 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はjQuery教材の第1回目の記事になります。
その他のjQuery教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
jQueryとは
jQueryとは、JavaScriptでできることをより簡単に実現できるように設計されたJavaScriptのライブラリです。
ライブラリという新しい言葉が出てきましたが、よく利用される機能がたくさん入っているパッケージのようなイメージを持っておけば大丈夫です。
つまり、jQueryはJavaScriptをより簡単に扱うための便利機能だということです。
★検索ワード
・JavaScript jQuery 違い
・JavaScript ライブラリ
jQuery教材学習用フォルダ作成
フォルダ名:「make_folder」
jQueryの学習を始める前に、教材学習用のjQueryフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、textsフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、jQueryと名前を付けましょう。
これでjQuery教材学習用のフォルダが完成しました。
jQueryのレクチャーでは、今回作成したjQueryフォルダの下に、HTMLやCSS教材と同じようにレクチャーごとのフォルダの作成とindex.htmlの作成、さらにapp.jsというJavaScriptファイルを作成してください。
ファイル構成は、各レクチャーのフォルダ下(今回だとmake_folder)にindex.htmlとapp.jsがあるようにしてください。
以降のレクチャーでは、このjQueryフォルダ配下に各レクチャーごとのフォルダとそのフォルダの中にindex.html、app.jsを作成して下さい。
jQueryはJavaScriptファイルの中で記述していくので、ファイル拡張子は.jsでOKです。
★検索ワード
・VSCode フォルダ 開き方
・VSCode フォルダ作成方法
・VSCode ファイル作成方法
jQueryの読み込み方
フォルダ名:「html_jquery」
まずは、textsフォルダ下のjQueryフォルダ内にレクチャー用のフォルダhtml_jqueryを作成して下さい。
次に、作成したhtml_jqueryフォルダ内にindex.htmlとapp.jsを作成して下さい。
jQueryの読み込み方は2通りあります。
1つ目はCDNを利用する方法。
2つ目はjQueryのファイルをダウンロードして読み込む方法です。
本教材ではCDNを使用してjQueryを学習していきますが、2つの読み込み方について説明していきます。
CDNで読み込む
まず1つ目はCDNを利用する方法です。
そもそもCDNとはContents Delivery Networkの略で、Webコンテンツを効率かつスピーディーに配信できるように工夫された仕組みのことです。
インターネットを利用するユーザーが急激に増加していることに加え、動画配信などインターネットに流れるウェブコンテンツが大容量化する昨今、ネットワークの負荷は高くなり続けています。
アクセスが集中して、ホームページが表示できなくなったり、コンテンツのダウンロードに時間がかかったりすることも少なくありません。
そういった問題を解決するために作られたネットワークの仕組みがCDNです。
CDNではウェブコンテンツ配信用にネットワークを最適化することによって、アクセスが集中したりコンテンツが大容量化したりしても、ホームページの表示やコンテンツの配信に問題が起こらないようにすることが可能です。
何やらとても難しそうですが、実はとても簡単に扱うことができます。
それは、下記のコードをHTMLファイルに記述するだけです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>こちらのコードをJavaScriptのファイルを読み込ませるのと同じようにHTMLに記述するだけです。
しかし、1つ注意することは、ご自身で作成したオリジナルのJavaScriptファイルの読み込み記述よりも前に記述するということです。
例えば以下のようなHTMLになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<!--
HTMLの記述
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>どうでしょう。
とても簡単ですね。
教材や課題を進めるときはこちらのCDNを使用した読み込み方で学習を進めて下さい。
ダウンロードして読み込む
次にjQueryのファイルをダウンロードして読み込む方法を説明します。
jQueryのファイルはjQueryの公式サイトからダウンロードできます。
jQuery公式ダウンロードページ:https://jquery.com/download/
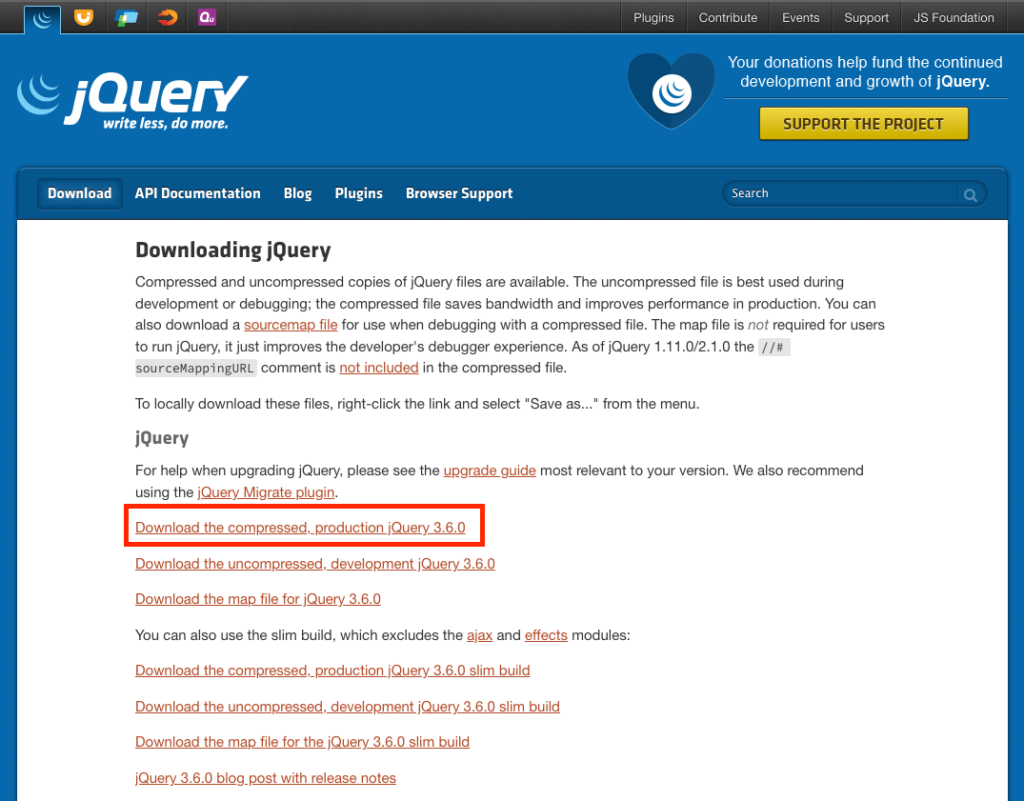
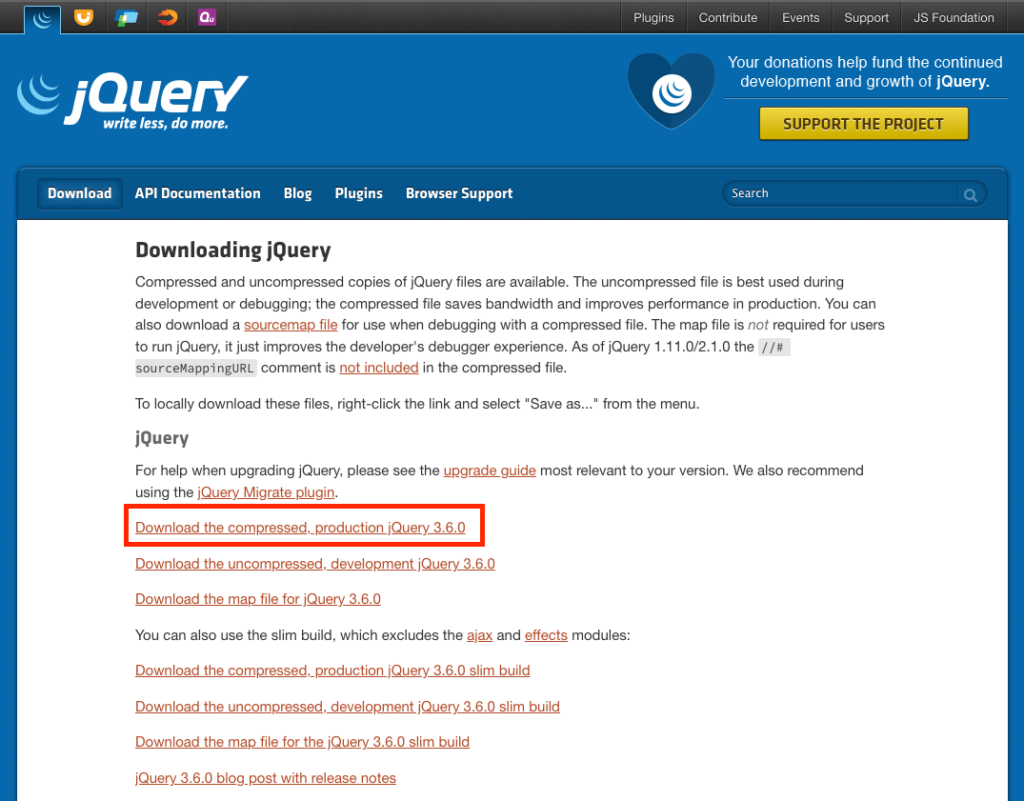
上記URLにアクセスすると下記画像のような英語ばかりのサイトが開きますが、プログラミングをしていくと英語に触れる機会が多くなるので、徐々に慣れていきましょう。


2022年4月現在jQueryの最新バージョンは、「3.6.0」です。
1番上のリンクDownload the compressed, production jQuery 3.6.0が一番軽いjQueryのライブラリになります。
macの方は右クリック→リンク先を別名で保存を選択して、ローカルPCの任意の場所に保存します。
Windowsの方は右クリック→名前を付けてリンク先を保存を選択して、ローカルPCの任意の場所に保存します。
保存した場所を見てみると、jquery-3.6.0.min.jsが追加されているはずです。
あとは、保存したjquery-3.6.0.min.jsをHTMLファイルで読み込むだけです。
読み込み方はいつものJavaScriptファイルを読み込む場合と全く同じです。
例えば以下のようなHTMLになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<!--
HTMLの記述
-->
<script src="jquery-3.6.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>jQueryのファイルパスを記述すればいいだけなので、例えばHTMLファイルと同じ階層にjQueryのファイルが保存されていれば、上記のように記述すればいいだけです。
このときも、ご自身で作成したapp.jsなどのJavaScriptファイルより上でjQueryのファイルは読み込ませるようにして下さい。
★検索ワード
・jQuery CDN
・jQuery ダウンロード
jQueryの基本構文
フォルダ名:「basic」
まずは、textsフォルダ下のjQueryフォルダ内にレクチャー用のフォルダbasicを作成して下さい。
次に、作成したbasicフォルダ内にindex.htmlとapp.jsを作成して下さい。
ここから先のレクチャーでは、フォルダ作成&ファイル作成指示は省略させていただきますので、皆さん自身で作成して下さい。
jQueryには、基本的な書き方があります。
$(function() {
/* ここにjQueryのコードを書く */
});このように、$(function(){});の{ }内にjQueryの処理を記述していきましょう。
また、jQueryは下記のコードのようにセレクタとメソッドという2つで構成されています。
$(function() {
$("セレクタ").メソッド("パラメータ[引数]");
});それでは、それぞれについて1つずつ説明していきます。
セレクタ
セレクタはCSSやJavaScriptでも出てきましたが、jQueryでもセレクタという概念を使用します。
このセレクタには、操作対象となるHTML要素を入れます。
例えば、h1要素を選択したい場合は$('h1')、id属性のwrapperを選択したい場合は$('#wrapper')などと記述します。
このセレクタを活用することで、jQueryではHTMLの様々な箇所を操作することができるようになるということです。
メソッド
セレクタでどの要素に操作をするかを選択したので、次は指定した要素に対してどのような処理を行うのかを設定するのがメソッドです。
よく使用するメソッドは下記の表の通りです。
| メソッド | 説明 |
|---|---|
| .on() | イベント発生時に実行する関数を割り当てる |
| .val() | value属性の値を取得または設定 |
| .append() | 要素の追加 |
| .remove() | 要素を削除 |
| .css | CSSを設定 |
| .addClass() | クラスを追加 |
| .toggleClass | クラスを切り替える |
JavaScriptの学習で見たことのあるような単語が多いですね。
例えば、.on()はonClickなどのイベントハンドラのonで、appendはappendChildとほぼ使い方は同じです。
他にもメソッドはたくさんありますが、都度使いたい方法を調べながら実装できればOKです。
イベント
先ほどのレクチャーで.on()というメソッドが出てきましたが、こちらはイベントハンドラやイベントリスナーのようなものだと思っていただければ大丈夫です。
つまり、jQueryでも様々なイベントに対して処理を設定することができます。
| イベント | 説明 |
|---|---|
| load | 読み込みが完了したときに発生 |
| resize | windowの大きさが変更された時に発生 |
| scroll | スクロールした時に発生 |
| click | クリックされた時に発生 |
| dblclick | ダブルクリックされた時に発生 |
| focus | 要素がフォーカスを得た時に発生 |
| blur | 要素がフォーカスを失った時に発生 |
| select | type属性値が”text”のinput要素、textarea要素のテキストが選択された時に発生 |
| change | 要素がフォーカスを得て値の修正が完了した時に発生 |
| submit | フォームが送信された時に発生 |
| mouseup | 要素上でマウスが押され、上がった時に発生 |
| mousedown | 要素上でマウスが押された時に発生 |
| mousemove | 要素上でマウスが移動している時に発生 |
| mouseover | マウスが要素に入った時に発生。子要素でも発生 |
| mouseout | マウスが要素から外れた時に発生。子要素でも発生 |
| mouseenter | マウスが要素に入った時に発生。子孫要素に入った時には発生しない |
| mouseleave | マウスが要素から外れた時に発生。子孫要素から外れた時には発生しない |
| keypress | キーが押された時に発生 |
| keyup | キーが上がった時に発生 |
| keydown | キーが押し下げられた時に発生 |
今回は.on()の使い方の例として、clickというクリックされたときに処理をするイベントを試してみます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<button id="btn">ボタン</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
$(function(){
$('#btn').on('click', function () {
console.log('クリックされました。');
});
});HTMLファイルをブラウザで読み込み、ボタンをクリックすると、コンソールにクリックされました。が出力されていればOKです。
ちなみに、jQueryでは.click()とすることでクリックイベントの設定をすることもできます。
index.htmlはそのままで、app.jsを下記の通り編集してください。
$(function(){
$('#btn').click(function () {
console.log('クリックされました。');
});
});HTMLファイルをブラウザで読み込み、ボタンをクリックすると、コンソールにクリックされました。が出力されていればOKです。
.on()と.clickの違い
では、この2つに違いは何なのでしょうか?
主な違いは2つあります。
.on()では複数のイベント処理が可能.on()ではJavaScriptまたはjQueryで追加した要素の操作も可能
例えば複数のイベントを処理する場合、下記のように記述してください。
$(function(){
$('#btn').on({
'click': function () {
console.log('クリックされました。');
},
'dblclick': function () {
console.log('ダブルクリックされました。');
}
});
});このようにオブジェクト型として記述することで#btn要素にクリックイベントとダブルクリックイベントの両方に処理を記述することができます。
また、.on()を使用すると、appendメソッドなどで動的に追加された要素も操作をすることができます。
これらの違いがclick()とon()には存在します。
そのため、.on()の方が汎用性が高いので.on()を使用するようにして下さい。
★検索ワード
・jQuery 書き方
・jQuery セレクタ
・jQuery メソッド
・jQuery イベント
・jQuery click onclick 違い
要素の追加・削除・値取得
フォルダ名:「add_del_val」
jQueryの書き方は.on()の説明で大体イメージできたかと思いますが、今回のレクチャーでは.append()や.remove()、.val()などを使用して、さらにjQueryに慣れていただきます。
それではさっそく.append()から使っていきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<div id="wrapper">
<ol id="task">
<li>タスク1</li>
<li>タスク2</li>
<li>タスク3</li>
</ol>
<button id="add-task">追加</button>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
$(function(){
$('#add-task').on('click', function () {
$('#task').append('<li>タスク4</li>');
});
});HTMLファイルをブラウザで読み込み、追加ボタンをクリックすると、li要素のタスク4がタスク3の下に追加されればOKです。
このコードでは、#add-taskという追加ボタンをクリックされた場合、#taskというol要素の末尾にli要素のタスク4が追加されるようなコードになっています。
次に、.remove()を試してみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<div id="wrapper">
<ol id="tasks">
<li id="task1">タスク1<button id="dlt-task1">削除</button></li>
<li id="task2">タスク2<button id="dlt-task2">削除</button></li>
<li id="task3">タスク3<button id="dlt-task3">削除</button></li>
</ol>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
$(function() {
$('#dlt-task1').on('click', function() {
$('#task1').remove();
});
$('#dlt-task2').on('click', function() {
$('#task2').remove();
});
$('#dlt-task3').on('click', function() {
$('#task3').remove();
});
});HTMLファイルをブラウザで読み込み、削除ボタンをクリックすると、それぞれのli要素のタスクが削除されればOKです。
これをthisを使用して実装するとより実践的になります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<div id="wrapper">
<ol id="tasks">
<li>タスク1<button class="dlt-task">削除</button></li>
<li>タスク2<button class="dlt-task">削除</button></li>
<li>タスク3<button class="dlt-task">削除</button></li>
</ol>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
$(function() {
$('.dlt-task').on('click', function() {
console.log($(this).parent().remove());
});
});このようにjQueryでthisを使用する場合は$(this)としてあげる必要があります。
また、$(this)を使用するとクリックされた削除ボタンの要素を取得でき、.parent()とすることでその親要素であるli要素を取得できるようになります。
そして、.remove()とすることでli要素を削除することができます。
次に.val()を試してみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<input type="text" id="task"><button id="btn">追加</button>
<div id="tasks"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>次に、app.jsを下記の通り編集してください。
$(function() {
$('#btn').on('click', function() {
$('#tasks').append('<p>' + $('#task').val() + '</p>');
$('#task').val('');
});
});HTMLファイルをブラウザで読み込み、input要素に適当な文字を入力して追加ボタンをクリックして下さい。
入力したテキストがp要素として#tasks要素に追加されていればOKです。
また、$('#task').val('')とすることで、追加ボタンをクリックした後に入力欄を空にするようにしています。
今回の.val()の使用例では.append()も使用してみました。
このようにjQueryを使用するとJavaScriptよりも簡単に動きのある実装を行うことができます。
★検索ワード
・jQuery 要素の追加
・jQuery 要素の削除
・jQuery value取得
・jQuery remove
・jQuery append
・jQuery val
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!







コメント