 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はLaravel教材の第2回目の記事になります。
その他のLaravel教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【Laravel教材①】ブログシステムを実装しながらLaravelの基礎を徹底的に学ぶ!〜環境構築編〜
-



【Laravel教材③】Laravelでブログシステム構築!〜MVCモデル解説から画面の共通化編〜
-



【Laravel教材④】Laravelでブログシステム構築!〜全記事一覧画面実装から記事詳細画面実装編〜
-



【Laravel教材⑤】Laravelでブログシステム構築!〜記事投稿機能実装編〜
-



【Laravel教材⑥】Laravelでブログシステム構築!〜記事編集機能実装編〜
-



【Laravel教材⑦】Laravelでブログシステム構築!〜記事削除機能実装編〜
phpMyAdminのインストール
次に、データベースを操作するためのphpMyAdminをインストールしていきましょう!
まず、Laravel Sailで作成したfirst-appフォルダをVSCodeで開いてみましょう。
その中にdocker-compose.ymlファイルがあるのでそちらを編集していきます。
ちなみに、このdocker-compose.ymlファイルはLaravel Sailで開発環境を構築した場合に作成されるファイルで、このファイルにDockerの設定が記述されています。
それでは、docker-compose.ymlファイルを下記のように編集してください。
# For more information: https://laravel.com/docs/sail
version: '3'
services:
# --- ここから追加 ---
phpmyadmin:
image: phpmyadmin/phpmyadmin
links:
- mysql:mysql
ports:
- 8888:80
environment:
PMA_HOST: mysql
networks:
- sail
# --- ここまで追加 ---
laravel.test:
# --- 以下省略 ---追加部分のみを抜粋すると下記の通りです。
phpmyadmin:
image: phpmyadmin/phpmyadmin
links:
- mysql:mysql
ports:
- 8888:80
environment:
PMA_HOST: mysql
networks:
- sailポイントは、追加部分のコードをservices:の下に記述することです。
また、インデントをservices:より1つ下げてください。docker-compose.ymlでは、インデントがしっかりしていないとエラーになるので気を付けてください。
無事にコードの追加が終わった方は、ターミナルで下記コマンドをfirst-appディレクトリ上で実行してください。
$ ./vendor/bin/sail up -d実行が完了したら、http://localhost:8888/へアクセスしてください。
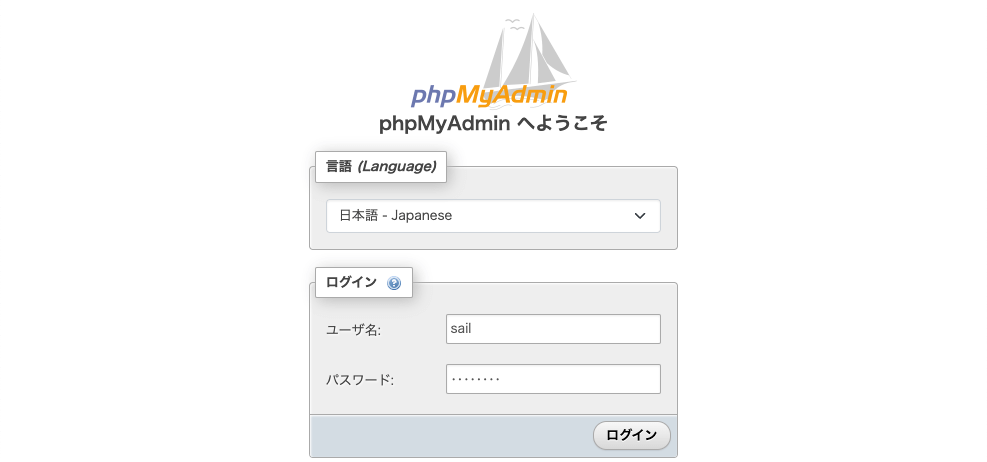
下記のような画面が出てくれば、phpMyAdminのインストールは完了です。


★検索ワード
・Laravel sail phpMyAdmin 導入
各URL&コマンド一覧
これで全ての環境構築が完了しました。
開発を始める前に、各URLとコマンドを改めて確認しましょう。
Laravel画面URL
phpMyAdmin画面URL
first-appディレクトリへ移動
sail upコマンドやsail stopコマンドなど、これから出てくるsailコマンドは必ずfirst-app配下で行ってください。
なぜなら、sailコマンドを実行するためのファイルはfirst-appディレクトリに存在するためです。
他のディレクトリ配下でsailコマンドを実行しても、no such file or directory: ./vendor/bin/sailなどのエラーが出てしまいます。
そうならないためにもターミナルやubuntuではfirst-appディレクトリに移動する必要があります。
そのためのコマンドは下記の通りです。
Macの場合
ターミナルを開いて下記コマンドの実行
$ cd ~/Desktop/Laravel/first-appWindowsの場合
Ubuntuを開いて下記コマンドの実行
$ cd ~/Laravel/first-appSail upコマンド
開発を始める場合は、ターミナルで下記コマンドを実行してください。
$ .vendor/bin/sail up -dSail stopコマンド
開発を終了する場合は、ターミナルで下記コマンドを実行してください。
$ .vendor/bin/sail stopLaravelのディレクトリ構成
Laravelでの開発環境構築が無事に終了したので、さっそくLaravelについて学習していきましょう。
Laravelをダウンロードして最初に驚くことの1つとして、ダウンロードされたフォルダとファイルの多さです。
これほどまでに多くのフォルダとファイルがダウンロードされた理由は、それら全てがLaravelでアプリケーションを開発するために必要な機能を担っているからです。
それらのフォルダやファイルがどのような役割なのかをざっくり把握してもらうために、まずはLaravelのディレクトリ構成から説明してきます。
教材で説明するディレクトリ構成と実際にダウンロードしたfirst-appを見比べるために、first-appをVSCodeで表示しましょう。
Laravelをインストールすると下記のようなディレクトリ構成になっています。
firstapp
├── app
├── bootstrap
├── config
├── database
├── lang
├── public
├── resources
├── routes
├── storage
├── tests
├── vendor
└── その他ファイル(.envやwebpack.mix.jsなど)それでは、各ディレクトリを簡単に説明していきます。
app
アプリケーションのコアとなるディレクトリです。
Laravelを使用した開発では、主にappディレクトリ内のファイルを操作することでアプリケーションを構築していきます。
bootstrap
フレームワークの初期処理を担っているディレクトリです。
基本的にこちらのbootstrapディレクトリ内のファイルを操作することはありません。
config
アプリケーションの設定ファイルを置くディレクトリです。
アプリケーションの設定を追加、変更、削除をする場合に操作します。
database
データベースの内容変更やテストデータを作成するような機能が格納されているディレクトリです。
lang
言語ごとの設定をすることができるディレクトリです。
現状はあまり操作することはありません。
public
CSSやJavaScript、画像ファイルなどが入ってるディレクトリです。
resources
CSSやJavaScript、BladeというHTMLのような特有のテンプレートファイルを格納するディレクトリです。
routes
アプリケーションのURL設定などを行うディレクトリです。
strage
キャッシュファイルやログファイルなどが格納されるディレクトリです。
tests
PHPUnitという自動テストファイルなどを格納するディレクトリです。
vendor
Composerの依存内容が格納されているディレクトリです。
以上がLaravelのディレクトリ構成となっています。
現段階でどのディレクトリがどのような働きをしているのかをわざわざ暗記する必要は全くありません。
これからLaravelの学習を行うにあたって、徐々に何がどこにあるかを把握していきましょう!
★検索ワード
・Laravel ディレクトリ構成
データベース接続
以前のレクチャーでphpMyAdminをインストールしているので、さっそくデータベースへ接続してみましょう。
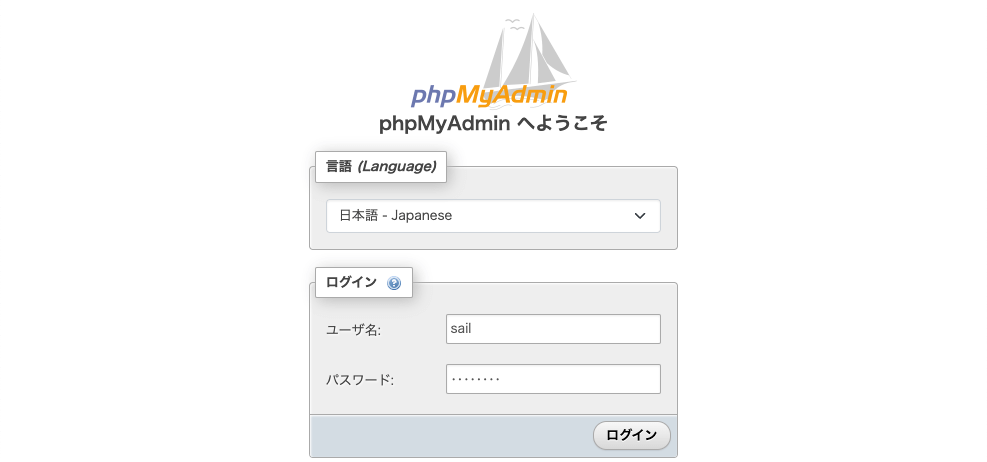
http://localhost:8888/へアクセスすると、下記の通りphpMyAdminのログイン画面になります。


Laravelではデータベースへの接続情報を.envというファイルで管理しています。
まずはfirst-app/.envファイルをVSCodeで開きましょう。
すると下記のようにたくさんの設定が記述されています。
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:IRagpojO8u1OxSEJJKG5LYdpOwUMwi1sHn+CukKEuS0=
APP_DEBUG=true
APP_URL=http://first-app.test
LOG_CHANNEL=stack
LOG_DEPRECATIONS_CHANNEL=null
LOG_LEVEL=debug
DB_CONNECTION=mysql
DB_HOST=mysql
DB_PORT=3306
DB_DATABASE=first_app
DB_USERNAME=sail
DB_PASSWORD=password
BROADCAST_DRIVER=log
CACHE_DRIVER=file
FILESYSTEM_DISK=local
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
MEMCACHED_HOST=memcached
REDIS_HOST=redis
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_MAILER=smtp
MAIL_HOST=mailhog
MAIL_PORT=1025
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS="hello@example.com"
MAIL_FROM_NAME="${APP_NAME}"
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
AWS_USE_PATH_STYLE_ENDPOINT=false
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
SCOUT_DRIVER=meilisearch
MEILISEARCH_HOST=http://meilisearch:7700この.envファイルには、データベースへの接続情報だけではなくLaravelの設定内容が色々記述されています。
その中でデータベースの情報は下記の部分です。
DB_CONNECTION=mysql
DB_HOST=mysql
DB_PORT=3306
DB_DATABASE=first_app
DB_USERNAME=sail
DB_PASSWORD=passwordDB_******となっている部分がデータベースの設定情報ですが、DBはデータベースの略です。
とても覚えやすいですね!
上記コードの中にDB_USERNAMEがsail、DB_PASSWORDがpasswordと記述されているので、phpMyAdminのユーザー名にsail、パスワードにpasswordとそれぞれ入力してログインをクリックしてください。


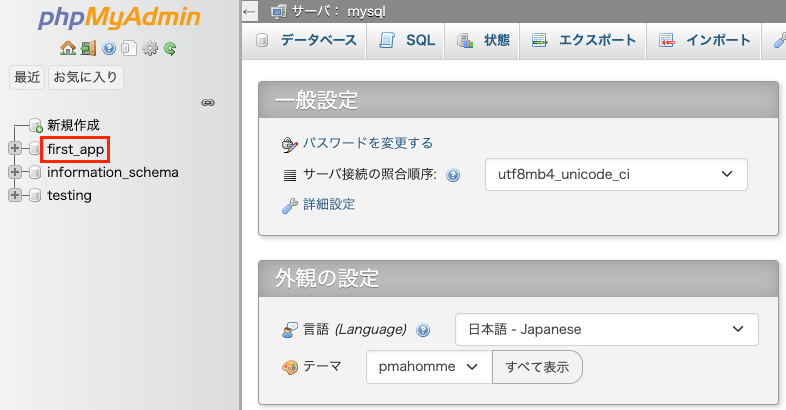
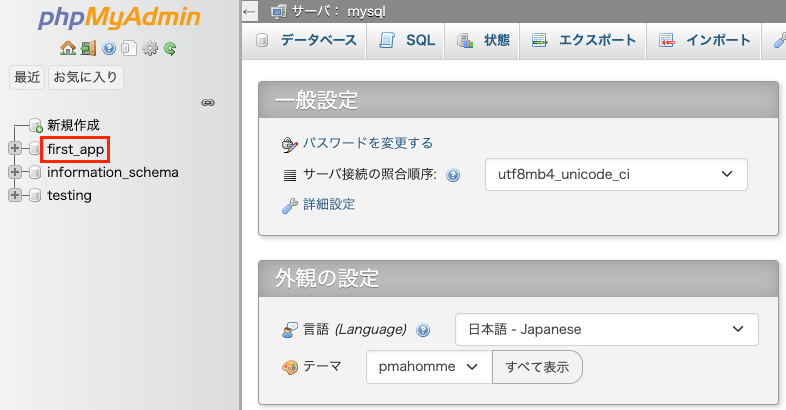
また、DB_DATABASEがfirst_appと記述されているので、今回使用するデータベース名はfirst_appということになります。
Laravel Sailで環境構築をした場合、すでにデータベースは下記画像のように作成されているので、データベースへの接続確認は以上で終了になります。


★検索ワード
・Laravel phpMyAdmin 使い方
Laravelの初期設定
Laravelプロジェクトを作成した直後にやっておいたほうが良い初期設定を行っていきます。
初期設定で行うことは以下の2つです。
- アプリケーション名の変更
- タイムゾーンと言語設定
アプリケーション名の変更
はじめにアプリケーション名を任意の名前に変更しておきましょう。
Laravelのアプリケーション名は以前データベースの設定を確認したfirst-app/.envファイルで設定します。.envファイルを下記のように変更してください。
# APP_NAME=Laravelから下記に変更
APP_NAME="ブログシステム"
APP_ENV=local
# --- 以下省略 ---Laravelをインストールした直後の名前はLaravelになっています。
それを、今回開発するブログシステムという名前に変更しましょう。
ちなみに、日本語にする場合や半角スペースを入れたい場合は"(ダブルクオーテーション)で囲みます。
タイムゾーンと言語設定
次に、日本時間の設定と言語設定を日本語に変更します。
これらの設定はfirst-app/config/app.phpで設定されているので、そちらのファイルを開いてください。
app.phpを下記の通り変更してください。
// 'timezone' => 'UTC'から下記に変更(72行目付近)
'timezone' => 'Asia/Tokyo',
// 'locale' => 'en'から下記に変更(85行目付近)
'locale' => 'ja',
// 'faker_locale' => 'en_US'から下記に変更(111行目付近)
'faker_locale' => 'ja_JP',app.phpはかなりコード量が多いですが、各変更前のコードをVSCode上で文字列検索すると簡単に見つけることができます。
VScodeでの文字列検索方法は下記の通りです。
まずVScodeで対象ファイルを開いてください。
開いたらご自身のOSに合ったキーボードのキーを押してください。
・Mac:Command + f
・Windows:Ctrl + f
変更したコードはそのままの意味ですが、意味は下記の通りです。'timezone' => 'Asia/Tokyo',としましたが、日本時間に設定しています。'locale' => 'ja',としましたが、言語設定を英語から日本語に設定しています。'faker_locale' => 'ja_JP'としましたが、テストデータを作る際に日本語で作成してくれる設定をしています。
これでファイルの変更は終わりです。
最後にターミナルで下記2つのコマンドをfirst-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan cache:clear
$ ./vendor/bin/sail php artisan config:clear実行後は下記画像のようになります。


これらのコマンドを実行することで、先ほど変更した内容がアプリケーションへ確実に反映されるようになります。.envファイルやapp.phpなどを変更した場合は、上記コマンドを実行してください。
以上で初期設定は終わりです。
★検索ワード
・Laravel 初期設定
・Laravel アプリケーション名変更
・Laravel 日本時間設定
マイグレーション(migration)
Laravelには、データベースのテーブル作成や編集などを管理する方法としてマイグレーションという機能が用意されています。
今回はそのマイグレーション機能を使用して、テーブル作成やテーブル設定を行っていきます。
マイグレーションでテーブルを作成するための手順は、下記3段階に分けることができます。
- マイグレーションファイルの作成
- マイグレーションファイルにテーブル定義を記述
- マイグレーションの実行
マイグレーションファイルはどんなテーブルを作成するのかを定義する設計書のようなものです。
また、設計書を作成した後に設計書に基づいて作成作業をしなければテーブルは完成しません。
この作成作業に当たる部分がマイグレーションの実行というわけです。
マイグレーションファイルの作成
まず、1つのテーブルを作成するのに必要なマイグレーションファイルは1つだということを覚えておいてください。
マイグレーションファイルはターミナルからコマンド1つで作成することができます。
コマンドは以下の通りです。
$ php artisan make:migration create_テーブル名(名詞の複数形)_table今回はLaravel Sailで開発環境を構築しているので、下記のようなコマンドになります。
$ ./vendor/bin/sail php artisan make:migration create_テーブル名(名詞の複数形)_table本来Laravelが用意しているコマンドはphp artisanから始まります。
しかし、Laravel Sailで開発環境を構築した場合は./vendor/bin/sail php artisanとなるので注意してください。
また、テーブル名のところは作成するテーブル名を複数形で入力してください。
今回は記事テーブルを作成するのでarticlesテーブルとして作成します。
それでは、ターミナルで下記コマンドをfirst-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan make:migration create_articles_tableCreated Migration: 2022_06_03_182626_create_articles_tableなどと出力されればマイグレーションファイルの作成は完了です。
ちなみに、2022_06_03_182626の部分は作成日時になるので、皆さんが作成したファイルでは異なる時間となっているはずです。
マイグレーションファイルの構成
作成したarticlesテーブルのマイグレーションファイルは、first-app/database/migrationsの中に存在し、先ほど作成した2022_06_03_182626_create_articles_table.phpもfirstapp/database/migrationsの中に入っています。
また、Laravelのバージョンによっても異なりますが、デフォルトで下記のマイグレーションファイルが存在します。
- 2014_10_12_000000_create_users_table.php
- 2014_10_12_100000_create_password_resets_table.php
- 2019_08_19_000000_create_failed_jobs_table.php
- 2019_12_14_000001_create_personal_access_tokens_table.php
これらデフォルトで存在するマイグレーションファイルのほとんどは、ログイン機能を実装する場合などに使用します。
今回の学習では使用しないので4つとも削除してしまってもOKです。
それでは、実際に作成した2022_06_03_182626_create_articles_table.phpをVScodeで開いて中身を確認してみましょう。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('articles');
}
};まず、マイグレーションファイルはMigrationクラスを継承したクラスです。
このMigrationクラスを継承していることで、Laravelの機能であるマイグレーションを使用することができます。
また、マイグレーションファイルの中にはupメソッドとdownメソッドがあります。upメソッドが実行(作成)するメソッドなので、このメソッドの中にテーブル定義を記述していきます。
一方でdownメソッドは基本使用しませんが、元に戻す(削除)処理を記述することができます。
また、public function up(){}やpublic function down(){}となっていますが、これらは関数のことです。
Laravelでは関数のことをメソッドと呼ぶのでそちらも合わせて覚えておいてください。
upメソッドの中を見てみると、Schema::create()と記述しています。
このSchema::create()の()内でテーブル名やカラムの定義をしていくことになります
まずSchema::create('articles')と記述されている部分ですが、この第一引数であるarticlesがテーブル名となります。
また、第二引数でfunction (Blueprint $table) {}と記述されていますが、LaravelではBlueprintという機能を使用してカラムを作成していきます。
{}内を確認すると、すでに$table->id();と$table->timestamps();が記述されています。
これら2つのコードは、テーブルがほぼ必ず持っているといっても過言ではない3つのカラムを生成することができます。
$table->id();でidカラム、$table->timestamps();でcreated_atカラムとupdated_atカラムという作成日時と更新日時のカラム3つを生成することができます。
これらのデフォルトのコードに、作成するカラムの記述をプラスしてテーブル定義を定義していきます。
マイグレーションファイルの記述
マイグレーションファイルを使用してカラムを追加する場合、基本$table->カラムタイプ('カラム名')という形でカラム定義を記述します。
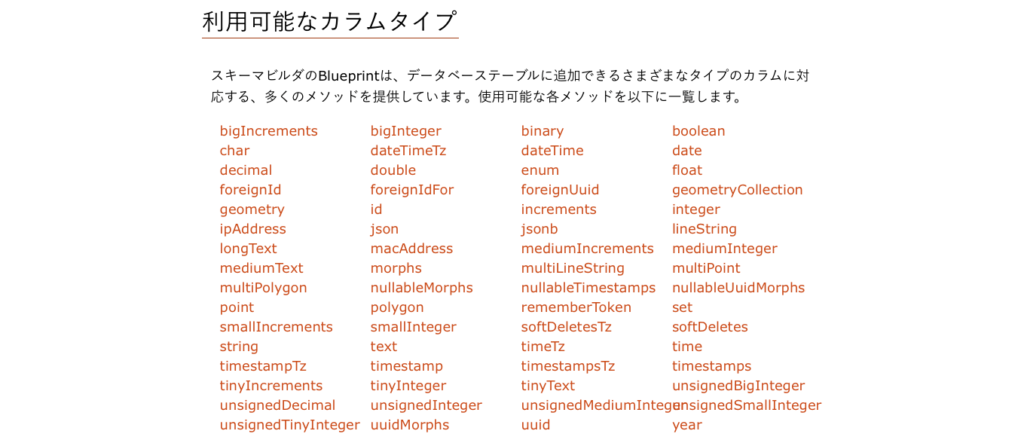
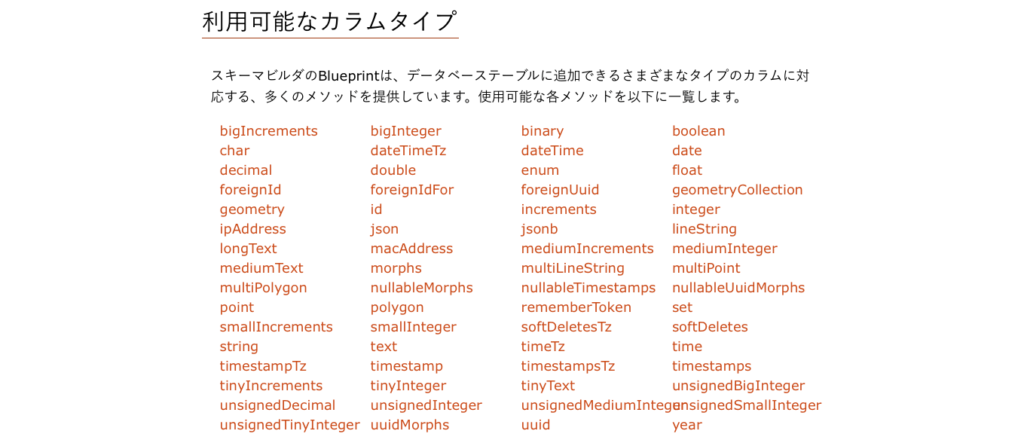
ちなみに使用できるカラムタイプはドキュメントに全て載っています。
どのようなカラムがあるのか気になる方は、こちらのドキュメントの利用可能なカラムタイプを参照してください。
下記画像はドキュメントの利用可能なカラムタイプをスクショしたものですが、そちらからもわかるように先ほど確認したidもtimestampsもありますね!


ドキュメントに利用可能なカラムは全て載っているので、暗記せずに使いながら覚えていきましょう!
そもそもバージョンの違い等で利用可能なカラムは変わる場合もあるので、全てを暗記している人はいません!
では、実際にarticlesテーブルの定義を記述していきましょう。2021_12_15_140034_create_articles_table.phpを下記の通り記述してください。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->id();
$table->string('title', 100); // ここを追加
$table->text('content'); // ここを追加
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('articles');
}
};追加したコードは下記の2行です。
$table->string('title', 100);
$table->text('content');$table->string('title', 100);とすることでtitleというカラム名の100文字という文字数制限があるカラムを生成します。$table->text('content');とすることでcontentというカラム名の文字数制限がないカラムを生成します。
これでブログシステムに必要な記事のタイトル(titleカラム)と内容(contentカラム)を保存できるarticlesテーブルを作成することができます。
マイグレーションの実行
マイグレーションファイルの記述が終わったので、実際にコマンドでマイグレーションの実行をしていきましょう。
ターミナルで下記コマンドをfirst-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan migrate下記のような実行結果が返ってくれば成功です。
Migration table created successfully.
Migrating: 2019_12_14_000001_create_personal_access_tokens_table
Migrated: 2019_12_14_000001_create_personal_access_tokens_table (81.27ms)
Migrating: 2022_05_30_144855_create_articles_table
Migrated: 2022_05_30_144855_create_articles_table (42.16ms)では、テーブルが作成されているのかをphpMyAdminにて確認してみましょう。
http://localhost:8888/へアクセスして、データベースfirst_appの中に、articlesテーブルとmigrationsテーブル、personal_access_tokensテーブルの3つが作成されていればOKです。
※デフォルトのマイグレーションファイルを削除していない方はusersテーブルやpassword_resetsテーブルなども一緒に作成されますが、そのままで大丈夫です。
ちなみにmigrationsテーブルはマイグレーションをした履歴が保存されるテーブルです。
また、先ほどデフォルトのマイグレーションファイルは全て削除しましたが、personal_access_tokensテーブルは自動的に作成されてしまいます。
これらのテーブルは自動的に作成されるものなので、そのままで大丈夫です。
★検索ワード
・Laravel マイグレーション
・Laravel マイグレーションファイル作成
テストデータの作成
Laravelには、データベースにテストデータを作成するためのシーダー(seeder)という機能が用意されています。
今回はそのシーダーを使用してテストデータの準備をしていきます。
シーダーでテストデータを作成するための手順は、下記4段階に分けることができます。
- シーダーファイルの作成
- シーダーファイルにデータ内容を記述
- シーダーファイルの登録
- シーダーの実行
それでは上記手順に沿って、テストデータを作成してみましょう。
シーダーファイルの作成
シーダーファイルもマイグレーションファイル同様、1コマンドで作成することができます。
コマンドは下記の通りです。
$ ./vendor/bin/sail php artisan make:seeder テーブル名TableSeederそれでは、ターミナルで下記コマンドをfirst-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan make:seeder ArticlesTableSeeder今回はarticlesテーブルのテストデータを作成するので、ArticlesTableSeederとなります。
※ArticlesTableSeederとテーブル名の1文字目がAと大文字になっていることに注意してください。
Seeder created successfully.と出力されればシーダーファイルの作成は完了です。first-app/database/seeders配下にArticlesTableSeeder.phpが作成されていればOKです。
シーダーファイルの記述
それでは作成したArticlesTableSeeder.phpをVSCodeで開いて中身を確認してみましょう。
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class ArticlesTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//
}
}まず、シーダーファイルはSeederクラスを継承したクラスです。
このSeederクラスを継承していることで、Laravelの機能であるシーダーを使用することができます。
また、シーダーファイルはデフォルトでrunメソッドを含んでいます。
このrunメソッド内に、データベースへ入れるデータの内容を記述することでテストデータを作成することができます。
それでは、さっそくテストデータ作成のための編集を行っていきましょう。
下記のようにfirst-app/database/seeders/ArticlesTableSeeder.phpを編集してください。
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB; // ここを追加
class ArticlesTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
// --- ここから追加 ---
DB::table('articles')->insert([
'title' => '1番目の投稿',
'content' => 'これは1番目の投稿のテストデータです',
'created_at' => date('Y-m-d H:i:s'),
'updated_at' => date('Y-m-d H:i:s'),
]);
DB::table('articles')->insert([
'title' => '2番目の投稿',
'content' => 'これは2番目の投稿のテストデータです',
'created_at' => date('Y-m-d H:i:s'),
'updated_at' => date('Y-m-d H:i:s'),
]);
DB::table('articles')->insert([
'title' => '3番目の投稿',
'content' => 'これは3番目の投稿のテストデータです',
'created_at' => date('Y-m-d H:i:s'),
'updated_at' => date('Y-m-d H:i:s'),
]);
// --- ここまで追加 ---
}
}では、記述したコードの説明をしていきます。
まず、use Illuminate\Support\Facades\DB;を記述することで、DBファサードという機能を使えるようにしています。ファサードという機能はとても難しい概念なので、まずはDBファサードを使用することでデータベースに関連した作業ができるというイメージだけを持っていただければ大丈夫です。
次に、DB::table('テーブル名')->insert([追加するデータ群]);と記述することで記述したテーブル名のテーブルへデータを追加することができるようになります。
ちなみに追加するデータは'カラム名' => '追加するデータ'と記述します。articlesテーブルにはtitleとcontentという2つのカラムが存在しているので、それぞれに追加するデータを入れ、created_atとupdated_atにdate('Y-m-d H:i:s')と記述することで、現在の日時を入れる処理をしています。idカラムには作成した順に自動的に番号が入るので指定しなくてOKです。
これでシーダーファイルの編集は終わりです。
シーダーファイルの登録
作成したシーダーファイルは、実行するためにDatabaseSeeder.phpへ登録することが必要です。
登録の仕方は下記の通りです。database/seeders/DatabaseSeeder.phpを下記の通り編集してください。
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$this->call(ArticlesTableSeeder::class); // ここを追加
// \App\Models\User::factory(10)->create();
// \App\Models\User::factory()->create([
// 'name' => 'Test User',
// 'email' => 'test@example.com',
// ]);
}
}作成したシーダーファイルをDatabaseSeeder.phpへ登録するときは、$this->call(シーダークラス::class)と記述するだけです。
今回作成したシーダーファイルはArticlesTableSeeder.phpでクラス名はArticlesTableSeederクラスとなっているので、$this->call(ArticlesTableSeeder::class);となります。
シーダーファイルの実行
最後にシーダーファイルを実行していきましょう。
ターミナルで下記コマンドをfirst-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan db:seed下記のような実行結果が返ってくれば成功です。
Seeding: Database\Seeders\ArticlesTableSeeder
Seeded: Database\Seeders\ArticlesTableSeeder (52.20ms)
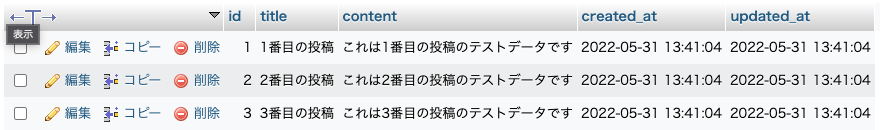
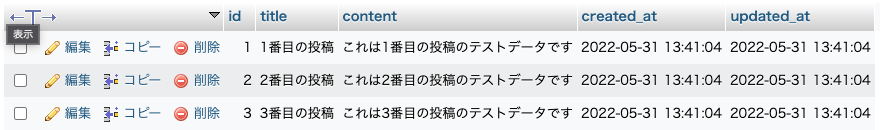
Database seeding completed successfully.では、実際にデータが作成されているのかをhttp://localhost:8888/へアクセスして、phpMyAdminにて確認してみましょう。
下記画像のように、データベースfirst_appのarticlesテーブルに3つのレコードが登録されていればOKです。


これでテストデータの作成は完了です。
システムの実装より先にテストデータをに作成しておくことで、実装時に動作確認などがしやすくなるので、シーダーでのテストデータ作成は覚えておきましょう。
★検索ワード
・Laravel シーダーファイル作成
・Laravel テストデータ作成
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント