 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はJavaScript教材の第4回目の記事になります。
その他のJavaScript教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【JavaScript教材①】JavaScriptとは?JSの基本からconsole.logの使い方、変数までを徹底解説
-



【JavaScript教材②】データ型の解説から各種演算子の使い方までを徹底解説
-



【JavaScript教材③】DOMの操作方法から要素の作成・削除、イベントハンドラやイベントリスナーまでを徹底解説
-



【JavaScript教材⑤】関数の使い方から引数、戻り値の使い方までを徹底解説
-



【JavaScript教材⑥】イベントハンドラで引数を使う方法からイベントオブジェクト、グローバル変数とローカル変数、data属性、thisの使い方までを徹底解説
-



【JavaScript教材⑦】コードリーディングの方法からAPI、JSON、非同期通信(Ajax)のやり方までを徹底解説
-



【JavaScript教材⑧】ES6の基本的な使い方を徹底解説
条件分岐について(if & switch)
フォルダ名:「if_switch」
このレクチャーでは条件分岐について説明していきます。
条件分岐とは、ある条件が満たされているかどうかによって、次に実行するプログラムを変化させることです。
・もし、変数の中身が1だった場合は、処理Aを実行する。
・もし、変数の中身が1以外だった場合は、処理Bを実行する。
といったように、もしという言葉がキーワードになります。
「もし○○の場合はAという処理を行う。」、「もし××の場合はBの処理を行う。」というような条件によって処理を分けたい場合は条件分岐が使えないかを検討しましょう。
if文
JavaScriptで条件分岐を実装する場合、if文が一番使われています。
if文の書き方は、下記の通りです。
if (条件式) {
// trueの場合の処理を記述
}条件式には、基本trueかfalseが返ってくる比較演算子や等価演算子などを使った式を入れてあげましょう。
例えば、12 < 100であれば、12は100より小さいのでtrueが返ってきますね!
ということは、if文の中の処理が実行されることになります。
if文には、else ifやelseというものが存在しています。else ifやelseを使用することで、さらに複雑な条件分岐を作ることができます。
- else if:もし他の場合だった時など、別の条件分岐を作成することができる
- else:if文の最後に記述し、どの条件にも当てはまらなかった場合の処理を作成することができる
else ifやelseの書き方は、下記のとおりです。
if (条件式) {
// trueの場合の処理を記述
} else if (条件式) {
// ifの条件式ではfalseだが、else ifの条件式ではtrueだった場合の処理を記述
} else if (条件式) {
// else ifは何個でも記述可能
} else {
// if、else ifのどの条件にも当てはまらなかった場合の処理を記述
}書き方が何となくわかってきたと思うので、実際にコードで確認していきましょう!index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let num = 15;
if (num < 5) {
console.log("numは5より小さい");
} else if (num < 20) {
console.log("numは20より小さい");
} else if (num < 30) {
console.log("numは30より小さい");
} else {
console.log("それ以外");
}HTMLファイルをブラウザで読み込み、コンソールを確認してください。numは20より小さいが出力されていればOKです。
このコードを詳しく見てみましょう。let num = 15では、変数numが数値の15であると定義しています。
そして、最初の条件であるnum < 5ですが、15 < 5という意味なので、falseです。
そのため、コンソールにnumは5より小さいと出力されることはありません。
次の条件であるnum < 20ですが、15 < 20という意味なので、trueになります。
ということで、コンソールにはnumは20より小さいが出力されます。
if文では、条件に当てはまるものがあった場合、その中の処理をした後、その後のコードは実行されません。
そのため、次の条件であるnum < 30もtrueになりますが、コンソールにnumは30より小さいが出力されることはありません。
したがって、console.log(“numは20より小さい”); のみが実行されたことになります。
また、条件式に数値や変数、空文字("")、空配列([ ])を入れることもできます。
1や1.0はtrue、0と0.0はfalse、空文字(””)はfalse、空配列([ ])はtrueなど、真偽値が返ってくるような条件式以外を条件式に入れる場合は間違えやすいものも多いので気を付けましょう。
先ほども説明しましたが、基本trueかfalseが返ってくる比較演算子や等価演算子などを使った式を入れてあげればOKです。
if文と論理演算子
演算子についてのレクチャーでは、算術演算子や代入演算子、比較演算子などを学びましたが、今回はif文と相性バツグンの論理演算子について学んでいきます。
| 論理演算 | 説明 |
|---|---|
| 論理積(AND) | A && B 「AかつB」 |
| 論理和(OR) | A || B 「AまたはB」 |
| 否定(NOT) | !A 「Aではない」 |
&&(論理積)
console.log(12 < 100 && 50 > 12); // true
console.log(12 <= 100 && 11 >= 12); // false
console.log(12 > 100 && 50 > 12); // false各console.log()の後のコメントアウトは、全て実行結果です。&&を挟んでいる両方の条件式がtrueであればtrueを返します。
||(論理和)
console.log(12 < 100 || 50 > 12); // true
console.log(12 <= 100 || 11 >= 12); // true
console.log(12 > 100 || 50 < 12); // false各console.log()の後のコメントアウトは、全て実行結果です。||を挟んでいる両方の条件式でどちらか片方でもtrueであれば、trueを返します。
!(否定)
console.log(!true); // false
console.log(!false); // true各console.log()の後のコメントアウトは、全て実行結果です。!が付いていた場合、trueとfalseを逆の意味で返します。
if文の中で論理演算子を使う
使い方の説明は終わったので、いよいよif文の中で論理演算子を使ってみましょう!
app.jsを下記の通り編集してください。
// これはtrueだよ!が出力される
if (12 < 100 && 50 > 12) {
console.log('これはtrueだよ!');
}
// これはelse ifのtrueだよ!が出力される
if (12 > 100 || 50 < 12) {
console.log('これはtrueだよ!');
} else if (12 < 100 || 50 > 12) {
console.log('これはelse ifのtrueだよ!');
} else {
console.log('これはelseだよ!');
}
// これはelseだよ!が出力される
if (!true) {
console.log('これはtrueだよ!');
} else {
console.log('これはelseだよ!');
}各console.log()の後のコメントアウトは、全て実行結果です。
各if文で条件に当てはまる文字列が1つずつ出力されています。
条件式の中身も皆さん自身で確認してみてくださいね!
switch文
if文以外にも、switch文で条件分岐をさせることができます。
switch文の書き方は、下記の通りです。
switch (式) {
case 値1:
// 式と値1が等しい時の処理
break;
case 値2:
// 式と値2が等しい時の処理
break;
default:
// それ以外の場合の処理
}
式には変数などを入れることが多いです。
その式とcaseの後に記述されている各値とが等しいかを判断し、等しかった場合は処理を実行します。
処理を実行した後は、break;と記述することで、そのswitch文を終了させます。
このbreak;を書き忘れると、次のcase処理を続けて実行してしまうので注意してください。
index.htmlはそのままで、app.jsを下記の通り編集してください。
let text = '青';
switch (text) {
case '赤':
console.log('横断禁止');
break;
case '青':
console.log('横断可能');
break;
default:
console.log('止まれ');
}HTMLファイルをブラウザで読み込み、コンソールを確認してください。横断可能と出力されていればOKです!
変数textは文字列の青が格納されているので、case '青':と合致します。
そのため、そのcase '青':文以下での処理が実行されるので、コンソールには横断可能が出力されます。
★検索ワード
・JavaScript if文 使い方
・JavaScript switch文 使い方
・JavaScript 論理演算子 使い方
繰り返し処理について
フォルダ名:「loop」
今回のレクチャーでは、繰り返し処理について学んでいきたいと思います。
繰り返し処理を簡単に説明すると、同じ処理を何回も実行させることです。
例えば、「プログラミング学習という文字列をコンソールに100万回出力してください。」という課題があった場合、皆さんならどうしますか?
console.log('プログラミング学習');を100万回記述しますか?
とても現実的ではないですね。
そういう場面で役に立つのが、今回学習する繰り返し処理です。
for文
もっとも繰り返し処理の中で一般的なのが、この「for文」です。
for文の書き方は、下記の通りです。
for (初期値; 条件式; 増減式) {
繰り返し処理
}難しい言葉がたくさん並んでいるので、コードを使って確認していきましょう。
まずは、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
for (let i = 0; i < 10; i++) {
console.log(i);
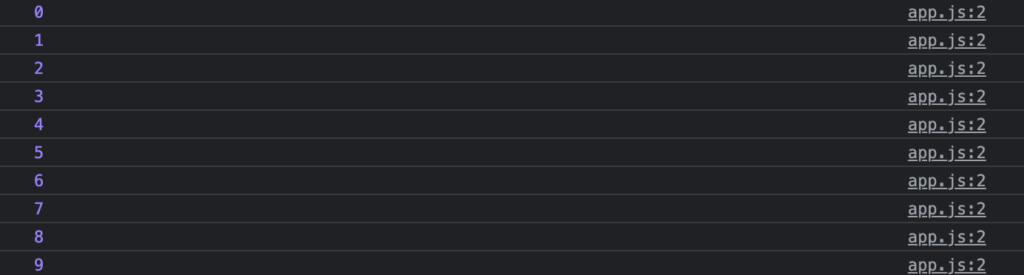
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!


上に書いてある「for文の書き方のコード」と見比べながらコードの中身を詳しく見ていきましょう!
初期値にはlet i = 0;が記述されています。
ここでは、iという変数を定義して、0を代入しています。
条件式にはi < 10;が記述されています。i < 10がtrueの場合は、処理を繰り返すことを意味しています。
増減式にはi++が記述されています。
こちらのコードでは、処理を繰り返すたびに変数iに1を足していくことを意味しています。
このi++は、1ずつ足していくということでありインクリメントと呼ばれます。
一方、i–-と記述することもできますが、こちらは1ずつ減らしていくということでありデクリメントと呼ばれています。
つまり、1回目にfor文が回る時は、変数iが0なので、i < 10がtrueとなり、コンソールに数値の0が出力されます。
次に、for文が回る時に、変数iがインクリメントされるので、変数iは数値の1になります。
数値の1ということは、i < 10がtrueとなるので、コンソールに数値の1が出力されます。
これを繰り返していき、最終的にi < 10がfalseとなる時に、コンソールに値が出力されなくなります。i < 10の場合、変数iが10になるとfalseになります。
なので、コンソールを見ると、数値の9までが出力されています。
どうでしょうか?少し理解できましたか?
まだ書き方を完璧に覚える必要はありませんが、概念が理解できない場合は、教材を再度読んでみたり、繰り返し処理を検索してみましょう。
while文
for文以外にもwhile文を使って繰り返し処理を実装することができます。
while文の書き方は、下記のとおりです。
while (条件式){
繰り返し処理
}while文では、条件式がtrueの場合に処理を実行します。
つまり、もし下記のようなコードを実行してしまうと、無限に処理を繰り返してしまい、PCがフリーズしてしまうこともあります。
そのため、下記のコードは絶対に実行しないでください。
// 実行しないでください。
while (true) {
console.log("無限ループ");
}もし、上記のコードを実行してしまった場合は、タブを閉じるか、ブラウザを閉じてください。
閉じる過程でフリーズしてしまうかもしれませんが、もしフリーズした場合は、気長に待ちましょう。
上記のコードのように条件式が常にtrueになっていると、処理が無限に行われてしまい、処理が終わらなくなってしまいます。
そのため、while文を使う場合は、処理の中に繰り返し処理が終わる仕組みを記述しておかなければなりません。index.htmlはそのままで、app.jsを下記の通り編集してください。
let num = 10;
while (num > 0) {
console.log(num);
num--;
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


条件式はnum > 0なので、変数numが0より大きければ、処理を実行するようになっています。
また、処理の中でnum--とすることで変数numがデクリメントされ、1ずつ減っていくように記述されています。
そのため、コンソールには10から1までが表示されました。
これでJavaScriptでの基本的な繰り返し処理は完璧です。
課題などを通して理解を深めていきましょう。
★検索ワード
・JavaScript 繰り返し処理 やり方
・JavaScript for文 使い方
・JavaScript while文 使い方
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント