 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はJavaScript教材の第7回目の記事になります。
その他のJavaScript教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【JavaScript教材①】JavaScriptとは?JSの基本からconsole.logの使い方、変数までを徹底解説
-



【JavaScript教材②】データ型の解説から各種演算子の使い方までを徹底解説
-



【JavaScript教材③】DOMの操作方法から要素の作成・削除、イベントハンドラやイベントリスナーまでを徹底解説
-



【JavaScript教材④】条件分岐(if文&switch文)の使い方から繰り返し処理(for文&while文)までを徹底解説
-



【JavaScript教材⑤】関数の使い方から引数、戻り値の使い方までを徹底解説
-



【JavaScript教材⑥】イベントハンドラで引数を使う方法からイベントオブジェクト、グローバル変数とローカル変数、data属性、thisの使い方までを徹底解説
-



【JavaScript教材⑧】ES6の基本的な使い方を徹底解説
コードリーディング
フォルダ名:「code_reading」
プログラミングをするにあたって大事なスキルの1つにコードリーディングというものがあります。
コードリーディングとかっこよくいっていますが、やることはコードを読むことです。
エンジニアは自分、または他人が書いたコードを読めるということがとても大切なスキルになります。
もちろん、最低限自分が記述したコードの意味を分からなければ、何も実装することができません。
それに大抵の場合、開発というものは1人で行うものではありません。
複数人でチームを組んで開発していくことがほとんどです。
そうなると、他の人が実装したコードを読むということもあるでしょう。
その時、他の人が書いたコードを読めなければ何をしているのかわからず途方に暮れてしまいます。
また、コードリーディングができるようになると、バグが起こった際に対応できるようになります。
なぜなら、コードを読むことができれば、どこでバグが起きているのかがわかるようになるからです。
どこでバグが起こっているのかがわかれば、あとは「どのようにそのバグを対処していくのか」ということだけを考えればよくなります。
以上のことから、コードリーディングがとても重要だということが分かったかと思います。
なので、今回のレクチャーではコードリーディングというものを実際にやっていきたいと思います。
次のようなHTMLとJavaScriptファイルがあった場合を考えてみましょう。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの学習</title>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>let fruit1 = "リンゴ";
let fruit2 = "ブドウ";
let fruit3 = "ミカン";
let vegetable1 = "スイカ";
let vegetable2 = "キュウリ";
let vegetable3 = "キャベツ";
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}
function isVegetable(vegetable) {
if (vegetable === vegetable1 || vegetable === vegetable2 || vegetable === vegetable3) {
return true;
}
return false;
}
$result1 = isFruit("リンゴ");
console.log($result1);
$result2 = isFruit("スイカ");
console.log($result2);
$result3 = isVegetable("リンゴ");
console.log($result3);
$result4 = isVegetable("スイカ");
console.log($result4);上記のコードを簡単に説明すると、フルーツなのか野菜なのかをtrueまたはfalseで判断する関数がそれぞれ用意されています。
そして、それぞれの関数を実行し結果を得るというような実装になっています。
このコードを読んでいきましょう。
まず、HTMLファイルが読み込まれた後に、JavaScriptのファイルが実行されます。
そして、JavaScriptのコードで1番最初に読まれるコードは下記の通りです。
let fruit1 = "リンゴ";
let fruit2 = "ブドウ";
let fruit3 = "ミカン";
let vegetable1 = "スイカ";
let vegetable2 = "キュウリ";
let vegetable3 = "キャベツ";JavaScriptは基本上から順にコードが読まれていくので、let fruit1 = "リンゴ";が初めに実行され、その後順番に変数の初期化が実行されていきます。
そして、最後にlet vegetable3 = "キャベツ";が実行される流れです。
これらのコードは変数の初期化なので、内部的な処理のみで特に表示に影響はありません。
では、次に読まれるコードはどれでしょうか?
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}こちらのコードでしょうか?
答えは、NOです。
なぜなら、関数は呼び出されるまで実行されないからです。
そのため、下記の2つの関数は実行されるまでは読み飛ばしてしまいましょう。
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}
function isVegetable(vegetable) {
if (vegetable === vegetable1 || vegetable === vegetable2 || vegetable === vegetable3) {
return true;
}
return false;
}ということは、次に読み込まれるコードは下記のコードです。
$result1 = isFruit("リンゴ");このコードは関数isFruitにリンゴという引数を持たせて実行し、その戻り値を変数result1に代入するという処理です。
つまり、ようやくここで関数isFruitが実行されるということです。
なので、関数isFruitのコードに戻りましょう。
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}関数isFruitの中には条件式が記述してあり、引数で渡されてきた値が変数fruit1、2、3のいずれかと同じの場合は真偽値のtrueを返し、もし条件式に当てはまらない場合はfalseを返すという処理になっています。
今回の場合、引数に渡されてきたものはリンゴなので、変数fruit1と一致するのでtrueが戻り値として返されるということです。
ということは、変数result1にはtrueが代入されるということです。
無事に$result1 = isFruit("リンゴ");の処理が終わったので、次に読まれるコードはconsole.log($result1);となります。
ようやくここで変数result1の中身であるtrueがコンソールに出力されます。
次はもちろん$result2 = isFruit("スイカ");というコードが実行されます。
これは先ほどの処理とほぼ同じですね。
今回の場合は引数であるスイカが関数isFruitの条件式には当てはまらないので、falseが変数result2に代入されます。
そして、次のconsole.log($result2);で変数result2の中身であるfalseがコンソールに出力されます。
では次のコードを見てみましょう。$result3 = isVegetable("リンゴ");
このコードは関数isVegetableにリンゴという引数を持たせて実行し、その戻り値を変数result3に代入するという処理です。
なので、関数isVegetableのコードに戻りましょう。
function isVegetable(vegetable) {
if (vegetable === vegetable1 || vegetable === vegetable2 || vegetable === vegetable3) {
return true;
}
return false;
}関数isVegetableの中には条件式が記述してあり、引数で渡されてきた値が変数vegetable1、2、3のいずれかと同じの場合は真偽値のtrueを返し、もし条件式に当てはまらない場合はfalseを返すという処理になっています。
今回の場合、引数に渡されてきたものはリンゴなので、どの変数とも一致しないため、falseが戻り値として返されるということです。
ということは、変数result3にはfalseが代入されるということです。
そして、次のconsole.log($result3);で変数result3の中身であるfalseがコンソールに出力されます。
そして最後に、$result4 = isVegetable("スイカ");というコードが実行されます。
これは先ほどの処理とほぼ同じですね。
今回の場合は引数であるスイカが関数isVegetableの条件式に当てはまるので、trueが変数result4に代入されます。
そして、次のconsole.log($result4);で変数result4の中身であるtrueがコンソールに出力されます。
このようにコードリーディングとは愚直に1行1行コードを読んでいくことを言います。
バグが起こっているときにこのようにコードを読んでいくと、どこかで意図しない実装になっているのがわかるようになります。
コードリーディングをするときは、落ち着いて1行1行どのような処理になっているかを読み込んで下さい。
API
フォルダ名:「api」
それではまずはAPIの説明から行います。
APIとは、「Application Programming Interface」の頭文字をとったものであり、「アプリケーションとアプリケーションを繋ぐインターフェース」のことです。
少し難しい言葉になりましたが、APIとは「アプリケーションを繋ぐための決まり事」のことです。
例えば、住所入力フォームで郵便番号を入力すると、住所が自動的に入力されるフォームを見たことはありませんか?
あれはまさしくAPIで実装しています。
APIを実行するためにはURLを使用します。
試しにブラウザのURL入力欄に以下のURLを入力してください。https://zip-cloud.appspot.com/api/search?zipcode=1070062
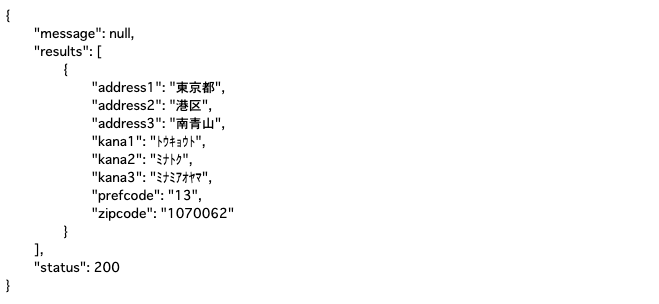
上記のURLを入力して、下記画像のような表示がブラウザにされればOKです。


これは〒107-0062の住所を取得するためのURLです。
このURLを実行すると、〒107-0062の住所情報がJSONというデータ構造で取得することができます。
このようにAPIを実行してJSONデータを取得することはよくあるので、ぜひ覚えておきましょう。
ちなみに、zipcode=1070062となっている部分をzipcode=1600002にすると、新宿区の住所が取得できます。zipcode=郵便番号の郵便番号を変更すると、それに伴って取得できるデータも変わるということです。
★検索ワード
・APIとは
・郵便番号検索API
JSONデータ
JSONとは、「JavaScript Object Notation」の略で、「JavaScriptのオブジェクトの書き方を元にしたデータ定義」のことです。
簡単に言うと、「データ形式」のことです。
JavaScriptでは、オブジェクトを作成する際に{ }や[ ]などの括弧を使って記述しますが、JSONはその記法を元にしています。
もともとはJavaScriptで使用される想定で作成されたデータ構造ですが、現在ではPHPやPython、Javaなどの幅広い言語でも使用されており、言語間のデータのやり取りで使われることが多くなっています。
そのため、先ほど学んだAPIでもJSONデータが返却されるようになっていたということです。
少し難しく感じるかもしれませんが、中身はオブジェクトの作りそのままなので、受け取ったJSONデータからさらに情報を絞り込んで、その情報を画面に出力したりして使用します。
★検索ワード
・JSONとは
・Javascript JSON
非同期通信
非同期通信とは、コンピュータ間で送信者のデータ送信タイミングと受信者のデータ受信タイミングを合わせずに通信を行う通信方式のことです。
少し難しい言葉だったので、非同期通信の対義語となる同期通信の説明をしてから、例を用いて説明していきます。
同期通信とは、クライアントからサーバーにリクエストを送信し、レスポンスが返ってくることのことです。
インターネット検索をしていると、URLをクリックして、次のページに遷移するまでに白い画面が表示されることがあるかと思います。
まさしくそれが同期通信をしている瞬間です。
同期通信では、ユーザーはURLをクリック(サーバーにリクエスト)してから、サーバーがレスポンスを返してくるまで、他の作業ができません。
一方で非同期通信では、リクエストを送っている間にも他の作業をすることができます。
例えば、住所入力フォームで郵便番号を入力すると自動で住所が入力されますが、その時にブラウザの更新はされるでしょうか?
答えは、ブラウザの更新はされません。
ブラウザの更新はされないので、真っ白な画面になることもありません。
これが非同期通信です。
★検索ワード
・同期通信とは
・非同期通信とは
・同期通信 非同期通信 違い
Ajax
フォルダ名:「ajax」
Ajaxとは、JavaScriptでサーバー側と非同期通信を行い、「動的にページの一部だけを書き換える手法」のことです
簡単に説明すると、JavaScriptで非同期通信をするための技ですね。
では、さっそくAjaxを使ってみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptの学習</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
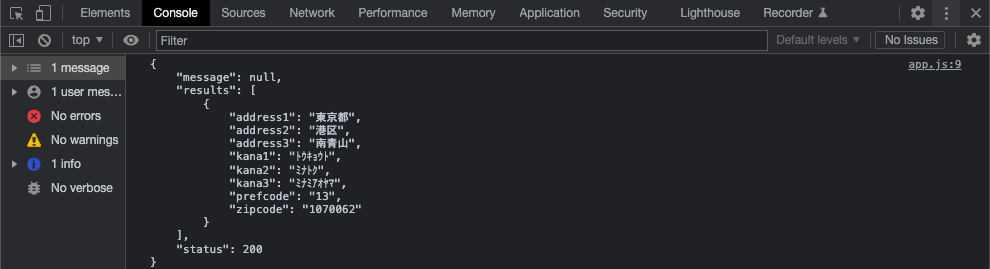
}HTMLファイルをブラウザで読み込み、下記画像のようにコンソールにデータが表示されていればOKです!


それではコードの解説をしていきます。
まず、JavaScriptで非同期通信するためにXMLHttpRequest()が提供されています。
なので、今回はそちらを使用して非同期通信を行っていきます。
そのコードが下記のコードです。
let xhr = new XMLHttpRequest();次に、「どんな方法」で「どのサーバー」に「いつデータを取得するのか」ということを指定していきます。
まずは、「どんな方法」と「どのサーバー」という2つを指定する方法を説明していきます。
その2つを指定するためには.open()を使用していきます。.open()の使い方は下記の通りです。
xhr.open(【どんな方法】, 【どのサーバー】);つまり、今回のコードの場合は下記のようになります。
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');どんな方法がGETで、どのサーバーがhttps://zip-cloud.appspot.com/api/search?zipcode=1070062になります。
「どんな方法」には、GETの他にもPOSTなども使うことができますが、今回はデータの取得をするので、GETを使用していきます。
データを取得したいときはGETを使用するということを覚えていただければ大丈夫です。POSTに関しては、PHPを学習するときに学びましょう。
「どのサーバー」には、URLを記述しましょう。
今回はhttps://zip-cloud.appspot.com/api/search?zipcode=1070062というURLです。
これで、GETでhttps://zip-cloud.appspot.com/api/search?zipcode=1070062にリクエストを投げる準備ができました。
なので、次にxhr.send();と記述することで通信を開始しています。
そして、xhr.onreadystatechange = function() {}で、サーバーから取得したデータを受け取るための記述を{}内に設定していきます。
まずは、そもそも非同期通信の「通信が完了しているか?」「通信が成功したか?」などを条件分岐しながら確認する必要があります。
その条件分岐を記述しているのが、下記のコードです。
if(xhr.readyState === 4 && xhr.status === 200) {}readyStateの値は下記の表の通り、全部で5種類あります。
| 値 | 状態 | 解説 |
|---|---|---|
| 0 | 準備段階 | まだ通信は行われていない状態 |
| 1 | 準備完了 | 通信を行う準備が完了している状態 |
| 2 | 通信開始 | サーバーと通信が始まっている状態 |
| 3 | 受信中 | サーバーから目的のデータを取得している状態 |
| 4 | 通信完了 | データを取得して通信が終了している状態 |
つまり、上記の表から分かる通り、通信完了したことが確認できる「4」の場合にデータを取得していきます。readyStateだけではサーバーとの通信状態のみ見ている状態でしたが、サーバーと通信した際に様々なエラーが起こることも少なくありません。
Web検索をしている最中に500ページや404ページというものを見たことはありませんか?
このようなエラーが出ている場合は正しくサーバーと通信できておらず、エラーが起こってしまっている状態です。
そのため、今回もサーバーと通信をするので、通信に成功したときのみデータを取得するようにするのが好ましいです。
それを判断するのがstatusです。
statusの主な値を表にまとめましたが、「200」がサーバーとの接続に成功した場合です。
| 値 | 状態 | 解説 |
|---|---|---|
| 200 | 成功 | 特に問題なく通信が成功した状態 |
| 403 | エラー | アクセスが禁止されていて通信できない状態 |
| 404 | エラー | 情報が存在しないために通信できない状態 |
| 500 | エラー | サーバー側の不具合で通信できない状態 |
| 503 | エラー | サーバーに負荷がかかって通信できない状態 |
以上のことから、サーバーが通信完了したことを確認するreadyStateの「4」とサーバーとの通信が無事に終了したことを確認するstatusの「200」のどちらも満たしているときにデータを取得するような条件分岐をしているのがif(xhr.readyState === 4 && xhr.status === 200) {}ということです。
そして、最後にxhr.responseTextとすることで、データを取得することができます。
なので、今回は取得したデータをコンソールに出力するようにconsole.log(xhr.responseText);と記述しています。
★検索ワード
・Ajax
・JavaScript XMLHttpRequest
JSONからデータを取得
フォルダ名:「output_json」
今回はJSONデータから実際にデータを出力する方法について説明していきます。
まず、郵便番号で住所を取得するAPIを実行してみましょう。
エンジニア界隈では、APIを実行することを「APIを叩く」などと言いますので、そちらも覚えておきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptの学習</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}HTMLファイルをブラウザで読み込み、下記画像のようにコンソールにデータが表示されていればOKです!


これで前準備はできたので、実際にJSONデータからデータを抽出する方法を見ていきましょう。
JavaScriptでJSON形式のデータを処理するためには、parseメソッドを使用します。
このparseメソッドを使用すると、JSONデータからJavaScriptのオブジェクト型へ変換されます。
使い方は以下の通りです。
JSON.parse(JSONデータ);なので、今回のコードの場合は下記のようになります。index.htmlはそのままで、app.jsを下記のように編集して下さい。
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
let objectAddress = JSON.parse(xhr.responseText);
console.log(objectAddress);
}
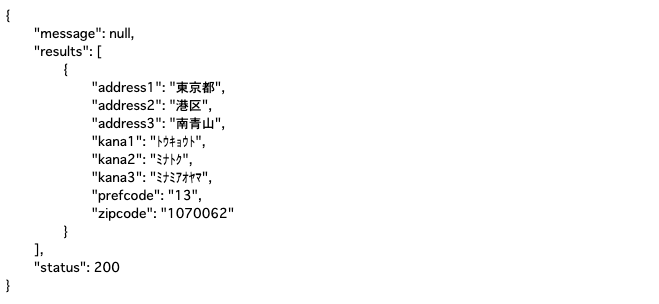
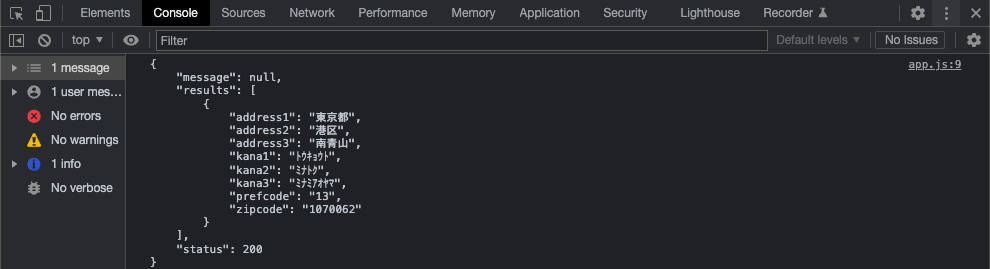
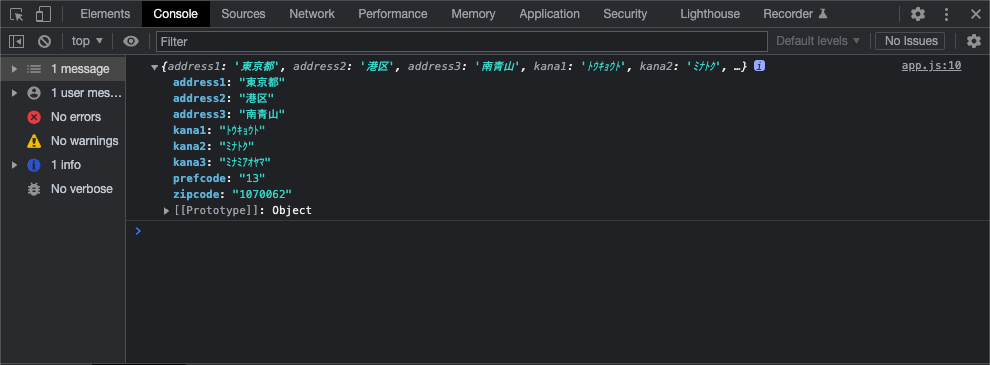
}HTMLファイルをブラウザで読み込み、下記画像のようにコンソールにデータが表示されていればOKです!


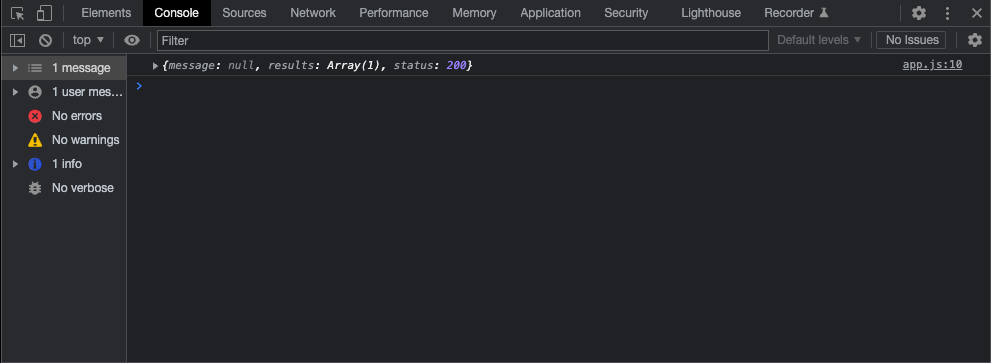
上記のようになっていれば、無事にJSON形式のデータをオブジェクト形式に変換できています。
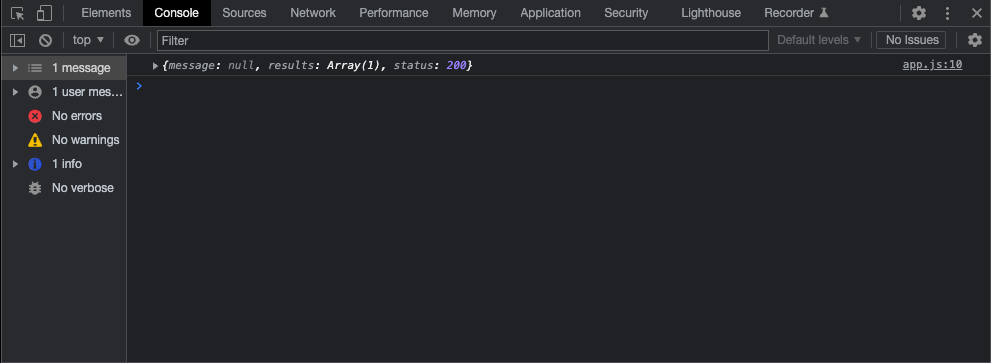
もし下記のようになっていて、中身の確認ができない場合は、▶{message: null...となっている▶をクリックしてみて下さい。


今回取得したいデータはオブジェクトの中のresultsに入っています。
なので、まずはそちらをコンソールで確認してみましょう。
index.htmlはそのままで、app.jsを下記のように編集して下さい。
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
let objectAddress = JSON.parse(xhr.responseText);
console.log(objectAddress.results);
}
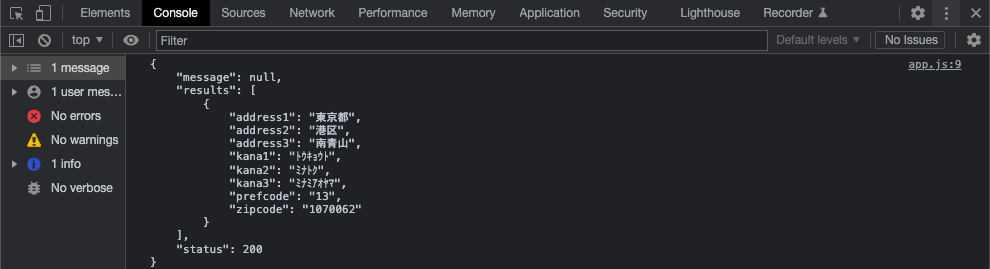
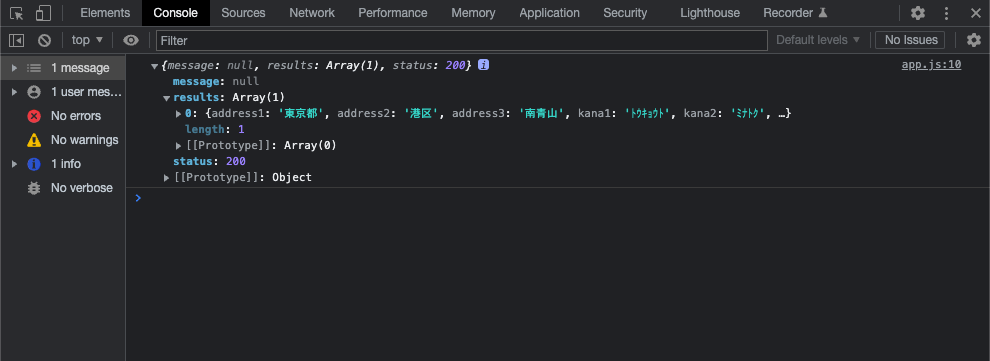
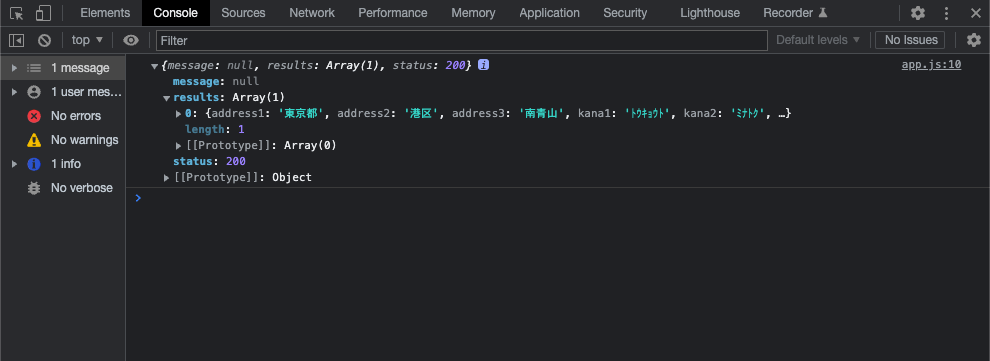
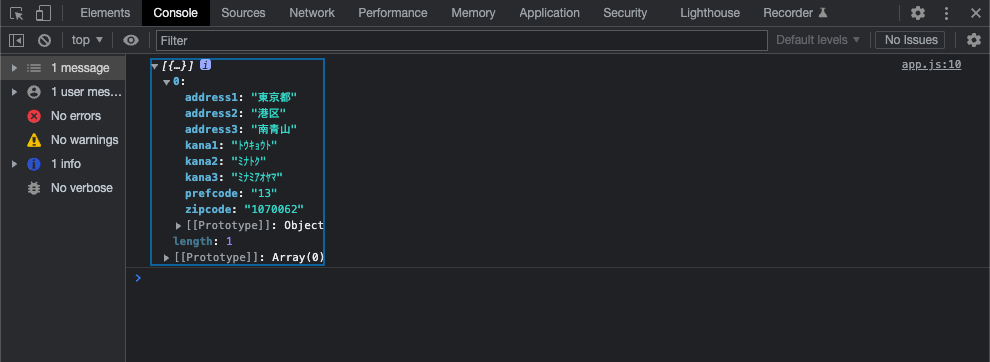
}HTMLファイルをブラウザで読み込み、下記画像のようにコンソールにデータが表示されていればOKです!


今回はresultsの中身をコンソールに出力するだけなので、console.log(objectAddress);をconsole.log(objectAddress.results);に変更するだけです。
オブジェクトのデータを抽出する場合は、.(ドット)で繋げることを思い出してください。
今回resultsは配列になっており、1つの要素が入っています。
配列の場合、1つ目の要素が0とインデックスされているので、resultsの中身を抽出するためには、results[0]としなければなりません。
さっそく実際にコンソールに出力してみましょう。index.htmlはそのままで、app.jsを下記のように編集して下さい。
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
let objectAddress = JSON.parse(xhr.responseText);
console.log(objectAddress.results[0]);
}
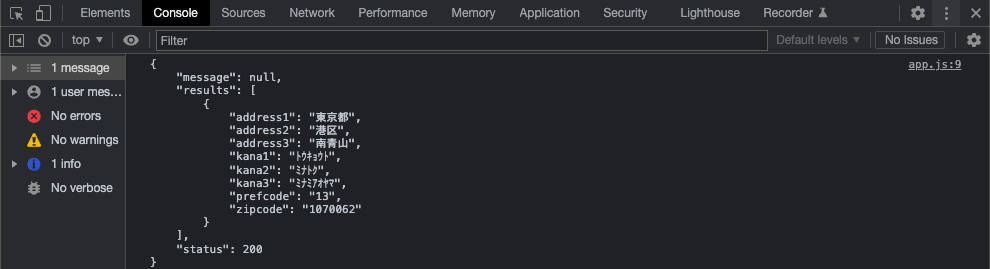
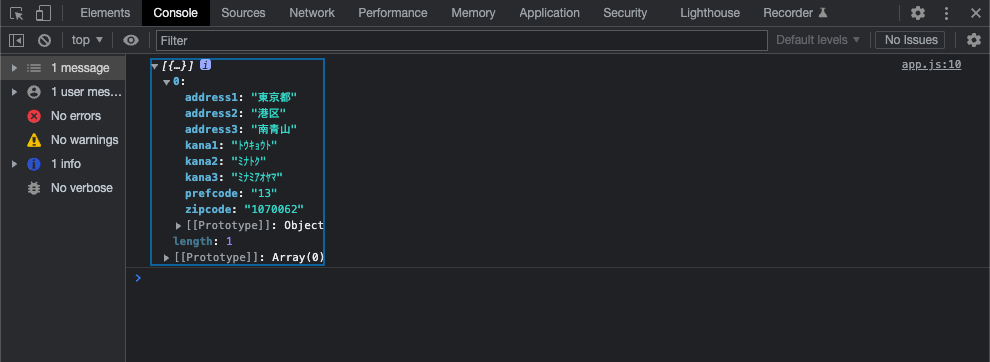
}HTMLファイルをブラウザで読み込み、下記画像のようにコンソールにデータが表示されていればOKです!


今回は配列の要素を取得したかったので、.(ドット)でつなげるのではなく、[ ]を使用しています。
これで中身はオブジェクトになっているので、あとは.(ドット)でつなげていきましょう。
今回は「東京都」、「港区」、「南青山」、「1070062」という文字列をコンソールに出力してみます。index.htmlはそのままで、app.jsを下記のように編集して下さい。
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://zip-cloud.appspot.com/api/search?zipcode=1070062');
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
let objectAddress = JSON.parse(xhr.responseText);
console.log(objectAddress.results[0].address1);
console.log(objectAddress.results[0].address2);
console.log(objectAddress.results[0].address3);
console.log(objectAddress.results[0].zipcode);
}
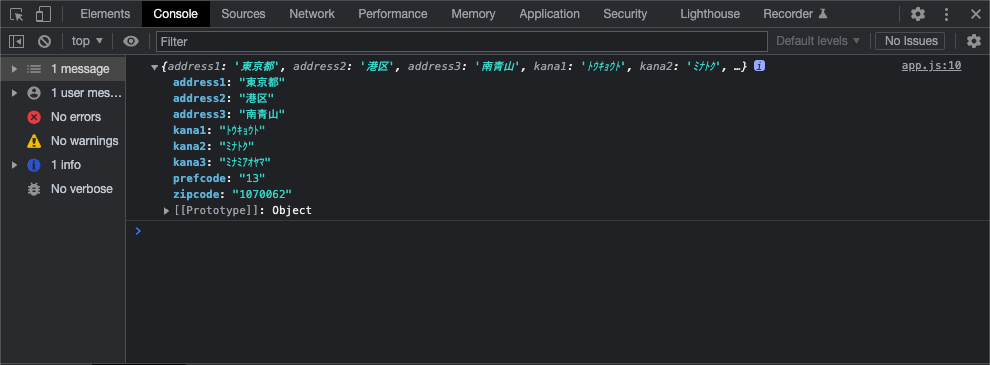
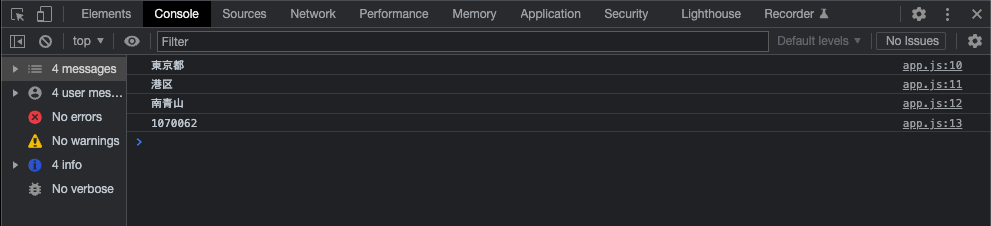
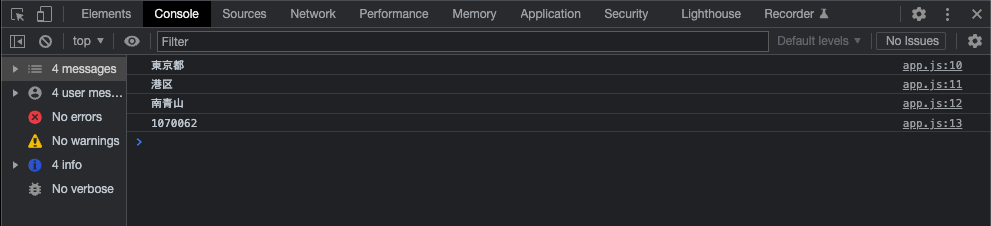
}HTMLファイルをブラウザで読み込み、下記画像のようにコンソールにデータが表示されていればOKです!


どうでしょうか?
このようにAjaxを使用してAPIを叩くと様々なことができるようになります。
今回使用したAPIは、郵便番号から住所を取得できるものでしたが、他にもたくさんのAPIが世の中には存在しています。
ぜひAPIを活用できるようになりましょう。
★検索ワード
・JavaScript オブジェクト 値取得
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント