 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
今回はjQueryの課題に挑戦していただきます!
まだjQueryの教材を読んでいない方は、下記リンクより学習してください!


課題の解答について
全ての課題の解答例はnoteにて販売しております。
解答が欲しい方のみ下記リンクよりご購入ください!


また、MENTAのサポートでは1日あたり約300円でプログラミング学習のサポートを行っております。
そちらでご契約いただくことで全ての課題をレビューしております。
プログラミング学習サポートと解答例が欲しい方は、下記URLよりMENTAにてご契約ください。


jQuery課題用フォルダ作成
jQuery課題を始める前に、課題用のフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、tasksフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、jQueryと名前を付けましょう。
これでjQuery課題用のフォルダが完成しました。
課題を進める上での注意点
- インデントを意識してください。
- インデントなどでは、半角スペースを使用してください。
- 調べたことをコピペするだけではなく、しっかりとコードの意味を理解してから使用しましょう。
- 課題ごとに記載されている検索ワードは、詰まるまでなるべく見ないようにしましょう。
テキストの変更
フォルダ名:「〇〇〇〇_text」
〇〇〇〇にはご自身のフルネームを入力してください。
htmlファイルでp要素を作成し、その内容をjQueryを使用して書き換えてください。
例)


★検索ワード
・jQuery テキスト変更
新しいクラスの追加
フォルダ名:「〇〇〇〇_new_class」
〇〇〇〇にはご自身のフルネームを入力してください。
id="new-color"を指定したdiv要素にclass名add-classを追加してください。
★検索ワード
・jQuery クラス 追加
要素の追加
フォルダ名:「〇〇〇〇_add_elem」
〇〇〇〇にはご自身のフルネームを入力してください。
id="add-elem"を指定したul要素に3つのli要素を追加してください。
★検索ワード
・jQuery 要素 追加
要素の削除
フォルダ名:「〇〇〇〇_delete_elem」
〇〇〇〇にはご自身のフルネームを入力してください。
id="delete-elem"を指定したdiv要素を削除してください。
★検索ワード
・jQuery 要素 削除
自動住所入力
フォルダ名:「〇〇〇〇_postal_api」
〇〇〇〇にはご自身のフルネームを入力してください。
郵便番号検索APIを使用して、以下の要件を満たすプログラムを作成してください。
・郵便番号が入力されたときに、入力された郵便番号によって都道府県、市区町村、番地以降に自動で住所が入力されるようにしてください。
○注意点
・郵便番号の入力の有無は、郵便番号のinput要素をblurイベントで判定してください
・郵便番号はハイフンなしの半角数字で入力させてください
・郵便番号が不正な場合は、入力欄(郵便番号・都道府県・市区町村・番地以降)を初期値に戻して、アラートを出してください。
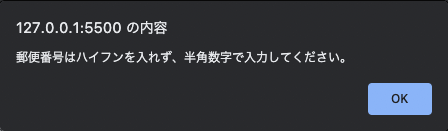
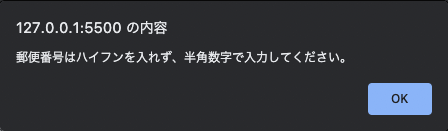
・郵便番号のアラート例:郵便番号はハイフンを入れず、半角数字で入力してください。
・都道府県の入力欄はセレクトボックスを使用してください
・見た目を厳密に合わせる必要はありません
・郵便番号検索APIのURL
https://zipcloud.ibsnet.co.jp/api/search?zipcode=○○○○○○○
※○○○○○○○には郵便番号が入ります。
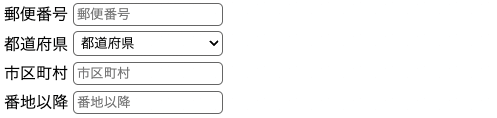
出力例
ページ読み込み時


不正な郵便番号を入力した場合のアラート


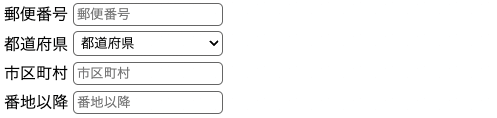
不正な郵便番号を入力した後の初期値


正常な郵便番号を入力した場合
★検索ワード
・jQuery ajax やり方
・jQuery select
・jQuery selected 解除
・jQuery selected 選択
スライダー
フォルダ名:「〇〇〇〇_slider」
〇〇〇〇にはご自身のフルネームを入力してください。
slickを使用して、以下の要件を満たすスライダーを作成してください。
・スライダーに表示する画像は1枚
・矢印の表示をOFF
・自動でスライドが切り替わる(切り替わるスピードは自由)
・画像をスワイプすることでの写真の切り替えをOFF
・フェードで画像を切り替える
出力例


★検索ワード
・jQuery slick 使い方
・jQuery slick カスタマイズ
・jQuery slick オプション
モダールウィンドウ
フォルダ名:「〇〇〇〇_modal」
〇〇〇〇にはご自身のフルネームを入力してください。
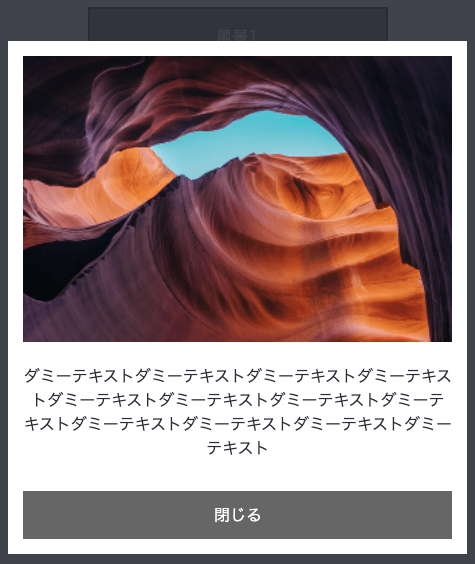
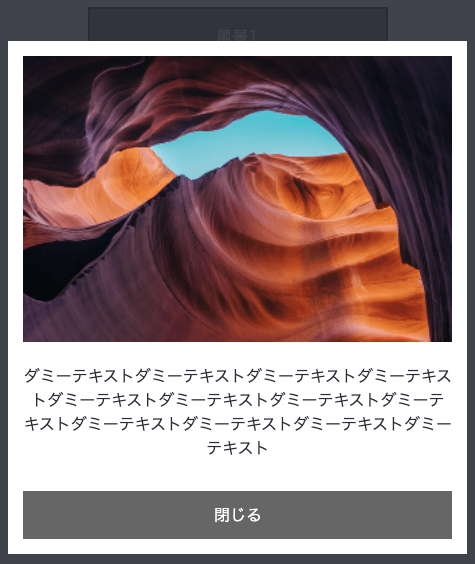
3つのボタンを作成し、それぞれのボタンが押されたときにモーダルを表示させてください。
また、モーダルの中身には画像とテキスト、閉じるボタンを表示させてください。
○注意点
・見た目を厳密に合わせる必要はありません
出力例
ページ読み込み時


モーダル


★検索ワード
・jQuery remodal 使い方
・jQuery remodal カスタマイズ
おめでとうございます!
よくここまで頑張りました!
これでjQueryの課題はすべて終了です。
次はサーバーサイドの言語である「PHP」を学んでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!





コメント