 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はJavaScript教材の第5回目の記事になります。
その他のJavaScript教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【JavaScript教材①】JavaScriptとは?JSの基本からconsole.logの使い方、変数までを徹底解説
-



【JavaScript教材②】データ型の解説から各種演算子の使い方までを徹底解説
-



【JavaScript教材③】DOMの操作方法から要素の作成・削除、イベントハンドラやイベントリスナーまでを徹底解説
-



【JavaScript教材④】条件分岐(if文&switch文)の使い方から繰り返し処理(for文&while文)までを徹底解説
-



【JavaScript教材⑥】イベントハンドラで引数を使う方法からイベントオブジェクト、グローバル変数とローカル変数、data属性、thisの使い方までを徹底解説
-



【JavaScript教材⑦】コードリーディングの方法からAPI、JSON、非同期通信(Ajax)のやり方までを徹底解説
-



【JavaScript教材⑧】ES6の基本的な使い方を徹底解説
関数について
フォルダ名:「function」
今回のレクチャーでは、関数という概念について説明し、実際に使っていきたいと思います。
まず、関数を一言で説明すると「複数の処理を1つにまとめて名前を付けたもの」となります。
プログラミングをしていると、同じような処理を複数回必要とする場合が多々あります。
このようなタイミングで、処理を予めひとまとめにしておいて、何度も呼び出す形で利用することができれば、コード全体の「構造化」と「効率化」を向上させることが可能となります。
実は、JavaScriptで最初から用意されている関数も存在しています。
今まで使用していたconsole.log()も関数です。
このように、JavaScriptで最初から用意されている関数は、「組み込み関数」や「ビルトイン関数」などと呼ばれています。
一方で、自分で作り出す関数は「ユーザー定義関数」などと呼ばれています。
今回のレクチャーでは、この「ユーザー定義関数」について学習していきます。
関数の作り方は以下の通りです。
function 関数名() {
// 処理
}まず、関数の宣言としてfunctionと記述します。
そして、関数の名前をその後に記述します。
関数名の後ろに( )と{ }を記述すれば、関数の雛形が完成です。
関数名には、その関数がどのような処理をしているのかがわかるような名前を付けて下さい。
例えば、値段の合計をするような関数であれば、関数名はsumPriceなどとなります。
基本「動詞」+「名詞」になります。
function sumPrice() {
// 合計の処理
}しかし、関数は「宣言」をしただけではコードが実行されることはありません。
関数は、宣言したあとに呼び出すことではじめて利用することができるようになります。
ここでは「呼び出す」という表現を使っていますが、簡単に言えば「実行する」という意味です。
まだ何を言っているか掴めないと思うので、手を動かしながら覚えていきましょう。
まずindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>次にapp.jsを下記の通り編集してください。
function sample() {
console.log('何も処理はされません');
}それでは、HTMLファイルをブラウザで読み込み、コンソールを確認してください。
このコードを実行しても、コンソールには何も出力されません。
それはなぜかと言うと、「関数を実行していないから」です。
関数の処理を実行したいときは「関数の呼び出し」を行う必要があります。
呼び出し方法はとても簡単で、以下のように行うことができます。
関数名();関数名に()を付けるだけです。
この()部分は引数を記述するところですが、この「引数」に関しては、後のレクチャーで説明させていただきます。
それでは、先ほどの関数sampleを呼び出してみましょう!index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
console.log('これはコンソールに出力されます');
}
sample(); // ここを追加HTMLファイルをブラウザで読み込み、コンソールを確認してください。
無事にこれはコンソールに出力されますという文字列がコンソールに出力されていると思います。
ちなみに、関数は使い回すことができるので、好きな場所で何回でも呼び出すことができます。
function sample() {
console.log('処理を10回呼び出すよ!');
}
sample();
sample();
sample();
sample();
sample();
sample();
sample();
sample();
sample();
sample();
// for文を使って書くこともできます。
for (let i = 0; i < 10; i++) {
sample();
}関数の使い方はなんとなく理解していただけたでしょうか?
今回例に出した関数内の処理はとても簡単だったので、関数の恩恵があまり感じられませんでしたが、関数を使うことでコードがわかりやすくなり、コードの重複をなくすことができます。
例えば、先ほど関数名の付け方の例に出したsumPriceという関数があった場合、処理の中身を見なくても、名前だけで「価格の合計をしていそうだな」と関数内の処理を予測することができます。
また、コードの重複をなくすことのメリットを考えてみましょう。
例えば、スーパーのレジシステムを開発するときに、スーパーにレジが5つあったとしましょう。
その5つのレジ全部に商品を合計する処理を記述(設定)するのはめんどくさいですよね。
なので、1つの関数sumPriceを作って、それぞれ5つのレジがその関数sumPriceを使うようにすれば、1つの関数で5つのレジの計算処理をまとめることが可能になります。
さらに、関数sumPriceにバグがあった場合、sumPriceを直せばすべてのレジで起こっているバグも直るので、コードの保守性(メンテナンス性)も向上します。
最初はイメージしにくいかもしれませんが、焦らずに課題を解きながら関数の理解を深めて下さい。
戻り値について
関数には、もう1つ大事な概念があります。
それが、戻り値(返り値)です。
関数では、return文に値を記述することで、関数の呼び出し元へ値を返すことができます。
何を言っているのかわからないと思うので、まずは書き方と実際の動きを見てみましょう。
戻り値は下記のコードで実装することができます。
function 関数名() {
// 処理
return 戻り値;
}関数の処理の中に、なんだかよくわからないreturn 戻り値;が追加されています。
これを実際のコードで見てみましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
let result = first + second;
console.log(result);
}
console.log(sample());まずはreturnがないバージョンです。
HTMLファイルをブラウザで読み込み、コンソールを確認してください。これはテストという文字列が出力されていますが、同時にundefinedと出力されていることもわかると思います。
これはどういうことなのでしょうか?
その謎を解明するために、コードを読んでいきましょう。
まず、関数sampleは呼び出されるまでは実行されないので、読み飛ばしてください。
1番下の行にconsole.log(sample());とあるので、これが1番最初に実行されるコードです。
このコードの意味は、「関数sampleの結果をコンソールに出力してください」という命令になります。
なので、まずは関数sampleを実行します。
関数sampleの中身では、これはとテストという文字列を各変数に代入しています。
その代入した変数を文字列連結し、変数resultに格納しています。
そして、関数sampleの最後の行でconsole.log(result);としてあるので、コンソールで最初に出力されたこれはテストの文字列はこの記述で出力されています。
関数sampleは最後の行まで処理を実行したので、console.log(sample());というコードに戻ります。
ここで疑問が生まれます。
関数sampleをコンソールに出力するというコードですが、関数sampleを実行したはいいものの、結局何を表示できるのでしょうか?
もちろんJavaScriptも関数sampleが何なのかわからないので、コンソールにはundefinedが出力されています。
このundefinedは定義されていないということです。
つまり、関数sampleを実行しても何も返ってこない(表示するものがない)ということです。
関数を実行しても何も返ってこないという問題を解決するのがreturn文です。
今度はreturn文を使って確認してみましょう。index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
let result = first + second;
console.log(result);
return result;
}
console.log(sample());HTMLファイルをブラウザで読み込み、コンソールを確認してください。
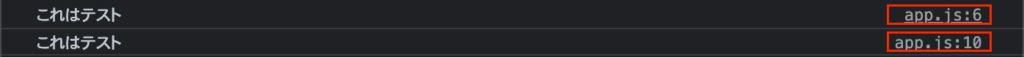
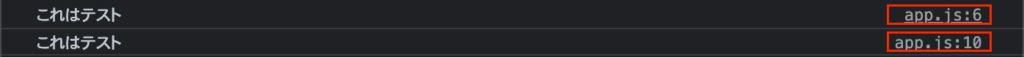
無事にこれはテストという文字列が2回出力されていれば、OKです。
今回のパターンでは、returnを追加しています。
つまり、関数sampleは、変数resultの中身(これはテストという文字)を返す関数だということになります。
ちなみに、コンソールを見てみるとapp.js:6やapp.js:10と出ていると思います。


このapp.js:6は、app.jsの6行目という意味です。
もちろんapp.js:10はapp.jsの10行目という意味になります。
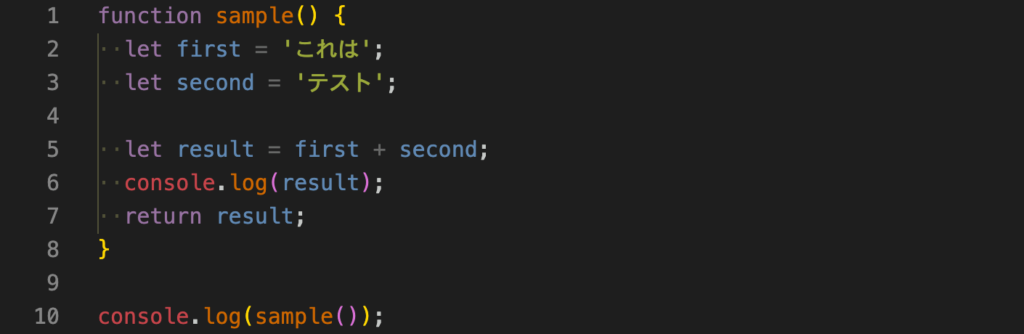
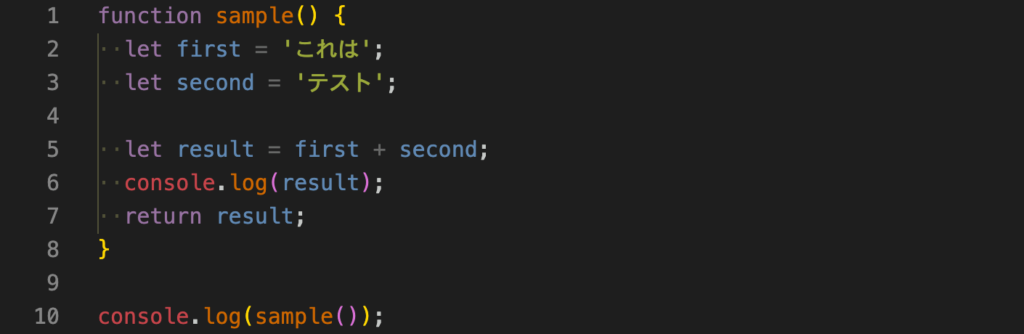
ちなみに、コードは以下のようになっています。


console.log();がしっかりと6行目と10行目に書いてありますね。
こちらも合わせて覚えておきましょう!
return文の注意点として、returnの後の処理は実行されることがないということです。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
return first;
let result = first + second;
console.log(result);
}
console.log(sample());HTMLファイルをブラウザで読み込み、コンソールを確認してください。
コンソールにはこれはという文字列しか出力されていませんね。
また、console.log(result);も実行されていないので、これはテストという文字列もコンソールには出力されません。
つまり、return文を使用すると、処理をその時点で終了させることもできます。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
return;
let result = first + second;
console.log(result);
}
console.log(sample());HTMLファイルをブラウザで読み込み、コンソールを確認してください。
コンソールにはundefinedが出力されていると思います。
return文はreturn単体でも使うことができます。
その場合は戻り値を返さずに処理が終わることになります。
そのため、関数sampleを実行しても何も返ってこないので、console.log(sample())でundefinedが出力されることになります。
このreturnはif文などと一緒に使われることも多いです。
function ticketFee() {
let old = 10;
if (old < 20) {
console.log('20才未満は利用できません');
return;
}
if (old > 30) {
console.log('利用料は 2,000円です');
} else {
console.log('利用料は 1,800円です');
}
}
ticketFee();変数oldが20未満の場合はコンソールに20才未満は利用できませんと出力し、returnを実行します。
もし、変数oldが30より大きかった場合は、利用料は 2,000円ですが出力されます。
また、変数oldが20以上で30以下だった場合は、利用料は 1,800円ですが出力されます。
今回は変数oldが10なので、コンソールに20才未満は利用できませんと出力し、returnが実行さるので、それ以降の処理は実行されません。
変数oldの中身を変えてみると違う結果が得られるので、興味がある方はぜひ試してみてください。
★検索ワード
・JavaScript 関数 使い方
・JavaScript 戻り値とは
・JavaScript return 使い方
インデントとは
HTMLとCSSの教材でも説明しましたが、インデントとは文章の行頭に空白を挿入して、先頭の文字を右に押しやることです。
もちろん、JavaScriptにもインデントがあります。
let indent = 'これはインデントの例';
if (indent === 'これはインデントの例') {
console.log(true);
}
for (let i = 0; i < 5; i++) {
console.log(i);
}
function test() {
console.log('test');
}
test();console.log(true);やconsole.log(i);、console.log('test')の前に半角スペースが4つありますよね?
これがJavascriptのインデントです。if文やfor文、関数などで囲った中は半角スペース4つを付けると見やすくなるので、なるべく意識してみましょう。
★検索ワード
・JavaScript インデント
引数について
フォルダ名:「parameter」
以前のレクチャーで「関数」について学習しましたが、関数を定義する時にfunction 関数名()としていたことを覚えていますか?
実は、この()の中には値を入れることができます。
この()の中に入れた値のことを引数といいます。
何のことだか想像できないと思いますので、まずは手を動かしてみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>次にapp.jsを下記の通り編集してください。
function sample(text) {
console.log(text)
}
sample('これが引数だよ');HTMLファイルをブラウザで読み込み、コンソールを確認してください。
コンソールにこれが引数だよが出力されていれば、OKです
それでは、引数を説明するためのコードが揃ったので確認していきましょう。
まず、関数sampleは呼び出されるまで実行されないので、そのまま呼び飛ばしてしまいます。
sample('これが引数だよ');と記述してある部分で、ようやく関数sampleを呼び出しています。
また、関数sampleにはこれが引数だよという引数が設定されているので、関数sampleにその文字列を渡してあげることになります。
関数sampleでは、これが引数だよという文字列を引数textとして受け取ります。
引数として受けったので、これ以後関数sampleの中でtextとすることで、これが引数だよという文字列を取得することができるようになりました。
console.log(text);とすることで、引数textをコンソールに出力する処理が記述されています。
そのため、コンソールを確認すると、これが引数だよという文字列が出力されていたのでした。
引数は変数のような扱い方をしますが、letやconst、varなどで宣言する必要はありませんので、そこは注意してください。
より実践的な使い方をしていきましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample(param) {
console.log(param)
}
function test(start, text, fin) {
return start + text + fin + '!';
}
let start = 'これは';
let text = 'テキスト';
let fin = 'です';
let word = 'こんにちは';
let num = 10;
sample('これが引数だよ');
sample(word);
sample(num);
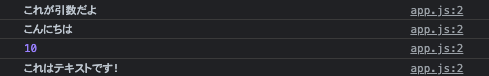
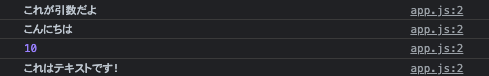
sample(test(start, text, fin));HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


上記の例のように、引数には変数を渡すこともできます。
また、引数は渡す方の名前と受け取る方の名前が同じでも異なっていても受け取ることができます。
そして、引数は何個でも渡すことができます。
引数を複数個渡す
引数を複数個渡すときは、渡す順番と受け取る順番を意識して下さい。
下記のコードを見て下さい。
コメントアウトしている部分は、こちらのコードを実行したときにコンソールへ出力される実行結果です。
function exParam(un, deux, trois) {
console.log(un); // 1番目
console.log(deux); // 2番目
console.log(trois); // 3番目
}
let first = '1番目';
let second = '2番目';
let third = '3番目';
exParam(first, second, third);引数は渡す側と受け取る側の名前を一致させる必要はありません。
その代わり、渡す順番と受け取る順番を一致させる必要があります。
つまり、順番によって「渡す前の引数の内容」と「受け取るときの引数の内容」を結びつけているということです。
例えば、今回はfirstという1番目の引数をunという引数名で受け取っています。
それは、exParam(first, second, third);という引数を渡す側でfirstを1番最初に指定しており、function exParam(un, deux, trois)という受け取る側でunと1番最初に指定しているからです。
このように複数の引数を渡したいときは、渡す側と受け取る側の順番に気をつけて下さい。
★検索ワード
・JavaScript 引数 使い方
・JavaScript 引数 複数
関数・戻り値・引数を使う例
フォルダ名:「func_ret_param」
ここまで関数の使い方から戻り値、引数までを学習してきましたが、それらをいつ使うのかがイメージしにくかったかと思います。
そこで、わかりやすい例と実際のコードを使って簡単に説明していきます。
まず、関数は「複数の処理を1つにまとめて名前を付けたもの」というイメージでしたね。
実は現実世界でも関数と似たようなことを行っています。
例えば、とある製品を製造するような場合を想像してみてください。
今回はドラえもんを製造する過程を例として見ていきましょう。
まず、ドラえもんを製造するためには下記4つの工程が必要だったとします。
- 頭を作る工程
- 体を作る工程
- 足を作る工程
- 組み立てる&塗装工程
これら4つの工程を4つの工場が別々に担当していたとします。
この4つの工場こそが関数に近いイメージとなります。
例えば、下記のコードを見てください。
// 頭製造関数
function makeHead() {
console.log('- HEAD');
return '- HEAD';
}
// 体製造関数
function makeBody() {
console.log('- BODY');
return '- BODY';
}
// 足製造関数
function makeLegs() {
console.log('- LEGS');
return '- LEGS';
}
// ドラえもん組み立て関数
function makeDoraemon(resources, color) {
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
}こちらのコードでは、頭と体、足のパーツをそれぞれ製造する関数と製造したパーツを組み立てて塗装する関数の計4つの関数を定義しています。
まず、頭と体、足のパーツを製造する関数では、それぞれのパーツを作るようなイメージです。
また、パーツを組み立てて塗装する関数では、製造されたパーツと色が引数で指定されており、渡されてきたパーツを組み立てた後に引数で指定された色に塗装するというイメージです。
なお、実際にドラえもんの頭や体、足などを製造する場合、とても多くの処理が必要になりますが、今回はわかりやすくするためにそれぞれの関数を2行の処理にとどめています。
それでは、これらのコードを実際に実行してみましょう。
まずはindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
// 頭製造関数
function makeHead() {
console.log('- HEAD');
return '- HEAD';
}
// 体製造関数
function makeBody() {
console.log('- BODY');
return '- BODY';
}
// 足製造関数
function makeLegs() {
console.log('- LEGS');
return '- LEGS';
}
// ドラえもん組み立て関数
function makeDoraemon(resources, color) {
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
}
let color = 'BLUE';
let resources = makeHead();
resources += makeBody();
resources += makeLegs();
let result = makeDoraemon(resources, color);
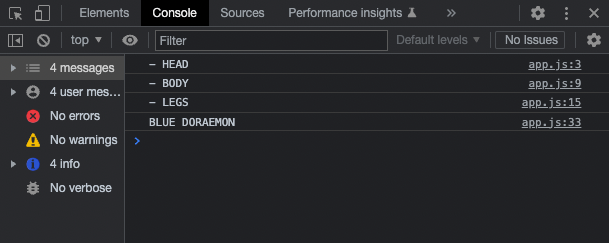
console.log(result);HTMLファイルをブラウザで読み込み、コンソールを確認して下さい。
コンソールが下記画像のように表示されていればOKです!


それでは処理の流れを確認していきます。
関数が4つ定義されていますが、実行されるまでそれらの関数は読み飛ばしてしまいましょう。
そのため、まずはlet color = 'BLUE';が実行され、変数colorにBLUEという文字列が代入されます。
次にlet resources = makeHead();が実行され、変数resourcesに関数makeHeadの戻り値である- HEADという文字列が代入されます。
また、関数makeHead内でconsole.log('- HEAD');が実行されているので、コンソールに- HEADという文字が出力されています。
次にresources += makeBody();が実行され、変数resourcesに関数makeBodyの戻り値である- BODYという文字列が連結されます。
つまり、この時点で変数resourcesは- HEAD- BODYになっているということです。
また、関数makeBody内でconsole.log('- BODY');が実行されているので、コンソールに- BODYという文字が出力されています。
次にresources += makeLegs();が実行され、変数resourcesに関数makeLegsの戻り値である- LEGSという文字列が連結されます。
つまり、この時点で変数resourcesは- HEAD- BODY- LEGSになっているということです。
また、関数makeBody内でconsole.log('- LEGS');が実行されているので、コンソールに- LEGSという文字が出力されています。
これでドラえもんを製造するための全てのパーツの製造と色の定義が完了しました。
もちろん次はパーツの組み立てと塗装を行いたいのでlet result = makeDoraemon(resources, color);が実行されることになります。
これは関数makeDoraemonの実行結果を変数resultに代入するという意味です。
もちろん、引数には先程作成した変数resourcesと変数colorが渡されています。
変数resourcesには- HEAD- BODY- LEGSという文字列(ドラえもんを製造するためのパーツ)が代入されており、変数colorにはBLUEという文字列が代入されているので、関数makeDoraemonにはそれら2つが引数として渡されます。
そして、関数makeDoraemonには下記のような処理が記述されています。
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';引数resourcesには- HEAD- BODY- LEGSという文字列が入っているので、return color + ' DORAEMON'が実行されて、関数makeDoraemonの戻り値はBLUE DORAEMONになります。
つまり、変数resultにはBLUE DORAEMONという文字列が代入されます。
そして、最後にconsole.log(result);が実行されるので、コンソールにはBLUE DORAEMONが出力されるということです。
コードの流れがわかったところで、引数と戻り値について解説していきます。
引数についてのイメージはとても簡単ですね。
今回のドラえもん製造過程でいうと、ドラえもんのパーツや色を組み立て&塗装関数に渡しているものが引数です。
引数でパーツや色の情報を関数に渡すことで、無事にドラえもんが組み立てられるということです。
また、ドラえもんは青というイメージが強いですが、引数にYELLOWと入力すると黄色いドラえもんが製造できるようになります。
このように、変数で定義したデータや別の関数などで作成したデータを引数として渡してあげることで、様々な色のパターンのドラえもんを作成することができるようになります。
では、戻り値はどうでしょうか?
例えば、頭や体、足の製造関数の戻り値がなかった場合のコードを実行してみましょう。
あえてわかりやすいように、戻り値の部分であるreturn文はコメントアウトしています。index.htmlはそのままで、app.jsを下記の通り編集してください。
// 頭製造関数
function makeHead() {
console.log('- HEAD');
// return '- HEAD';
}
// 体製造関数
function makeBody() {
console.log('- BODY');
// return '- BODY';
}
// 足製造関数
function makeLegs() {
console.log('- LEGS');
// return '- LEGS';
}
// ドラえもん組み立て関数
function makeDoraemon(resources, color) {
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
}
let color = 'BLUE';
let resources = makeHead();
resources += makeBody();
resources += makeLegs();
let result = makeDoraemon(resources, color);
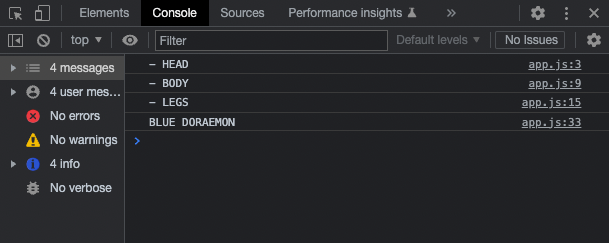
console.log(result);HTMLファイルをブラウザで読み込み、コンソールを確認して下さい。
コンソールが下記画像のように表示されていればOKです!


戻り値を指定していたときの実行例と見比べてみると、-HEADや-BODY、-LEGSといった文字列がコンソールに出力されているので一見一緒に見えますが、BLUE DORAEMONと出力していた場所にresources not enoughが出力されています。
これは、let result = makeDoraemon(resources, color);を実行する際に、変数resourcesに-HEADや-BODY、-LEGSが代入されていないからです。
つまり、パーツを製造する各関数の戻り値がなかったので、変数resourcesに各関数の実行結果が代入されておらず、関数makeDoraemonで素材が足りない旨のエラーを出力させているということです。
このように戻り値がない関数を作成することはもちろんできます。
しかし、戻り値がない場合は関数で製造したパーツなどを他の関数などで原則使うことができません。
これが戻り値を記述する意味になります。
最後に関数を使うイメージを説明しておきます。
関数を使うイメージは、処理を小分けにしたいときに使うといった感じです。
今回の例でも、ドラえもんの製造に必要な頭や体、足などのパーツを別々の関数に分けて製造していました。
しかし、本来わざわざ処理を分ける必要はありません。
1つの関数でパーツの製造から組み立て、塗装という全工程を定義してしまえば良いのです。
ですが、これでは製造過程で何か問題が起こった場合に、原因の特定がしにくくなります。
というのも、全工程を1つにまとめているので、どこで問題が起こっているのかを特定するためには全ての工程を確認しなければならないからです。
しかし、今回のように製造工程を関数によって小分けにすることで、頭のパーツを製造している工場で問題が起こった際には、頭のパーツを製造している関数を確認すれば問題の特定ができるようになります。
このように、関数を使って処理を小分けにすることで問題が発生したときの対処が容易になります。
これで関数や戻り値、引数を使用するときのイメージの説明を終わりにしますが、最初はイメージしにくいかと思います。
この段階で全てを理解する必要は全くありません。
なんとなくのイメージが掴めればOKです。
課題を通して関数や戻り値、引数などはたくさん使用していくので、徐々に使い方を覚えていきましょう!
★検索ワード
・JavaScript 関数
・JavaScript 戻り値
・JavaScript 引数
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント