内で要素を処理したい場合とても役に立ちます。
ぜひ覚えておきましょう。
★検索ワード
・JavaScript イベントオブジェクト
・JavaScript イベントハンドラ イベント
・JavaScript イベントリスナー イベント
グローバル変数とローカル変数について
フォルダ名:「global_local」
関数を使用する時の注意として、グローバル変数とローカル変数という概念があります。
JavaScriptでは、関数の外側で宣言した変数は「グローバル変数」として扱われ、プログラムのどこからでもアクセスすることができます。
一方、関数の内側で宣言された変数は「ローカル変数」として扱われ、変数が宣言された関数内でのみアクセスできます。
グローバル変数とローカル変数の違いの特徴を理解する上ではスコープと呼ばれる概念を知ることが重要です。
スコープとは、「変数がプログラムの中のどの場所から参照できるのか」ということを決定づけるものです。
変数が使用可能な範囲と言い換えることもできます。
そして、グローバル変数ではプログラムのどこからでも参照ができるため全範囲がグローバル変数にとってのスコープとなり、これをグローバルスコープと呼びます。
一方、ローカル変数では有効な範囲が限られ、これをローカルスコープと呼びます。
言葉で説明してもよくわからないと思いますので、実際に手を動かしていきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let global_val = 'これはグローバル変数です';
function exLocal() {
let local_val = 'これはローカル変数です';
}
console.log(global_val);
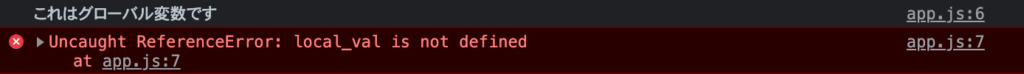
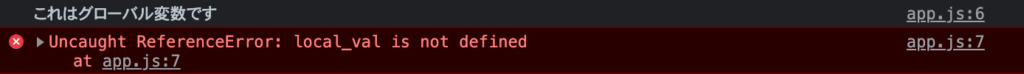
console.log(local_val);HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


それでは、コードの説明をしていきます。
まず、let global_val = 'これはグローバル変数です';とすることで、関数外で変数を定義しているので、変数global_valはグローバル変数となります。
次に、function exLocal()で関数exLocalを定義しています。
let local_val = 'これはローカル変数です'とすることで、関数exLocal内で変数を定義しているので、変数local_valはローカル変数となります。
つまり、変数local_valは、関数exLocal内でのみ使用することができるということです。
では、最後に、console.log()の出力結果を見てみましょう。
まず、console.log(global_val);の場合、変数global_valがグローバル変数なので、どこからでもアクセスできます。
そのため、変数の中身であるこれはグローバル変数ですという文字列がコンソールに出力されています。
一方で、console.log(local_val);の場合、変数local_valがローカル変数なので、関数exLocal内でしか呼び出すことができません。
そのため、今回のように関数exLocal外で呼び出そうとするとnot definedというエラーが発生します。not definedとは、定義されていないという意味ですね。
では、正しくこれはローカル変数ですという文字列をコンソールに出力するためにはどうすればいいのでしょうか?
index.htmlはそのままで、app.jsを下記の通り編集してください。
let global_val = 'これはグローバル変数です';
function exLocal() {
let = local_val = 'これはローカル変数です';
console.log(local_val);
}
console.log(global_val);
exLocal();HTMLファイルをブラウザで読み込み、コンソールを確認してください。これはグローバル変数ですとこれはローカル変数ですという文字列が出力されていればOKです。
こちらのコードでは、console.log(local_val);を関数exLocal内で記述しています。
また、関数exLocal内の処理を実行させるために、exLocal()で関数exLocalを呼び出しています。
そうすることで、無事にローカル変数local_valがコンソールに呼び出される処理であるconsole.log(local_val);が実行され、これはローカル変数ですという文字列がコンソールに表示されます。
★検索ワード
・JavaScript グローバル変数 ローカル変数
・Javascript スコープ
data属性
フォルダ名:「data」
data属性とは、HTML5から追加されたカスタム属性のことです。
下記のコード例のようにdata-○○(○○は任意で設定可能)と記述するだけでdata属性を設定することができます。
<div data-id="1">このdata属性を使用することで、HTMLにデータを持たせることが可能になり、似たような要素があったとしても差別化することができるようになります。
なんとなく使い方はわかっていただけたかと思うので、実際にコードを使いながら説明していきます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<div id="example" data-name="taro">太郎</div>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
const element = document.getElementById("example");
console.log(element.dataset.name);それではコードの説明をしていきます。
まず、index.htmlでは、<div id="example" data-name="taro">太郎</div>と記述してあります。
このコードの中のdata-name="taro"がdata属性になります。
次に、app.jsでは、まず#example要素を取得し、変数elementに代入しています。
そして、変数elementに.dataset.nameと.でdatasetとnameを繋げています。
そうすることで、data属性の属性値taroを取得することができます。
もちろんdata属性がdata-task="task1"のような場合は、.dataset.taskと記述することで属性値task1を取得することができます。
★検索ワード
・JavaScript date属性
this
フォルダ名:「this」
thisとは、JavaScriptに最初から用意されている特別な変数のことです。
どこが特別かというと、呼び出した場所や方法によってその中身が変化するという点です。
非常に便利な変数なのですが、中身が変わることから理解するのが少し難しい変数でもあります。
説明だけではよくわからないと思うので、まずは実際にthisを使ってみましょう。
thisの書き方
thisは、プログラム内のどこでも利用できる特別な変数です。
そのため、thisには通常のメソッドのような構文も無ければオプション設定などもありません。
例えば、以下のように単体で利用されることもあります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptの学習</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
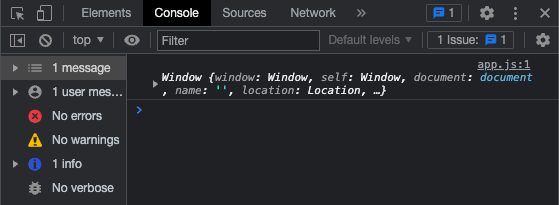
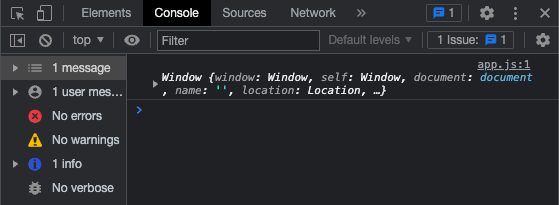
console.log(this);HTMLファイルをブラウザで読み込み、下記画像のようにコンソールへ表示されていればOKです!


この例では、thisをそのままコンソールに出力しています。thisはデフォルトだとWindowオブジェクトなるものを出力します。
つまり、デフォルトの状態のthisはWindowオブジェクトと全く同じということになります。
Windowオブジェクトとは
Windowオブジェクトは、画面上に表示されているすべてのオブジェクトの親となるオブジェクトで、JavaScriptのオブジェクト階層の最上位に位置します。
ウィンドウに関する情報の取得や、ウィンドウの設定・操作をすることができます。
例えばアラートを表示することもできます。
window.alert('こんにちは!');ブラウザに下記画像のようなメッセージボックスが出力されます。


ただし、<script>と</script>の間ではwindow.は省略することができます。
つまり、通常のJavaScriptファイルではwindow.を省略して記述することが可能であり、省略することが一般的です。
alert('こんにちは!');また、windowオブジェクトはオブジェクトなので、下記のように記述すると、値を追加することができます。
// Windowオブジェクト
window.sample = 'こんにちは!';
console.log(window.sample);
// thisを使用して変更
this.sample = 'こんばんは!';
console.log(window.sample);デフォルトの状態のthisはWindowオブジェクトと同じということが以上のコードからもわかります。
イベントリスナーの関数内でthisを使用
次はthisをそのまま使用するのではなく、イベントリスナーの関数内で使用してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<button id="btn">送信</button>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
const btn = document.getElementById("btn");
btn.addEventListener("click", function () {
console.log(this);
console.log(this.innerHTML);
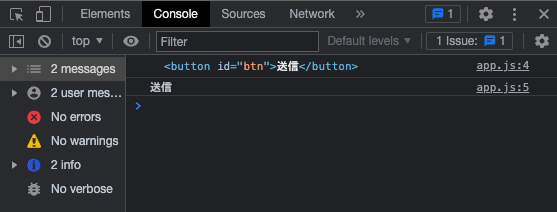
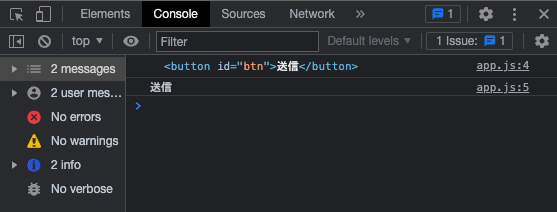
});HTMLファイルをブラウザで読み込み、送信というボタンをクリックして、コンソールを確認して下さい。


どうでしょうか?
先ほど実行した結果とは異なり、thisをコンソールで出力すると#btn要素が出力されており、さらにthis.innerHTMLと記述すると、送信が出力されます。
このように、thisは記述する場所によって異なる出力結果になります。
そのため初学者の方がthisを理解するのは難しいです。
なので、まずは課題を解きながら、様々なところでthisを使ってコンソールに出力してみてください。
その出力結果と記述場所を見比べながら徐々に慣れていくしかありません。
★検索ワード
・JavaScript this
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント