 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はCSS教材の第3回目の記事になります。
その他のCSS教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
枠線を指定する
フォルダ名:「border」
今回はborderプロパティを使用して、CSSで枠線の指定をする方法について学習していきます。
まずはコードを見ていきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>枠線なし</div>
<div class="wrap1">枠線あり①</div>
<div class="wrap2">枠線あり②</div>
</body>
</html>style.cssを下記の通り編集してください。
.wrap1 {
border: 1px solid black;
width: 100px;
text-align: center;
}
.wrap2 {
border: 5px solid blue;
background-color: blueviolet;
color: white;
width: 200px;
text-align: right;
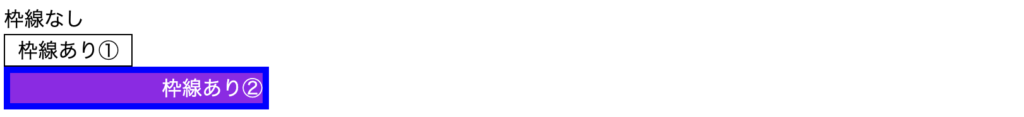
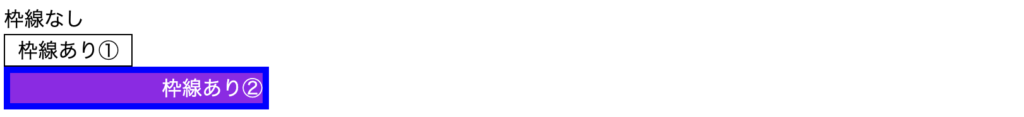
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


borderプロパティでは、「線の幅」「線の種類」「線の色」を指定します。
これらの指定順は順不同なので、solid black 1pxなどとしても大丈夫です。
つまりborder: 1px solid black;では、「1pxの幅で1本線の黒色の枠線」が作られるということです。
そしてborder: 5px solid blue;では、「5pxの幅で1本線の青色の枠線」が作られるということです。
また、線にはたくさんの種類があるので、代表的なものを下記の通り表にしました。
| 線の種類 | 説明 |
| solid | 1本線 |
| double | 2本線 |
| dotted | 点線 |
これ以外にも線には種類がたくさんあるので、その時々に合った線を皆さんで探し出してみてください!
ちなみにtext-alignプロパティは要素の位置を変更するプロパティです。rightやleft、centerなどを指定することで、テキストの右寄せや左寄せ、中央寄せを実装することができます。
使い方としては、HTMLのalign属性と同じです。
★検索ワード
・CSS 枠線
・CSS border 使い方
余白を変更する
フォルダ名:「margin_padding」
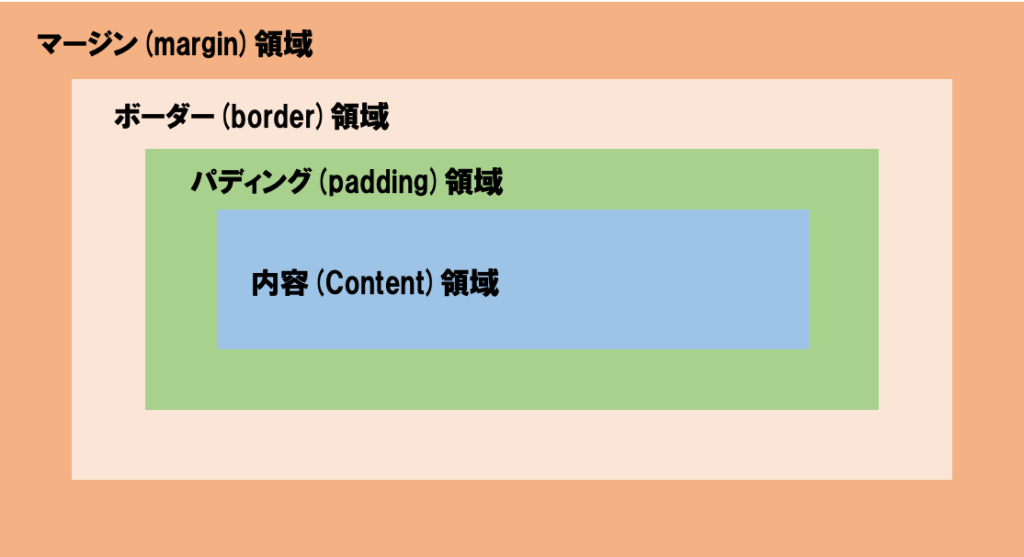
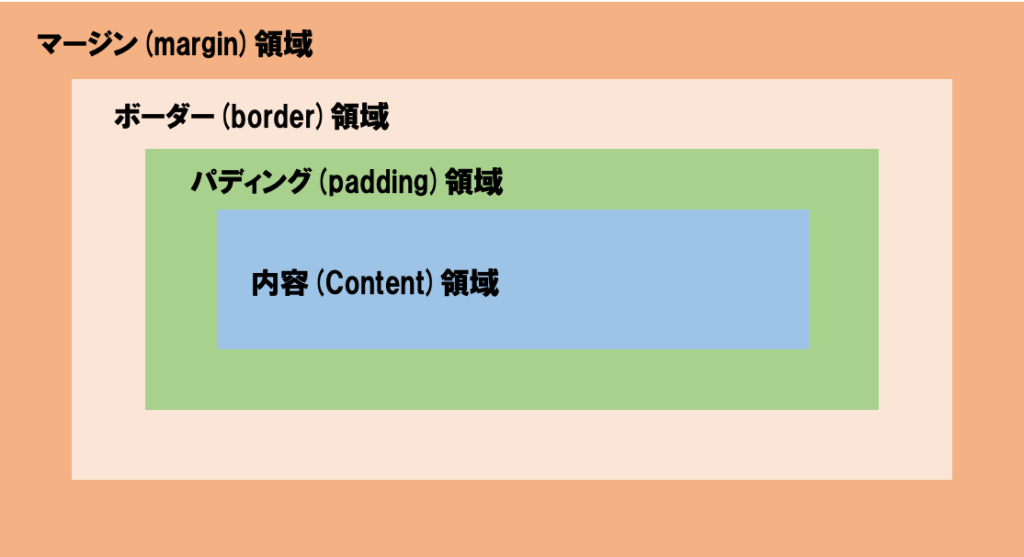
余白やレイアウトの設定をする場合には、「マージン(margin)領域」、「パディング(padding)領域」、「ボーダー(border)領域」、「内容領域(Content)」の4つの領域から構成されるボックスモデルというものを考える必要があります。


borderに関しては、以前のレクチャーで学習しているので、なんとなく想像できるかと思いますが、今回は他の領域についても確認していきたいと思います。
| 領域 | 説明 |
| マージン(margin)領域 | ボーダー領域の外側にある「余白」の領域 |
| ボーダー(border)領域 | マージン領域とパディング領域の間にある「ボーダー」の領域 |
| パディング(padding)領域 | ボーダー領域と内容領域の間にある「余白」の領域 |
| 内容領域(Content) | ブラウザに表示される要素内の「テキスト」や「画像」を含む基本領域 |
今回新しく出てきた「マージン領域」と「パディング領域」は、marginプロパティとpaddingプロパティを使用して実装します。marginプロパティとpaddingプロパティはともに余白を設定するプロパティですが、border領域の外側の余白を設定するのがmarginで、その内側の余白を設定するのがpaddingです。
言葉だけではとてもわかりにくいので、実際にコードを使いながら説明していきます。
padding
まずは、border領域より内側の余白を設定するpaddingから見ていきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>paddingの設定なし</p>
<p class="box">padding設定あり<br>paddingに50pxを指定しました。</p>
</body>
</html>style.cssを下記の通り編集してください。
p {
border: 1px solid blue;
background-color: lightskyblue;
}
.box {
padding: 50px;
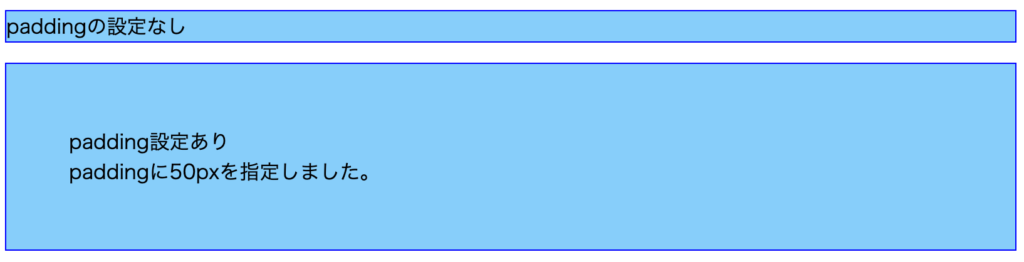
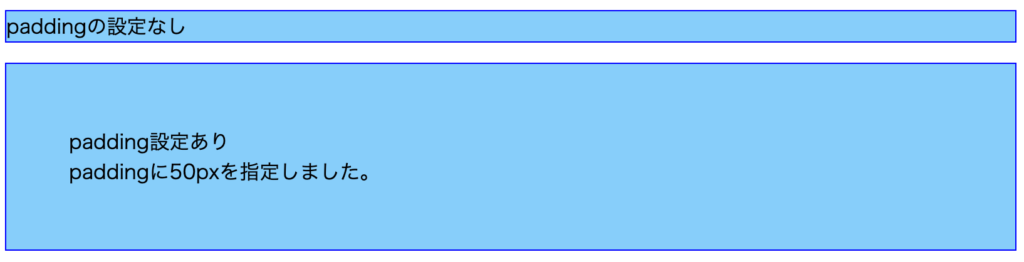
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


2つの違いは、borderより内側のテキストの周りに余白があるかないかです。
class名がboxで指定されている方のp要素にはpadding: 50px;が指定してあるため、borderの内側に50pxの余白が上下左右についています。
margin
次にborder領域より外側の余白を設定するmarginについて見ていきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>paddingの設定なし</p>
<p class="sample1">paddingに20px、marginに30pxを設定しました。</p>
<p class="sample2">paddingに20px、marginに60pxを設定しました。</p>
<p class="sample3">paddingに20px、marginに90pxを設定しました。</p>
</body>
</html>style.cssを下記の通り編集してください。
p {
border: 1px solid blue;
background-color: lightskyblue;
}
.sample1 {
padding: 20px;
margin: 30px;
}
.sample2 {
padding: 20px;
margin: 60px;
}
.sample3 {
padding: 20px;
margin: 90px;
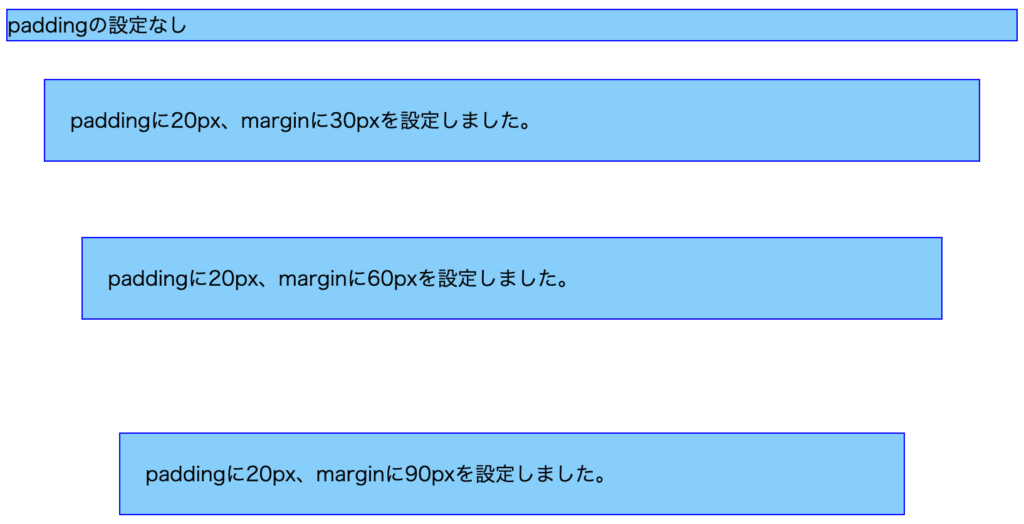
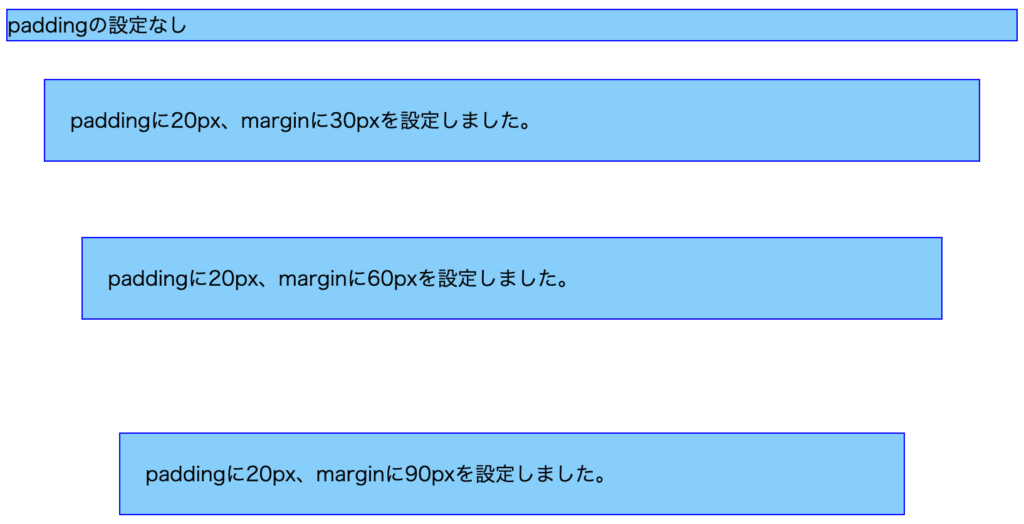
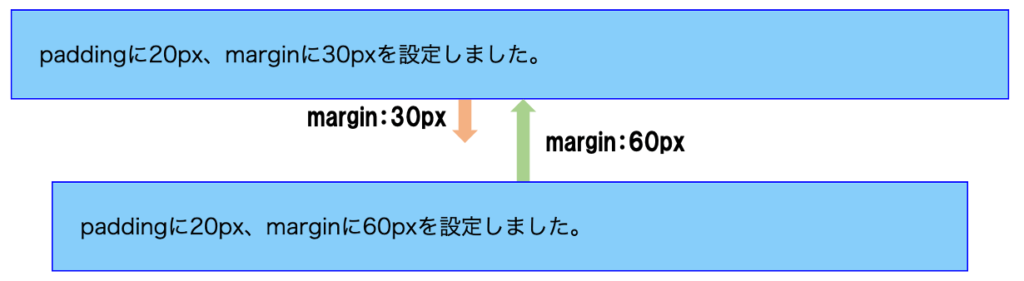
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


それぞれの違いは、borderの外側に余白(margin)があるかないかと、marginに設定したpx数の違いです。sample1、sample2、sample3にはそれぞれ、30px、60px、90pxのmarginを指定しています。
そのため、それぞれに指定したpx分の余白がborderの外側に取られています。
それぞれの要素が離れているのが確認できますね!
これがmarginです。
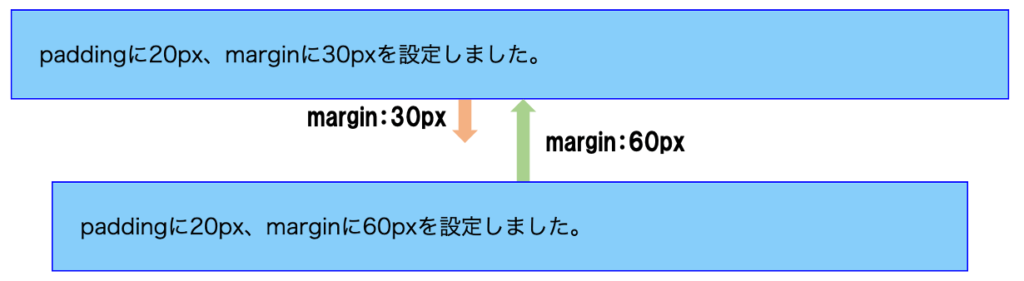
marginの相殺
marginの説明をした時に不思議に思った方もいらっしゃるかもしれませんが、marginプロパティは、条件が揃うと余白が相殺されてしまう場合があります。
どういうことかというと、上記のコードでいうところのsample1とsample2の間の余白は、sample1:30px + sample2:60px = 90pxになるのかというとそうではなく、値の大きいsample2のmarginが適用されますので60pxになります。
これがmarginの相殺です。


本来「marginの相殺」が起こっている場合は、意図しない表示がされてしまう可能性があるので、どちらかのmarginの設定をしないようにするのが当たり前になっています。marginはmargin-top、margin-bottom、margin-left、margin-rightなどで設定することもできます。
また、margin: 10px 0px 10px 20px;とすることで、「上:10px」、「右:0px」、「下:10px」、「左:20px」とすることもできます。
※paddingも同じように設定できます
marginの相殺が起こっている場合は、相殺されて反映されていないmarginを設定しないか、0pxとしてあげましょう。
今回は縦に要素が並んでいたので、縦方向へのmarginの相殺が起こりましたが、横方向にも同様にmarginの相殺は起こるので注意してください。
★検索ワード
・CSS 余白 設定
・CSS margin 使い方
・CSS padding 使い方
・CSS marginの相殺
デベロッパーツールの使い方
フォルダ名:「tool」
デベロッパーツールを解説するためのコードが必要なので、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの学習</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrap">
<p class="text">テキスト</p>
<p class="test">テスト</p>
<div class="content">
<p>コンテンツ</p>
<p>コンテンツ</p>
<p>コンテンツ</p>
</div>
</div>
</body>
</html>style.cssを下記の通り編集してください。
.wrap {
width: 600px;
border: 1px solid black;
}
.text {
margin-left: 10px;
}
.test {
margin-left: 10px;
}
.content {
width: 300px;
border: 1px solid black;
margin: 10px;
padding: 10px;
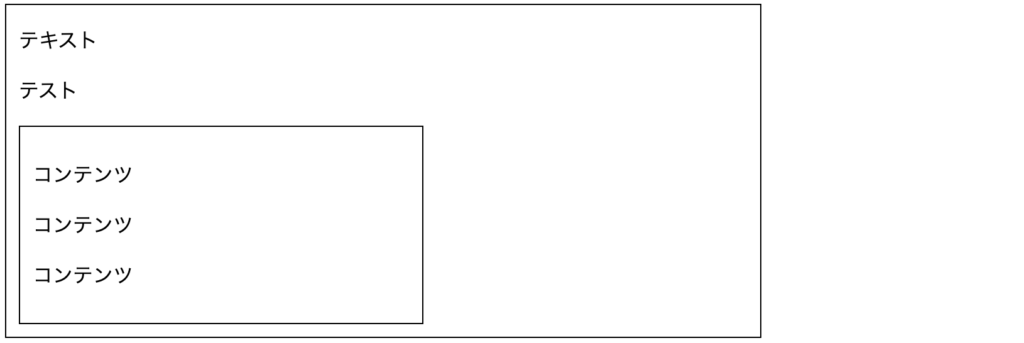
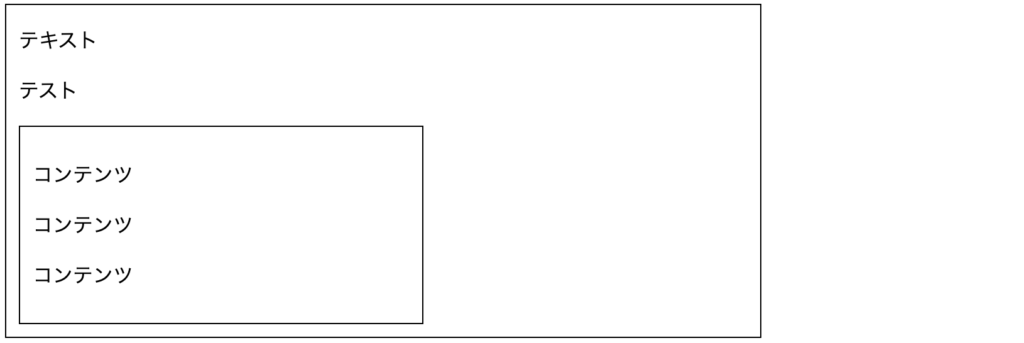
}HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


それでは、準備が整ったので、デベロッパーツールについて説明していきます。
デベロッパーツールでできること
まず、デベロッパーツールを使うと、下記のようなことができるようになります。
・Chrome上でWebサイトのコード確認
・デザイン変更のテスト
・表示チェック
他の機能についてもJavaScriptを勉強する時に触れますが、デベロッパーツールを使うと様々なことができます。
まずは今回のCSS教材で、デベロッパーツールの基本的な使い方を覚えていきましょう!
デベロッパーツールの開き方
ブラウザの真っ白になった部分をクリックしてから、Command + Option + Iを同時に押してください(Windowsの人はF12のみを押す)。
または、ブラウザ内のどこかで右クリックをして、メニューから検証をクリックすることでも表示できます。
下記のような画面が出てくればOKです!


コードの表示
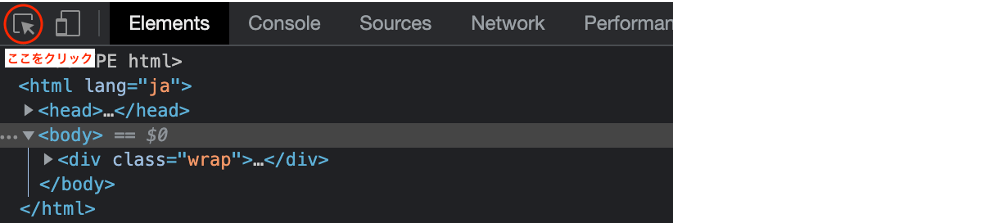
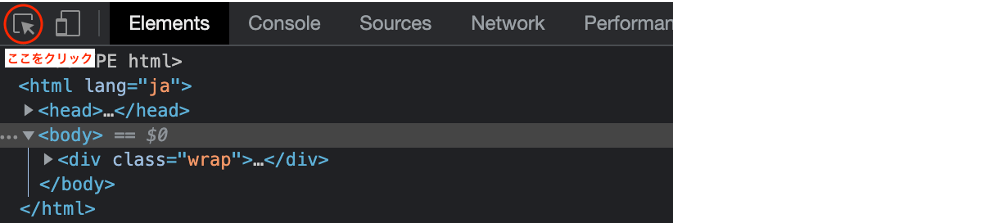
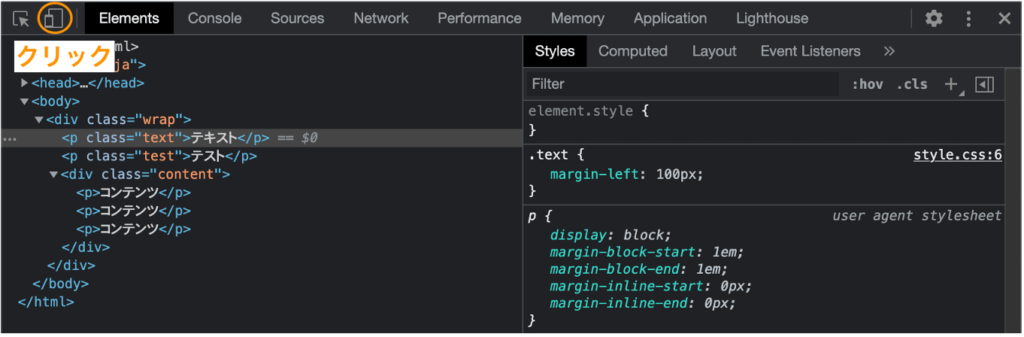
- 下記画像の通りデベロッパーツールの左上にあるマークをクリックしてください。


2. コードの見たい部分をクリック
今回は一番上のテキストをクリックしてください。


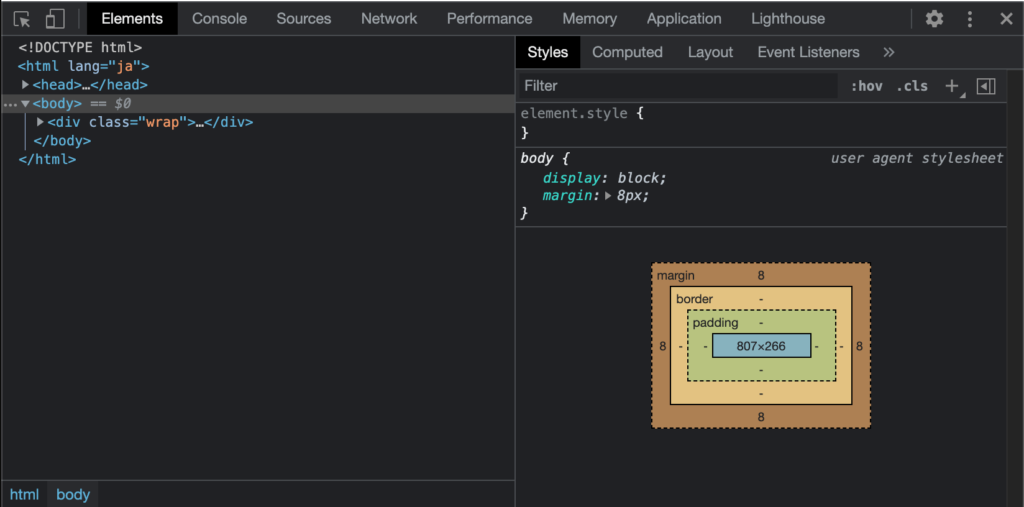
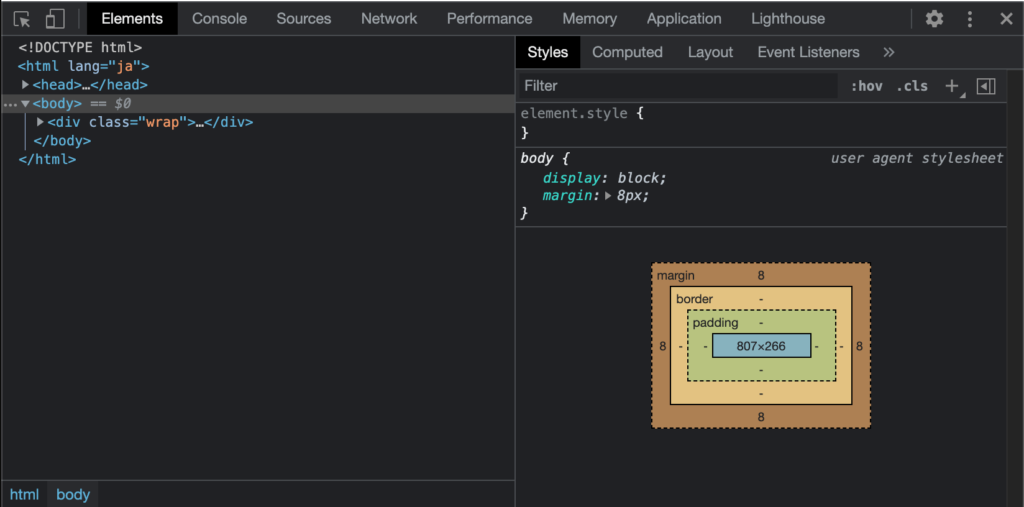
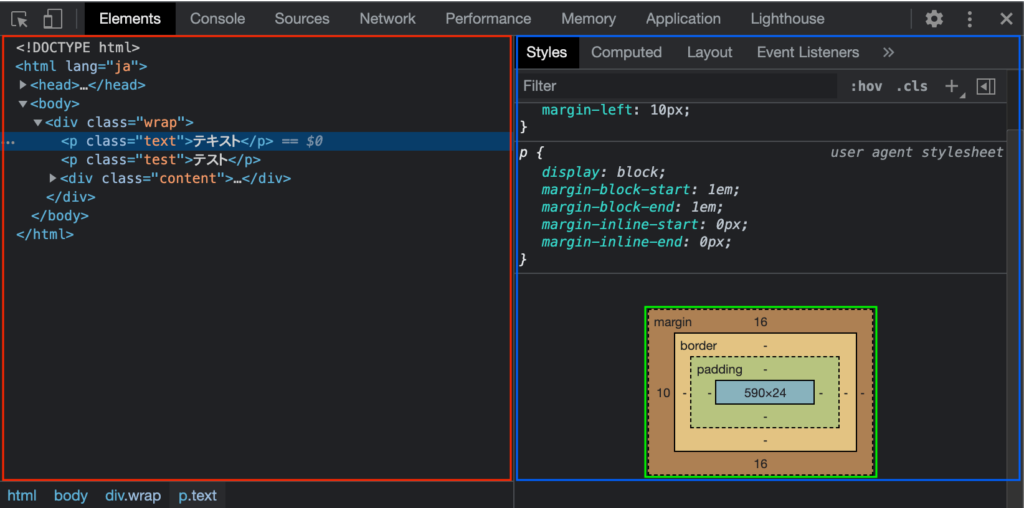
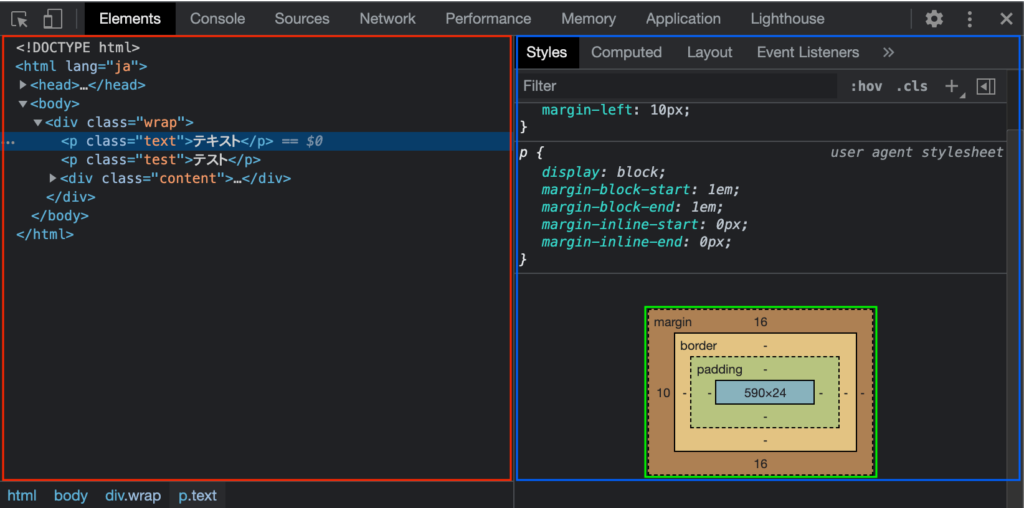
そうすると、デベロッパーツールが下記のような状態になります。


まず、左側の赤枠の中を見ていただくと、<p class="text">テキスト</p>が青色でハイライトされていますね!
このことから先程クリックした<p class="text">テキスト</p>が選択されていることがわかります。
つまり、先ほどクリックしていただいたp要素がデベロッパーツール上で確認できるようになっています。
次に、右側の青枠で囲われた中に選択された要素に適用されているCSSが表示されています。
内容が見切れてしまっている場合は、上下にスクロールすることもできます。
緑枠で囲われたところに見覚えはありませんか?
これは以前のレクチャーで解説した「マージン(margin)領域」、「パディング(padding)領域」、「ボーダー(border)領域」、「内容領域(Content)」の4つの領域から構成されるボックスモデルです。
デベロッパーツールを使用すると視覚的にボックスモデルが表示されるので、margin・padding・borderがどれくらい指定されているのかや、要素の幅・高さなどがすぐに分かるようになっています。
今回の例で言うと、margin-left: 10px;を指定してあるので、左側のmarginが10px分指定されているのがわかります。
また、ブラウザには各HTMLタグ(pタグやh1タグなど)にデフォルトでCSSが当てられています。
HTML教材でh1要素やh2要素で見出しを実装した際に、文字の大きさなどが違ったのはこのデフォルトのCSSが適用されていたためです。
そのため、デフォルトでp要素には上下に16px分のmarginが設定されているので、style.cssでは特に設定していませんが、上下のmarginに16pxが指定されています。
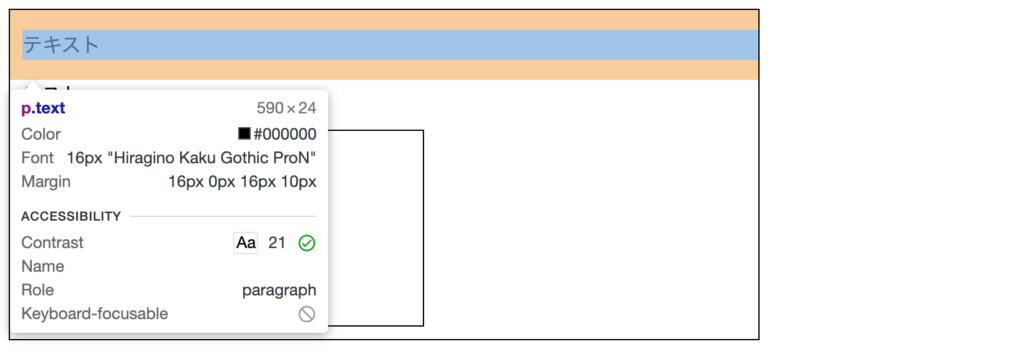
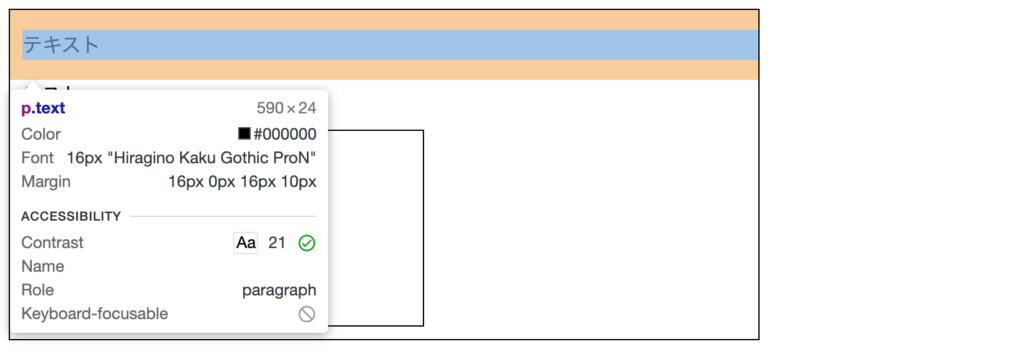
そして、表示領域の幅✕高さが590✕24ということでそれぞれpxで表示されています。
デザイン変更のテスト
デベロッパーツールを使用すると、VSCodeを使用せずにデベロッパーツール上でデザインを変更し、変更した場合の見た目を確かめることもできます。
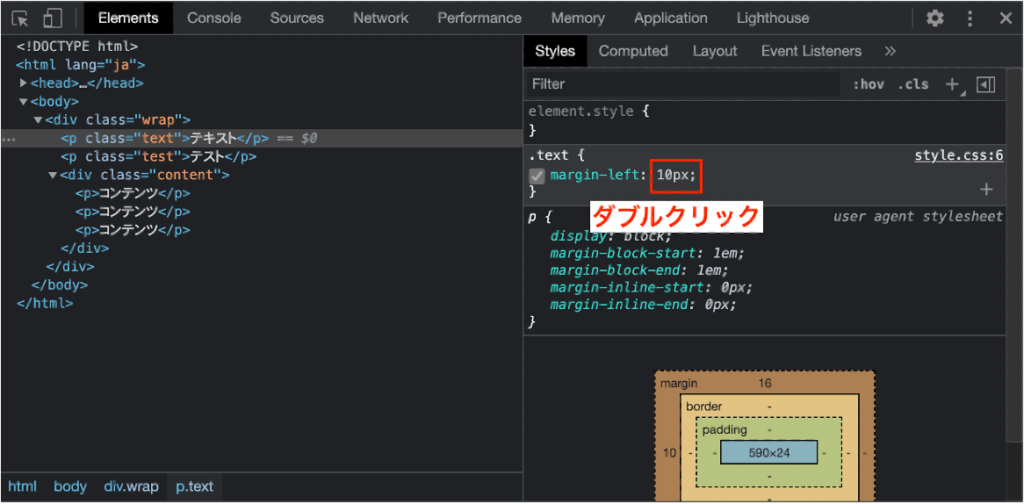
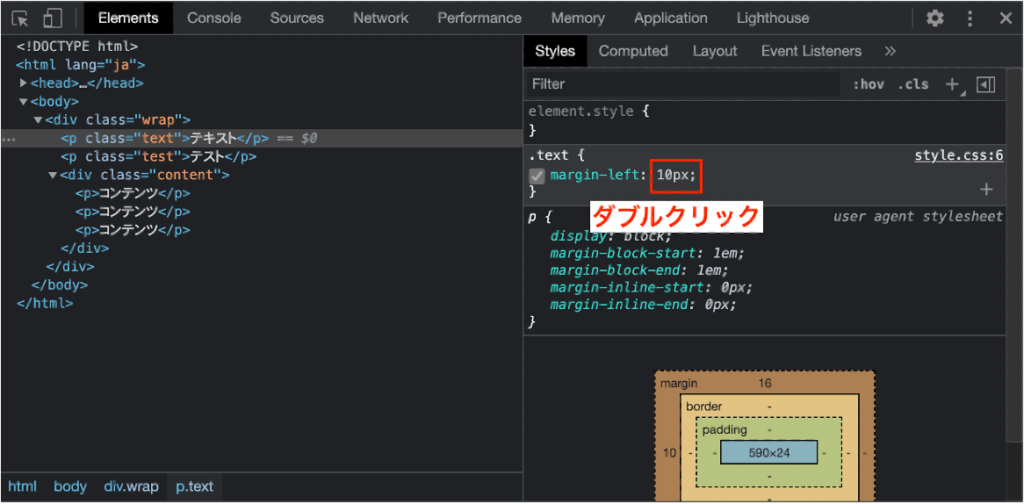
変更の仕方はとても簡単で、変えたい値をダブルクリックして入力し直すだけです。
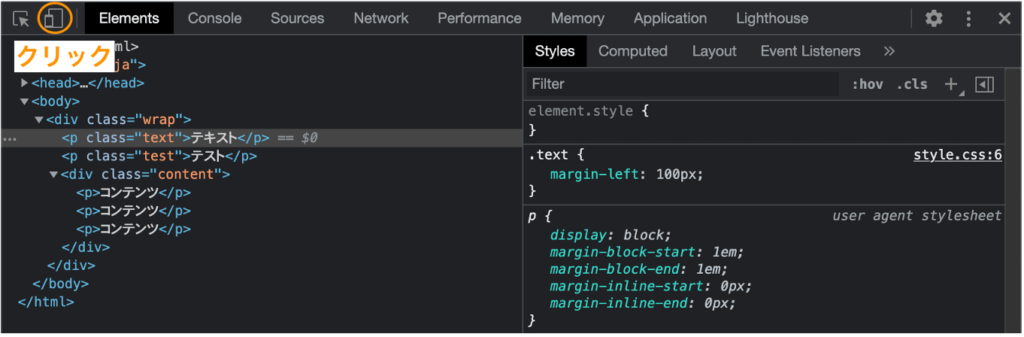
例えば、先ほどのp要素であるテキストのmargin-left: 10px;の10pxを変更する場合は、10pxのところをダブルクリックします。


そうすると、入力できるようになるので、100pxなどに変えてみましょう。
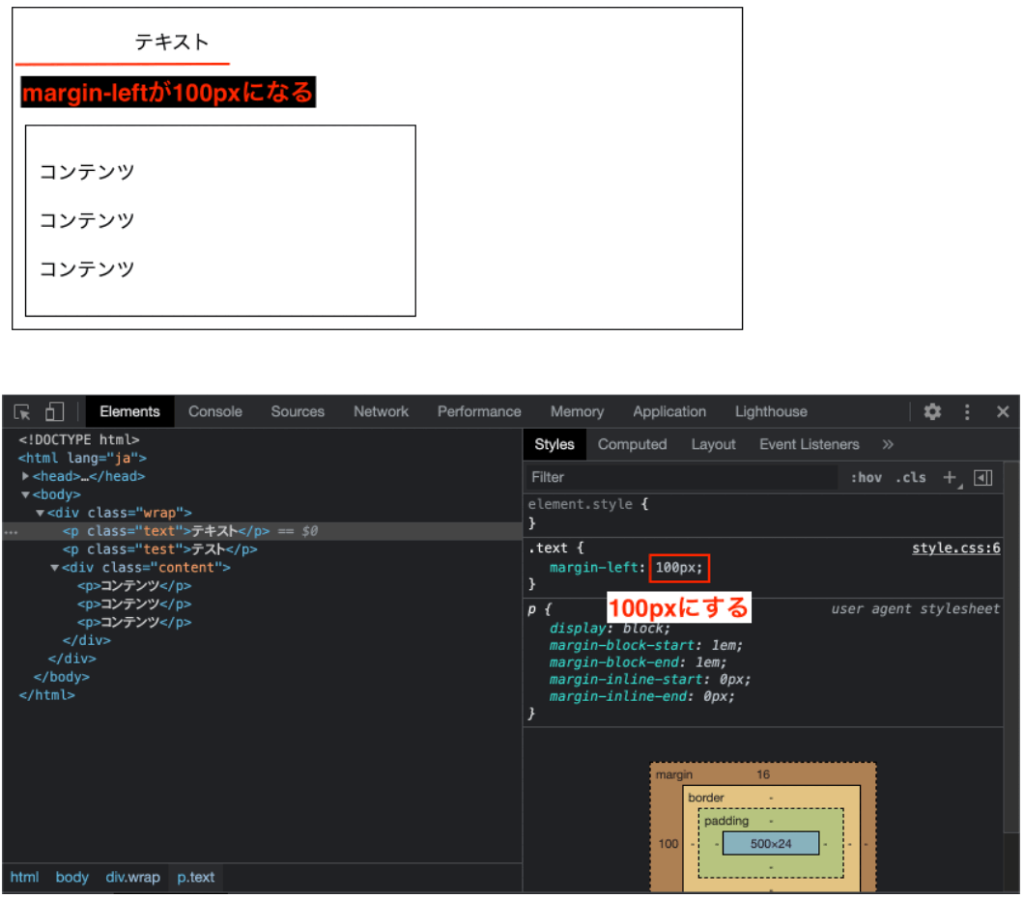
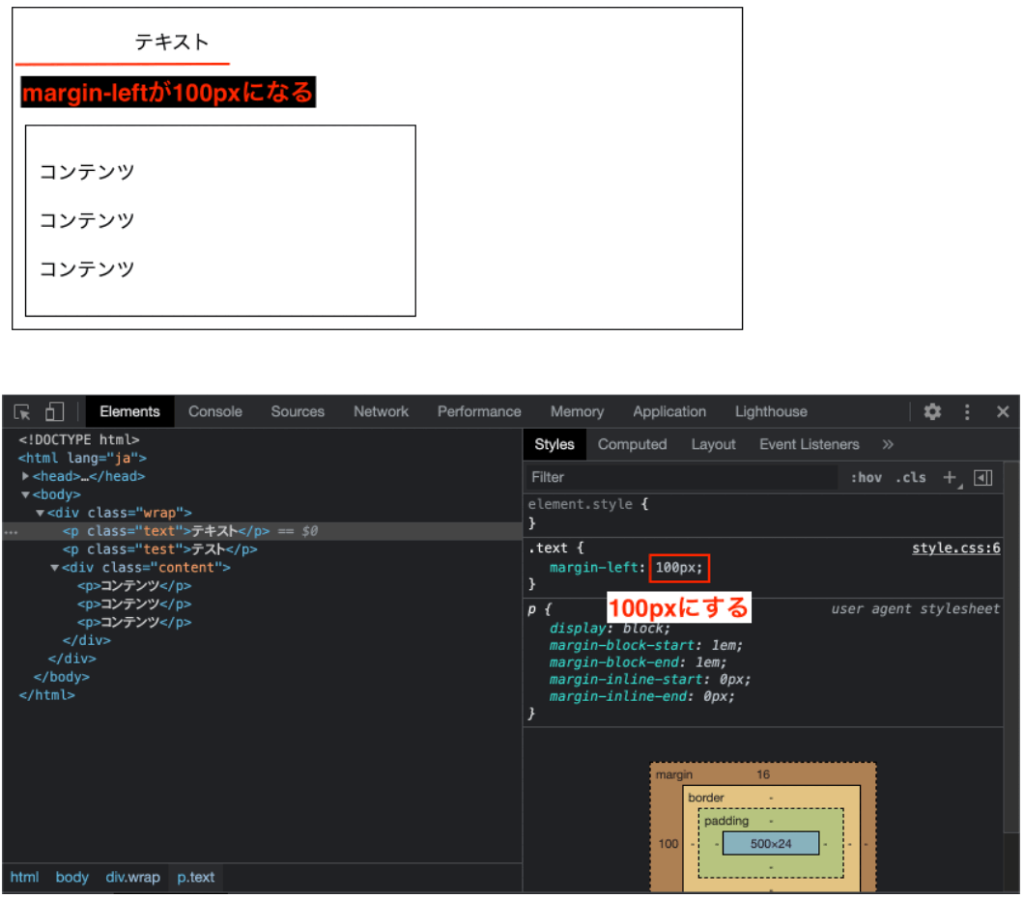
すると、どうでしょうか?
下記のように、margin-leftが10pxから100pxに変わっているので、テキストの左側の余白が大きくなっています。


margin-leftの部分をダブルクリックすれば、margin-leftをmargin-rightなどと変更することもできます。
ただし、デベロッパーツール上で変更しても、VSCode上に変更内容が反映しているわけではありません。
その証拠として、ChromeをCommand + R(Windowsの方はCtrl + R)でリロードした場合、変更した内容は反映されていません。
なので、デベロッパーツールで変更した部分は皆さん自身でコピー&ペーストなどを駆使してVSCodeに反映させる必要があります。
では、どのような場面でこの機能を使うのかというと、デザインの微調整をしたい時などです。
「この余白が少し足りないな」などのデザイン上で不満があった場合に、いちいちVSCode上のファイルを変更して微調整しようとすると、何度もファイルを変更して保存、ブラウザのリロードを繰り返すことになります。
しかし、デベロッパーツール上で微調整をして、良い塩梅のpx数を見つけてからVSCode上に反映させることで、面倒くさい手間を省くことができるということです。
お手軽にデザインのテストをしたい場合は、デベロッパーツールを使用してみるのがいいですね!
表示チェック
デベロッパーツールでは、様々な大きさの端末での表示を確認することができます。
単純にブラウザ幅を変えることで確認することもできますが、より正確に確認するには、こちらのデバイスモードを使用しましょう。
なお、まだレスポンシブデザインについて学んでいないですが、レスポンシブデザインを学ぶ時はこの「デバイスモード」を使用してスマホの表示のチェックをしてください。


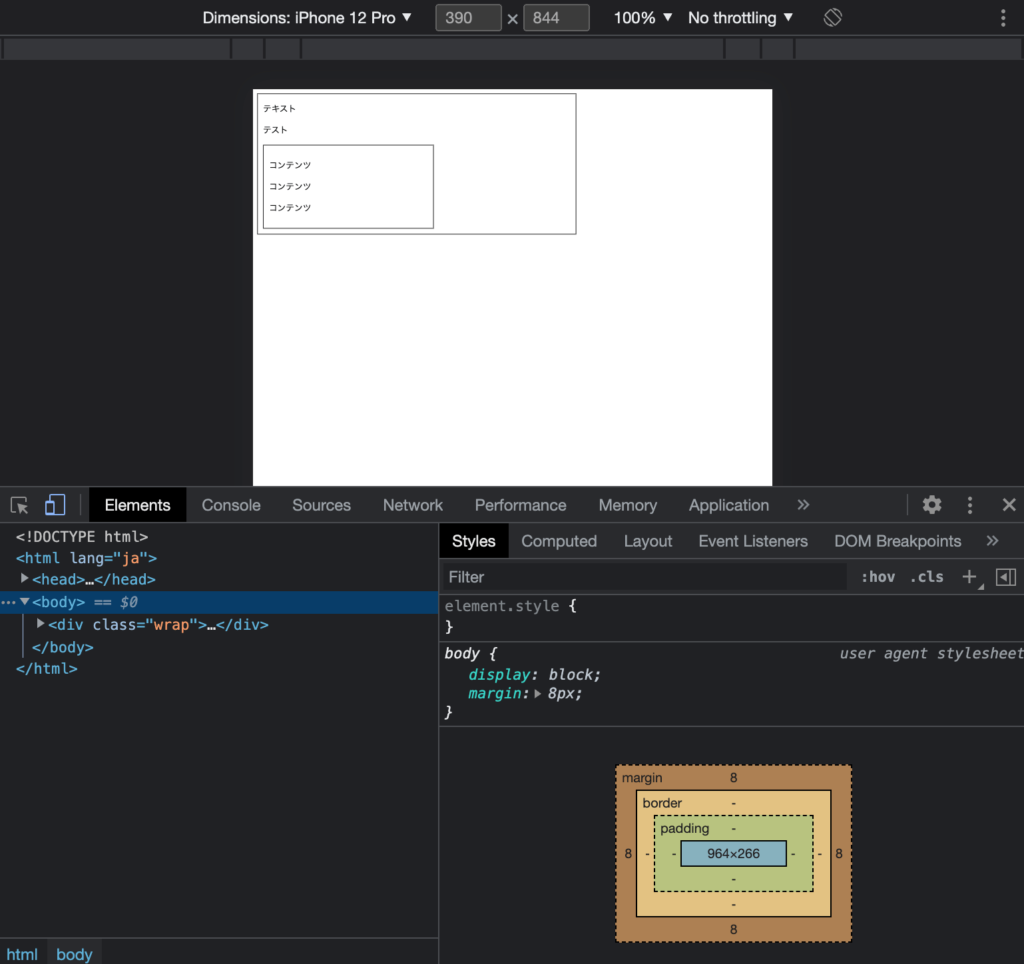
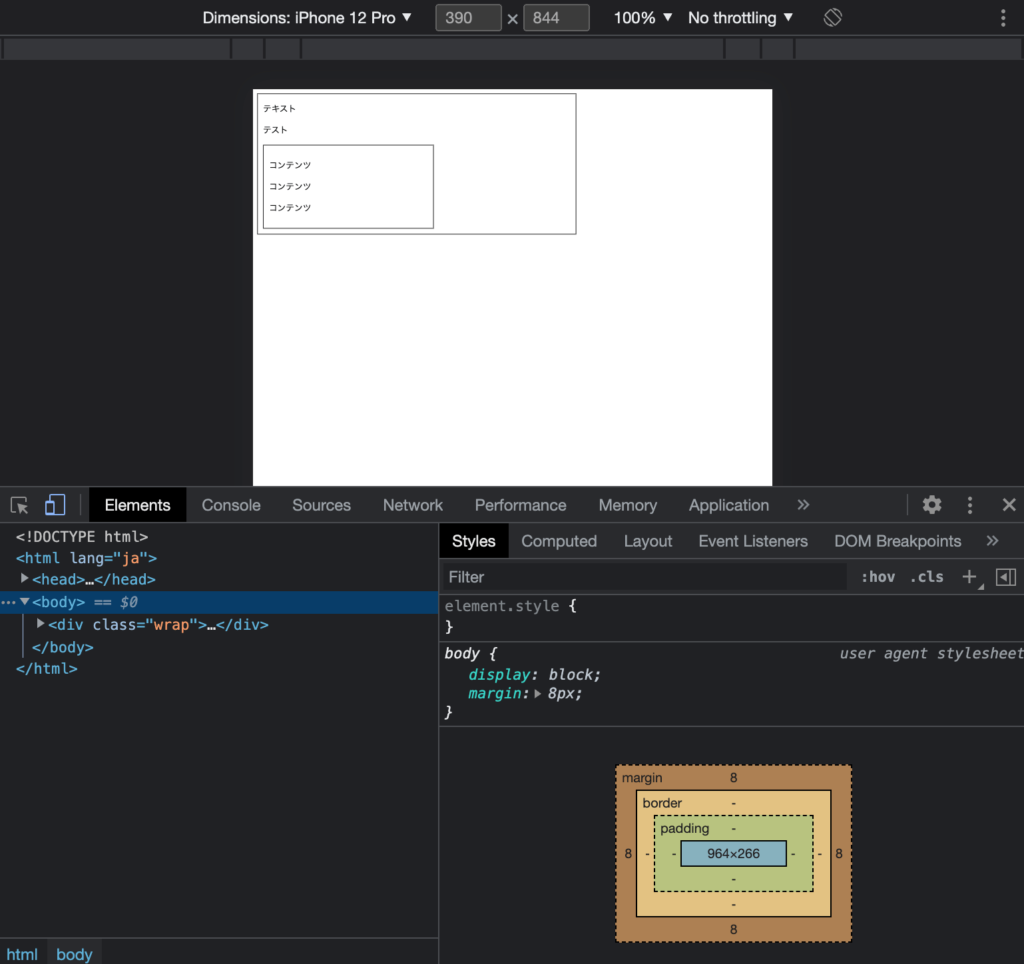
上記のマークをクリックすると下記画像のように見た目が変わります。


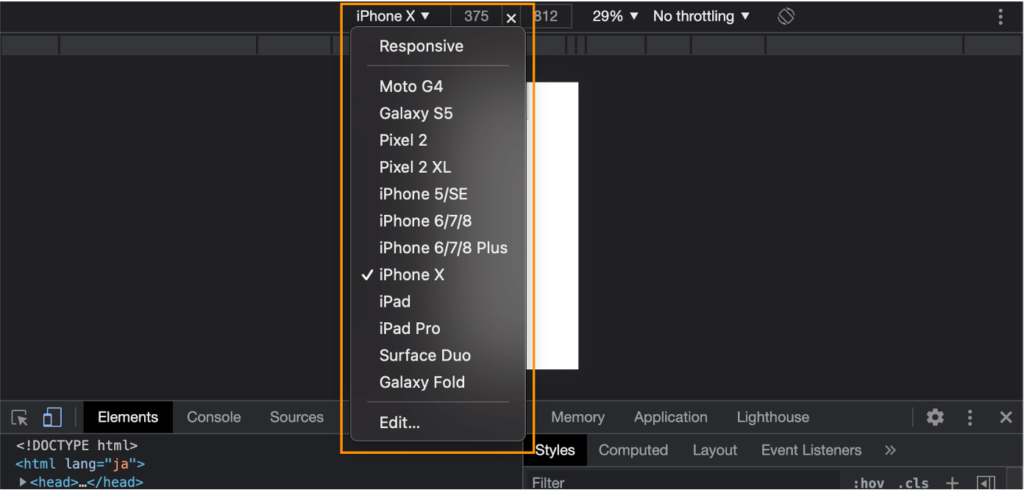
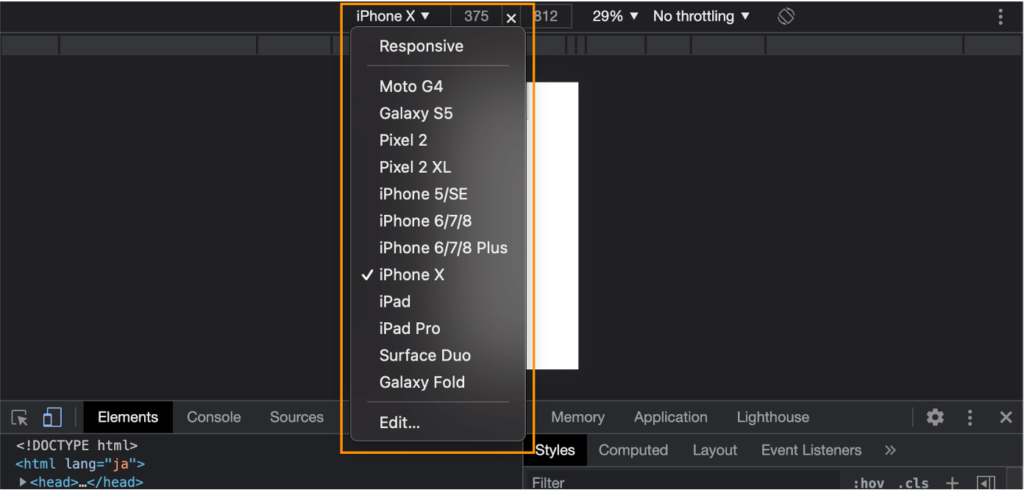
画面上のデバイス名が書いてある部分をクリックすると、下記画像のようなプルダウンが出てくるので、表示テストをしたいデバイスを選択することで、選択したデバイスでの表示ができるようになります。
※プルダウンに出てくるデバイスはChromeのバージョンなどによって違う場合がありますが、特に気にする必要はありません。


今回は例として、iPhone Xでの表示になっています。
★検索ワード
・デベロッパーツール 使い方
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!










コメント