 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はjQuery教材の第2回目の記事になります。
その他のjQuery教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
jQueryでAjax
フォルダ名:「ajax」
以前JavaScriptを使用して非同期通信をしたことを覚えていますか?
今回はjQueryを使用して、非同期通信を行っていきます。
JavaScriptよりも簡単に実装できてしまうので、さっそくコードを見ながら実装してみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
$(function () {
$.ajax({
url: 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=1070062',
type: 'GET',
dataType: 'json',
})
.done(function (response) {
console.log(response);
console.log(response.results[0]);
console.log(response.results[0].address1);
console.log(response.results[0].address2);
console.log(response.results[0].address3);
})
.fail(function (xhr) {
alert("エラーが発生しました。");
})
.always(function (xhr, msg) {
console.log(msg);
});
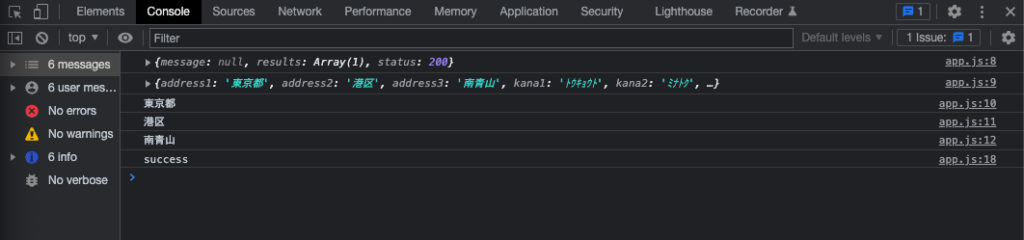
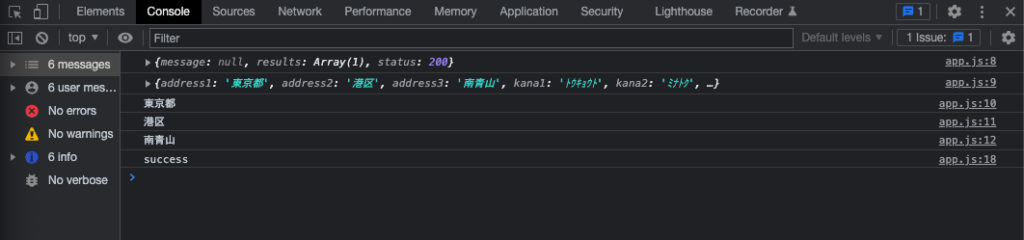
});HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


それではさっそくコードの説明をしていきます。
まず、jQueryでAjaxを行う場合、下記のように記述します。
$.ajax({
// 実行する処理
})
.done(function (response) {
// 通信成功時の処理
})
.fail(function (xhr) {
// 通信失敗時の処理
})
.always(function (xhr, msg) {
// 通信完了時の処理
});これでAjaxを行うことが明示されました。
なので、ここからは実行する処理をコメントアウト部分に実装していくだけです。
まず、JavaScriptでもAPIのURLと値を取得するためのGETを指定しましたが、今回も下記コードでURLを指定します。
url: 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=1070062',
type: 'GET',また、JavaScriptではJSON形式からJSON.parse()を使用して、JavaScriptオブジェクトへ変換する必要がありましたが、今回はdataType: 'json'と記述することで、直接JavaScriptオブジェクトを取得できるようになります。
あとは、通信成功時、通信失敗時、通信完了時の処理を記述することで、住所を取得する処理を実装していきましょう。
通信成功時
.done(function (response) {
console.log(response);
console.log(response.results[0]);
console.log(response.results[0].address1);
console.log(response.results[0].address2);
console.log(response.results[0].address3);
})通信成功時は、.doneとしresponseを引数で取得することで、APIからGETで取得したJavaScriptオブジェクトを取得することができます。
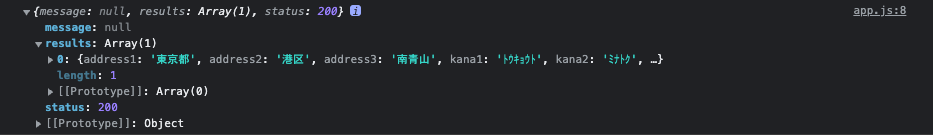
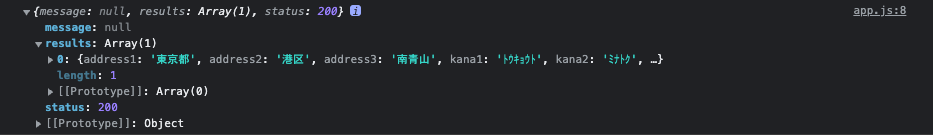
それをコンソールで出力した結果が下記になります。


見覚えのある形になってきましたね。
あとは、JavaScriptのときと同じようにオブジェクトから.を使用して値を取得しています。
通信失敗時
.fail(function (xhr) {
alert("エラーが発生しました。");
})通信失敗時は.failに記述したコードが実行されます。
何らかのトラブルで通信が失敗したときに、アラートが出るように記述しています。
通信完了時
.always(function (xhr, msg) {
console.log(msg);
});通信完了時のコードは、通信が成功しても失敗しても実行されます。.alwaysと記述し、通信が成功したか失敗したかをテキストで出力しています。
このように、jQueryを使用するとJavaScriptのように非同期通信をすることができます。
JavaScriptより記述もシンプルになるので、非同期通信をしたい場合は、積極的に使っていきましょう。
★検索ワード
・jQuery Ajax やり方
スライダーの実装
フォルダ名:「slider」
スライダーというものを聞いたことをありますか?
スライダーとは、Webサイトのスライドショーを表す用語です。
例えば、製品の写真が代わる代わる表示されるようなWebサイトを見たことはありませんか?
それがいわゆるスライダーです。
slickというプラグインを使用すると簡単にスライダーが実装できるので試してみましょう。
slick公式サイト:https://kenwheeler.github.io/slick/
まず、slickを使用するためには、CDNを使用します。
CDNは以前jQueryを実装したときに出てきましたが、使い方はその時と全く同じです。
slickを使用するためには、jQueryとslick両方のCDNが必要です。
下記がslickを使用するときに必要なCDNです。
<!-- slick css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- slick js -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>slickを使用するには、slick用CSSのCDNが2つとjQueryのCDN、slick本体のCDNと合計で4つのCDNが必要になります。
それぞれのCDNをHTMLの雛形の適切な場所に設置するようにしましょう。
もちろんlink要素はhead要素内に記述し、script要素はbodyの閉じタグ直前に記述します。
また、slickはjQueryありきなので、jQueryのCDNを先に記述して下さい。
つまり、slickを使用する際には下記のような雛形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- slick css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- original css -->
<link rel="stylesheet" href="">
</head>
<body>
<!--
HTMLを記述
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- slick js -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>これでslickを使用する準備は整いました。
slickを使用するときの注意点ですが、オリジナルのCSSやJavaScriptファイルがある場合は、slickのCDN以降に読み込ませましょう。
理由は、slickの記述の前に自分で書いたCSSやJavaScriptを読み込ませると、slickのファイルでそれらが上書きされてしまい、表示が崩れる可能性があるためです。
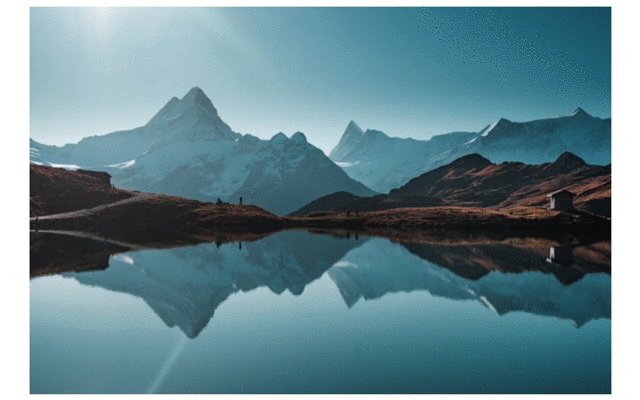
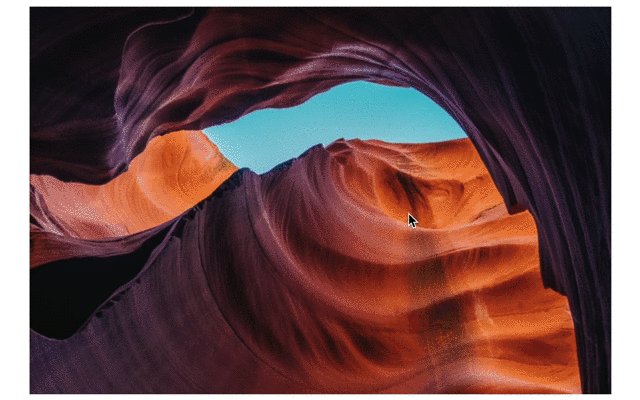
さっそくスライダーを実装していきたいのですが、その前にスライドさせる画像を3枚ほど用意して下さい。
そして、今回のレクチャー用フォルダslider内にimagesフォルダを作成し、その中に3枚とも入れてください。
画像の準備ができたら、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- slick css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css"
href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="slider-area">
<div class="slider">
<div><img src="images/img1.jpg" alt="写真1"></div>
<div><img src="images/img2.jpg" alt="写真2"></div>
<div><img src="images/img3.jpg" alt="写真3"></div>
</div>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- slick js -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
$(function () {
$(".slider").slick();
});HTMLファイルをブラウザで読み込み、画像が表示されていればOKです!
画像をドラッグしながら右や左にスライドすると、写真がスライドします。


うまくスライドされない場合や表示されていない場合は、画像パスが合っているか、slickのCDNなどが正しい場所に記述されているかを確認してください。
コードの詳細は、HTMLでスライドさせる要素を作成し、その親要素にclass属性をsliderと設定しています。
jQueryで.slider要素を指定して、.slick()と記述するだけです。
しかし、これではCSSも当てていないので、素っ気なく、普段Webで見るスライダーとは程遠いですね。
なので、slickのオプションを使用して、スライダーをカスタマイズしていきましょう。
slickのカスタマイズ(jQuery)
slickにはたくさんのオプションを設定することが可能です。
それでは何個かオプションを設定していきます。
index.htmlはそのままで、app.jsを下記の通り編集してください。
$(function() {
$(".slider").slick({
autoplay: true,
autoplaySpeed: 2000,
dots: true,
});
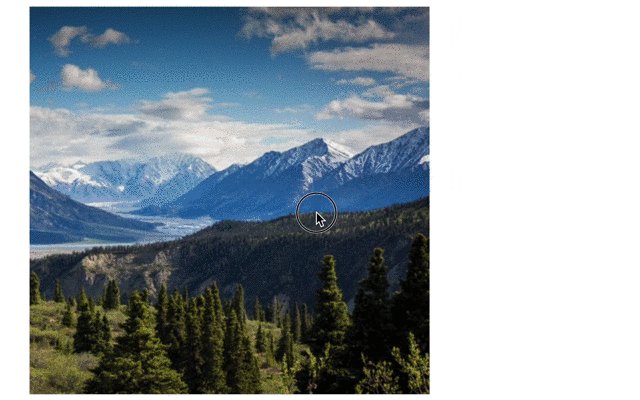
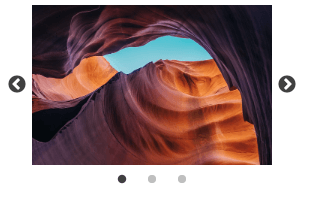
});HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!
※画像下のドットは少しずれてることもありますが、気にしなくて大丈夫です


今回は下記のオブジェクトをslick()の()内に追加しました。
slickのオプションは、このようにオブジェクト型で指定していきます。
{
autoplay: true,
autoplaySpeed: 2000,
dots: true,
}それでは、1つずつオプションの意味を説明していきます。
まず、autoplay: trueはスライダーを自動にスライドするかしないかを設定することができます。trueは自動的にスライドし、falseは自動ではスライドされない状態になります。
今回はtrueに設定されているので、一定時間が過ぎると自動的に写真がスライドします。
次は、autoplaySpeed: 2000と記述することで、自動スライドする間隔を調整することができます。
こちらは2000と記述することで、2秒間隔でスライダーが次に写真に移る設定になります。
つまり、10秒ごとにスライドさせる場合はautoplaySpeed: 10000としてください。
最後に、dots: trueというオプションが付与されています。
こちらは画像下のドットを表示するかしないかを設定することができます。trueは表示し、falseは表示しない状態になります。
何枚目の写真を閲覧しているのかがわかりやすくなるので、おすすめのオプションです。
他にもslickにはオプションはあるので公式サイトを参考にしたり、Googleで検索してみましょう。
slickのカスタマイズ(CSS)
それでは、最後にスライダーの見た目をCSSで整えていきましょう。
まずCSSファイルの作成をします。
レクチャー用フォルダsliderの下にstyle.cssを作成して、下記の通り編集してください。
* {
box-sizing: border-box;
}
.slider-area {
max-width: 300px;
margin: 0 auto;
padding: 0 30px;
}
.slick-slide img {
width: 100%;
}
.slick-prev:before,
.slick-next:before {
color: #000;
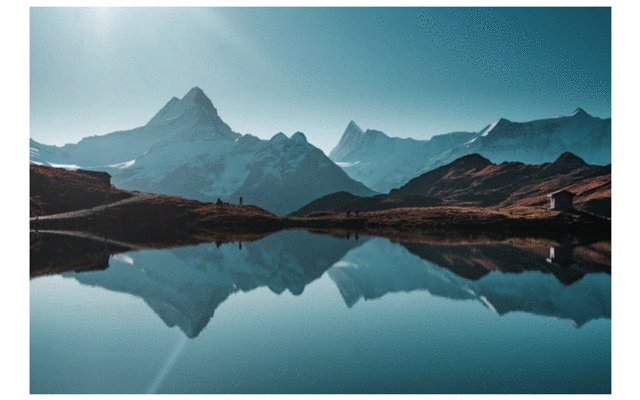
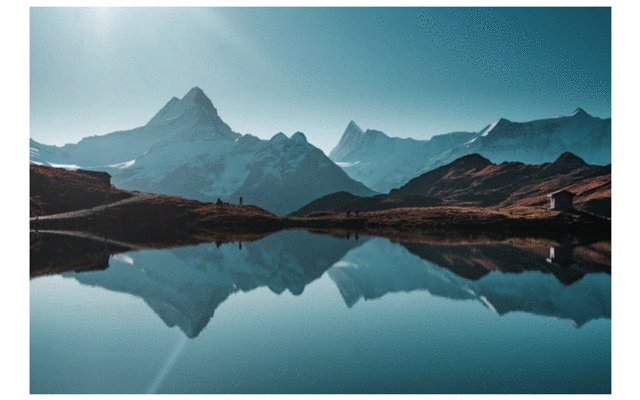
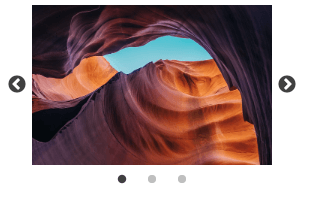
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


それでは、下記のコードから説明をしていきます。
* {
box-sizing: border-box;
}こちらのコードは、CSS教材等でおなじみのbox-sizingの設定です。
幅の設定をしやすいように、全ての要素に対して設定しています。
次に、下記のコードです。
.slider-area {
max-width: 300px;
margin: 0 auto;
padding: 0 30px;
}こちらは、スライドさせる要素をまとめた要素の親要素.slider-areaに対してスタイルを指定しています。max-width: 300px;とすることで、幅の最大を300pxに設定しています。
また、margin: 0 auto;とすることで画面の真ん中に表示させることができます。
あとはpaddingの指定をしています。
次に、下記のコードです。
.slick-slide img {
width: 100%;
}このコードでは、img要素の幅を設定しています。
最後に、下記のコードです。
.slick-prev:before,
.slick-next:before {
color: #000;
}このCSSは画像送りのためのボタンにカラーを設定しています。
このように、slickを使用すると簡単にスライダーが実装できます。
また、オプションやCSSを設定すると、自分だけのスライダーを実装することができるので色々いじってみましょう。
★検索ワード
・jQuery slick 使い方
・jQuery slick オプション
・jQuery slick カスタマイズ
jQueryでモーダルの実装
フォルダ名:「modal」
今回のレクチャーでは、モーダルウィンドウを学習していきます。
モーダルウィンドウはモーダルと呼ばれることがほとんどで、子ウィンドウのことです。
ボタンをクリックすると、ふわっと浮き上がってくるウィンドウのことですね。
このモーダルはRemodalというプラグインを使用すると、とても簡単に実装できるので、試してみましょう。
Remodal公式サイト:http://vodkabears.github.io/remodal/
まず、Remeodalを使用するためには、slickと同じようにCDNを使用します。
使い方はslickの時と全く同じです。
下記がRemodalを使用するときに必要なCDNです。
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>slickを使用した時とほとんど同じですね。
それぞれのCDNをHTMLの雛形の適切な場所に設置するようにしましょう。
Remodalもslickと同じようにjQueryありきなので、jQueryのCDNを先に記述して下さい。
つまり、Remodalを使用する際には下記のような雛形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--
HTMLを記述
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>これでRemodalを使用する準備は整いました。
slickの時と同じように、Remodalを使用する際にオリジナルのCSSやJavaScriptファイルがある場合は、RemodalのCDN以降に読み込ませましょう。
さっそくモーダルを実装していきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#modal">モダール</a>
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<p>はじめてのモーダル</p>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
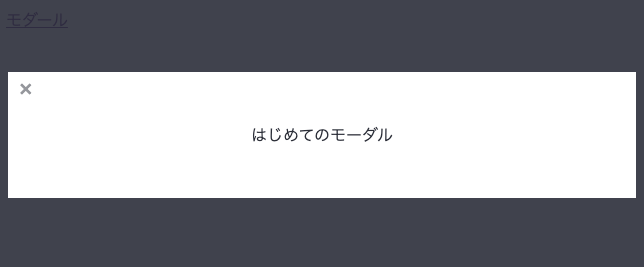
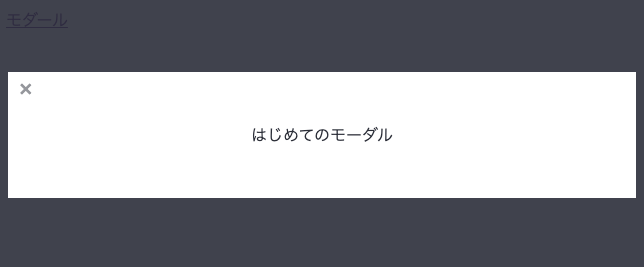
</html>HTMLファイルをブラウザで読み込み、モーダルというテキストをクリックして、下記画像のように表示されていればOKです!


どうでしょうか?モーダルをクリックすると子ウィンドウが開き、はじめてのモーダルというテキストが浮かび上がってきましたか?
今回はjQueryなどの記述は特になく、HTMLを少し変更しただけです。
実はRemodalを使用すると、jQueryなどの記述がなくても、HTMLだけでモーダルの実装ができてしまいます。
まず、<a href="#modal" class="btn">モダール</a>とすることで、モーダルを開くためのリンクを作成しています。
次に、モーダル部分を作成しているのが<div class="remodal" data-remodal-id="modal"></div>についてです。data-remodal-id="modal"と記述することで独自のdata属性を指定しています。
このdata属性の属性値と先ほどのa要素のhref属性の属性値を同じにすることで結びつけています。
つまり、このdiv要素の中身がモーダルで表示される部分になります。
div要素の中身には、<button data-remodal-action="close" class="remodal-close"></button>と<p>はじめてのモーダル</p>があります。
<button data-remodal-action="close" class="remodal-close"></button>はモーダル内の✕ボタンを生成している要素です。data-remodal-action="close"とclass="remodal-close"をbutton要素に設定することで、簡単に✕ボタンがモーダルの中に生成されます。
最後の<p>はじめてのモーダル</p>はモーダル内のテキストです。
このp要素のようにdiv要素内に要素を記述していくことで、モーダル内も自由に変更することができます。
また、戻るボタンとOKボタンを付けるとよりそれっぽくなります。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#modal" class="btn">モダール</a>
<div class="remodal" data-remodal-id="modal">
<p>はじめてのモーダル</p>
<button data-remodal-action="cancel" class="remodal-cancel">戻る</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
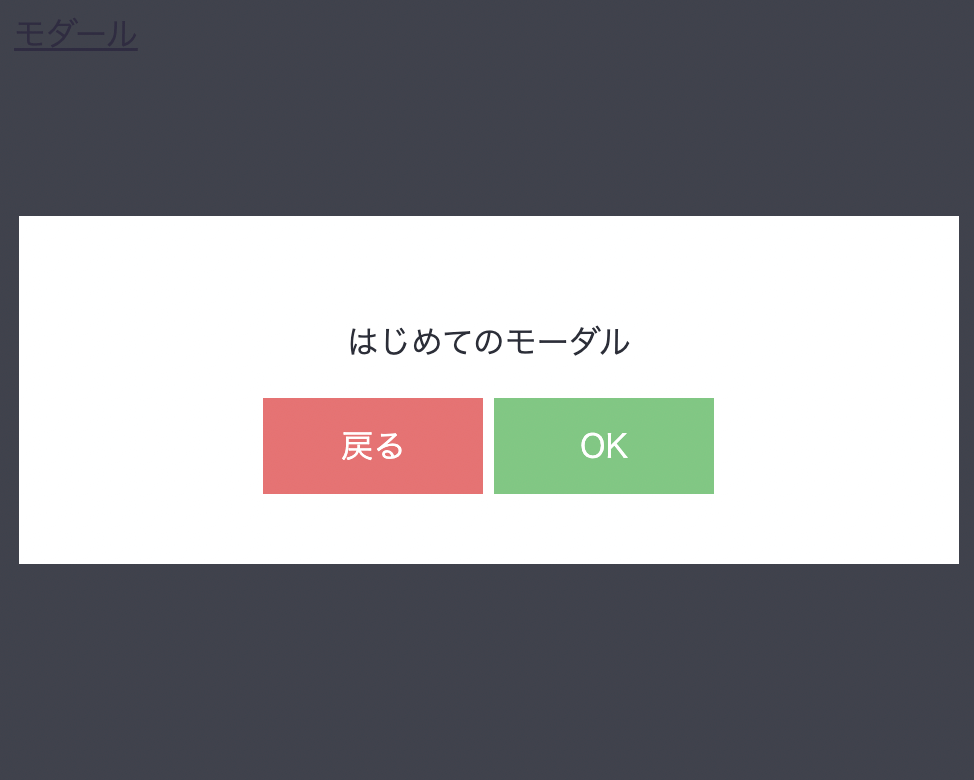
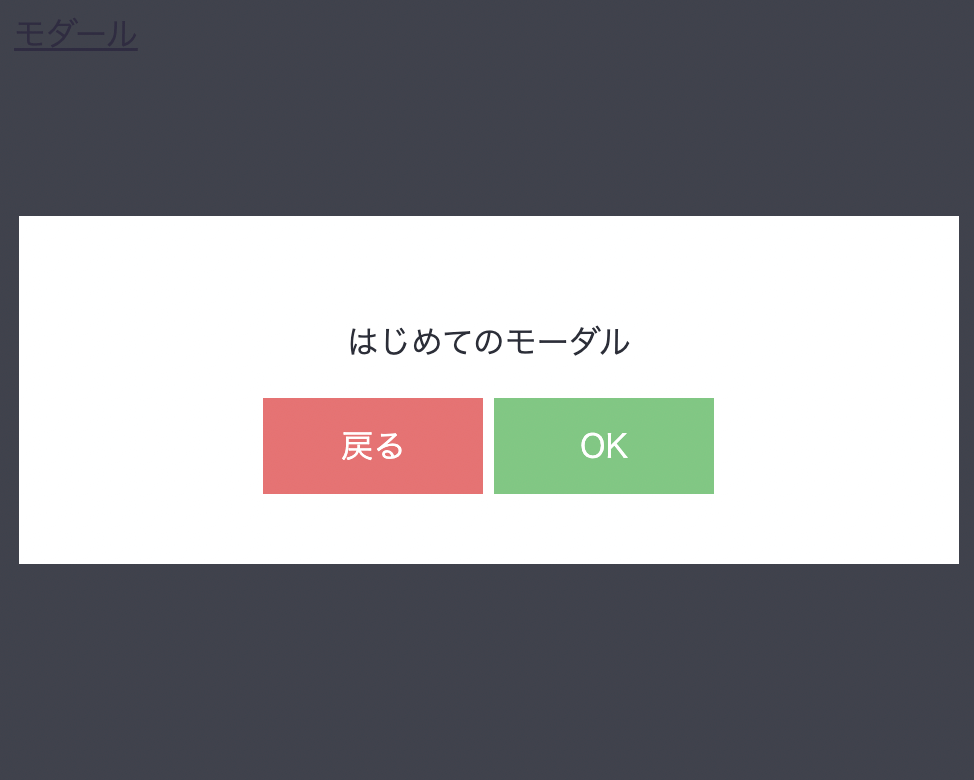
</html>HTMLファイルをブラウザで読み込み、モーダルというテキストをクリックして、下記画像のように表示されていればOKです!


先ほどの✕ボタンの記述を削除して、新たに<button data-remodal-action="cancel" class="remodal-cancel">戻る</button>と<button data-remodal-action="confirm" class="remodal-confirm">OK</button>という2つのbutton要素を設定しました。
<button data-remodal-action="cancel" class="remodal-cancel">戻る</button>が戻るボタンでdata-remodal-action="cancel"とclass="remodal-cancel"をbutton要素に設定することで戻るボタンが生成されます。
また、<button data-remodal-action="confirm" class="remodal-confirm">OK</button>がOKボタンでdata-remodal-action="confirm"とclass="remodal-confirm"をbutton要素に設定することでOKボタンが生成されます。
例えば、こちらのモーダルで戻るボタンやOKボタンを押された後に処理を行いたい場合はイベントの設定をしなければいけません。
app.jsを下記の通り編集してください。
$(function () {
$(document).on('cancellation', '.remodal', function () {
console.log('戻るボタンがクリックされたよ!');
});
$(document).on('confirmation', '.remodal', function () {
console.log('OKボタンがクリックされたよ!');
});
});HTMLファイルをブラウザで読み込み、モーダルを開いてから戻るやOKボタンを押してみてください。
コンソールに戻るボタンがクリックされたよ!やOKボタンがクリックされたよ!が出力されればOKです。
このようなイベント処理を追加する方法は、Remodalのドキュメントにも記述されています。
ほとんどjQueryの.on()と同じ使い方ですが、普段のjQueryにはないイベントであったり、引数が3つある部分など少し見慣れないところはあります。
なので、Remodalを使う時はドキュメントを見ながら進めていくか、検索して記事を見ながら実装していくのがいいですね。


Remodalドキュメント:https://github.com/VodkaBears/Remodal#remodal
他にもモーダルが開いた時やモダールが閉じたときなどのイベントが設定できます。
このように、Remodalを使用すると簡単にモーダルが実装できます。
ぜひ使い方を覚えておいてください。
★検索ワード
・jQuery remodal 使い方
・jQuery remodal オプション
・jQuery remodal イベント
おめでとうございます!
jQueryの教材を最後までお読みいただき、ありがとうございました!
次は学習した内容の確認としてjQueryの課題に挑戦してみましょう!
jQuery課題
さあ、これまでの学習の成果を存分に発揮させましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!







コメント