 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はJavaScript教材の第1回目の記事になります。
その他のJavaScript教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【JavaScript教材②】データ型の解説から各種演算子の使い方までを徹底解説
-



【JavaScript教材③】DOMの操作方法から要素の作成・削除、イベントハンドラやイベントリスナーまでを徹底解説
-



【JavaScript教材④】条件分岐(if文&switch文)の使い方から繰り返し処理(for文&while文)までを徹底解説
-



【JavaScript教材⑤】関数の使い方から引数、戻り値の使い方までを徹底解説
-



【JavaScript教材⑥】イベントハンドラで引数を使う方法からイベントオブジェクト、グローバル変数とローカル変数、data属性、thisの使い方までを徹底解説
-



【JavaScript教材⑦】コードリーディングの方法からAPI、JSON、非同期通信(Ajax)のやり方までを徹底解説
-



【JavaScript教材⑧】ES6の基本的な使い方を徹底解説
JavaScriptとは
今まで学んだHTMLとCSSは、厳密に言うとプログラミング言語ではありませんでした。
しかし、今回学ぶJavaScriptは本当のプログラミング言語です。
さっそく奥深いプログラミング言語の世界へ足を踏み入れてもらいましょう!
まず知っておいてほしいことは、「Google Crome」や「Safari」などのブラウザには、JavaScriptのエンジンが組み込まれているということです。
そのおかげで、JavaScriptを使用するとWEBサイトへ「動き」をつけることが可能になります。
例えば、WEBページを閲覧しているときに、画像が左右にスライドして切り替わったりするのを見たことはありませんか?
あれはまさしくJavaScriptを使って実装されています。
つまり、このJavaScriptというプログラミング言語が担当するのは、主にWEBサイトでユーザーの目に触れるものを操作する機能の実装です。
プログラミング言語はJavaScript以外にもPHPやRuby、Go、Pythonなどたくさんあります。
その中にJavaScriptと似た名前のJavaというプログラミング言語がありますが、JavaScriptとJavaは全く別の言語です。
JavaScriptを略したいときはJS(ジェーエス)やジャバスクなどと言いましょう。
WEBページを開いた時、クライアント(ユーザー)側のブラウザで実行される言語は、今まで学んできたHTMLとCSS、そして今回学ぶJavaScriptの3つです。
JavaScriptを学ぶ前に、それぞれの言語の特徴を改めてまとめてみます。
| 言語名 | 特徴 |
| HTML | 単なるテキストや画像からなるページに構造と意味を持たせる言語 |
| CSS | HTMLにレイアウトやデザインを設定するための言語 |
| JavaScript | ページに様々な「動き」や「機能」を追加する言語 |
それでは、今まで学んできたHTMLとCSS、そしてこれから学ぶJavaScriptについて整理できたところで、本格的にJavaScriptを学んでいきましょう!
★検索ワード
・JavaScriptとは
JavaScript教材学習用フォルダ作成
フォルダ名:「make_folder」
JavaScriptの学習を始める前に、教材学習用のJavaScriptフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、textsフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、JSと名前を付けましょう。
これでJavaScript教材学習用のフォルダが完成しました。
JavaScriptのレクチャーでは、今回作成したJSフォルダの下に、HTMLやCSS教材と同じようにレクチャーごとのフォルダの作成とindex.htmlの作成、さらにapp.jsというJavaScriptファイルを作成してください。
ファイル構成は、各レクチャーのフォルダ下(今回だとmake_folder)にindex.htmlとapp.jsがあるようにしてください。app.jsの.jsはもちろんJavaScriptファイルを明示するための拡張子です。
以降のレクチャーでは、このJSフォルダ配下に各レクチャーごとのフォルダとそのフォルダの中にindex.html、app.jsを作成して下さい。
★検索ワード
・VSCode フォルダ 開き方
・VSCode フォルダ作成方法
・VSCode ファイル作成方法
JavaScriptをHTMLへ適用させる
フォルダ名:「html_javascript」
まずは、textsフォルダ下のJSフォルダ内にレクチャー用のフォルダhtml_javascriptを作成して下さい。
次に、作成したhtml_javascriptフォルダ内にindex.htmlとapp.jsを作成して下さい。
JavaScriptのプログラムを実行するには、下記の2つの方法があります。
・インラインスクリプトでJavaScriptを実行する方法
・外部スクリプトからJavaScriptを実行する方法
それでは2つの実行方法をそれぞれ見ていきましょう。
インラインスクリプトでJavaScriptを実行する
こちらの方法はとても簡単で、HTMLファイル内にJavaScriptコードをそのまま記述してしまうというものです。
実際に書き方を見てみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p>JavaScriptを実行</p>
<script type="text/javascript">
alert('これがJavaScript');
</script>
</body>
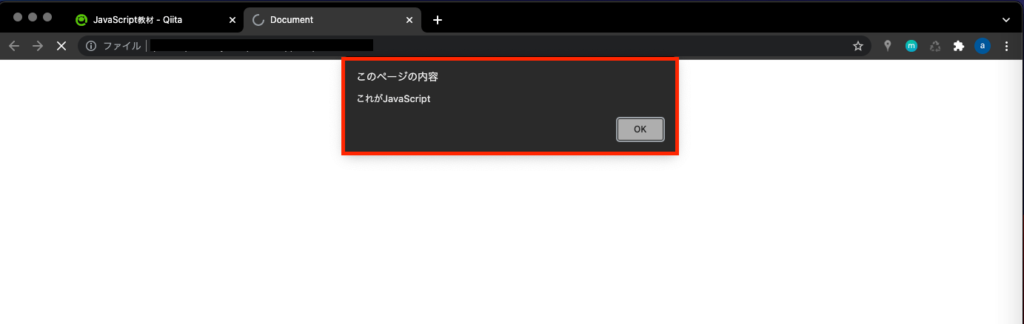
</html>HTMLファイルをブラウザで表示した時に、下記の画像のようなメッセージボックスが表示されたらOKです。


この方法では、HTML内のheadタグかbodyタグの中にscriptタグを挿入し、scriptタグ内にJavaScriptのコードを記述します。type属性には、text/javascriptと記述しておくことで、JavaScriptのコードということが明示されます。
※text/javascriptは省略することも可能
外部スクリプトからJavaScriptを実行する
次に説明する方法は、HTMLファイルにJavaScriptのファイルパスを記述して、外部ファイルごと読込む方法です。
一般的にはこちらがよく使われるJavaScriptの呼び出し方法です。
実際に書き方を見てみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p>JavaScriptを実行</p>
<!-- ここから編集 -->
<script type="text/javascript" src="app.js"></script>
<!-- ここまで編集 -->
</body>
</html>app.jsを下記の通り編集してください。
alert('これがJavaScript');HTMLファイルをブラウザで読み込み、下記の画像のようなメッセージボックスが表示されたらOKです。


この方法では、HTMLファイルに<script type="text/javascript" src="app.js"></script>を1行記述することで、app.jsという名称のファイルに記述されたJavaScriptプログラムを実行することができます。
書き方は、<script type="text/javascript" src="JavaScriptファイルパス"></script>です。
また、近年では例のように</body>の直前でscriptタグを記述することが主流となっています。
その理由は、JavaScriptはHTMLの要素がすべて読み込まれてから実行されるべきだからです。
HTMLファイルは上から順に実行されていくので、body要素の終了タグ直前にJavaScriptファイルを適用させる記述をしておけば、HTMLが全て読み込まれた後にJavaScriptファイルが読み込まれるようになります。
こちらも合わせて覚えておきましょう!
今回JavaScriptの実行方法を2つ説明しましたが、教材や課題をすすめる際には「外部スクリプトからJavaScriptを実行する」方法で行ってください!
★検索ワード
・JavaScript 適用方法
・JavaScript HTML 埋め込み
・JavaScript HTML 外部ファイル
コンソールへログを出力する
フォルダ名:「console」
まずは、textsフォルダ下のJSフォルダ内にレクチャー用のフォルダconsoleを作成して下さい。
次に、作成したconsoleフォルダ内にindex.htmlとapp.jsを作成して下さい。
ここから先のレクチャーでは、フォルダ作成&ファイル作成指示は省略させていただきますので、皆さん自身で作成して下さい。
JavaScriptはHTMLとは違い、記述したコードが必ず画面に出てくるわけではありません。
そこで、JavaScirptではどのようにして「文字」や「数字」を出力するのかについて学んでいきましょう。
では、さっそく手を動かしていきます。index.htmlを作成し、下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを作成し、下記の通り編集してください。
console.log('はじめてのJavaScript');HTMLファイルをブラウザで読み込んでください。
今回はHTMLファイルにp要素やh1要素などのHTMLタグは記述していないので、真っ白なページが表示されるはずです。
では、先程記述したconsole.log('はじめてのJavaScript');というコードは無意味だったのでしょうか?
実は、そうではありません。
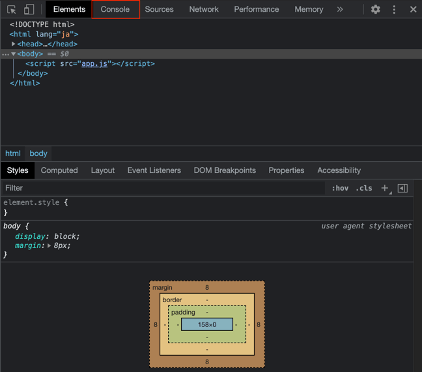
デベロッパーツールを開いて下さい。
ショートカット:Command + Option + i(Windowsの人はF12キーを押す)


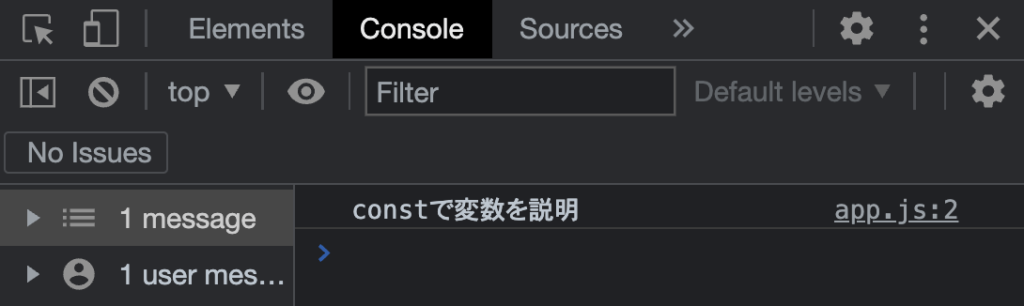
さて、今回はconsole.log('はじめてのJavaScript')のコードを確認をすることが目的だったので、デベロッパーツールの上部にあるConsoleをクリックしてみてください。(上記画像で赤枠で囲われているところ)
どうでしょうか?初めてのJavaScriptというテキストが出てきましたでしょうか?
これがconsole.log()の機能です。
カッコの中の数字やテキストなどを、デベロッパーツールのConsole(コンソール)に表示してくれるものです。
まず覚えておいてほしいことは、ユーザー(WEBページを閲覧する人)はデベロッパーツールを活用しません。
皆さんも普段WEBページを閲覧しているときに、デベロッパーツールを開いたことはないのではないでしょうか?
つまり、console.log()を使用してユーザーに何か情報を届けようとしても意味はないということです。
では、console.log()は何のためにあるのでしょうか?
それは我々開発者のためにあるのです。
詳しい使い方などは次のレクチャー以降に適切な箇所で行っていきますが、console.log()は開発者が情報を確認するための機能であり、ユーザーに情報を届けるためのものではないということは覚えておきましょう!
★検索ワード
・デベロッパーツール 開き方
・JavaScript console.log 使い方
・JavaScript コンソール 出力
コメントアウト
フォルダ名:「comment_out」
JavaScriptのコードにもHTML・CSS同様、コメントを記述することができます。
コメントとして記述した文字などは、ブラウザに表示されることはありません。
コメントであれば見た目に影響なく、文字や文章を書き残すことができます。
やり方はHTMLやCSSと同じです。
コメントしたい行やテキストなどを選択して、キーボードのCommand + /(Windowsの方はCtrl + /)を押してください。
// これはコメントJavaScriptの場合、/(スラッシュ)を2つ記述することでコメントアウトすることができます。
また、複数行コメントアウトしたい場合は、下記のようにしてください。
/*
コメント1行目
コメント2行目
コメント3行目
*/CSSのコメントアウトと同じですね!
コメントの応用
コメントはメモをする機能以外に、とあるコードを実行したくない場合にも活用することができます。
言葉では難しいので、実際のコードを見てみましょう!
index.htmlを作成し、下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを作成し、下記の通り編集してください。
console.log('これは実行される1');
// console.log('これは実行されない1');
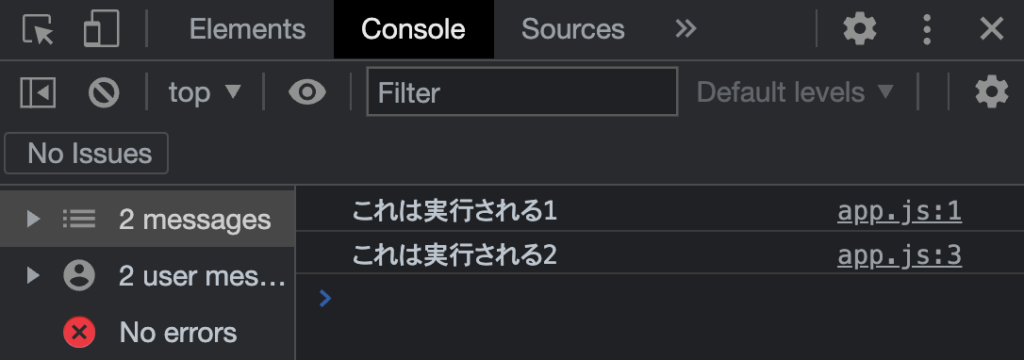
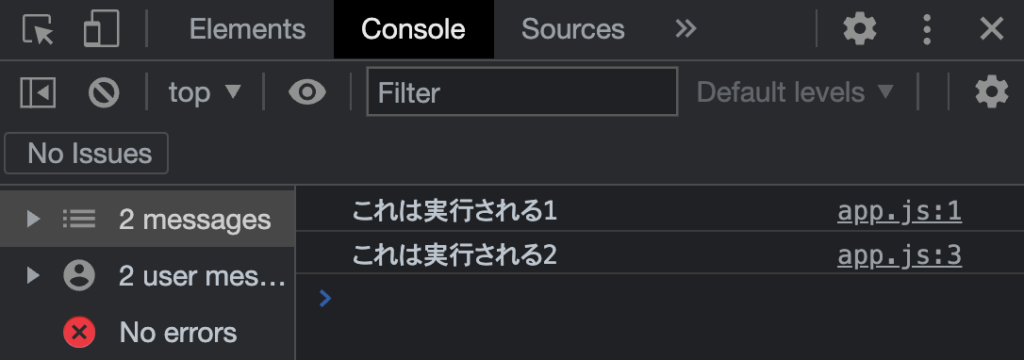
console.log('これは実行される2');HTMLファイルをブラウザに反映させて、コンソールを確認してください。


console.log('これは実行されない1');と記述していますが、前に//が記述されているため、このコードはコメントとして処理されています。
そのため、このコードは実行されることはなく、コンソールにこれは実行されない1という文字が表示されることはありません。
コメントはメモに使うだけではなく、実行したくないコードをコメントアウトすることで、処理させることなく残しておくことができるので、こちらもコメントの使い方として覚えておきましょう!
★検索ワード
・JavaScript コメントアウト
変数とは
フォルダ名:「variable」
今回のレクチャーでは、プログラミングの基本となる「変数」について説明していきたいと思います。
プログラミング言語には、あるひと塊のデータに名前をつけることができる「変数」という機能があります。
なぜこのような機能があるのかと言うと、プログラミングをする際に、同じようなテキストやデータを何度も使い回したい場合がたくさんあるからです。
何度も使い回す場合、その都度同じテキストやデータを書き込むのは面倒ですよね。
そんなときに役立つのがこの変数です。
変数とは、さまざまなものを入れておく「箱」とイメージするとわかりやすいです。
さて、変数がどのようなものかなんとなくイメージできたところで、実際にJavaScriptで変数を扱う方法を説明していきます。
JavaScriptには「var」と「let」、「const」という3つの方法で「変数」を定義することができます。
varの使い方
「var」の使い方を説明していくので、さっそくコードを書いてみてみましょう!index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
var text;
text = 'varで変数を宣言';
console.log(text);
console.log(text);
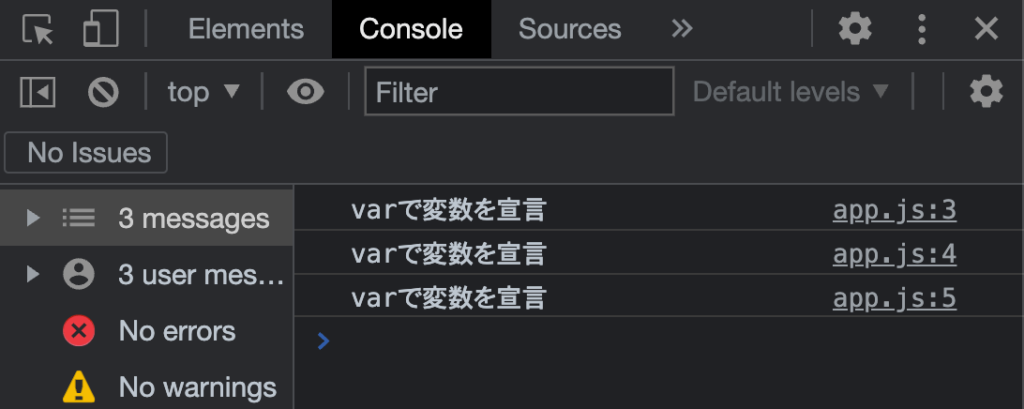
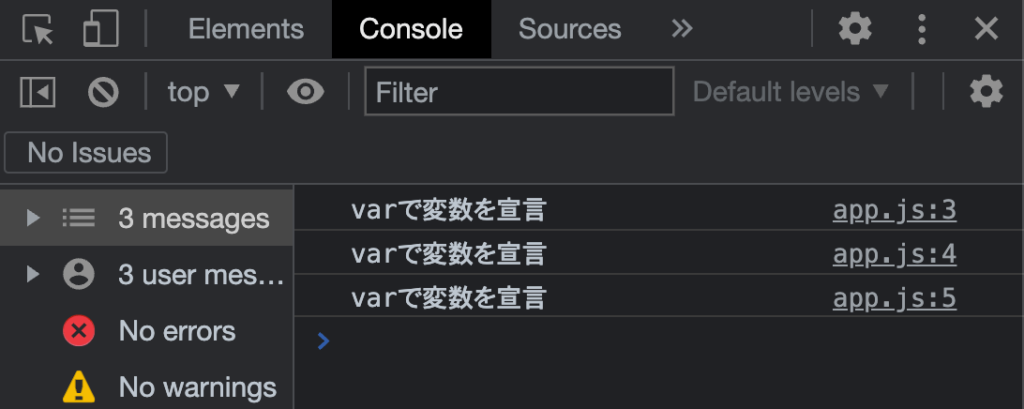
console.log(text);HTMLファイルをブラウザに反映させて、コンソールを確認してください。


このように、varで変数を宣言というテキストが3回出力されていればOKです!
無事に表示されているのが確認できたところで、コードがどのような動きをしているのかを説明をしていきます。
CSSでも同じような説明をしましたが、JavaScriptもCSSと同じで、基本的には上から順にコードが実行されていきます。
var text;
このコードは、textという変数を「宣言」していることを表しています。
わざわざ「宣言」をする意味は、「これからtextという変数を使いますよ!」とJavaScriptに宣言するためのものです。
text = 'varで変数を宣言';
ここではtextという変数に varで変数を宣言というテキストを代入しています。
ここで使われる=(イコール)は、皆さんが知っている等しいという意味ではなく、あくまで代入するという意味で使われていることに注意してください。
そのためtextという変数の中には、varで変数を宣言というテキストが代入されることになります。
なので、console.log(text);と記述すると、変数textの中身であるvarで変数を宣言というテキストがコンソールに出力されるという仕組みです。
さらに3回console.log(text);を記述しているので、コンソールには3回varで変数を宣言というテキストが出力されています。
例えば、これを変数なしで実装する場合、下記のように記述することになります。
console.log('varで変数を宣言');
console.log('varで変数を宣言');
console.log('varで変数を宣言');このように3回同じテキストを入力しなければなりません。
もし、varで変数を宣言というテキストをvarは変数宣言をするために必要なものというテキストに変更したくなった場合、下記のように3か所の修正が必要になります。
console.log('varは変数宣言をするために必要なもの');
console.log('varは変数宣言をするために必要なもの');
console.log('varは変数宣言をするために必要なもの');しかし、変数を使用していれば下記のように1か所のみ修正すればよいことになります。
var text;
text = 'varは変数宣言をするために必要なもの';
console.log(text);
console.log(text);
console.log(text);これでなんとなく変数を使うメリットがわかったのではないでしょうか?
ちなみに変数宣言と代入は下記の例のように、まとめて行うことが一般的です。
var text = 'varで変数を宣言';このように、変数宣言と同時に何らかの値を代入しておくことを初期化と呼びます。
letの使い方
次に「let」の説明をしていくので、さっそくコードを書いてみてみましょう!
index.htmlはそのままで、app.jsを下記の通り編集してください。
let text;
text = 'letで変数を宣言';
console.log(text);
console.log(text);
console.log(text);HTMLファイルをブラウザに反映させて、コンソールを確認してください。letで変数を宣言というテキストが3回出力されていればOKです!
使い方や変数を使うメリットは「var」と一緒ですね!
let text;
このコードは、textという変数を「宣言」していることを表しています。
text = 'letで変数を宣言';
ここでtextという変数に letで変数を宣言というテキストを代入しています。
ちなみに「let」の場合も、変数宣言と代入は下記の例のようにまとめて行うことができます。
let text = 'letで変数を宣言';varとletの違い
これまでに紹介した「var」と「let」はとても似ていますが、「var」は同じ名前の変数を再定義できてしまう問題があります。
一方の「let」では、同じ名前の変数を再定義しようとすると、構文エラー(SyntaxError)が発生します。
// "x"という変数名で変数を定義する
let x = 1;
// 同じ変数名の変数"x"を再定義するとSyntaxErrorとなる
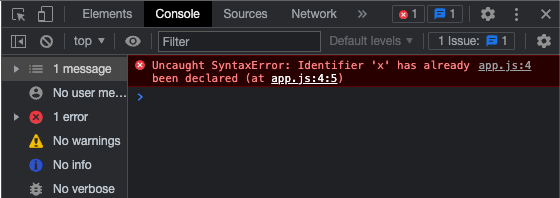
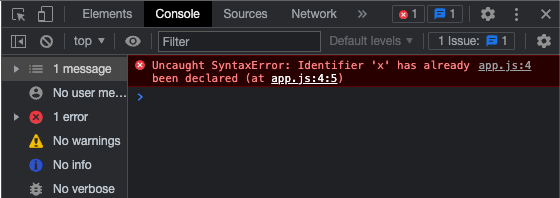
let x = 2; // => SyntaxError: already been declaredエラーはコンソール上に出力されます。


Identifier 'x' has already been declaredとエラーが出ています。
このエラー文を日本語訳すると、既に「x」は定義されています。となります。
一方、「var」は同じ名前の変数を再定義することができます。
これは意図せずに同じ変数名で定義してもエラーとならず、値を上書きしてしまう可能性があります。
// "x"という変数を定義する
var x = 1;
// 同じ変数名の変数"x"を再定義できる
var x = 2;
// 変数xは2となるつまり、letを使うことで、知らず知らずのうちに変数を二重に定義してしまった場合でもエラーになるので、二重定義するというミスを防ぐことができます。
また、「var」は変数の巻き上げと呼ばれる意図しない挙動もしてしまいます。
変数の巻き上げは、少し難しい挙動なので、現時点では「letはvarを改善したバージョン」ということだけ覚えておけば大丈夫です。
このように、「var」にはさまざまな問題があります。
ほとんどすべてのケースで「var」は「let」に置き換えすることが可能です。
そのため、これから書くコードに対して「var」を利用することは避けてください。
再代入
「var」と「let」は上書き、つまり再代入することができます。
以下のコードを見てください。
var text1 = "最初";
// 最初というテキストがコンソールに出力される
console.log(text1);
text1 = "二番目";
// 二番目というテキストがコンソールに出力される
console.log(text1);
text1 = "三番目";
text1 = "四番目";
// 四番目というテキストがコンソールに出力される
console.log(text1);
let text2 = "最初";
// 最初というテキストがコンソールに出力される
console.log(text2);
text2 = "二番目";
// 二番目というテキストがコンソールに出力される
console.log(text2);
text2 = "三番目";
text2 = "四番目";
// 四番目というテキストがコンソールに出力される
console.log(text2);以上のコードのように、「var」と「let」は値を再代入することができます。
つまり、再代入することで変数textの内容を任意のタイミングで書き換えることができるということです。
再代入した後のコードでは、新たに変数へ値が代入されるまでは、上書きした値が変数に格納されていることになります。
また、再代入する場合は、let(「var」の場合はvarも)を記述しないことに注意してください。
※再代入するときに改めてletやvarを記述すると、再宣言となってしまうので注意が必要です。
constの使い方
「const」は、「var」や「let」とは違い、再代入できない変数の宣言とその変数が参照する値(初期値)を定義することができます。
再代入ができないだけで、使い方はほとんど「var」や「let」と同じです。index.htmlはそのままで、app.jsを下記の通り編集してください。
const text = 'constで変数を説明';
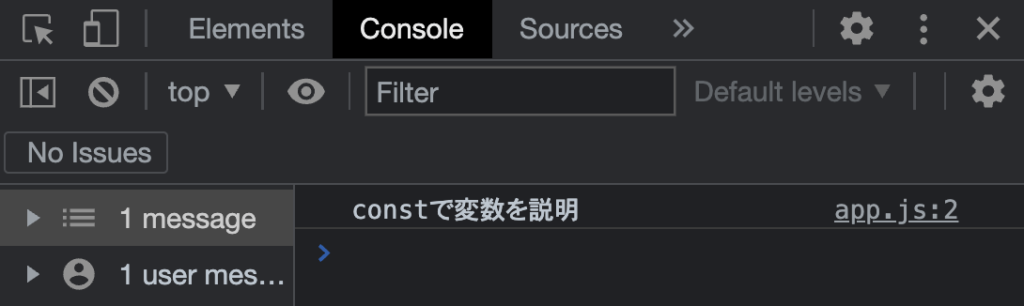
console.log(text);HTMLファイルをブラウザに反映させて、コンソールを確認してください。


constで変数を説明というテキストが出力されていればOKです!
ただし、「var」や「let」では、宣言→代入ということができましたが、「const」ではできません。
const text;
text = 'constで変数を説明';
// SyntaxErrorになるこちらには注意してください。
「const」を使う場面は、1度代入した後に再代入してほしくない時です。
例えば、円周率は「3.14」などで固定したいですよね。
その場合は、再代入されては困るので、「let」ではなく「const」を使用しましょう。
少しプログラミングを知っている人の中で、「const」は定数だと思う方もいるかもしれません。
定数とは、「一度定義した名前(変数名)が常に同じ値を示すもの」という意味です。
しかし、constは「再代入できない変数」を定義する変数宣言であり、必ずしも定数を定義するわけではありません。
まずは「const」が定数だと思っていただいても結構ですが、余裕のある方は「const」も変数であることを頭の隅においておいてください。
変数は何回でも使える
先ほども少し触れましたが、改めて確認しましょう。
変数は、1度定義してしまえば、何回でも再利用することができます。
let word = '再利用';
console.log(word);
console.log(word);
console.log(word);
console.log(word);
console.log(word);こうすることで、再利用というテキストを5回出力することができます。
この「再利用できること」が、変数を使う大きなメリットの1つです。
ぜひ覚えておきましょう!
変数名の命名規則
変数の名前は皆さん自身で決めていただいて構いません。
つまり、textでも、boxでも、testでもいいということです。
ただし、ひと目でどのようなデータが入っているのかがわかるような名前を付けてあげることが望ましいです。
理由は簡単で、他の人が見たときにコードが読みやすくなるからです。
例えば、宅配便が届いた際に何が入っているのか書いてある方がわかりやすいですよね?
変数名をわかりやすくする理由もそれと一緒です。
ただの箱では何が入っているのかわからないので、どのようなデータが入っている変数なのかを変数名で表してあげるようにしましょう。
しかし、自由に決められると言っても最低限のルールは必要です。
変数名をきめる際には以下の点に注意してください。
・半角のアルファベット、_(アンダースコア)、$(ダラー)、半角数字を使用する。
・先頭に数字を使うのは避ける
・予約語と被る名前は使わない
※予約語とは、JavaScriptの言語仕様上、特別な意味を持つ単語のことです。
参考URL:https://www.javadrive.jp/javascript/ini/index5.html#section1
補足ですがJavaScriptでは行末に「;(セミコロン)」を入れます。
このセミコロンは無くても機能しますが、入れることによってソースコードが見やすくなるので、今のうちから入れる癖をつけていきましょう。
※他のプログラミング言語だと、「;(セミコロン)」を入れないとエラーになってしまう場合もあります。
var・let・const
昨今のJavaScriptでは基本constを使用し、変数の中身を変更したい場合のみletを使用するというのがスタンダードになっています。varは基本使用しないほうがいいですが、会社によっては使用しているところもあるので、その職場に合わせて使用するのがいいでしょう。
JavaScript教材では、汎用性の高いletを基本的に使用しますが、会社や環境によって違うので、その都度どれを1番使っているのかを確認して下さい。
★検索ワード
・JavaScript 変数
・JavaScript var 使い方
・JavaScript let 使い方
・JavaScript const 使い方
・JavaScript 予約語とは
・JavaScript const 定数ではない
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント