 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はCSS教材の第4回目の記事になります。
その他のCSS教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
floatについて
フォルダ名:「float」
今回のレクチャーでは、「要素を横並び」にするfloatプロパティについて学習していきます。
floatとは「浮く」という意味ですが、floatで指定した要素を浮いた状態にし、並び変えれるようにすることができるプロパティです。
一昔前までは、CSSでレイアウトを整えるためによく使用されていました。
今現在も使っているところは多々あるので、出会った時に困らないように学習していきましょう。
floatプロパティは、セレクタで要素を横並びにしたい部分を選び、float: 値;で指定します。
さっそくコードを使って解説していきます。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box1">
floatなし
</div>
<div class="box2">
floatなし
</div>
<div class="blank"></div>
<div class="box3">
floatあり
</div>
<div class="box4">
floatあり
</div>
</body>
</html>style.cssを下記の通り編集してください。
.box1 {
background-color: skyblue;
width: 100px;
height: 50px;
}
.box2 {
background-color: red;
width: 100px;
height: 50px;
}
.blank {
height: 30px;
}
.box3 {
background-color: orange;
width: 100px;
height: 50px;
float: left;
}
.box4 {
background-color: greenyellow;
width: 100px;
height: 50px;
float: left;
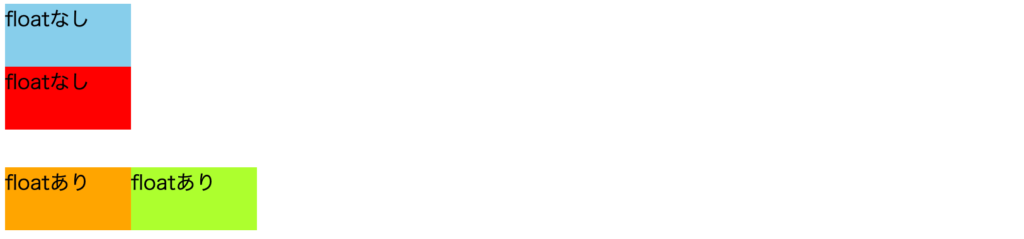
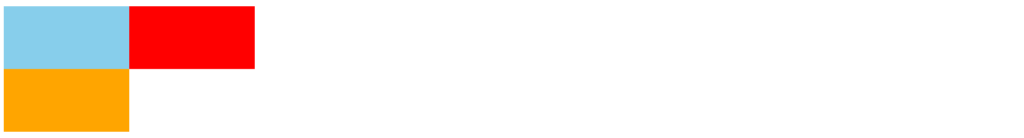
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


まず、box1とbox2について見ていきましょう。
こちらは、通常通りfloatの設定などはしていないdiv要素です。
そのため、縦方向に要素が並んでいることがわかると思います。
一方で、box3とbox4を見てみると、横並び(左寄せ)になっています。
これはfloatプロパティの値をleftに設定したためです。
このように、本来縦方向で並ぶ要素を浮かせることで横方向にできるのがfloatプロパティの役割です。
また、floatプロパティの値には、今回例として使った要素を左寄せにできるleftの他にも、右寄せにできるright、配置を指定しないnoneを設定することができます。
皆さん自身でbox3とbox4のfloatプロパティの値をleft、right、noneと設定してみて、どのようになるのかを確認しておくとさらに良いです!
「こうやったらどうなるんだろうと思ったら、まず実装してみる。」
これこそがエンジニアとしてレベルアップするための第一歩です。
floatの解除について
floatプロパティを設定することで、要素が浮いた状態になることは先ほど説明しました。
これによりfloatプロパティを設定した後に「floatの解除」をしない場合、floatプロパティを指定していない要素が、floatプロパティを指定した要素の下に回り込んでしまう問題が起こってしまいます。
実際に起こってしまう問題を見てみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>style.cssを下記の通り編集してください。
.box1 {
background-color: skyblue;
width: 100px;
height: 50px;
float: left;
}
.box2 {
background-color: red;
width: 100px;
height: 50px;
float: left;
}
.box3 {
background-color: orange;
width: 100px;
height: 50px;
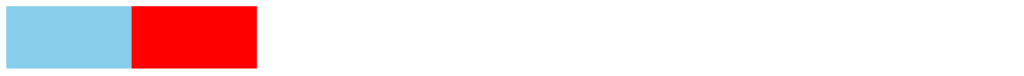
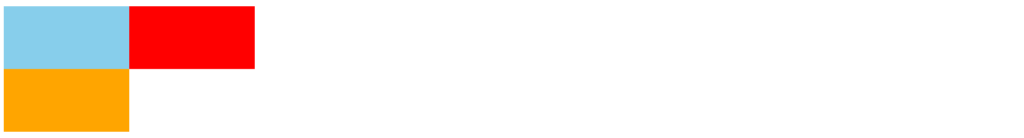
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


今回は、box1とbox2を横並びにしようとしていたため、box1とbox2の両方にfloat: left;を指定しました。box3には特にfloatは設定していません。
どうでしょう。
皆さんの予想のレイアウトとは少し違うのではないでしょうか?
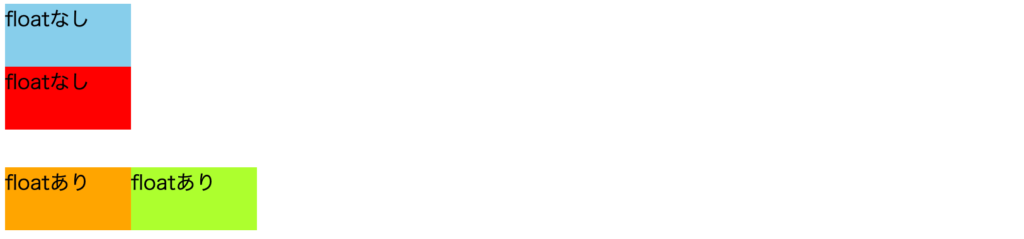
どちらかというと下記画像のような表示になると思いませんでしたか?


しかし、実際はbox1とbox2で設定したfloatにより要素が浮いているので、box3はbox1の下に回り込んでしまい、見えなくなってしまっています。
このような状態を回避するために、「floatの解除」をしなければなりません。
「floatの解除」はoverflow: hidden;とclearfixの2つの方法を覚えてください。
overflow: hidden;
overflow: hidden;を「float解除」のために使うには、float指定してる要素に対しての「親要素」が存在している必要があります。
言葉で説明してもわかりにくいので、コードで説明していきます。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>style.cssを下記の通り編集してください。
.wrap {
overflow: hidden;
}
.box1 {
background-color: skyblue;
width: 100px;
height: 50px;
float: left;
}
.box2 {
background-color: red;
width: 100px;
height: 50px;
float: left;
}
.box3 {
background-color: orange;
width: 100px;
height: 50px;
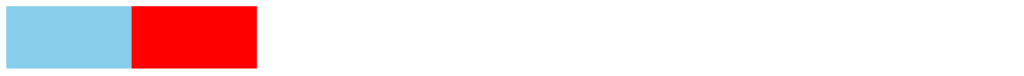
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


前述の通り、overflow: hidden;を指定してbox3の回り込みを防止するには、box1とbox2の親要素が必要になるので、クラス名wrapのdiv要素をHTMLファイルに追加しています。
その親要素である.wrapに対してoverflow: hidden;を指定することで、box3の回り込みはなくなります。overflow: hidden;でfloatの回り込みを防ぐ方法は、たったこれだけOKです。
clearfix
clearfixを使用する場合もoverflow: hidden;と同じように、floatに指定してる要素に対しての親要素が存在している必要があります。
つまり、コードは下記のようになります。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="clearfix">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
</html>style.cssを下記の通り編集してください。
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix:before {
content: "";
display: block;
clear: both;
}
.clearfix {
display: block;
}
.box1 {
background-color: skyblue;
width: 100px;
height: 50px;
float: left;
}
.box2 {
background-color: red;
width: 100px;
height: 50px;
float: left;
}
.box3 {
background-color: orange;
width: 100px;
height: 50px;
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


clearfixを使う場合も、box1とbox2の親要素である、クラス名clearfixのdiv要素を用意しています。
そのdiv要素へは、下記のコードが指定されています。
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix:before {
content: "";
display: block;
clear: both;
}
.clearfix {
display: block;
}floatの回り込み解除の方法としてよく使用されるclearfixですが、一時期は古いバージョンのブラウザに対応する必要があり、書き方も複雑なものが多くありました。
しかし、現在は上記のコードをfloatを使用した要素の親要素に記述・設定するだけで、ほとんどのブラウザに対応することができるようになりました。
コードの内容としては、疑似要素:before、:afterのそれぞれにdisplay: block;、clear: both;を追加、.clearfixをdisplay: block;に変更しています。
display: block;とは、displayプロパティを使用し、以前「ブロック要素」と「インライン要素」を勉強した時に出てきた中の、「ブロック要素」にするための記述です。
ちなみに今回出てきた「疑似要素」を説明すると、要素の一部に対してスタイルを適用できる指定方法です。
afterを指定すると、要素の直後にコンテンツを追加することができます。beforeを指定すると、要素の直前にコンテンツを追加することができます。
今回のコードで言うところのcontent: "";では、本来であれば追加するテキストなどのコンテンツの指定ができます。clearfixの場合、前後にテキスト等は追加したくないので、空文字で設定してあります。
疑似要素の他にも「擬似クラス」というものも存在します。
こちらの擬似クラスは、指定の要素が特定の状態である場合にスタイルを適用させるセレクタです。
hoverやlast-child、first-child、nth-child(n)などは使うこともあるので、下記のコードを見て、覚えておくといいですね!
hover
要素に対してマウスカーソルがホバーしている(上に乗っかっている)状態を指定してスタイルを適用させます。
リンクなどの上にマウスカーソルを乗せると色が変わったりするやつがこれですね!
<a href="#">リンクテキスト</a>a:hover {
color: red;
}リンクテキストというテキストにマウスカーソルを持っていくと、文字色が赤くなります。
last-child
最後の子要素に対してスタイルを適用させます。
<ul>
<li>リンゴ</li>
<li>バナナ</li>
<li>ブドウ</li>
</ul>li:last-child {
color: orange;
}ブドウのテキストのみ、文字色がオレンジ色になります。
first-child
最初の子要素に対してスタイルを適用させます。
<ul>
<li>リンゴ</li>
<li>バナナ</li>
<li>ブドウ</li>
</ul>li:first-child {
color: blue;
}リンゴのテキストのみ、文字色が青色になります。
:nth-child(n)
親要素内のn番目の要素を指定してスタイルを適用させます。
<div>
<p>1番目のpタグ</p>
<p>2番目のpタグ</p>
<p>3番目のpタグ</p>
<p>4番目のpタグ</p>
</div>div p:nth-child(3) {
color: red;
}divタグの子要素の3列目にある3番目のp要素のテキストのみ、文字色が赤色になります。
今回のレクチャーではたくさんのことを学習しましたが、floatを使う場合はoverflow: hidden;かclearfixを必ず使用するようにしてください!
★検索ワード
・CSS float 使い方
・CSS float overflow 使い方
・CSS float clearfix 使い方
・CSS 疑似要素 使い方
・CSS 疑似クラス 使い方
余白の計算
フォルダ名:「calc_blank」
floatなどでレイアウトを作る際は、幅の計算をしなければならないことが多々あります。
例えば、以下のようなコードを書いてみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="clearfix">
<div class="item">アイテム</div>
<div class="item">アイテム</div>
</div>
<div class="sub">サブ</div>
</div>
</body>
</html>style.cssを下記の通り編集してください。
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix:before {
content: "";
display: block;
clear: both;
}
.clearfix {
display: block;
}
.wrap {
border: 1px solid black;
width: 600px;
}
.item {
float: left;
margin: 10px 0px 0px 10px;
border: 1px solid black;
}
.item:last-child {
margin-right: 10px;
}
.sub {
border: 1px solid black;
margin: 10px;
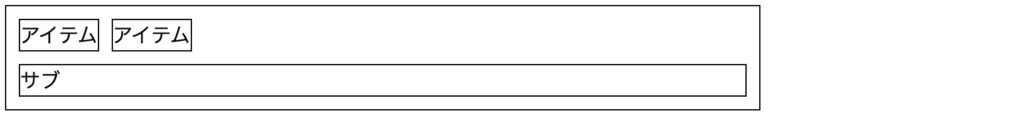
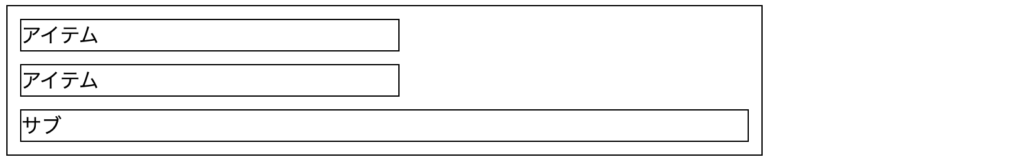
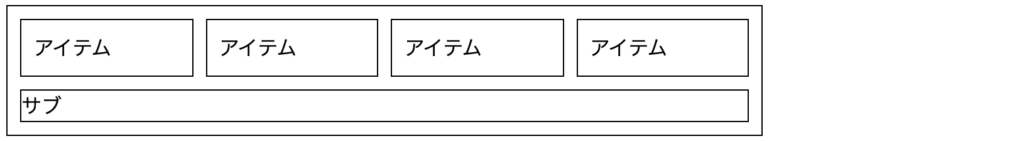
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


今回のコードでは、全体を囲むwrapに幅600pxを設定して、枠線を付けました。
その中に2つの.item要素と.sub要素を作成しました。
それぞれの要素の間に10pxの余白を設定するようにmarginを指定してあります。
また、.item要素2つに対してはfloatを指定し、横並びにしています。
ここで、2つの.item要素の横幅が問題になります。
それは、本来であれば2つある.item要素の幅が半分半分になって、横いっぱいに広がっていて欲しいからです。
このような時に使えるのがcalc()というものです。
このcalc()を使用すると、幅の計算をしてくれるようになります。
使い方は、widthやheightの値にcalc(20px + 50px)のように記述するだけです。pxだけではなく%などの指定もできます。
それでは、計算してきます。
まずは、.item要素の横幅を指定したいので、CSSの.itemにコードを追加します。style.cssを下記の通り編集してください。
ーー省略ーー
.item {
float: left;
margin: 10px 0px 0px 10px;
border: 1px solid black;
/* 下記を追加 */
width: calc(100% / 2);
}
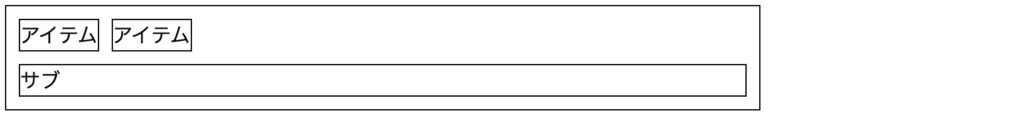
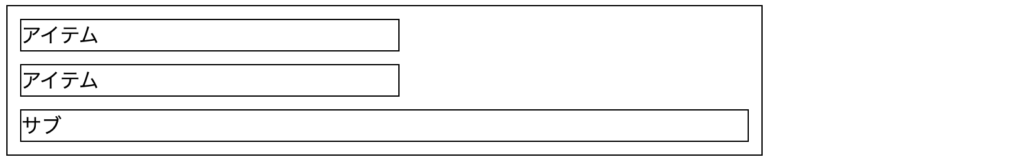
ーー省略ーーHTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


width: calc(100% / 2);を追加しました。
CSSやプログラミング言語の中では、一般的に四則演算子は下記の表のようになります。
| 意味 | CSSやプログラミング言語 |
| 足す | + |
| 引く | – |
| 掛ける | *(アスタリスク) |
| 割る | /(スラッシュ) |
つまり、足すは+、引くは-、掛けるは*、割るは/を使用して計算して下さい。
そのため、コードの意味は「親要素の横幅いっぱい(600px)を2で割る」ということになります。
ということで、.item要素各2つの表示領域は300pxずつになりました。
しかし、ここで気づいてほしいのが、アイテムが縦に並んでしまっていることです。
本来はfloatを指定しているので横に並んでいるはずが、なぜだか縦に並んでしまっています。
これは、親要素の幅が600pxなのに対して、2つの子要素.itemの表示領域が各300pxとmarginで設定した10pxが3つで30px、さらにborderが左右で2×2の4本あるので4px分あるからです。
つまり、2つの.item要素の幅の合計が300px * 2 + 30px + 4px(合計:634px)という横幅になるので、親要素の600px分を超えてしまっているため、親要素の横幅にうまく入らないので.item要素の2つ目が折り返してしまっています。
ということは、calc(100% / 2)の中で、余分なピクセル数を引いてあげれば良いことになります。
余分なピクセル数はmarginの30pxとborderの4pxの合わせて34pxです。calc(100% / 2 - 34px)になるかと思いますが、ここで考えていただきたいのは、.item要素は2つあるということです。.item要素が2つあるので、余分なピクセル数も2で割ってあげる必要があります。
そのため、正解はcalc(100% / 2 - 34px / 2)となります。calc((100% - 34px) / 2)こちらでも同じ意味になります。
さっそくコードに反映させましょう。style.cssを下記の通り編集してください。
ーー省略ーー
.item {
float: left;
margin: 10px 0px 0px 10px;
border: 1px solid black;
/* 下記を追加 */
width: calc(100% / 2 - 34px / 2);
}
ーー省略ーーHTMLファイルをブラウザで読み込んで表示を確認して下さい。
するとどうでしょうか?
無事にitem2つが横並びになりませんでしたか?
もう一つ例を上げておきますので、皆さんで計算してみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="clearfix">
<div class="item">アイテム</div>
<div class="item">アイテム</div>
<div class="item">アイテム</div>
<div class="item">アイテム</div>
</div>
<div class="sub">サブ</div>
</div>
</body>
</html>.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix:before {
content: "";
display: block;
clear: both;
}
.clearfix {
display: block;
}
.wrap {
border: 1px solid black;
width: 600px;
}
.item {
float: left;
margin: 10px 0px 0px 10px;
padding: 10px;
border: 1px solid black;
}
.item:last-child {
margin-right: 10px;
}
.sub {
border: 1px solid black;
margin: 10px;
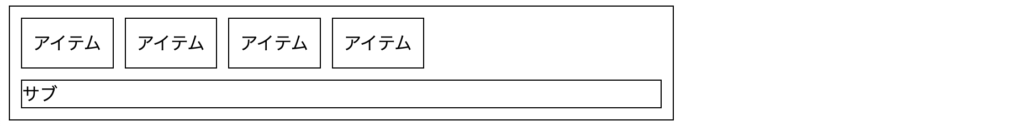
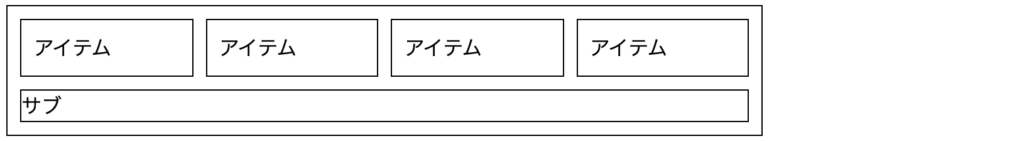
}HTMLファイルをブラウザで読み込むと、下記画像のように表示されます。


.item要素の横幅が足りていませんね。
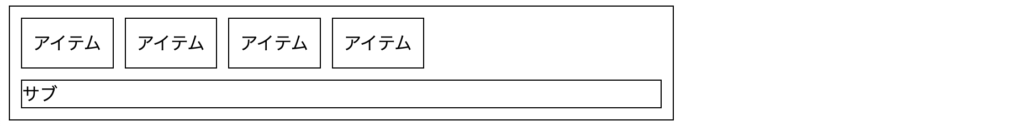
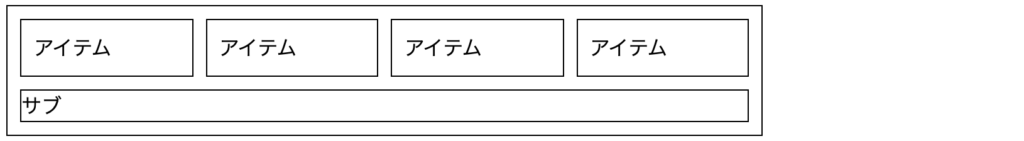
では、こちらを下記画像のように均等な横幅にして、きれいに横に並べるにはどのような計算をすればいいでしょうか?
答えは画像の下で説明しますが、皆さんの方でも少し考えてみて下さい。


答えは、width: calc(100% / 4 - 138px / 4);またはwidth: calc((100% - 138px) / 4)を.item要素に指定することです。
まず.item要素は4つ配置されており、それぞれにpadding: 10px;が指定されています。
そのため、marginが10px * 5つ、paddingが10px * 8つ、borderが1px * 8つの計138pxになります。
それを.item要素の個数分で割るので、100% / 4から138px / 4を引いてあげることができれば完成です。
最終的なCSSは下記のようになります。
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix:before {
content: "";
display: block;
clear: both;
}
.clearfix {
display: block;
}
.wrap {
border: 1px solid black;
width: 600px;
}
.item {
float: left;
margin: 10px 0px 0px 10px;
padding: 10px;
border: 1px solid black;
width: calc(100% / 4 - 138px / 4);
}
.item:last-child {
margin-right: 10px;
}
.sub {
border: 1px solid black;
margin: 10px;
}box-sizingについて
実は余白の計算をしやすくするためのプロパティが存在しています。
それが、box-sizingです。
このbox-sizingは、「要素の幅(width)と高さ(height)の中にpaddingとborderを含めるかどうか」という設定ができます。
box-sizingでは、content-boxとborder-box、inheritという3つの値を取ることができます。
それぞれの違いは以下の通りです。
| 値 | 効果 |
| content-box | paddingとborderを幅と高さに含めない |
| border-box | paddingとborderを幅と高さに含める |
| inherit | 親要素のbox-sizingの値を引き継ぐ |
実は、box-sizingの初期値はcontent-boxとなっているので、何も指定をしないとcontent-boxが適用される設定になっています。
そのため、何も設定しないとpaddingとborder分を幅と高さに含めません。
なので、計算をしやすくするためにはbox-sizing: border-box;をこちらで設定してあげる必要があります。
つまり、以前のレクチャーでは余白の計算をする際にcalc()を使用して、marginやpadding、borderなどを全て合わせたpx数を横幅全体から引く必要がありました。
しかし、今回学習したbox-sizing: border-box;を指定することで、横幅の中にpaddingとborder分が含まれるようになるので、marginのみを引いてあげればいいということになります。
では、実際にコードを記述しながら動きを確認していきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<div class="clearfix">
<div class="item">アイテム</div>
<div class="item">アイテム</div>
<div class="item">アイテム</div>
<div class="item">アイテム</div>
</div>
<div class="sub">サブ</div>
</div>
</body>
</html>style.cssを下記の通り編集してください。
* {
box-sizing: border-box;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.clearfix:before {
content: "";
display: block;
clear: both;
}
.clearfix {
display: block;
}
.wrap {
border: 1px solid black;
width: 600px;
}
.item {
float: left;
margin: 10px 0px 0px 10px;
padding: 10px;
border: 1px solid black;
width: calc(100% / 4 - 50px / 4);
}
.item:last-child {
margin-right: 10px;
}
.sub {
border: 1px solid black;
margin: 10px;
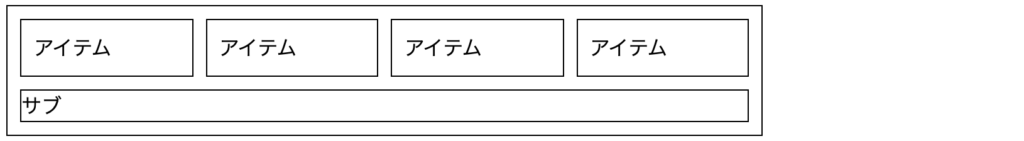
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


まず注目すべきポイントは、
* {
box-sizing: border-box;
}の部分です。
*(アスタリスク)をセレクタに指定することで、全ての要素に対してスタイルを適用することができます。
そのため、その中でbox-sizing: border-box;を記述することで、全ての要素に対してbox-sizing: border-box;を適用することができるということです。
次は、.item要素の横幅の計算です。
.item {
float: left;
margin: 10px 0px 0px 10px;
padding: 10px;
border: 1px solid black;
width: calc(100% / 4 - 50px / 4);
}前回は、width: calc(100% / 4 - 138px / 4);と記述していました。
その内訳は、marginが10px * 5、paddingが10px * 8、borderが1px * 8の計138pxというものでした。
しかし、今回はpaddingとborderは幅の中に含まれており、考慮しなくていいのでmarginの部分にフォーカスします。
そのため、marginは50px分あるので、width: (100% / 4 - 50px / 4);と記述することができます。
ちなみに、下記のように100%の横幅から50pxのmarginを先に引き、その後要素の個数で割ってあげることもできます。
コード例:width: ((100% - 50px) / 4);
このbox-sizingプロパティは計算がしやすくなるので、積極的に使用していきましょう。
★検索ワード
・CSS calc 使い方
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!










コメント