 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はJavaScript教材の第3回目の記事になります。
その他のJavaScript教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【JavaScript教材①】JavaScriptとは?JSの基本からconsole.logの使い方、変数までを徹底解説
-



【JavaScript教材②】データ型の解説から各種演算子の使い方までを徹底解説
-



【JavaScript教材④】条件分岐(if文&switch文)の使い方から繰り返し処理(for文&while文)までを徹底解説
-



【JavaScript教材⑤】関数の使い方から引数、戻り値の使い方までを徹底解説
-



【JavaScript教材⑥】イベントハンドラで引数を使う方法からイベントオブジェクト、グローバル変数とローカル変数、data属性、thisの使い方までを徹底解説
-



【JavaScript教材⑦】コードリーディングの方法からAPI、JSON、非同期通信(Ajax)のやり方までを徹底解説
-



【JavaScript教材⑧】ES6の基本的な使い方を徹底解説
DOM操作について
フォルダ名:「dom」
このレクチャーでは、JavaScriptの真骨頂であるDOMについて学んでいきます。
DOMとは
「DOM(Document Object Model)」は簡単に言うとデータ構造です。
このDOMの詳細を現時点で理解する必要はありませんが、DOMは下記のような特徴を持っているということは頭の片隅に入れておきましょう。
・ツリー構造と呼ばれる階層構造を取る
・それぞれノードという言葉で説明される
・WEBページとJavaScriptなどのプログラミング言語を繋ぐ役割を担う
ブラウザは、サーバから受け取ったHTMLを解析し、DOMと呼ばれるデータ構造に変換しています。
JavaScriptを使うと、ブラウザが変換したDOMにアクセスすることができ、その内容を書き換えることができるのです。
つまり、JavaScriptのDOMについて学習することで、HTML(Webページの構造や部品)をJavaScriptで変更することが可能になります!
例えばできることの例としては、あるp要素の中身のテキストを変更したり、img要素のパスを変更して別の画像に差し替えたりすることが出来るようになるのです。
DOM操作
本格的にJavaScriptでDOMの操作を行っていきたいと思います。
まずDOM操作をするには、どの要素に対して操作をするのかの検索が必要になります。
その後、どの要素を操作するのかが決まったところで、その要素に対して変更したい内容を実装していきます。
では、最初にどの要素に対して操作するのかを決める方法を学習していきます。
ID名から検索し操作する
ID名から要素を検索するには、getElementByIdを使用します。getElementByIdは、最も有名かつたくさんの場面で活用されており、どんな入門書にも最初に出てくるメソッドです。
index.htmlを下記の通り編集してください。
html.index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p id="test">DOMの操作</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!


次に、app.jsを下記の通り編集してください。
let dom = document.getElementById("test");
dom.innerHTML = "このテキストは変更されました";HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!


それでは、コードの説明をしていきます。
今回は、下記のp要素を操作しようとしています。
<p id="test">DOMの操作</p>最初に説明しましたが、要素の検索から要素をどう操作するかまでの指定は、わずか2ステップで実装することができます。
- 操作したい要素を取得
- どう操作するかを記述
まず、document.getElementById("test")が検索(取得)で、要素を取得します。
次に、dom.innerHTML = "このテキストは変更されました"が要素をどう操作するかの指定です。
document.getElementById("test")によって、()内に入れた文字列と同じidであるtestを持つp要素を取得しています。
そして、検索された要素をそのまま変数domに代入してあります。
もし、この時id="test"である要素が見つからない場合は、変数domにはnullが代入されます。
取得した要素に.innerHTMLとし、=(イコール)を書いてあげ、変更する文字列このテキストは変更されましたを記述することで、HTMLで記述したDOMの操作というテキストから、このテキストは変更されましたというテキストにJavaScriptを使用して置き換えることができたというわけです。
どうでしょうか?わかりましたか?
JavaScript初学者の皆さんは、DOMの中身や構造を完全に理解する必要は全くありません。
今はコードと動きの流れをざっくり理解でき、JavaScriptで指定したこのテキストは変更されましたというテキストの内容をブラウザに表示させる方法がわかればOKです。
つまり、今の段階では下記のポイントを押さえていればOKです。
・let 変数名 = document.getElementById(ID名);で要素を取得し、取得した要素を変数に代入することができる。
・取得した要素の変数名.innerHTML = “文字列”;で取得した要素の内容をJavaScriptで書き換えることが可能。
console.log()で確認
document.getElementById()で取得した要素がどのようなものなのかを確認する方法があります。
それが、console.log()です。
index.htmlはそのままで、app.jsを下記の通り編集してください。
app.jsを下記のように編集してください。
let dom = document.getElementById("test");
console.log(dom);HTMLファイルをブラウザで読み込み、コンソールを確認してみましょう。<p id="test">DOMの操作</p>と表示されていればOKです。
つまり、document.getElementById()を使用すると、要素全体を取得するということがconsole.log()を使用するとわかるようになります。
では、次にapp.jsを下記のように編集してください。
let dom = document.getElementById("test");
console.log(dom.innerHTML);HTMLファイルをブラウザで読み込み、コンソールを確認してみましょう。DOMの操作と表示されていればOKです。
要素をgetElementById()で取得した後に、innerHTMLと記述することで、要素の中身を取得することができるということがconsole.log()を使用するとわかるようになります。
console.log()はこのように確認したい値をコンソールに出力していくためのものです。console.log()の使い方も併せて覚えておきましょう。
セレクタから検索し操作する
セレクタから要素を検索するには、querySelectorかquerySelectorAllを使用します。
これらのメソッドでは、セレクタに合致する要素を検索します。
ここでいうセレクタとは、CSSで学習したセレクタと同じ意味です。
querySelector
querySelectorはgetElementByIdと同じように、単一の要素を返します。
セレクタに合致する要素が文書中に複数存在する場合は、HTML ファイル上で1番上に書かれている要素が取得されます。
また、見つからない場合は、nullを返します。
index.htmlはそのままで、app.jsを下記の通り編集してください。
let dom = document.querySelector("#test");
dom.innerHTML = "このテキストはquerySelectorを使っています。";HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!


使い方はdocument.getElementByIdとほぼ同じですね。
CSSで学習しましたが、セレクタはidであれば#、classであれば.ということも一緒に思い出しておいてください!
querySelectorAll
querySelectorAllは、querySelectorやgetElementByIdと違い、複数の要素を返します。
具体的には、NodeListオブジェクトが返されます。
見つからない場合は空のNodeListが返却されます。
そのため、少し扱いが難しくなります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p>DOMの操作</p>
<p>DOMの操作</p>
<p>DOMの操作</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let dom = document.querySelectorAll("p");
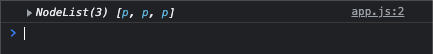
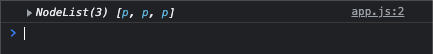
console.log(dom);HTMLファイルをブラウザで読み込み、コンソールを確認してください。
下記画像のように表示されていれば、OKです!


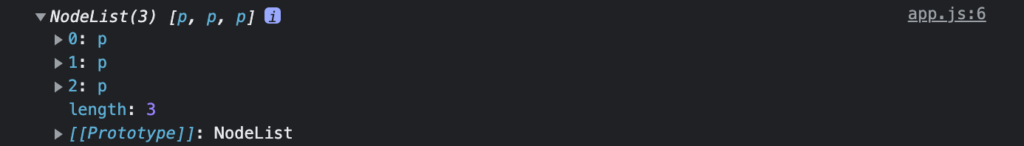
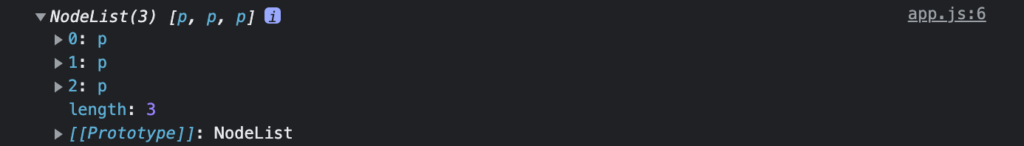
▶ NodeList(3) [p, p, p]と表示されていますが、▶をクリックすると、下記画像のように中身を見れるようになります。
※コンソールの▶をクリックすると、その要素の中身を見られるということは覚えておきましょう!


NodeList(3)と表示されていますね。
この3は、p要素が3つありましたよ!ということを示しています。
さらに下を見てみると、0: P、1: P、2: Pと表示されています。
これらの数字は、p要素を上から順番に指定しているインデックス番号です。
なので、もし2番目のp要素の文字を変えたい場合は、下記のように記述します。
let dom = document.querySelectorAll("p");
dom[1].innerHTML = "これはquerySelectorAllを使っています。";インデックス番号は、配列の場合と同じで0から始まることに注意してください。0が1番目、1が2番目なので、dom[1].innerHTMLとしています。
また、DOMの操作では子要素を新しく作ったり、特定の要素を表示、もしくは非表示など色々なことが出来ます。
それらの使い方は、これからJavaScriptを学んでいくうちに徐々に学習していきましょう。
また、「ノード」とは「要素」のことだということを覚えておいてください。
★検索ワード
・DOMとは
・JavaScript DOM操作
・JavaScript getElementById 使い方
・JavaScript querySelector 使い方
・JavaScript querySelectorAll 使い方
要素の作成
フォルダ名:「createElement」
JavaScriptでは、document.createElementを使うことで、新しく要素を作成することができます。
今回は、p要素を作成していきます。
まず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<div id="wrap">
<p>あいうえお</p>
<p>かきくけこ</p>
</div>
<script type="text/javascript" src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
let element = document.createElement("p");
element.innerHTML = "さしすせそ";
let wrap = document.getElementById("wrap");
wrap.appendChild(element);コードの解説をしていきます。let element = document.createElement("p")でp要素を作成し、作成したp要素を変数elementへ代入しています。
element.innerHTML = "さしすせそ"で要素のテキスト部分を設定しました。
let wrap = document.getElementById("wrap")で#wrap要素を取得しました。
wrap.appendChild(element);のappendChild()は、特定の親ノードの子ノードリストの末尾にノードを追加してくれるものです。
※ノードは要素のこと
どういうことか今回のコードを使って説明していきます。
まず、index.htmlファイルの中のdiv要素の中には<p>あいうえお</p>と<p>かきくけこ</p>があります。
親子関係で言うと、div要素が「親」で、<p>あいうえお</p>がdiv要素の子であり「長男」、<p>かきくけこ</p>がその「次男」ということです。
document.getElementById(‘wrap’)でdiv要素(親ノード)を取得し、.appendChild(element)で子ノードリストの末尾にelementを追加しています。
つまり、作成したp要素を「三男」として追加するということです。
そのため、1番後ろに<p>さしすせそ</p>が追加されます。
また、追加できる要素はp要素だけではありません。img要素など、HTMLの要素を追加することができます。
// img要素を作成
let element = document.createElement('img');
// src属性の設定
element.src = '画像ファイルパス';
// alt属性の設定
element.alt = 'イメージ画像';
// 要素の追加
document.getElementById('wrap').appendChild(element);★検索ワード
・JavaScript createElement 使い方
・JavaScript appendChild 使い方
・JavaScript src 操作
・JavaScript alt 操作
・JavaScript 要素 削除
・JavaScript 親要素 取得
・JavaScript 子要素 取得
要素の削除
実は、JavaScriptでは要素の追加だけでなく削除をすることもできます。
まず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<div id="wrap">
<p>あいうえお</p>
<p>かきくけこ</p>
<p>さしすせそ</p>
</div>
<script type="text/javascript" src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
let wrap = document.getElementById("wrap");
wrap.remove();HTMLファイルをブラウザで読み込み、画面に何も表示されていなければOKです。
JavaScriptで要素を削除するには、削除する要素を取得した後にremove()を使用します。
wrap.remove()とすることで、idがwrapのdiv要素全体を削除することができたので、画面に何も表示されなくなったということです。
★検索ワード
・JavaScript 要素 削除
イベントとは
フォルダ名:「event」
JavaScriptにおける「イベント」とは、Webページ上で発生するあらゆるアクションの総称です。
例えば、ボタンのクリック、テキストの入力、ページの読み込み、マウスポインタを要素の上に乗せるなど、様々な出来事のことです。
JavaScriptは、「イベント」が発生するタイミングで処理を行うことが出来ます。
例えば、ボタンがクリックされた際に画像を切り替える、ページが読み込まれた際に何かを表示させるなどです。
それでは、イベントに処理を与える方法を学習していきましょう。
イベントハンドラ
イベントを検出し、イベントに処理を与えるものとして「イベントハンドラ」というものがあります。
イベントハンドラによって、発生したイベントごとに処理を実行することができるのです。
ちなみに「on」キーワードの隣にイベント名をくっつけたものがイベントハンドラのネーミングパターンとなっていますので見ていきましょう!
| イベントハンドラ | 説明 |
|---|---|
| onBlur | ページやフォーム要素からフォーカスが外れた時に発生 |
| onFocus | ページやフォーム要素にフォーカスが当たった時に発生 |
| onChange | フォーム要素の選択、入力内容が変更された時に発生 |
| onSelect | テキストが選択された時に発生 |
| onSubmit | フォームを送信しようとした時に発生 |
| onReset | フォームがリセットされた時に発生 |
| onLoad | ページや画像の読み込みが完了した時に発生 |
| onUnload | ウィンドウを閉じた時、他のページに切り替えた時、ページをリロード(更新)した時に発生 |
| onClick | 要素やリンクをクリックした時に発生 |
| onDblClick | 要素をダブルクリックした時に発生 |
| onKeyUp | 押していたキーをあげた時に発生 |
| onKeyDown | キーを押した時に発生 |
| onKeyPress | キーを押してる時に発生 |
| onMouseOut | マウスが離れた時に発生 |
| onMouseOver | マウスが乗った時に発生 |
| onMouseUp | クリックしたマウスを上げた時に発生 |
| onMouseDown | マウスでクリックした時に発生 |
| onMouseMove | マウスを動かしている時に発生 |
たくさんあってすべて覚えるのは大変ですが、名前からなんとなくイメージできそうなものばかりですので、焦らず徐々に覚えていただければ大丈夫です。
プログラミングは暗記ではないので、こういうのあったよな。と思い出せるぐらい気持ちで全然大丈夫です。
そのくらいラフにいきましょう。
では、実際にonClickを使用して、クリックというイベントに処理を与える記述してみましょう!
まず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p id="test" onclick="func()"> 要素がクリックされた時にイベント発火</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
function func() {
console.log("クリックされました!");
}HTMLファイルをブラウザで読み込み、デベロッパーツールのコンソールを開いてください。
そして、ブラウザに表示されている要素がクリックされた時にイベント発火をクリックし、コンソールにクリックされました!と出力されていればOKです。
それではコードの説明をしていきます。
HTML要素にはイベント属性というものがあり、イベントハンドラとJavaScript内の実行したい関数を設定することで、設定したイベントが起こった時に、指定した関数を実行することができます。
ここで関数という新しい言葉が出てきました。
function func() {
ーー 処理 ーー
}この記述が「関数」と呼ばれるもので、一連の処理を入れておける箱のようなものになります。
今回の例では、イベントハンドラはonclickでしたので、p要素がクリックされたら、関数funcが実行されるという動きになります。
関数funcの中に、console.log("クリックされました!");という処理を記述していたので、コンソールにクリックされました!という文字列が出力されたということになります。
このfuncは「関数名」であり、この部分は皆さんで決めることができます。
関数については、後ほど詳しく解説いたしますので、ここでは形だけ覚えて使っていきましょう。
また、イベントハンドラの部分をondblclickに変えると、ダブルクリックした時にコンソールへクリックされました!という文字列が出力されるようになります。
イベントリスナー
イベントハンドラの他にも、イベントリスナーというものもあります。
書き方は、取得した要素.addEventListener("イベント名",関数)となります。
文字だけだと少しややこしいので、実際に手を動かしながら見ていきましょう!index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの学習</title>
<meta charset="UTF-8">
</head>
<body>
<p id="test"> 要素がクリックされた時にイベント発火</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>app.jsを下記の通り編集してください。
let element = document.getElementById("test");
element.addEventListener("click", function () {
console.log('イベントリスナーを使っています!');
});HTMLファイルをブラウザで読み込み、デベロッパーツールのコンソールを開いてください。
そして、ブラウザに表示されている要素がクリックされた時にイベント発火という文字をクリックし、コンソールにイベントリスナーを使っています!と出力されていれば、OKです。
表示が確認できたところで、コードの解説をしていきます。
let element = document.getElementById("test");にて、#test要素を取得しています。
element.addEventListenerとすることで、変数elementに入っている#test要素に対してイベントリスナーを使うことを示しています。
"click"と記述することで、クリックされた時のイベントであることを示しています。
イベントハンドラの場合はonClickでしたが、イベントリスナーの場合はonがいらないことに注意してください。
function(){処理}にて、イベントリスナーを使っています!という文字列をコンソールに出力する処理を記述しています。
そのため、要素がクリックされた時にイベント発火というp要素がクリックされると、コンソールにイベントリスナーを使っています!という文字列がコンソールに出力されるのです。
また、イベント名の部分をdblclickに変えると、ダブルクリックした場合にコンソールへクリックされました!という文字列が出力されるようになります。
★検索ワード
・JavaScript イベントハンドラ 使い方
・JavaScript イベントリスナー 使い方
・JavaScript イベントハンドラ イベントリスナー 違い
・JavaScript クリックされた時 書き換え
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント