 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はGit+GitHub教材の第2回目の記事になります。
その他のGit+GitHub教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
ブランチの操作
続いて、Gitでブランチの操作を行ってみましょう!
前回のレクチャーをもとに、今回のレクチャー用にリモートリポジトリgit_branchをGitHubに作成してみてください。
GitHubにて、リモートブランチgit_branchが作成できたら、デスクトップにgit_branchというディレクトリを作成しましょう。
作成が終わり次第、デスクトップに作成したgit_branchディレクトリをVSCodeで開き、VSCodeでターミナルを開いたら、以下のコマンドを実行してください。
$ echo "# git_branch" >> README.md
// README.mdというファイルをgit_branchディレクトリ下に作成にし、"# test_branch"と書き込むためのコマンド
// このコマンドが実行されると、README.mdファイルがgit_branch下に作成されている。
$ git init
// ローカルリポジトリを新規に作成
$ git add README.md
// README.mdの編集内容をインデックスに追加
$ git commit -m "first commit"
// 追加・変更したファイルをfirst commitというコメントともにGitに登録
$ git remote add origin https://github.com/ユーザーID/git_branch.git
// ローカルリポジトリとリモートリポジトリの接続
$ git push origin main
// ローカルリポジトリの編集内容をリモートリポジトリに送信これで、Gitのローカルリポジトリの作成からローカルリポジトリの内容をリモートリポジトリに送信する一連の流れが完了しました。https://github.com/ユーザーID/git_branchへにアクセスして、README.mdファイルが追加されているかを確認しましょう。
確認が終わり次第、実際の開発現場で使用されているようなブランチの操作を学んでいきましょう!
ブランチの作成準備
ブランチを作成する前に、動作確認用にファイルを作成しましょう。
git_branchディレクトリの配下にsample.txtというファイルを作成しましょう。
作成が完了したらsample.txtを以下のように編集してください。
mainで追加しました。sample.txtの編集が完了したら、ターミナルで以下のコマンドを実行しましょう!
$ git add .
// 編集内容をインデックスに追加
// 今回はファイル名を指定せずに.(ピリオド)を使用しています。
// .(ピリオド)を使うことで編集されているすべてのファイルをインデックスに追加することができます。
$ git commit -m 'mainブランチでsample.txtを追加'
// インデックスに登録されているファイルをコミット
$ git push origin main
// ローカルリポジトリの編集内容をリモートリポジトリに送信エラーが発生しなければsample.txtの編集が、正常にリモートリポジトリに登録されています!
リモートリポジトリの内容はGitHub上で確認することができます。
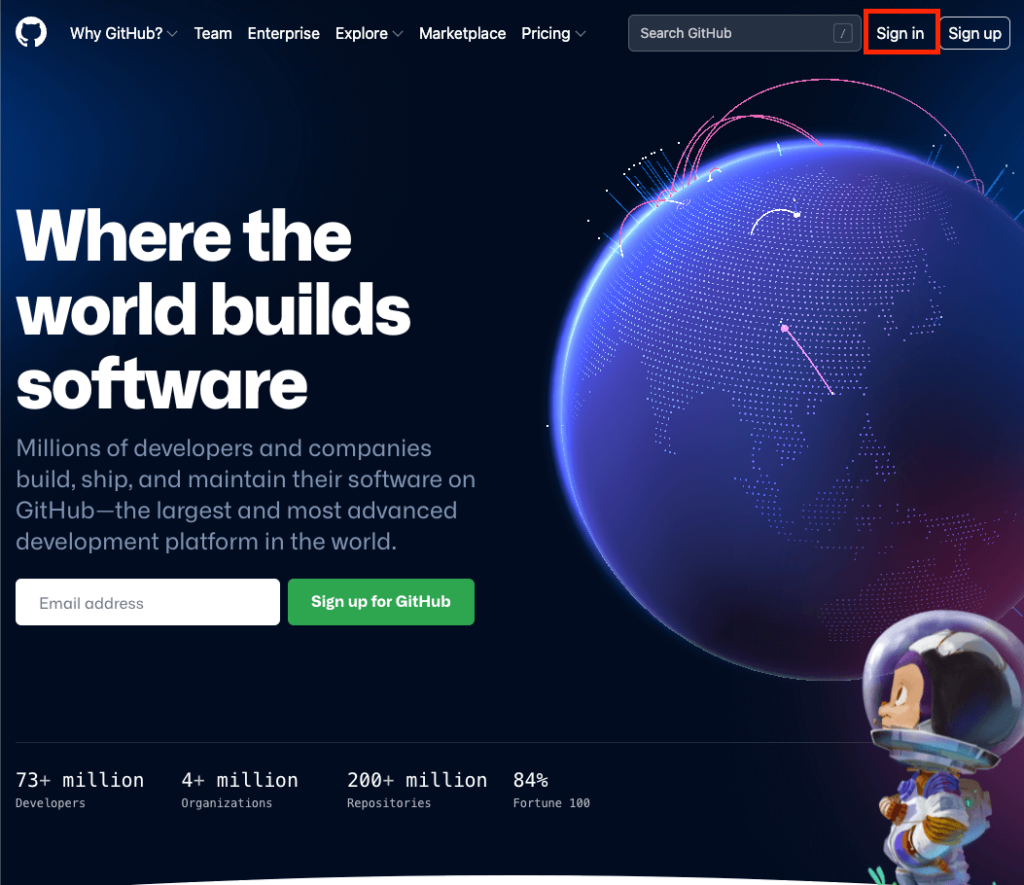
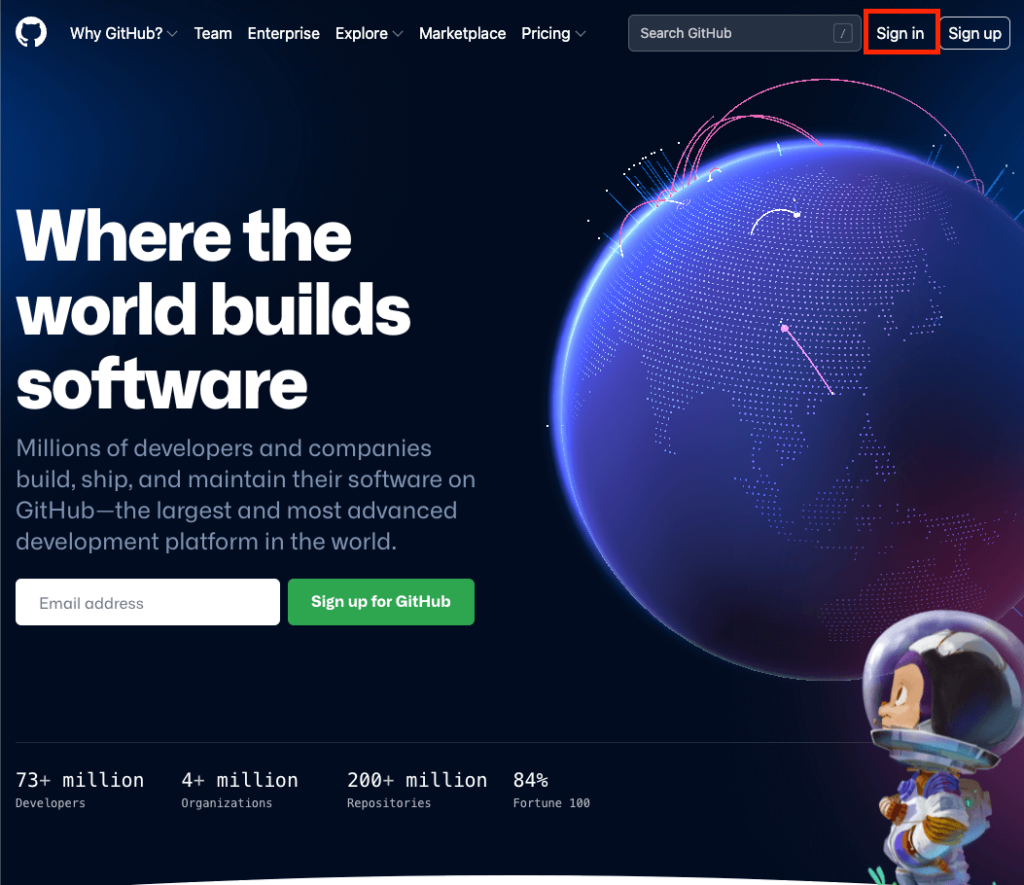
まずは、GitHubへアクセスして、Sign inからログインしてください。
※すでにログインしている方はそのままで大丈夫です。


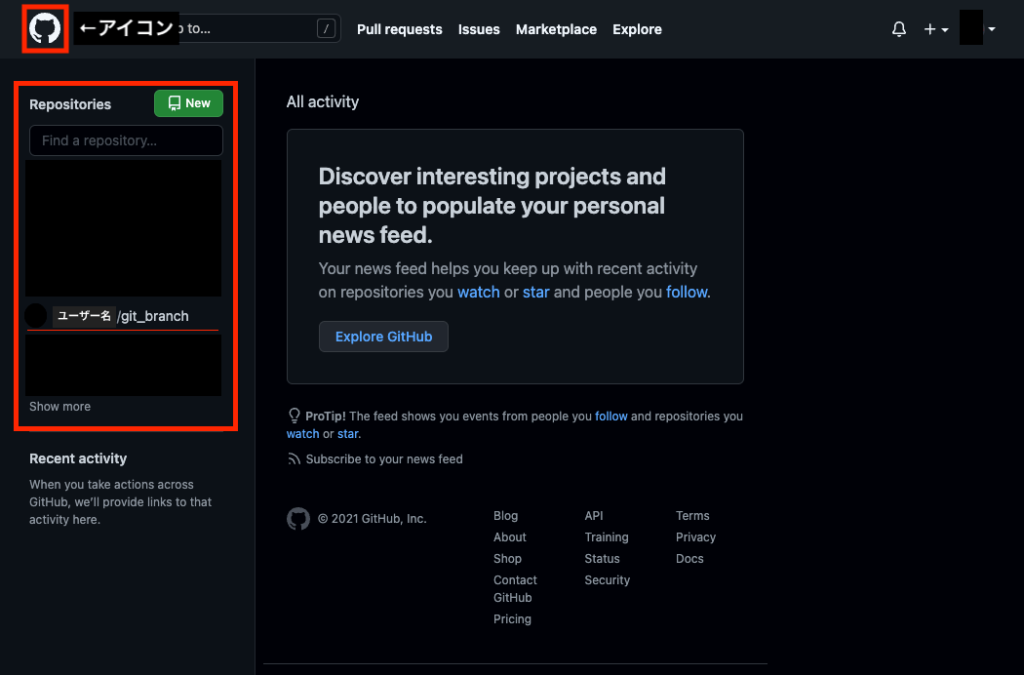
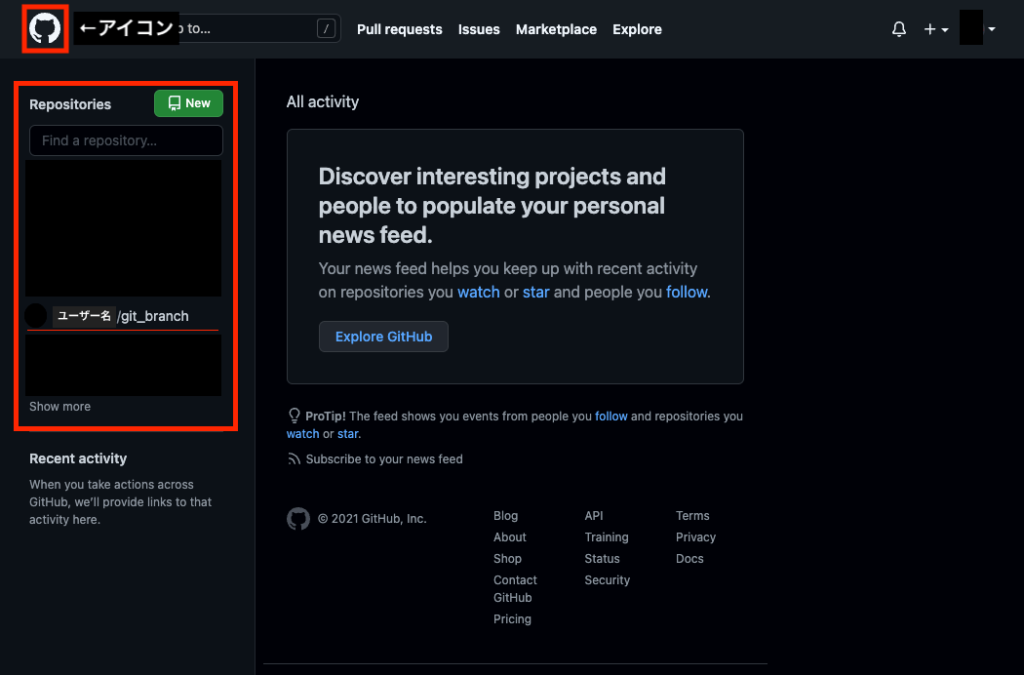
ログインが完了した方は、左上のRepositoriesの中から今回使用しているリモートリポジトリのgit_branchをクリックしてください。
※もし、Repositoriesのない画面が表示されている場合は、下画像左上のGitHubアイコンをクリックしてください。


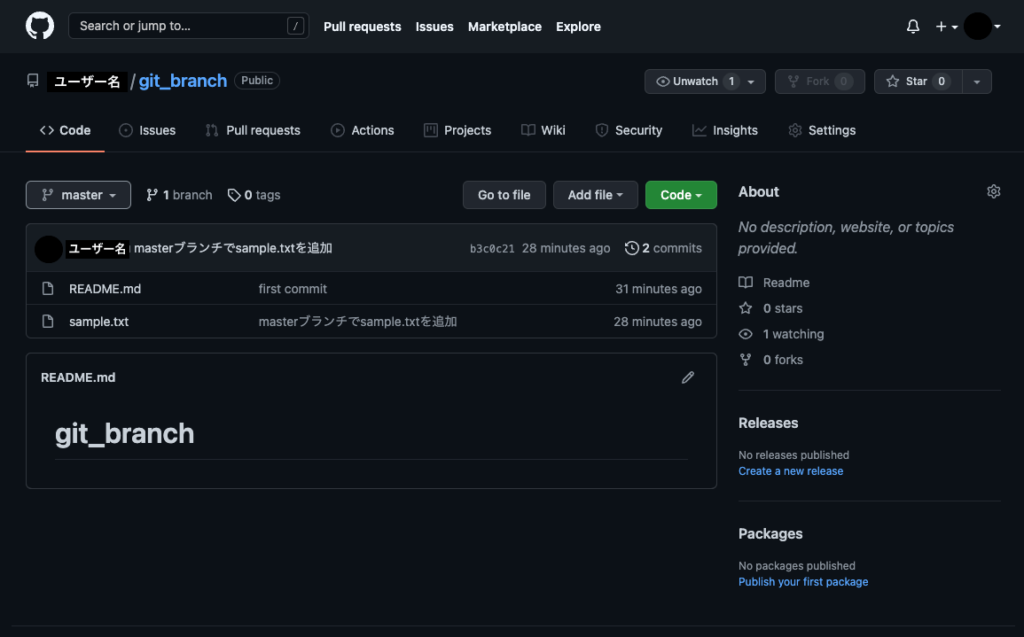
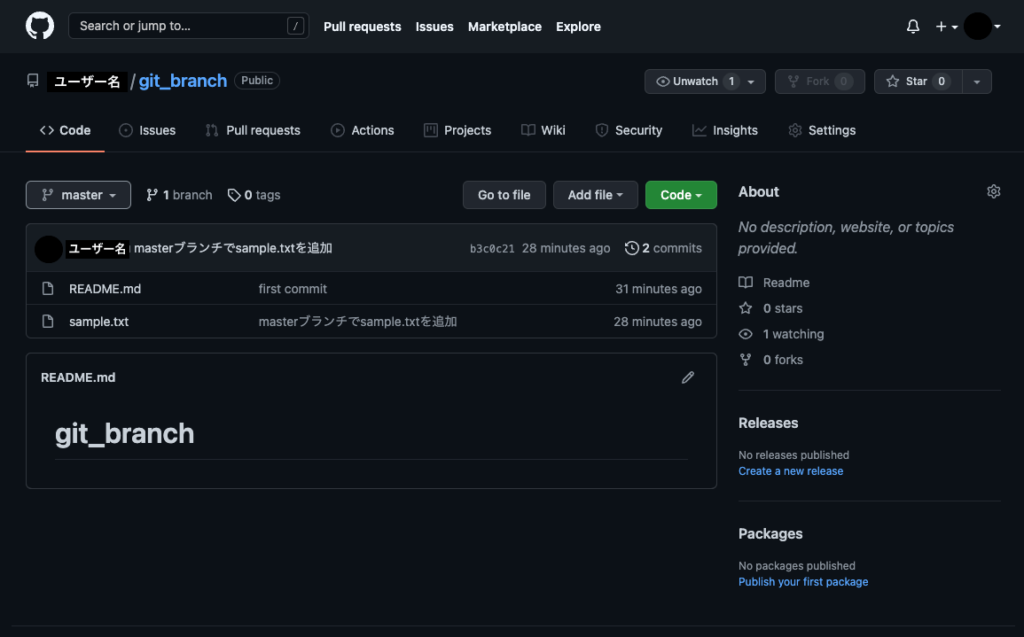
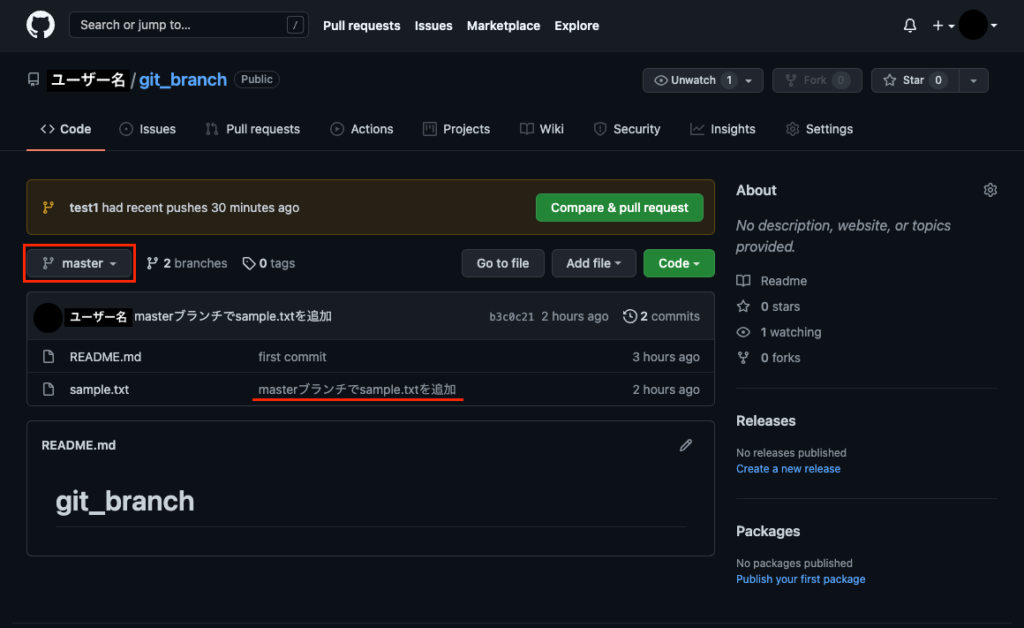
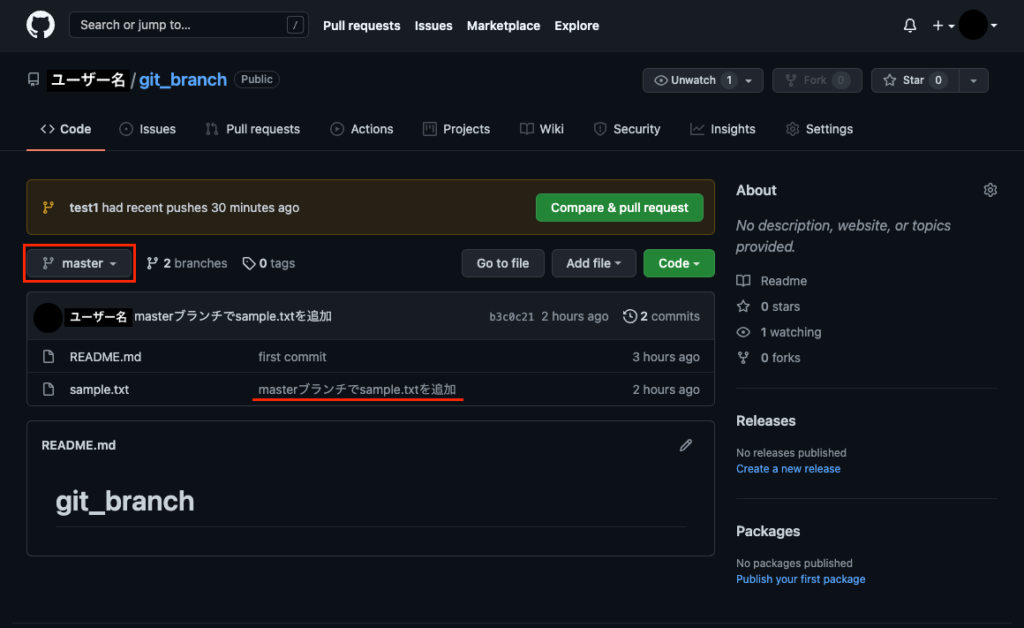
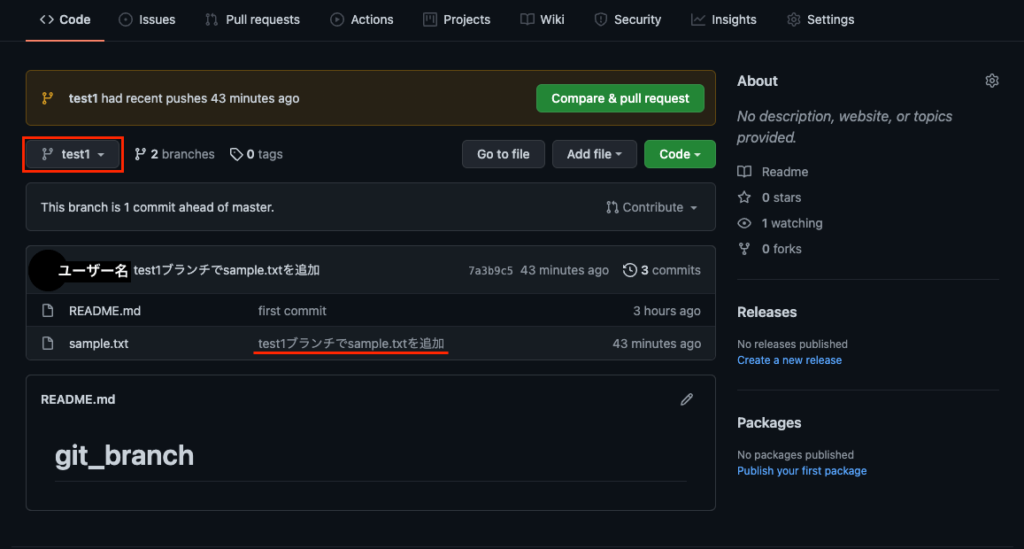
すると、下記画像のようなページに遷移します。


このページでは、リポジトリの設定や確認をすることができます。
各ファイル名をクリックすると、ファイルの中身を確認することができます。
また、ファイルの右隣りには、原則として該当のファイルの追加や更新を行った最後のコミットメッセージが表示されています。
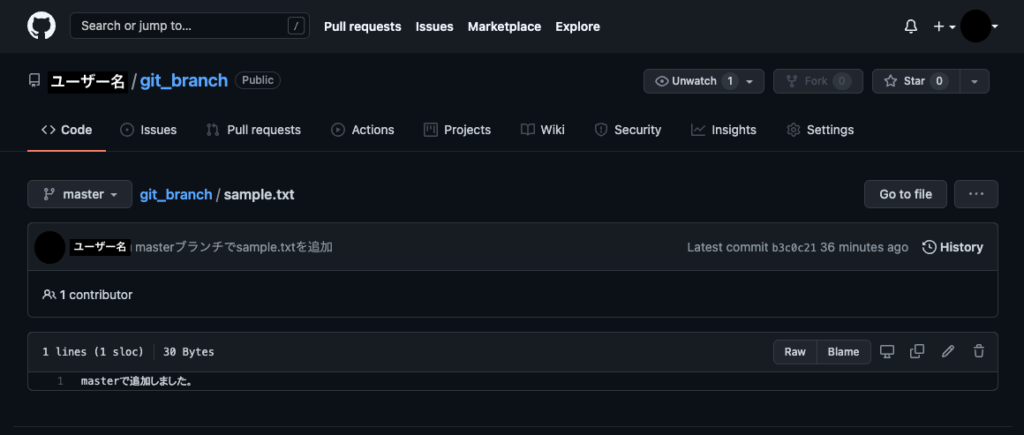
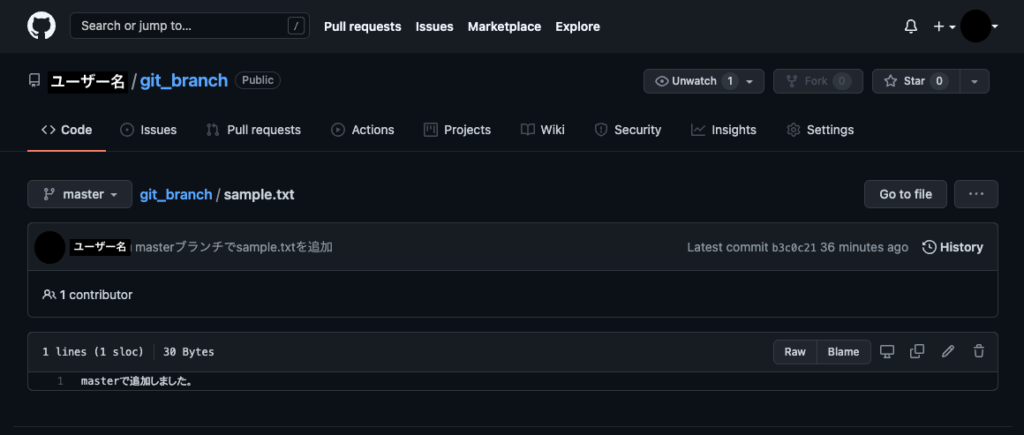
試しにsample.txtのファイル名をクリックしてみましょう。


しっかりと先程追加したmainで追加しました。という内容が記録されていることがわかります。
ブランチの作成
sample.txtの編集がリモートリポジトリに記録できたことを確認したら、ローカルリポジトリに新しくブランチを作成してみましょう!
ブランチを作成するにはgit branchコマンドを使用します!
使い方は以下のとおりです!
$ git branch <作成したいブランチ名>実際に使用してみましょう!
今回はtest1という名前のブランチを作成してみます。
VSCodeでgit_branchディレクトリを開いて、ターミナルを開いてください。
ターミナルで以下のコマンドを実行しましょう!
$ git branch test1
// test1という名前のブランチをローカルリポジトリに作成エラー等の表示が何もなければ作成は完了です!
ブランチを作成すると何が起こるのかを解説していきます。
今回はmainブランチにいる状態でtest1というブランチを作成しました。
そのため、mainブランチの状態をそのままコピーしてtest1という新しいブランチを作っています。
つまり、全く同じ内容のフォルダが2つあるイメージです。
なので、何も編集していない状態の今では、mainブランチとtest1ブランチの内容は変わりません。
mainブランチとtest1ブランチの内容が変わっていないことは、test1ブランチへ移動した後に確認していきます。
では、なぜmainブランチをコピーするのでしょうか?
ユーザーの使っているアプリケーションのコードは、mainブランチに格納されていることがほとんどです。
そのmainブランチのコード中にバグなどがあった場合、mainブランチをそのまま変更してしまうと、すぐにユーザーへ変更内容が反映(リリース)されてしまいます。
そうさせないために、一時的にコピーしたブランチを作成して、そちらのブランチを使用してバグの改修などを行います。
そして、実装の確認やテストなどが終わった後に、mainブランチと統合することで、バグ改修のリリースとなります。
また、新機能を追加しようとするときもバグ改修時と同じです。
mainブランチからコピーを作成して、そのブランチで機能追加を実装しながら、確認&テストを行った後にmainブランチと統合してリリースとなります。
ローカルブランチの内容を確認
では、ローカルリポジトリにtest1という名前のブランチが作成されているかを確認してみましょう!
ブランチの一覧を表示する場合にもgit branchコマンドを使用します!
使い方は以下のとおりです!
$ git branch
// 対象のリポジトリに存在しているブランチの一覧を確認実際に使用してみます!
ターミナルで以下のコマンドを実行しましょう!
$ git branch* main
test1* mainとtest1が表示されましたね。
このmainとtest1がローカルリポジトリに存在しているブランチの名前です。
実はgit push origin mainというコマンドでリモートリポジトリへの登録を行っていましたが、最後のmainはmainブランチのことでした。
つまり、ローカルリポジトリの中のmainブランチの変更内容を、リモートリポジトリのmainブランチへ記録していたということです。
なんと、皆さんはすでにブランチという機能を使用していたのです!
ちなみに、mainの前についている*が現在作業を行っているブランチのことになります。
では、実際に動きを確認しながらさらに理解を深めていきましょう!
ブランチの移動
ブランチ名の前についている*について理解を深めていくために、ブランチの移動を学んでいきましょう!
操作するブランチの移動を行うにはgit checkoutコマンドを使用します。
使い方は以下のとおりです!
$ git checkout <移動対象のブランチ名>
// 移動対象のブランチへ移動実際に使用してみましょう!
ターミナルを開いていない方は、VSCodeでgit_branchを開いて、ターミナルを開いてください。
まずは、現在のブランチを確認しましょう!
ターミナルで以下のコマンドを実行してください。
$ git branch* main
test1mainブランチに*がついていることが確認できます。
確認が終わったので、test1ブランチへ移動します。
$ git checkout test1
// test1ブランチへ移動Switched to branch 'test1'という表示がされれば移動が完了しています!
※git checkoutコマンドを実行した際に以下のようなメッセージが出た場合は、$ rm .DS_Storeコマンドをターミナルで実行し、.DS_Storeというファイルを削除してからgit checkoutコマンドを実行しましょう。
git checkout mainerror: The following untracked working tree files would be overwritten by checkout:
.DS_Store
Please move or remove them before you switch branches.
Abortingそれでは、git branchコマンドを使って、本当にブランチの移動ができているかを確認しましょう!
$ git branch main
* test1test1ブランチに*がついていることが確認できますね。
これでブランチの移動が完了しました。
では、本当にmainブランチの内容がコピーされたtest1ブランチが作成されているのでしょうか?
それを確かめるためにtest1ブランチのsample.txtの内容を確認してみましょう。
このsample.txtというテキストファイルは、mainブランチで作成し、内容をmainで追加しました。というものにしていました。
VSCodeでsample.txtを開いてください。
どうでしょうか?
内容はmainで追加しました。になっていますか?
なっていれば、無事にmainブランチの内容がコピーされたtest1ブランチが作成されています!
sample.txtの内容をtest1ブランチで変更
さて、ブランチの移動方法がわかったところで、作業が行われているブランチ(test1)のファイルに変更を加えて動きを確認してみましょう!
sample.txtを以下のように編集しましょう!
test1ブランチでの変更です。変更内容をリモートリポジトリへ反映
sample.txtの編集が完了したら、いつも通りターミナルで以下のコマンドを実行しましょう。
$ git add .
// 編集内容をインデックスに追加
$ git commit -m 'test1ブランチでsample.txtを追加'
// インデックスに登録されているファイルをコミット
$ git push origin test1
// ローカルリポジトリのtest1ブランチの編集内容をリモートリポジトリのtest1ブランチに送信
// このとき、リモートリポジトリにtest1というブランチが自動で作成されます。これでリモートリポジトリにtest1というブランチが作成され、編集内容がGitHub上で共有されました。
リモートリポジトリの確認
リモートリポジトリにtest1というブランチが作成されているのかを確認していきます。
まずは、ブラウザでGitHubを開きましょう。
そして、前と同じようにgit_branchのリポジトリを開いてください。
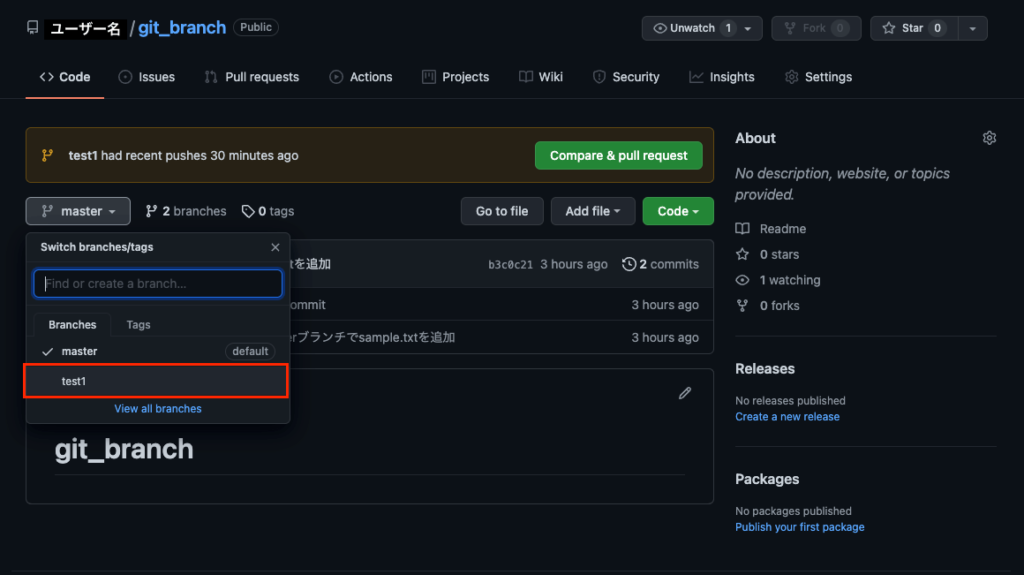
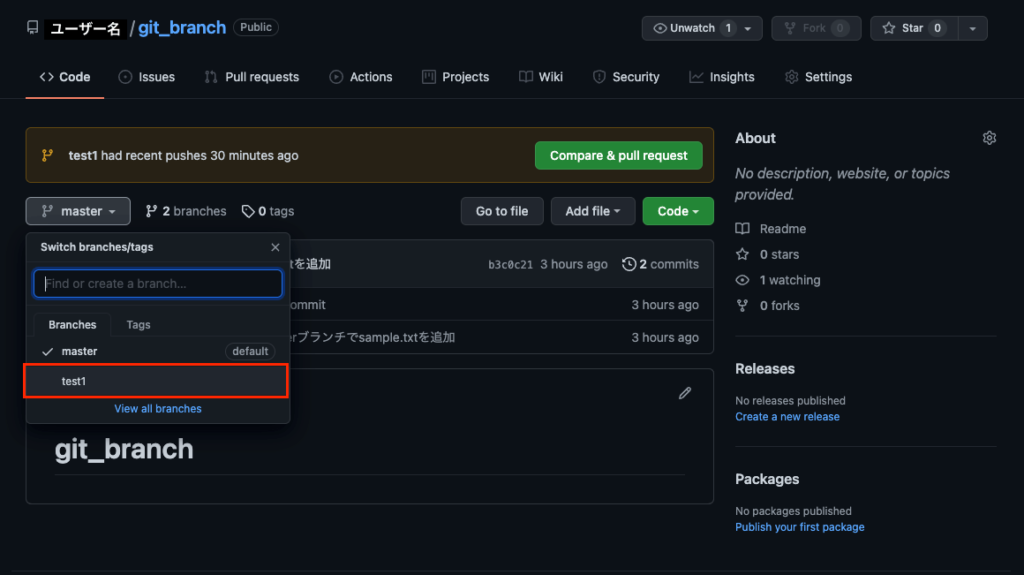
開けたら、mainをクリックしてください。
ここでブランチの選択をすることができます。
ちなみにsample.txtのコミットメッセージは「mainブランチでsample.txtを追加」になっていることを確認しておいてください。


すると、プルダウンが出てくるので、その中のtest1をクリックしてください。


クリックすると、mainだった部分がtest1に変わります。
これでtest1ブランチが選択されていることになります。


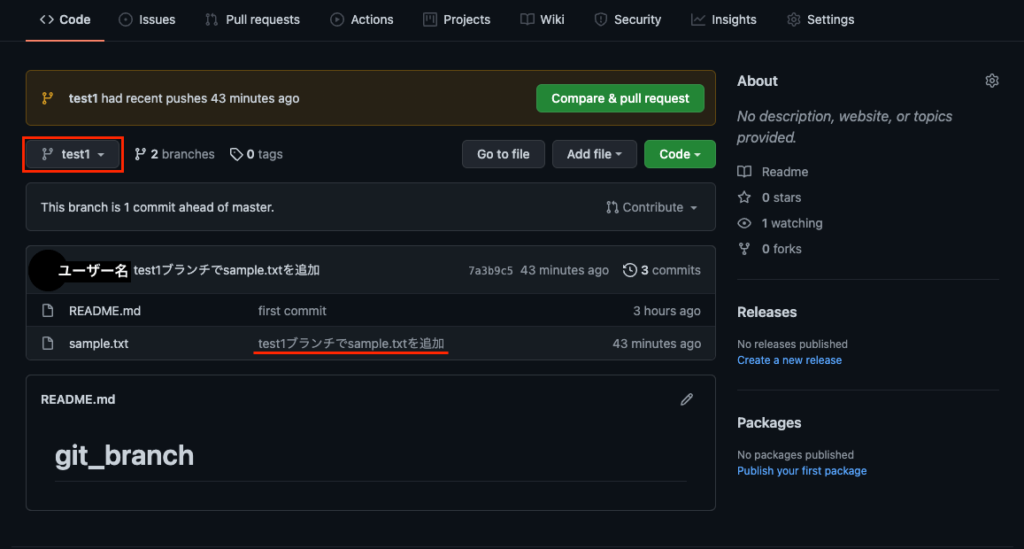
よく画面を見てみると、sample.txtファイルのコミットメッセージもtest1ブランチでsample.txtを追加と書いてあります。
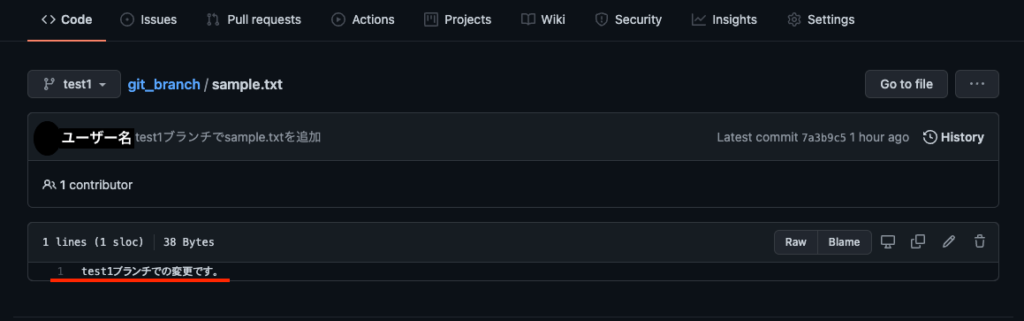
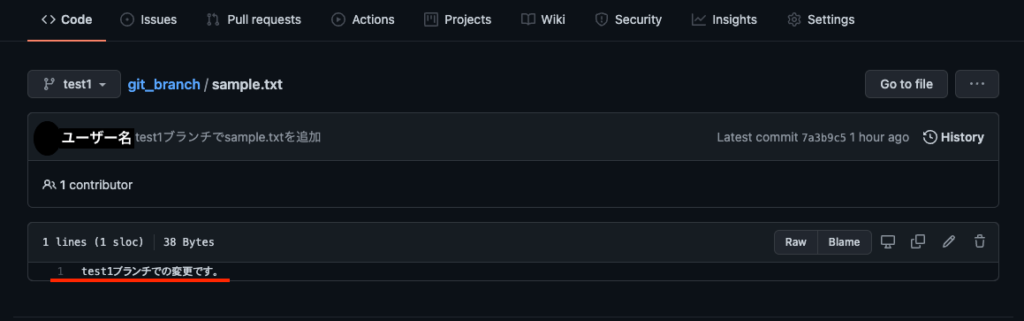
念の為、sample.txtをクリックして内容を確認しましょう。


test1ブランチでの変更です。となっていますね。
これで、リモートリポジトリにもローカルリポジトリと同じtest1ブランチができていることがわかります。
ローカルリポジトリの確認
次は、ローカルリポジトリのmainブランチとtest1ブランチの差を見ていきます。
まず、下記コマンドを実行して、ローカルリポジトリのmainへ移動しましょう。
$ git checkout main
// mainブランチに移動
次に、下記コマンドを実行して、現在のブランチを確認しましょう。
$ git branch
// ブランチの確認mainブランチに*がついていればOKです。
では、sample.txtの中身を確認しましょう。
mainで追加しました。mainブランチのsample.txtの中身は、test1ブランチで編集した内容が反映されておらず、「mainで追加しました。」のままですね。
test1ブランチの内容をmainブランチへ反映させるためには、リモートリポジトリのtest1ブランチとmainブランチを統合させ、統合させたあとにリモートリポジトリのmainブランチからプルしなければなりません。
かなり難しいことをやっていきそうなイメージですが、そこまで複雑ではありません。
順序立ててやっていきましょう。
プルリクエストとは
まず、リモートリポジトリのtest1ブランチの内容をリモートリポジトリのmainブランチへ反映させるためには、プルリクエストというものをGitHub上で作成します。
簡単に言うと、「test1ブランチの作業内容をmainブランチへ反映させたいのですがいいですか?」とお願いをすることです。
なぜこのようなことをしているのでしょうか?
わかりやすい例えとして、複数の建築会社が一緒に一つのビルを建設していることを想像してください。
それぞれの会社が設計した部品を誰の指示も無いまま組み立ててしまった場合、収拾がつかなくなってしまいます。
そうなると、たとえ完成したとしても思わぬ欠陥が生まれたり、すぐに倒壊してしまうリスクが高くなります。
そのようなことがWeb開発でも起こりえるのです。
そのため、まずは作業内容をサービスの中に組み込んでいいのかを他の開発者やマネージャーに確認をしてもらうのです。
つまり、mainブランチと統合する前に確認をお願いする機能が「プルリクエスト」です。
プルリクエストを作成
では、プルリクエストを作成してみましょう。
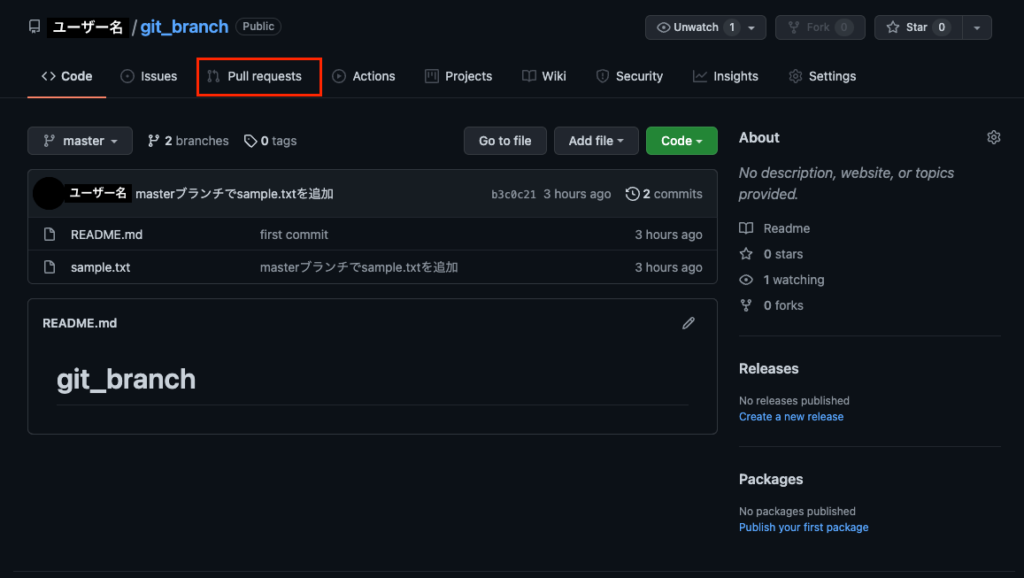
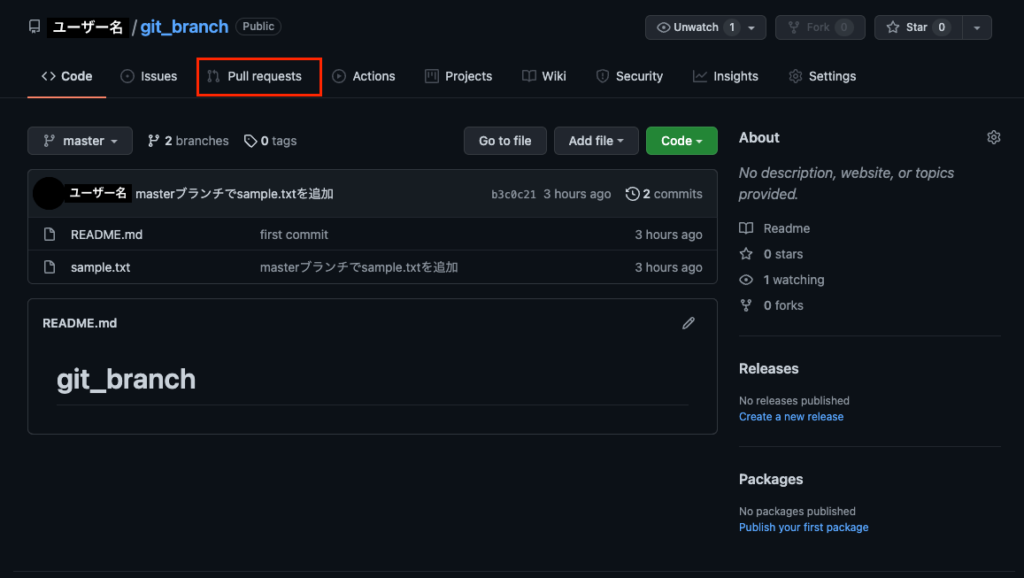
まずは、GitHubでgit_branchのリポジトリを開いてください。
そして、メニューバーのPull requestsをクリックしてください。


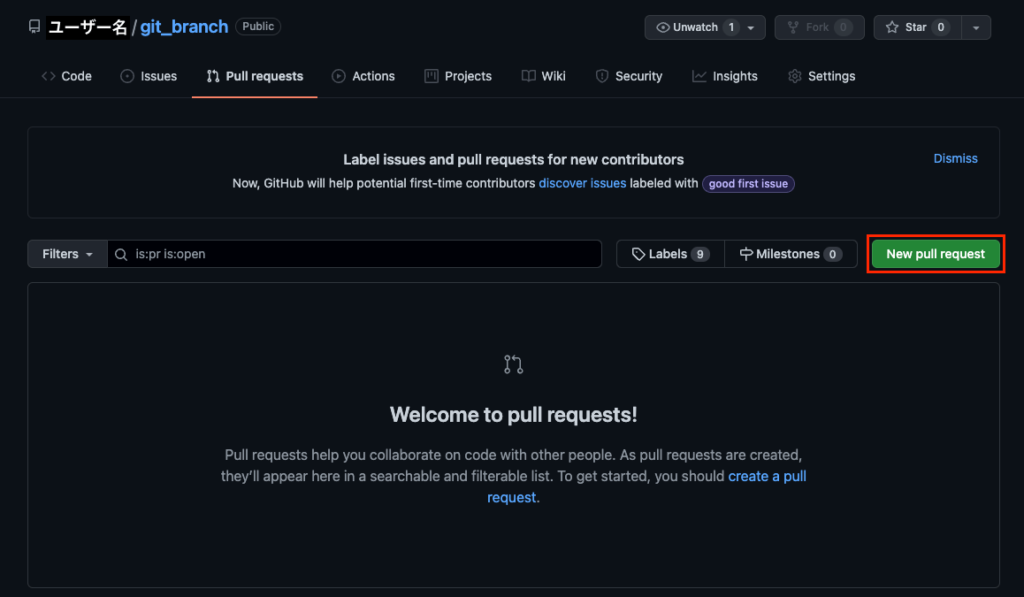
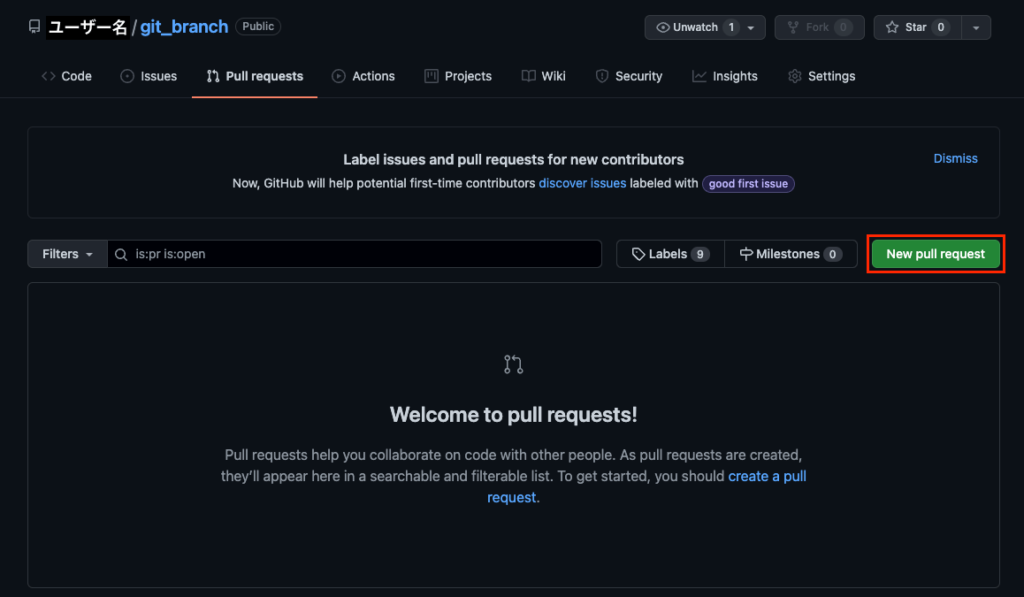
New pull requestをクリック。


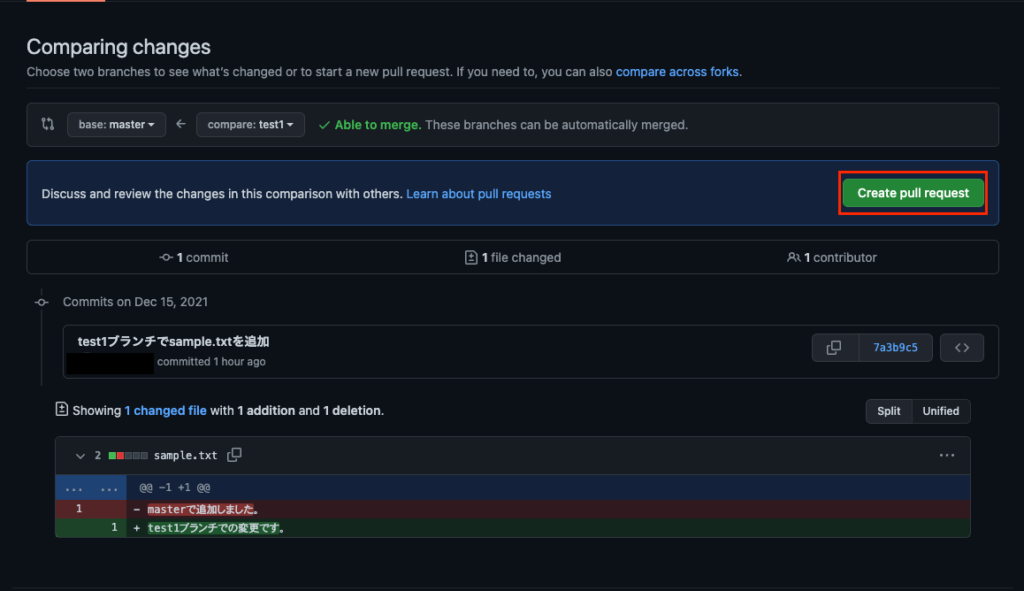
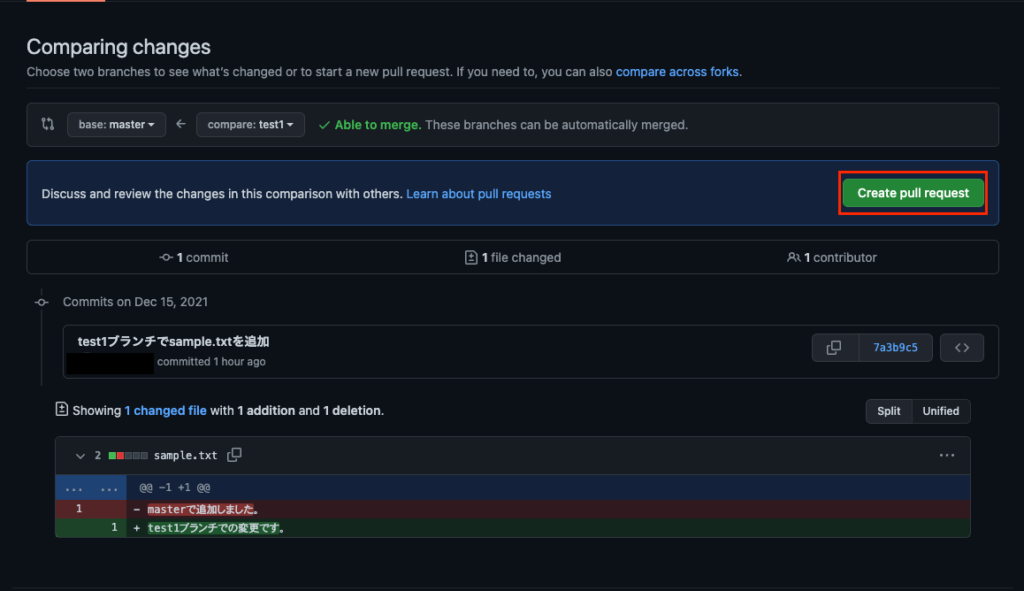
下記画像の赤枠内がmainになっている方はクリックして、test1へ変更してください。
すると、画像のように変更された部分が表示されます。
Create pull requestをクリック。


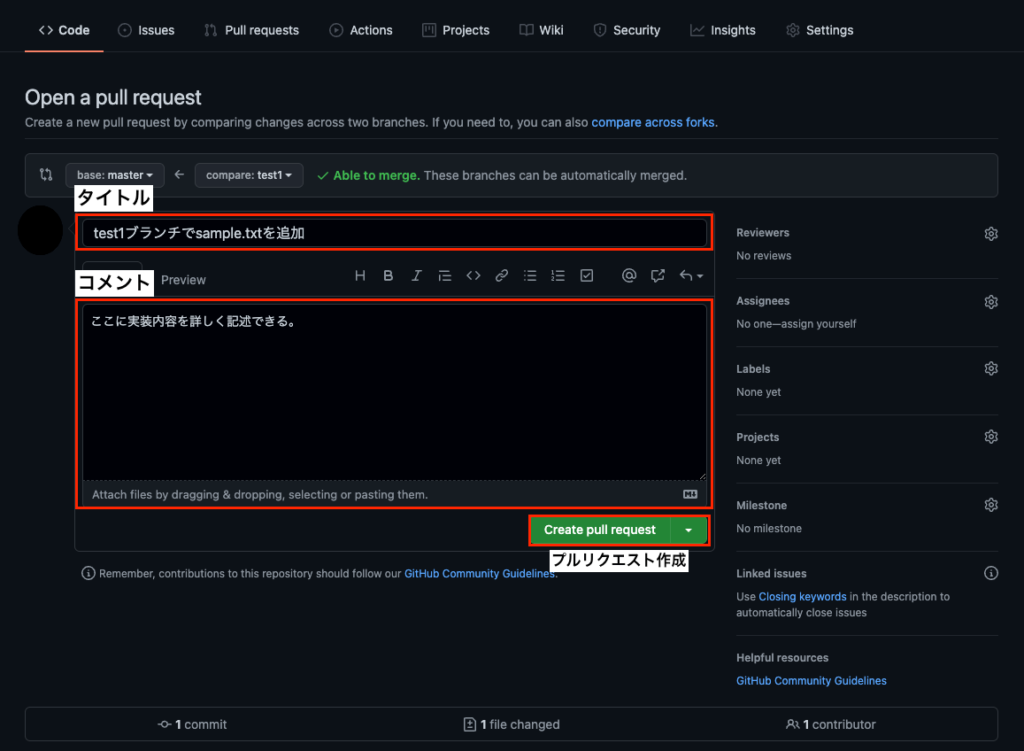
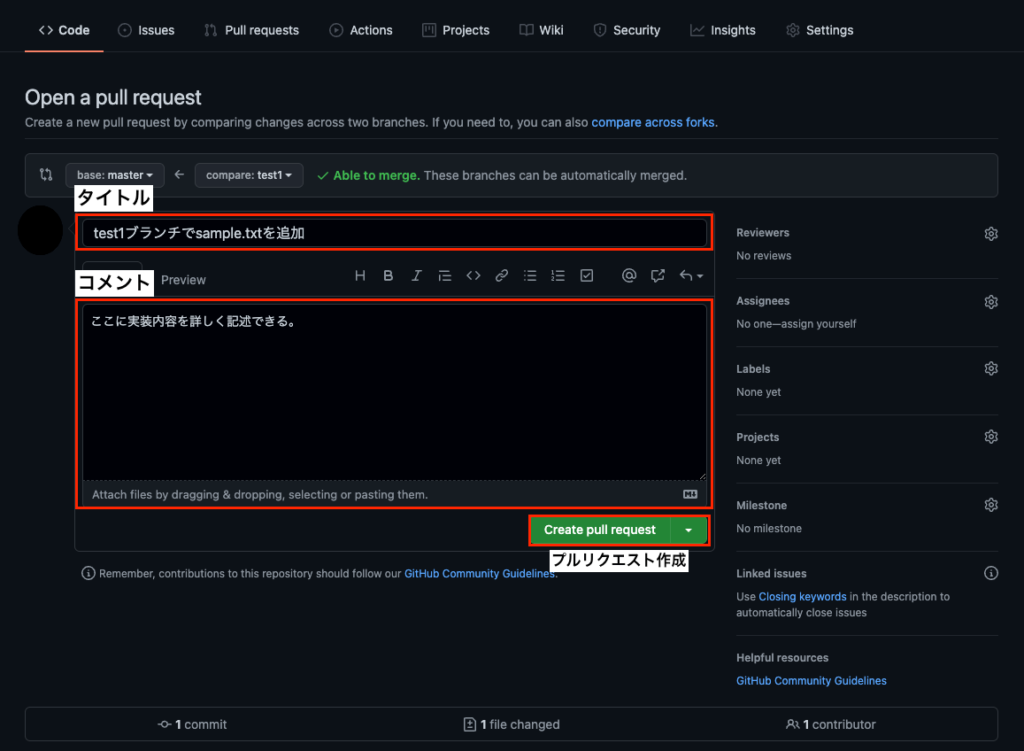
タイトルとコメントを入力できる画面に遷移するので、タイトルに「test1ブランチでsample.txtを追加」(原則自動的にコミットメッセージが入ります)と入力し、コメントに「ここに実装内容を詳しく記述できる。」と入力しましょう。
入力ができたら、Create pull requestをクリックしてください。


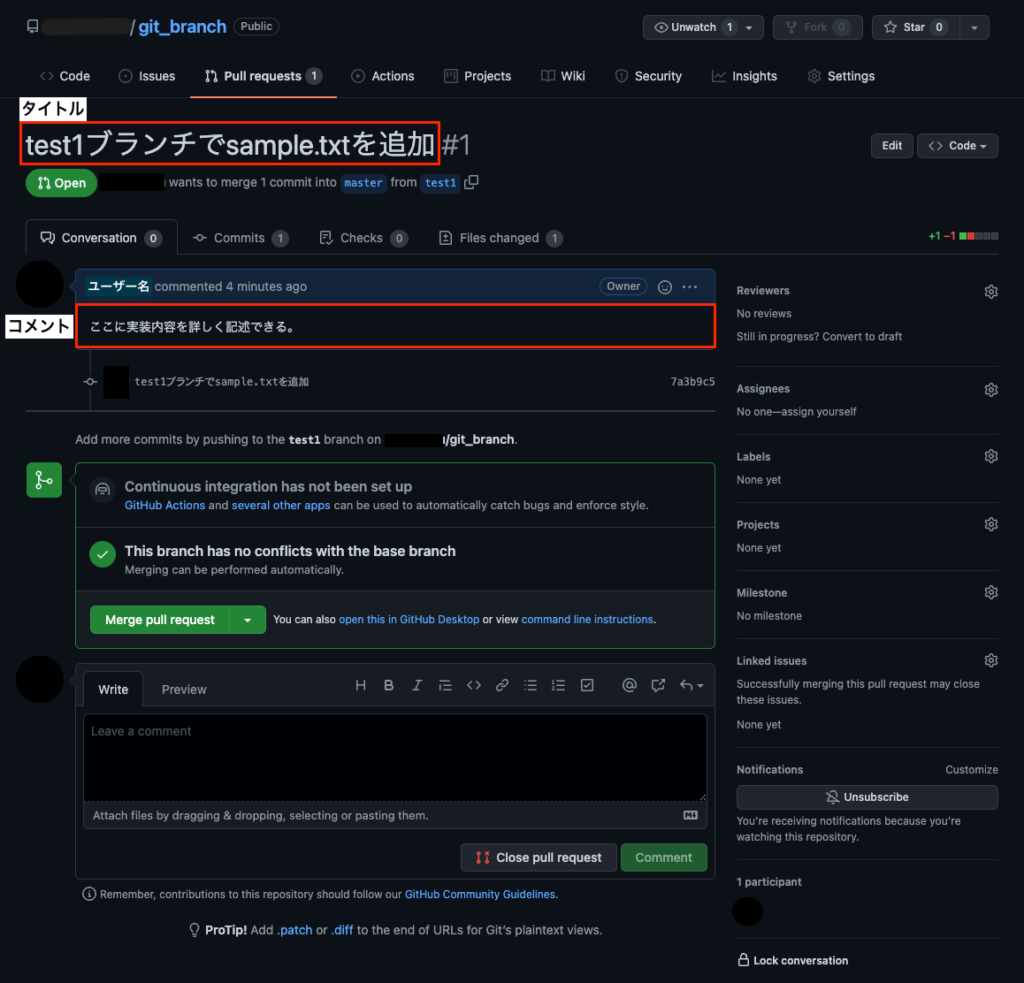
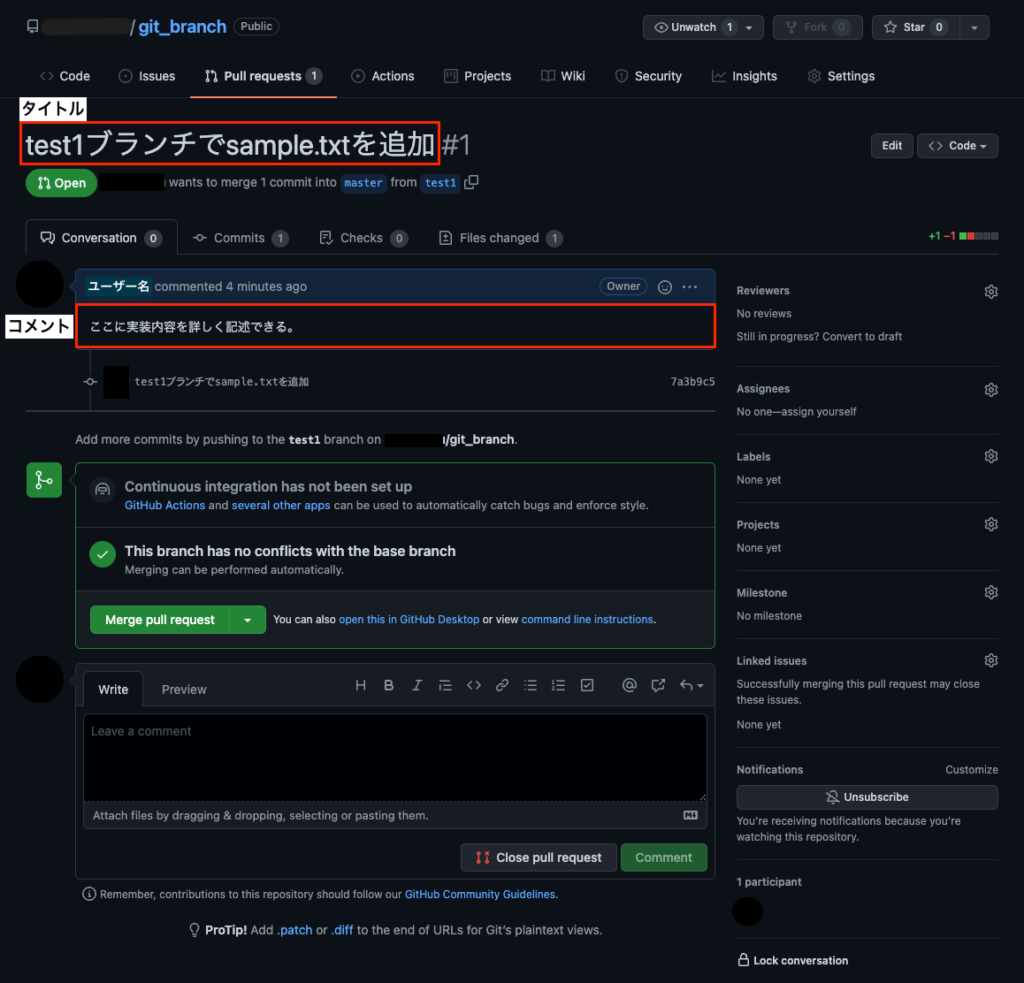
下記のような画面に遷移すれば、プルリクエストの作成は以上となります。
タイトルやコメントはこの画面でも確認できますね!
もちろん、確認してくれる他開発者やマネージャーなどもこのタイトルとコメントを見ることになるので、なるべくわかりやすく書くことが望ましいということも覚えておきましょう!


プルリクエストをマージ
通常は、ここまでやった後にマネージャーなどに実装内容を見てもらい、マージ(test1ブランチをmainブランチへ結合)してもらいます。
しかし、今回は自分でマージしていこうと思います。
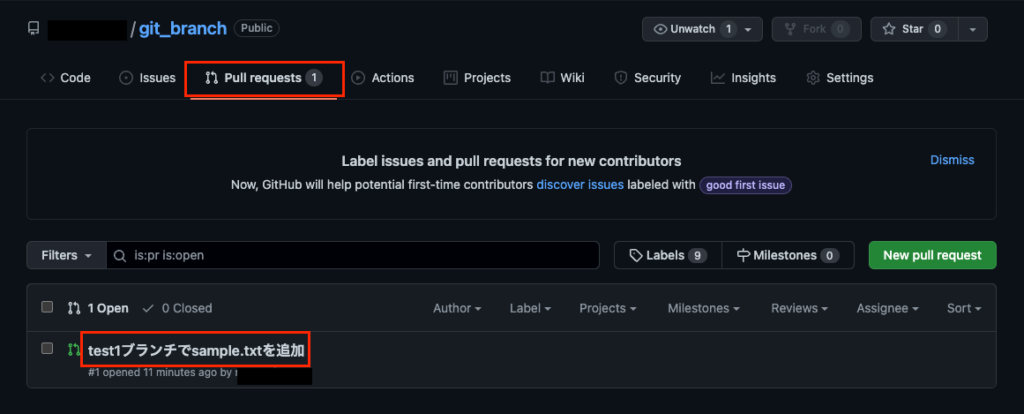
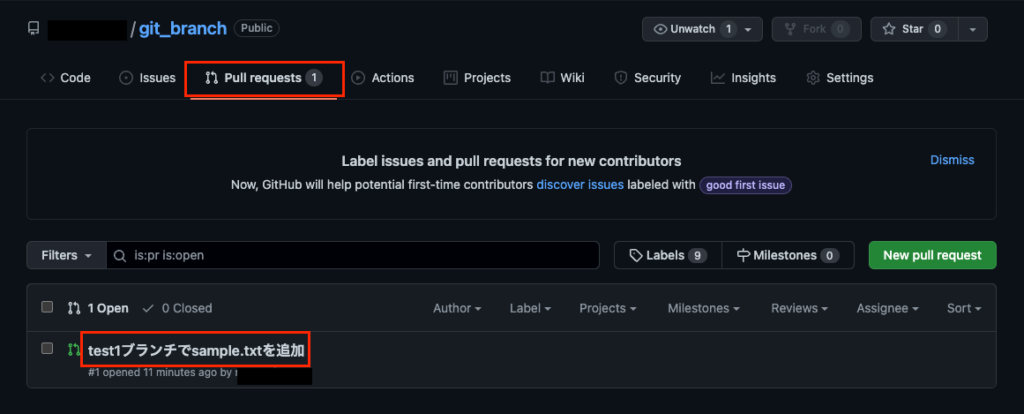
まずは、メニューバーのPull requestsをクリックすると、現在のプルリクエストが一覧で確認することができます。
一覧の中から、今回作成した「test1ブランチでsample.txtを追加」という名前をクリックしてください。


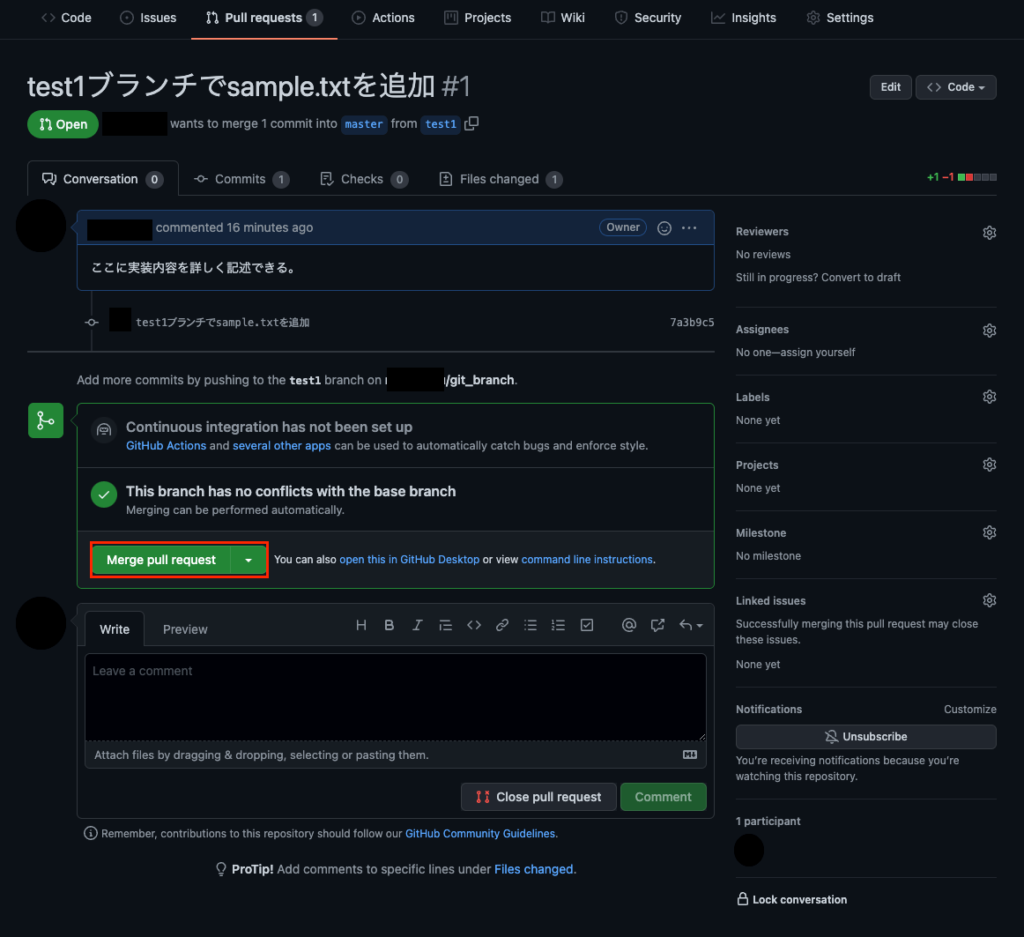
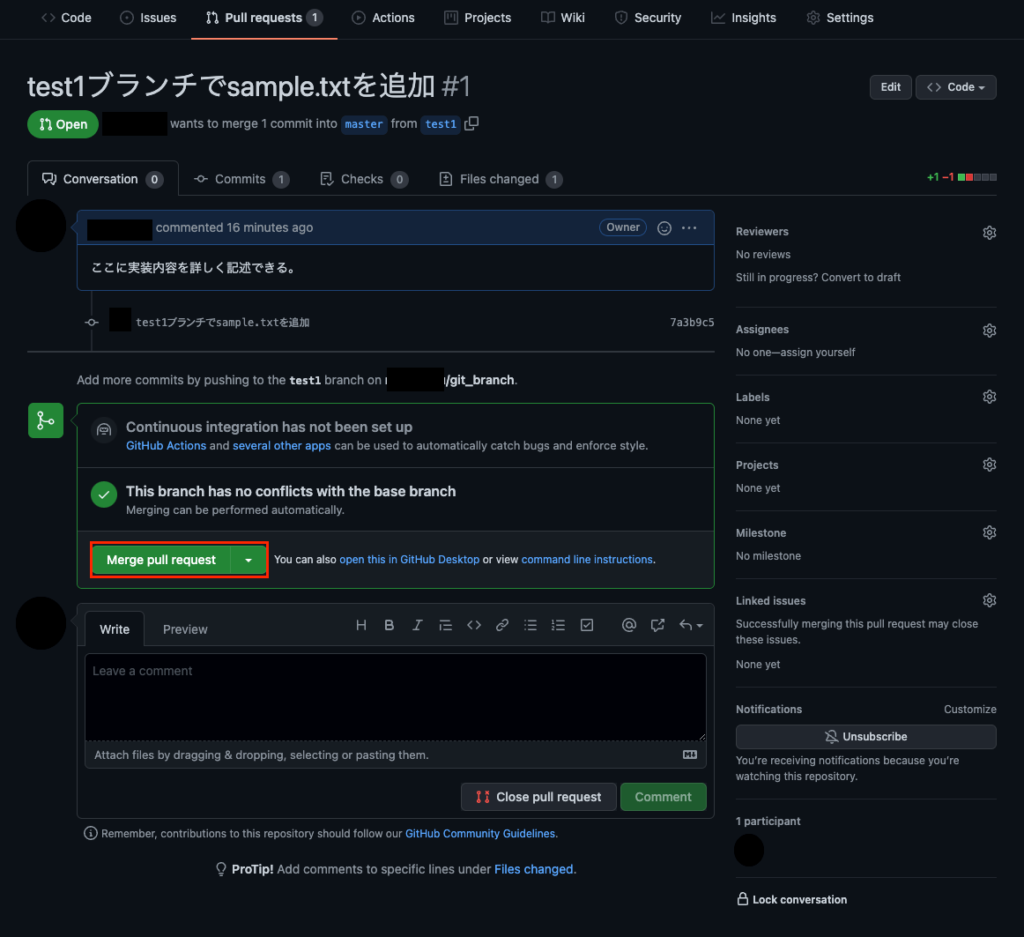
すると、プルリクエストを作成した直後に遷移した画面と同じ画面に遷移します。
その中のMerge pull requestをクリックすると、Confirm mergeというボタンが新しく出てくるので、そのボタンをクリックするとリモートブランチのtest1ブランチがリモートブランチのmainブランチにマージ(結合)されます。


リモートリポジトリのmainブランチ確認
無事にtest1ブランチの内容がmainブランチに反映されているのかを確認してきます。
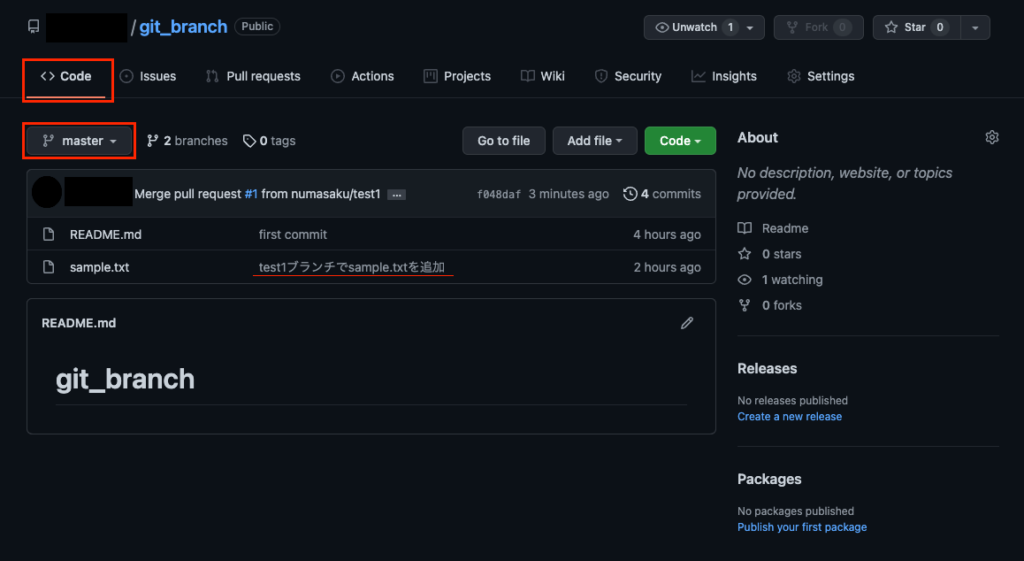
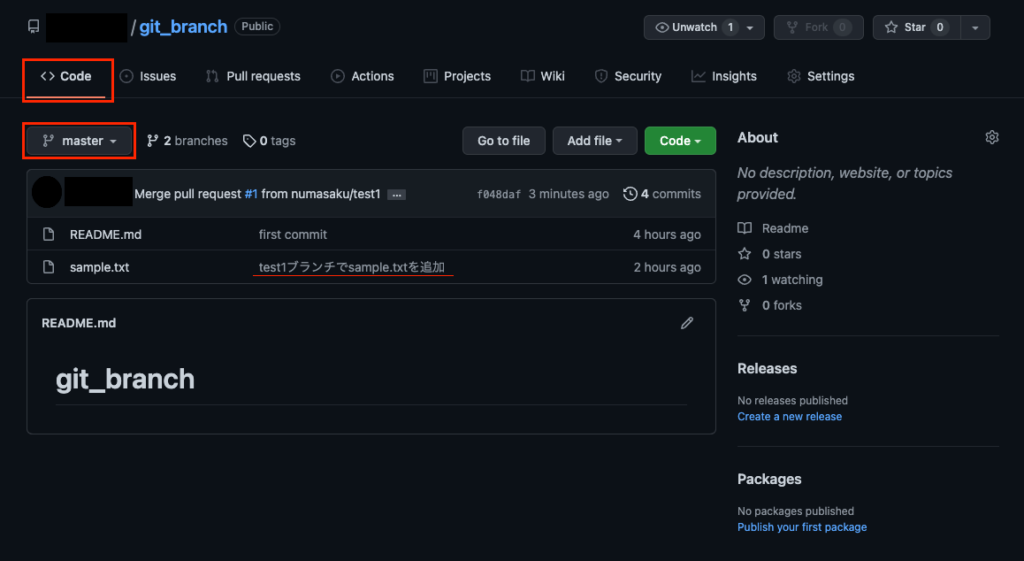
まず、Codeをクリックして、ブランチがmainになっているのかを確認してください。
mainブランチになっていることを確認できたら、sample.txtのメッセージを見てみましょう。
test1ブランチをマージする前はmainブランチでsample.txtを追加となっていたはずです。
しかし、プルリクエストを作成し、test1ブランチの内容をmainブランチにマージしたため、test1ブランチでsample.txtを追加となっています。
これで無事にリモートリポジトリでは、test1ブランチの内容がmainブランチの内容に取り込まれました。


リモートリポジトリのmainブランチの内容をローカルリポジトリのmainブランチに反映
まずは、VSCodeでローカルリポジトリのmainの内容を確認していきます。
$ git checkout main
// mainブランチへ移動
$ git branch
// mainブランチに*が付いていればOKこれでmainブランチの内容を確認できるので、VSCodeでsample.txtの内容を見てみましょう。
まだmainで追加しました。となっているはずです。
これを、test1ブランチでの変更です。という変更内容をリモートリポジトリのmainブランチから反映させます。
やり方は簡単です。
VSCodeのターミナルで、現在のブランチがmainブランチになっていることを確認して、下記git pullコマンドを実行してみましょう。
$ git pull origin mainこれでリモートリポジトリのmainブランチの内容がローカルリポジトリのmainブランチへ反映されます。
このようにGitを使用した開発は、mainブランチからブランチを切って(作成して)、切ったブランチの中で変更作業を行い、変更が終わり次第そのブランチをmainへ結合していき、結合したらまたその内容を自分のローカルリポジトリに反映させ、さらにそこからブランチを切って新たな開発を行っていくという流れになります。
Git開発の流れ
もう一度最後にGitを使った開発の流れをおさらいしましょう。
- GitHubにリポジトリを作成する
- 自分のパソコンにフォルダを作成する
- 作成したフォルダをGit管理し、GitHubにアップロードする
- mainブランチからブランチを切る(作成する)
- 切ったブランチ内で作業をする
- 作業が終わったら作業内容をリモートリポジトリにプッシュする
- 切ったブランチの内容をmainブランチへ結合するプルリクエストを作成する
- プルリクエストをmainブランチへマージ(結合)する
- mainブランチの内容をプル(ダウンロード)する
- その後は4から9をループ
また、1~3は必須の作業ではありません。
すでにリポジトリを他の人が作成している場合は、そのリポジトリを自分の端末へクローンしてから開発をしていきます。
最初は少し難しいかもしれませんが、たくさん使っていき、徐々に慣れていきましょう!
おめでとうございます!
Gitの教材を最後までお読みいただき、ありがとうございました!
Gitの概要はわかっていただけましたか?
1度読んだだけではすべてを理解することはできません。
Gitをマスターするにはひたすら使うことです。
Gitを使うことを拒まず、今日からでも使ってみましょう!
開発現場でGitを採用していないところはほぼゼロと言っても過言ではないほどに開発作業で必須のツールなので、ぜひマスターしてください!
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!
なお、次の教材はOSごとに教材を分けておりますので、ご自身の使用しているパソコンのOSを調べてから、そのOSに合った教材をご覧ください。




プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!







コメント