 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
今回はJavaScriptの課題に挑戦していただきます!
まだJavaScriptの教材を読んでいない方は、下記リンクより学習してください!


課題の解答について
全ての課題の解答例はnoteにて販売しております。
解答が欲しい方のみ下記リンクよりご購入ください!
また、MENTAのサポートでは1日あたり約300円でプログラミング学習のサポートを行っております。
そちらでご契約いただくことで全ての課題をレビューしております。
プログラミング学習サポートと解答例が欲しい方は、下記URLよりMENTAにてご契約ください。


JavaScript課題用フォルダ作成
JavaScript課題を始める前に、課題用のフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、tasksフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、JSと名前を付けましょう。
これでHTML課題用のフォルダが完成しました。
課題を進める上での注意点
- インデントを意識してください。
- インデントなどでは、半角スペースを使用してください。
- 調べたことをコピペするだけではなく、しっかりとコードの意味を理解してから使用しましょう。
- 課題ごとに記載されている検索ワードは、詰まるまでなるべく見ないようにしましょう。
ログの出力
例:フォルダ名「〇〇〇〇_js_console」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
「JavaScriptを勉強します!」とコンソールに出力してください。
★検索ワード
・デベロッパーツール 開き方
・JavaScript console.log 使い方
・JavaScript コンソール 出力
配列
例:フォルダ名「〇〇〇〇_js_array」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
下記のデータが格納された配列を作成し、その中から文字列のみをコンソールに出力してください。
[100,500,"aiueo",1000,"JavaScript",3000,"プログラミング"]★検索ワード
・JavaScript 配列 使い方
・JavaScript 文字列 使い方
演算子
例:フォルダ名「〇〇〇〇_js_operator」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
下記①〜④で指定された演算子を使用して、それぞれの結果をコンソールに出力して下さい。
① 算術演算子を使用して、足し算・引き算・掛け算・割り算をそれぞれ作成し、その計算結果をコンソールに出力してください。
② 代入演算子を使用して、足し算・引き算・掛け算・割り算をそれぞれ作成し、その計算結果をコンソールに出力してください。
③ 比較演算子を使用して、trueとfalseを返す式をそれぞれ作成し、その結果をコンソールに出力してください。
④ 等価演算子を使用して、trueとfalseを返す式をそれぞれ作成し、その結果をコンソールに出力してください。
★検索ワード
・JavaScript 演算子とは
・JavaScript 算術演算子
・JavaScript 代入演算子
・JavaScript 比較演算子
・JavaScript 等価演算子
DOM操作
例:フォルダ名「〇〇〇〇_js_dom」
〇〇〇〇の中には、皆さん自身のフルネームを名前を入力してください。
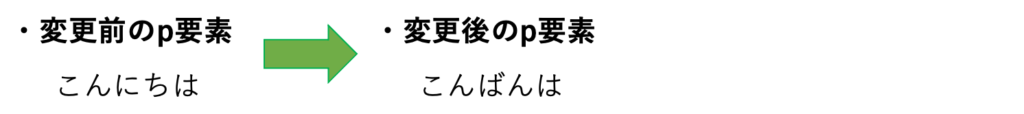
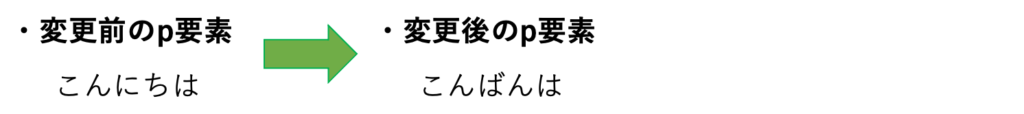
htmlファイルでp要素を作成し、その内容をJavaScriptファイルから書き換えなさい。
例)


★検索ワード
・DOMとは
・JavaScript DOM操作
要素の追加
例:フォルダ名「〇〇〇〇_js_create_elem」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
以下の画像のようにあいうえお、かきくけこ、さしすせそがブラウザに表示されるhtmlファイルを作成し、JavaScriptファイルでたちつてと、なにぬねのがブラウザで表示されるように要素の追加をしてください。
- 要素の追加前のブラウザ
あいうえお
かきくけこ
さしすせそ - 要素の追加後のブラウザ
あいうえお
かきくけこ
さしすせそ
たちつてと
なにぬねの
★検索ワード
・JavaScript 要素作成
・JavaScript 要素追加
イベントハンドラとイベントリスナ
例:フォルダ名「〇〇〇〇_js_event」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
① 下記の表のイベントが起こったときに、それぞれの説明欄のテキストをコンソールに出力するプログラムをイベントハンドラを使用して作成して下さい。
② 下記の表のイベントが起こったときに、それぞれの説明欄のテキストをコンソールに出力するプログラムをイベントリスナーを使用して作成して下さい。
○注意点
・すべてのイベントを作成すること
・1つのイベントにつき、要素を1つ用意すること
| イベント | 説明 |
|---|---|
| onBlur | ページやフォーム要素からフォーカスが外れた時に発生 |
| onFocus | ページやフォーム要素にフォーカスが当たった時に発生 |
| onChange | フォーム要素の選択、入力内容が変更された時に発生 |
| onSelect | テキストが選択された時に発生 |
| onSubmit | フォームを送信しようとした時に発生 |
| onReset | フォームがリセットされた時に発生 |
| onLoad | ページや画像の読み込みが完了した時に発生 |
| onClick | 要素やリンクをクリックした時に発生 |
| onDblClick | 要素をダブルクリックした時に発生 |
| onKeyUp | 押していたキーをあげた時に発生 |
| onKeyDown | キーを押した時に発生 |
| onKeyPress | キーを押してる時に発生 |
| onMouseOut | マウスが離れた時に発生 |
| onMouseOver | マウスが乗った時に発生 |
| onMouseUp | クリックしたマウスを上げた時に発生 |
| onMouseDown | マウスでクリックした時に発生 |
| onMouseMove | マウスを動かしている時に発生 |
例:ボタン要素がクリックされた場合、「要素やリンクをクリックした時に発生」をコンソールに出力させる。
★検索ワード
・JavaScript イベントハンドラ 使い方
if文1
例:フォルダ名「〇〇〇〇_js_if1」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
以下のプログラムを作成してください。
A君が英語の試験を受けました。
A君の点数が60点以上の場合は「合格です!」とコンソールに出力し、それ以外の場合は「不合格です!」とコンソールに出力するプログラムを作成してください。
★検索ワード
・JavaScript if文 使い方
if文2
例:フォルダ名「〇〇〇〇_js_if2」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
A君とB君が国語の試験を受けました。
A君とB君のそれぞれのテスト結果によって、コンソールに出力される文字列が変わるプログラムを作成してください。
条件ごとに出力される文字列は以下の通りです。
| コンソール出力結果 | 条件 |
|---|---|
| 2人とも満点 | A君のテストの結果が100点でB君のテストの結果も100点 |
| 2人とも合格 | A君のテストの結果が70点以上でB君のテストの結果も70点以上 |
| A君だけ合格 | A君のテストの結果が70点以上でB君のテストの結果が70点未満 |
| B君だけ合格 | A君のテストの結果が70点未満でB君のテストの結果が70点以上 |
| 2人とも不合格 | A君のテストの結果が70点未満でB君のテストの結果も70点未満 |
| 2人とも0点 | A君のテストの結果が0点でB君のテストの結果も0点 |
★検索ワード
・JavaScript if文 使い方
・JavaScript if文 論理演算子 使い方
if文3
例:フォルダ名「〇〇〇〇_js_if3」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
ある小学校では、テストの結果によって生徒のクラス替えを行っています。
テスト科目は国語・算数・理科・社会・英語の5種類です。
テスト結果により、クラス名がコンソールに出力されるプログラムを作成してください。
クラス名とクラスに参加する条件は以下のとおりです。
| クラス | 条件 |
|---|---|
| 特進クラス | 合計点が400点以上、すべての科目が80点以上 |
| 準特進クラス | 合計点が350点以上、すべての科目が70点以上 |
| 国際進学Aクラス | 合計点が300点以上、英語が95点以上 |
| 国際進学Bクラス | 合計点が300点以上、英語が90点以上 |
| 理系Aクラス | 算数と理科の合計点が150点以上 |
| 理系Bクラス | 算数と理科の合計点が130点以上 |
| 文系Aクラス | 国語と英語と社会の合計が250点以上 |
| 文系Bクラス | 国語と英語と社会の合計が200点以上 |
| 普通クラス | それ以外の場合 |
★検索ワード
・JavaScript if文 使い方
・JavaScript 論理演算子 使い方
switch文
例:フォルダ名「〇〇〇〇_js_switch」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
変数numを用意し、その変数numの値に応じて12種類の干支のいずれかがコンソールに出力されるプログラムを作成してください。
例)
変数numの値が1だった場合・・・「子」
変数numの値が2だった場合・・・「丑」
変数numの値が3だった場合・・・「寅」
変数numの値が4だった場合・・・「卯」
・
・
・
変数numの値がそれ以外の場合・・・「値が無効です」
★検索ワード
・JavaScript switch文 使い方
繰り返し処理1
例:フォルダ名「〇〇〇〇_js_for1」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
① for文を使って「おはようございます!」をコンソールに5回出力してください。
② while文を使って「こんばんは!」をコンソールに5回出力してください。
★検索ワード
・JavaScript 繰り返し処理 やり方
・JavaScript for文 使い方
・JavaScript while文 使い方
繰り返し処理2
例:フォルダ名「〇〇〇〇_js_for2」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
あいうえお,かきくけこ,さしすせそ,たちつてと,なにぬねのの文字列が5つ入った配列を作成し、for文を使って、その配列の要素を1つずつ表示するプログラムを作成して下さい。
○注意点
・繰り返し回数はその配列の要素数と同じにすること
★検索ワード
・JavaScript 繰り返し処理 やり方
・JavaScript for文 使い方
繰り返し処理3
例:フォルダ名「〇〇〇〇_js_for3」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
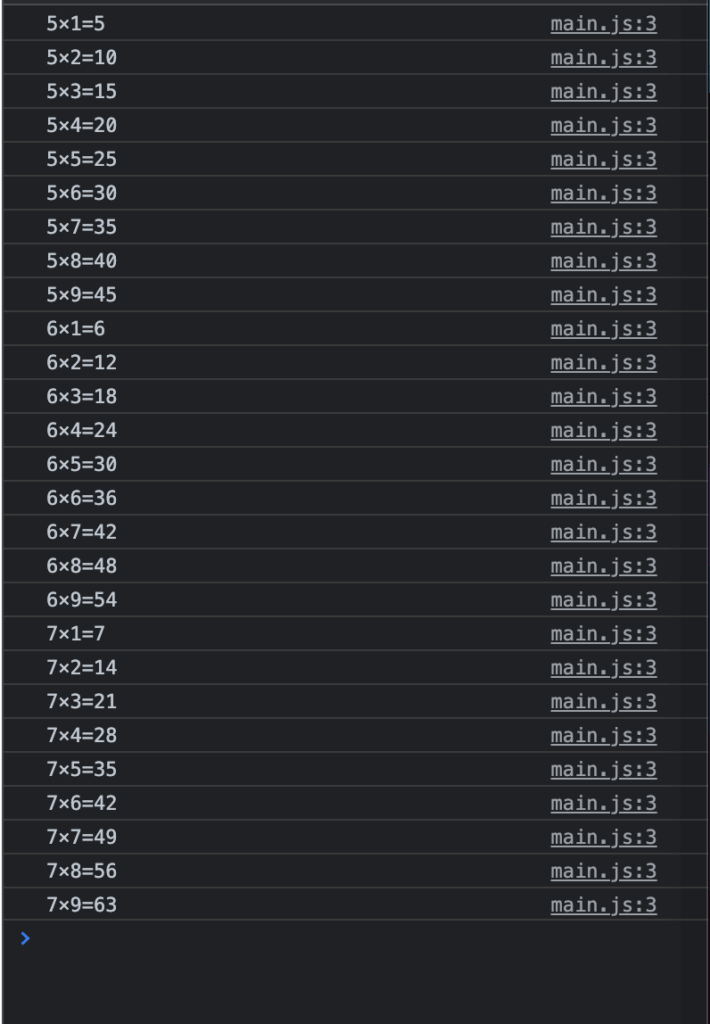
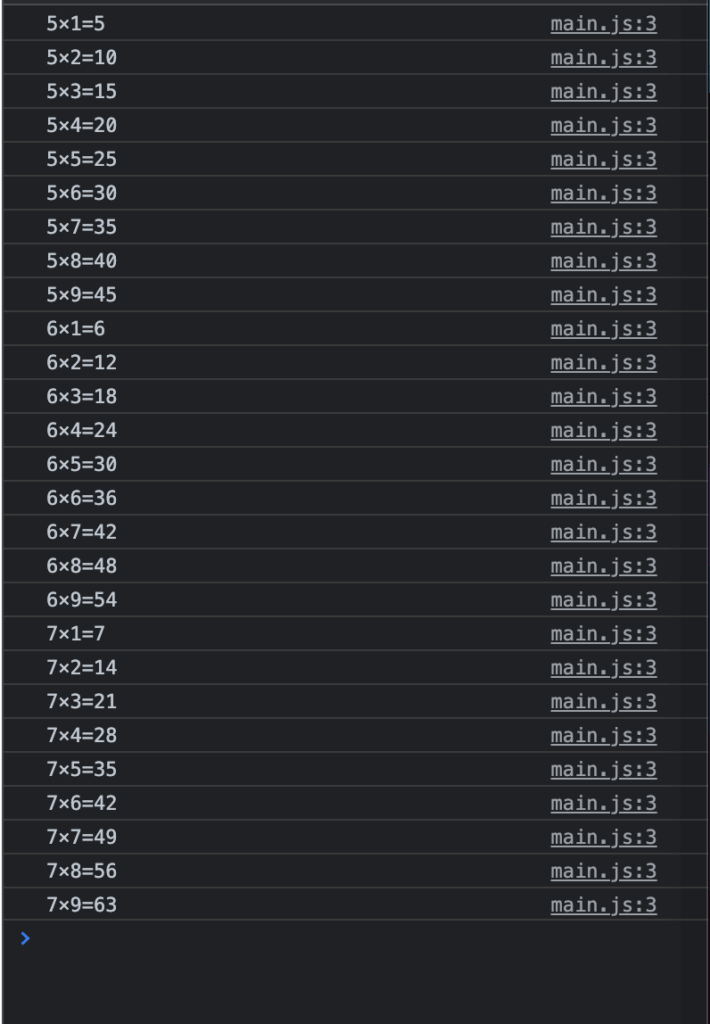
下記画像のように5 × 1 = 5から7 × 9 = 63までの掛け算の式と答えを
コンソールに出力する処理をfor文を使って作成して下さい。
○注意点
・for文を使用するのは2回まで
⬇出力例⬇


★検索ワード
・JavaScript 繰り返し処理 やり方
・JavaScript for文 使い方
関数1
例:フォルダ名「〇〇〇〇_js_func1」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
関数内でconsole.log()を使用して、「関数が呼び出されました!」とコンソールに出力する処理を作成し、その関数を実行してください。
★検索ワード
・JavaScript 関数 使い方
関数2
例:フォルダ名「〇〇〇〇_js_func2」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
以下の処理を行うための関数A、関数B、関数Cを作成してください。
関数A・・・3という数値をコンソールに出力する処理
関数B・・・1という数値をコンソールに出力する処理
関数C・・・2という数値をコンソールに出力する処理
また、作成した関数を実行し、下記出力例のようにコンソールに出力してください。
○注意点
・関数名は適切に命名すること
⬇出力例⬇


★検索ワード
・JavaScript 関数 使い方
戻り値
例:フォルダ名「〇〇〇〇_js_return」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
returnFuncという関数の戻り値として「戻り値が使用されました!」という文字列を設定し、その戻り値がコンソールに出力されるプログラムを作成してください。
★検索ワード
・JavaScript 関数 使い方
・JavaScript 戻り値とは
・JavaScript return 使い方
引数1
例:フォルダ名「〇〇〇〇_js_param1」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
paramFuncという関数を作成し、その関数paramFuncに引数を設定し、その引数の値がコンソールに出力されるプログラムを作成してください。
★検索ワード
・JavaScript 引数 使い方
引数2
例:フォルダ名「〇〇〇〇_js_param2」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
paramFuncという関数を作成してください。
その関数に2つの数値を引数として設定し、その2つの引数の合計値が戻り値となるように作成して下さい。
最後に関数paramFuncを実行し、関数paramFuncの戻り値をコンソールに出力してください。
★検索ワード
・JavaScript 引数 使い方
・JavaScript 引数 複数
引数3
例:フォルダ名「〇〇〇〇_js_param3」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
松、竹、梅の3つのボタンをHTMLで作成し、以下の表を参考に押されたボタンによって、コンソールログに値を出力させる関数を作成してください。
| 押されたボタン | コンソールに出力する文字 |
|---|---|
| 松 | 特上 |
| 竹 | 上 |
| 梅 | 並 |
★検索ワード
・JavaScript 引数 使い方
引数4
例:フォルダ名「〇〇〇〇_js_param4」
〇〇〇〇の中には、ご自身のフルネームを入力してください。


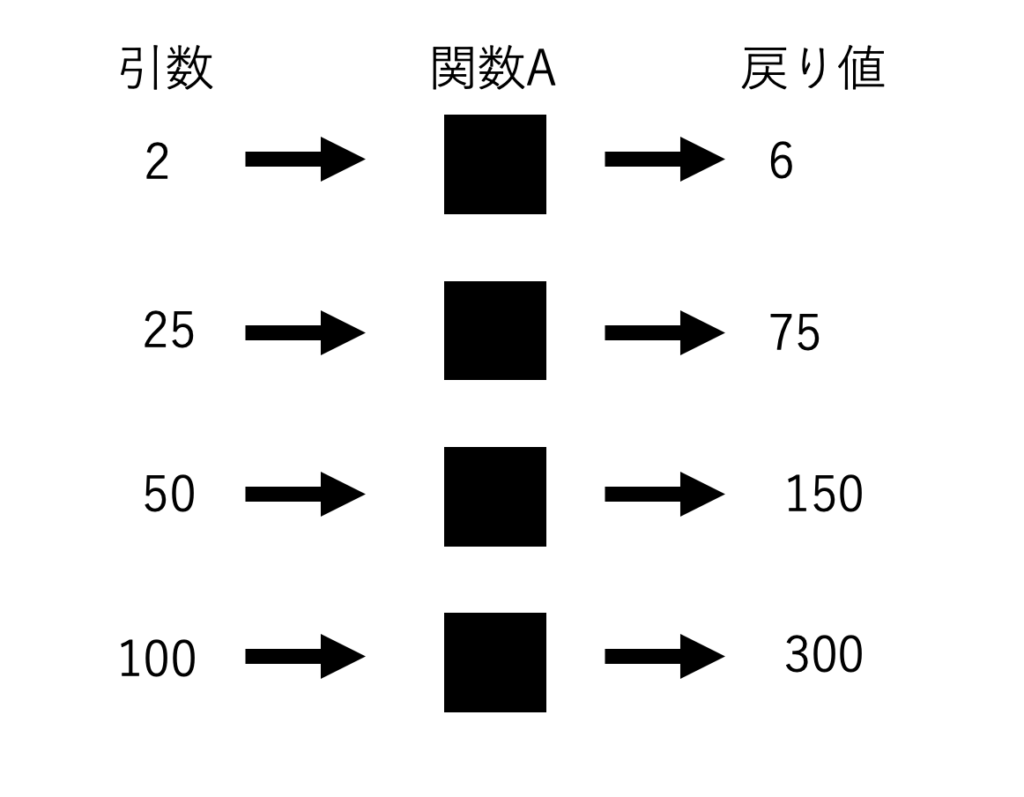
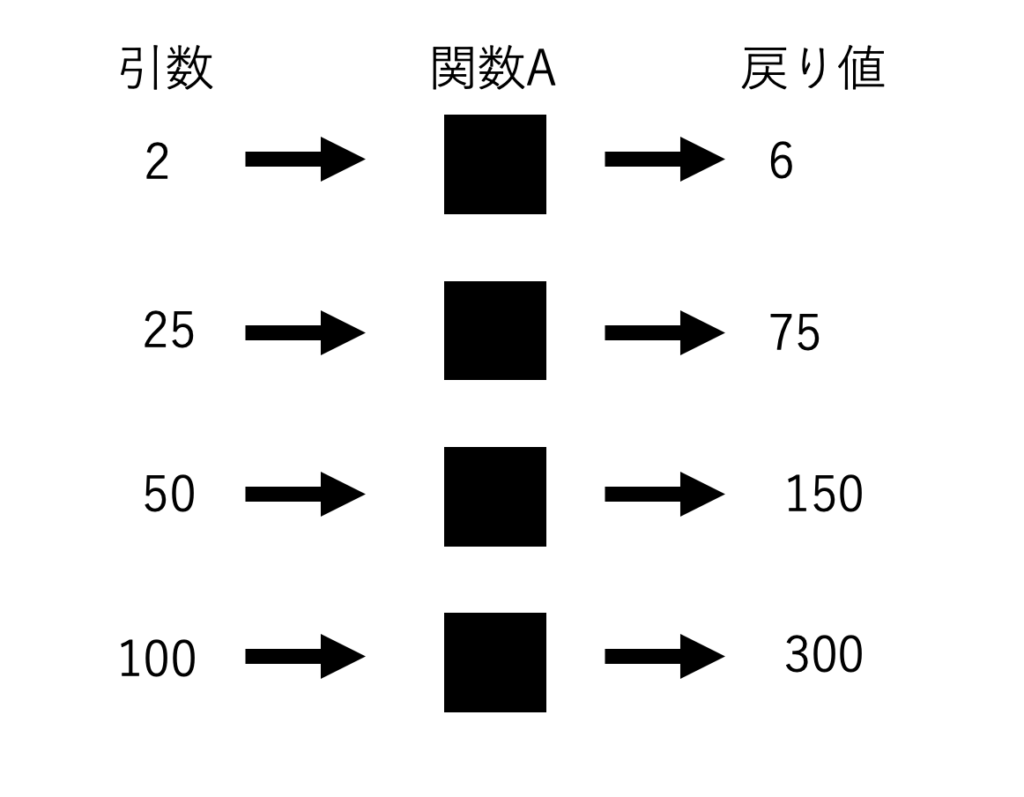
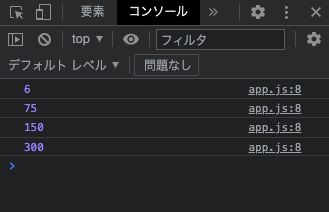
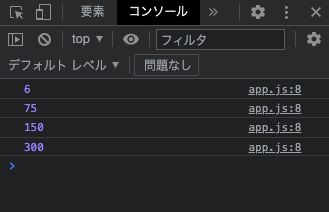
上記画像は、ある関数Aの処理を図で表したものです。
関数Aの引数に2を渡すと6を返し、100を渡すと300を返します。
上記画像と以下の条件を見ながらプログラムを実装してください。
① 上記画像の機能を持った関数Aを作成する。
② 関数Aを4回実行し、引数にはそれぞれ 2, 25, 50, 100を設定する。
③ それぞれの戻り値 6, 75, 150, 300をコンソールに出力する。
○注意点
条件分岐は使用しないでください。
⬇出力例⬇


★検索ワード
・JavaScript 引数 使い方
関数、引数、戻り値1
例:フォルダ名「〇〇〇〇_js_pref」
〇〇〇〇の中には、ご自身のフルネームを入力して下さい。
引数に入れた文字列によって、以下の表に対応した値を返す関数を作成してください。
また、その関数の戻り値をコンソールに出力して下さい。
○注意点
・3つとも出力すること
| 引数に入れた文字列 | 出力する文字列 |
|---|---|
| 野球 | イチロー |
| サッカー | キングカズ |
| バスケットボール | 八村塁 |
★検索ワード
・JavaScript 関数 使い方
・JavaScript 引数 使い方
・JavaScript 戻り値とは
・JavaScript return 使い方
関数、引数、戻り値2
例:フォルダ名「〇〇〇〇_js_fizzbuzz」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
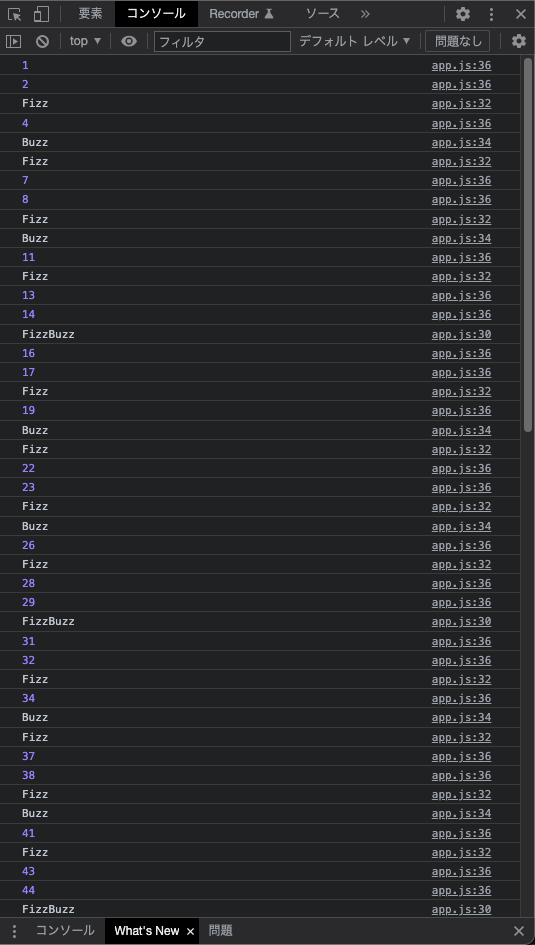
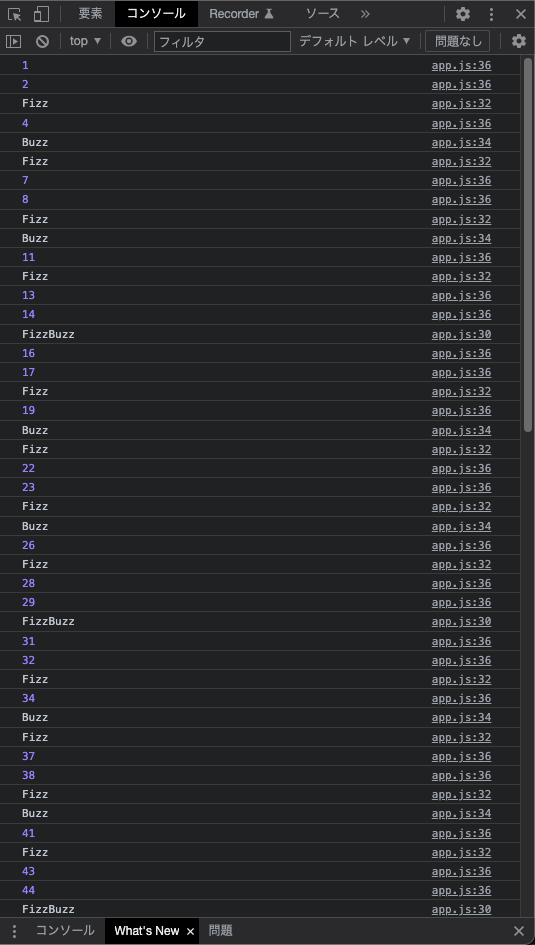
1~100までの数値を出力するプログラムを書いてください。
ただし以下の3つの条件の場合には、数値ではなくそれぞれ指定した文字列を出力して下さい。
・3の倍数の場合:「Fizz」
・5の倍数の場合:「Buzz」
・3と5両方の倍数の場合:「FizzBuzz」
出力の優先度
FizzBuzz > Fizz , Buzz > 数値
・また、以下2つの関数を必ず作成して実装してください。
関数A: Bの関数を繰り返し処理の中で呼び出し、100回実行する関数
関数B: Aの関数から、受け取った数値によって「FizzBuzz」,「Fizz」,「Buzz」,「1, 2, 4, などそのままの数値」をコンソールに出力する関数
⬇出力例⬇


★検索ワード
・JavaScript 関数 使い方
・JavaScript 引数 使い方
・JavaScript 戻り値とは
・JavaScript return 使い方
ランダム処理
例:フォルダ名「〇〇〇〇_js_random」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
以下の2つの配列を作成し、配列Bの中身を出力してください。
配列A: 1,2,3,4,5,6,7が入っている配列
配列B: 配列Aの中から、ランダムに選ばれた数字が選ばれた順に、すべて入っている配列
○注意点
配列Bには重複した値があってはいけません。
⬇出力例⬇


★検索ワード
・JavaScript ランダム処理
・JavaScript splice 使い方
・JavaScript push 使い方
売上の計算1
例:フォルダ名「〇〇〇〇_js_sales1」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
商品Aと商品Bの2種類の目玉商品があるスーパーがあります。
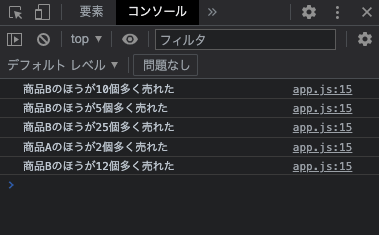
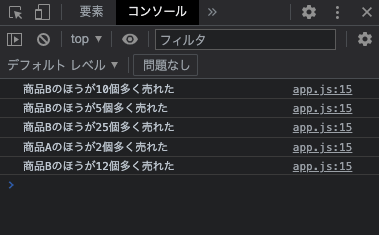
下記の表を参考に、各曜日ごとにどちらの商品のほうが多く売れたか、また何個多く売れたかを出力するプログラムを作成してください。
| 曜日 | 商品A | 商品B |
|---|---|---|
| 月曜日 | 20 | 30 |
| 火曜日 | 40 | 45 |
| 水曜日 | 32 | 57 |
| 木曜日 | 22 | 20 |
| 金曜日 | 78 | 90 |
⬇出力例⬇


★検索ワード
・JavaScript length 使い方
売上の計算2
例:フォルダ名「〇〇〇〇_js_sales2」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
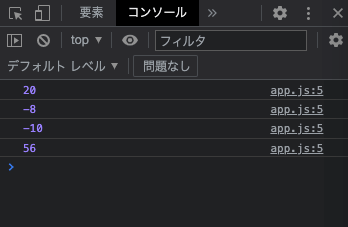
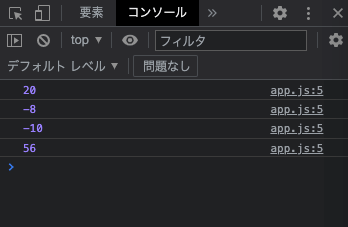
下記の表を参考に、ある商品が前日と比べて何個多く売れたかを出力するプログラムを作成してください。
もし、前日と比べて少ない場合にはマイナスをつけて出力すること
| 曜日 | 商品 |
|---|---|
| 月曜日 | 20 |
| 火曜日 | 40 |
| 水曜日 | 32 |
| 木曜日 | 22 |
| 金曜日 | 78 |
○注意点
2つ以上の配列を使用しないでください。
⬇出力例⬇


★検索ワード
・JavaScript length 使い方
文字列の検索
例:フォルダ名「〇〇〇〇_js_serch」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
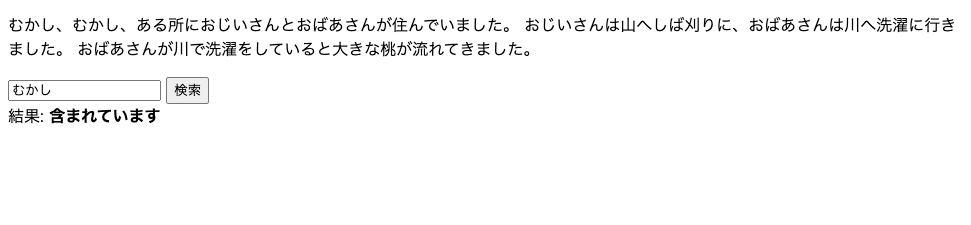
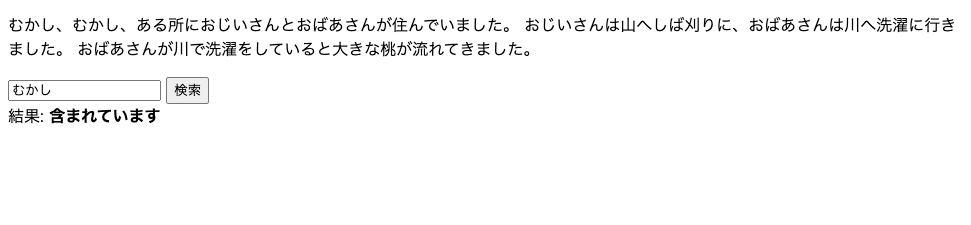
以下の画像のようにHTML上に表示された文字列の中にinput要素に入力した、文字列が含まれているかを判別するプログラムを作成してください。
含まれている場合・・・「含まれています」と画面に出力
含まれていない場合・・・「含まれていません」と画面に出力
⬇出力例(含まれている場合)⬇


⬇出力例(含まれていない場合)⬇


文章は以下を使用してください。
- むかし、むかし、ある所におじいさんとおばあさんが住んでいました。おじいさんは山へしば刈りに、おばあさんは川へ洗濯に行きました。おばあさんが川で洗濯をしていると大きな桃が流れてきました。
★検索ワード
・JavaScript indexOf() 使い方
じゃんけんゲーム
例:フォルダ名「〇〇〇〇_js_janken」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
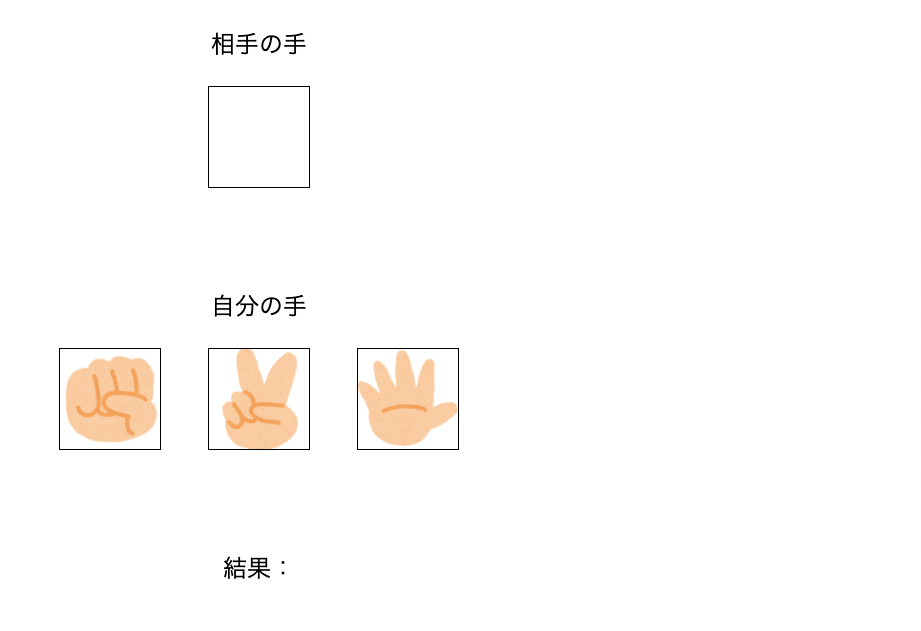
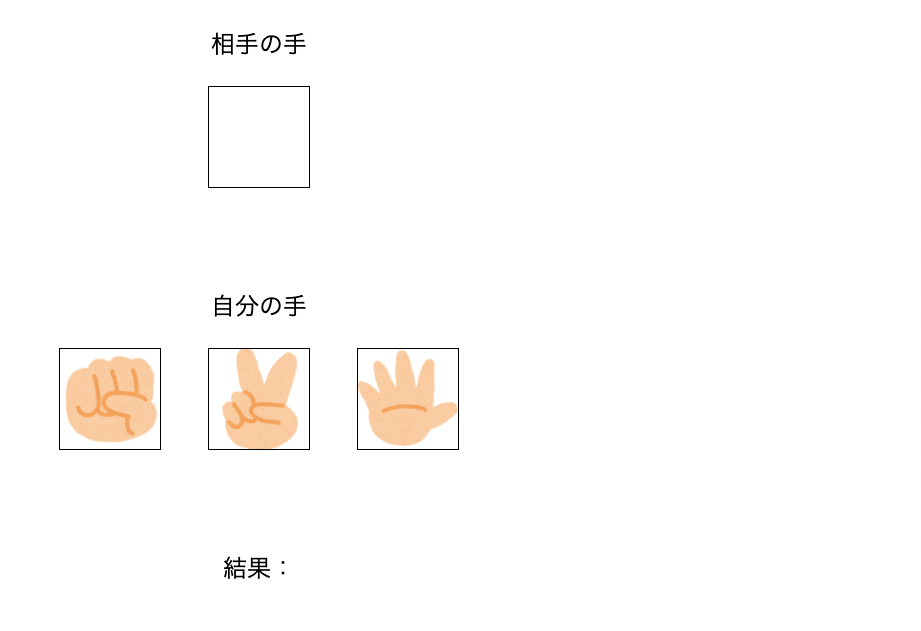
下記のゲームの流れを参考にジャンケンゲームを作成してください。
ゲームの流れ
1.ユーザーがグー、チョキ、パーいずれかをクリック
2.クリックした後に、相手の手がランダムで決まる
3.ユーザーがクリックした手と相手の手によって勝敗を判定
4.ユーザーの手、相手の手による判定の結果(「勝利」、「敗北」、「あいこ」のいずれか)を画面に出力する。
○注意点
・ジャンケンの手は画像を使用すること(ボタン要素を使用しない)
・じゃんけんの手の画像はご自身でインターネットからダウンロードして使用すること
⬇出力例(自分の手をクリックする前)⬇


⬇出力例(自分の手をクリックした後)⬇


★検索ワード
・JavaScript ランダム処理
4択クイズ
例:フォルダ名「〇〇〇〇_js_quiz」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
下記の仕様を参考に4択クイズを作成してください。
4択クイズの仕様は以下の通りです。
・クイズは全部で3問用意する
・ユーザーが解答のボタンをクリックすると次の問題に切り替わる
・クイズの正解数に応じて、結果が変わる
例) 全問正解なら「素晴らしい」が出力される、2問正解なら「おしい!」が出力される、1問正解なら「まだまだ!」が出力される、全問不正解なら「残念!」が出力される
・結果はアラートで表示される
・同じボタンを押し続ければすべて正解になるようにしてはいけない
⬇出力例⬇


★検索ワード
・JavaScript alert 使い方
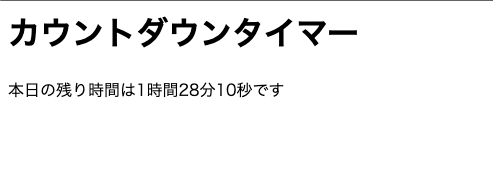
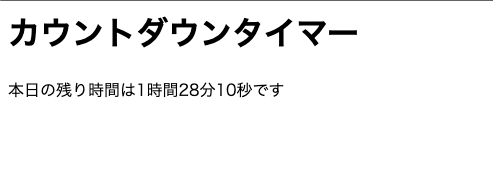
カウントダウンタイマー
例:フォルダ名「〇〇〇〇_js_timer」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
下記の仕様を参考にカウントダウンタイマーを作成してください。
・カウントダウンタイマーの仕様
① 何時間何分何秒経過すれば次の日になるのかをカウントダウンする
例) 現在時刻が12時10分10秒だった場合、「本日の残り時間は11時間49分50秒です」と表示される
② 残り時間の表示が1秒毎に更新される
⬇出力例⬇


★検索ワード
・JavaScript Date() 使い方
・JavaScript Math.floor() 使い方
・JavaScript setTimeout() 使い方
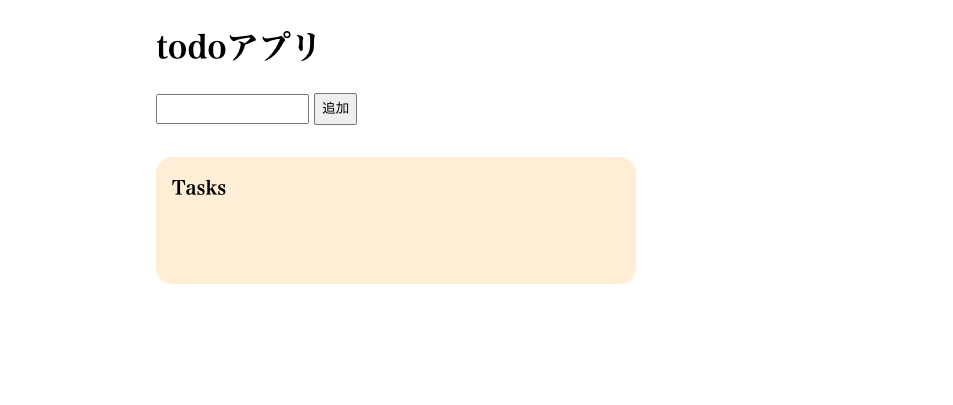
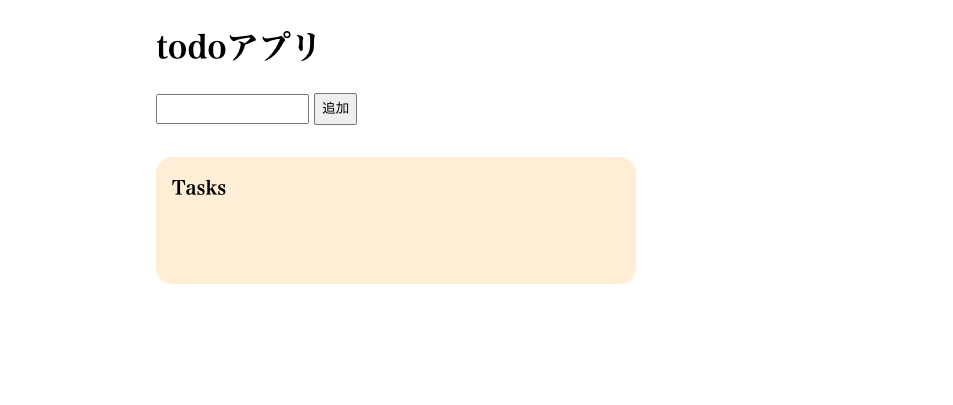
todoアプリ
例:フォルダ名「〇〇〇〇_js_todo」
〇〇〇〇の中には、ご自身のフルネームを入力してください。
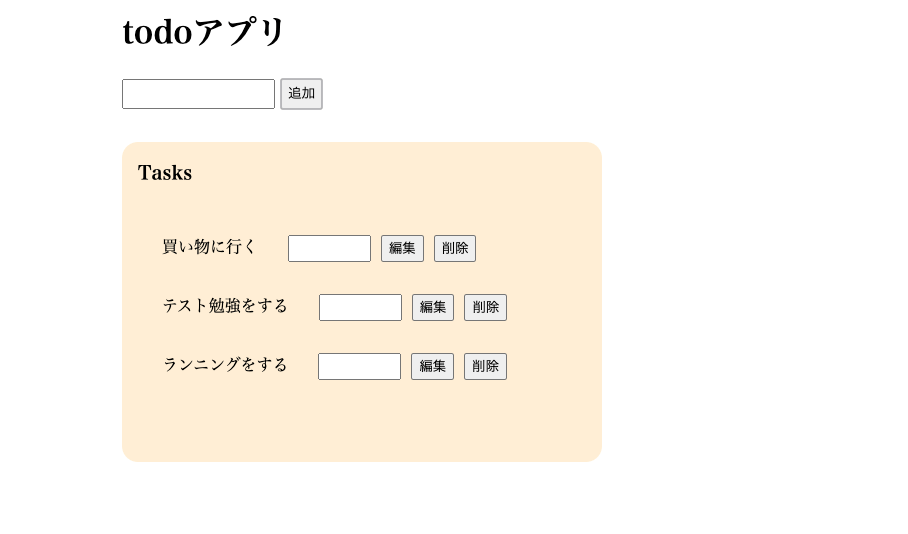
下記の仕様を参考にtodoアプリを作成してください。
todoアプリの仕様
・input要素にテキストを入力し、追加のボタンが押されたら任意の位置にタスクが追加される。
・追加したタスクに対応した削除ボタンが押されたら、対応するタスクが削除される。
・追加したタスクに対応した編集ボタンが押されたら、対応するタスクのテキストが編集される。
※見た目については、見本と同じようにしなくてもOKです
以下の画像のようなtodoアプリを作成してください。
⬇出力例(タスクの追加前)⬇


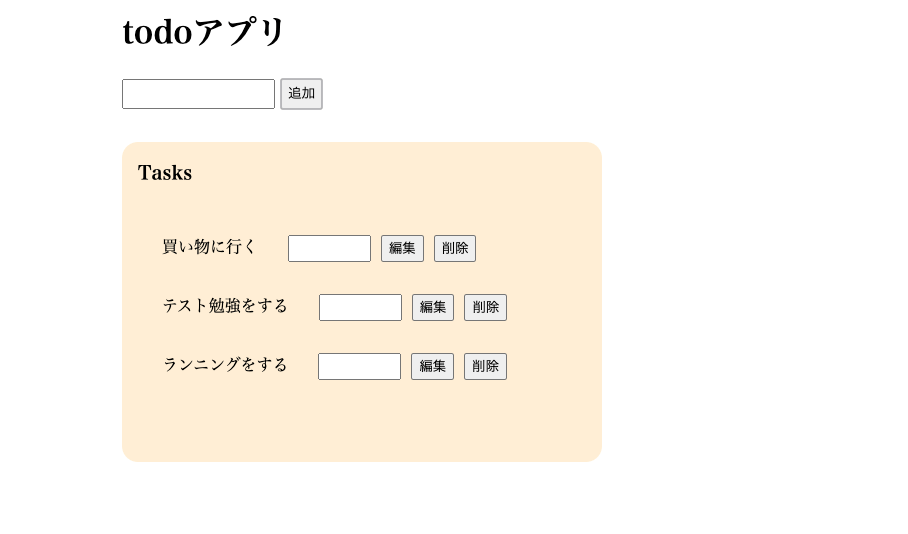
⬇出力例(タスクの追加後)⬇


★検索ワード
・JavaScript 要素の追加
・JavaScript 要素の作成
・JavaScript 要素の削除
・JavaScript 要素の操作
これにて、JavaScriptの最終課題の作成が完了です!
お疲れさまでした!
プロフィール取得API
フォルダ名:「〇〇〇〇_profile_api」
〇〇〇〇にはご自身のフルネームを入力してください。
ランダムプロフィール生成APIを使用して、以下の要件を満たすプログラムを作成してください。
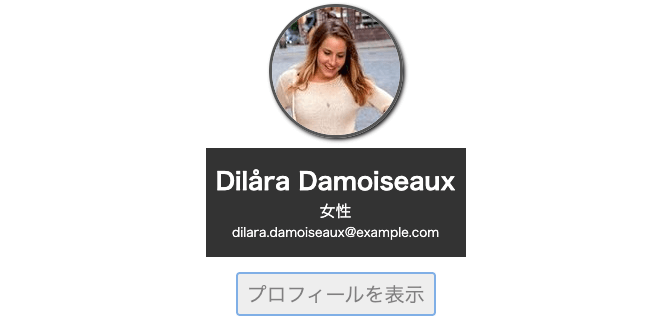
・プロフィールを表示というボタンがクリックされたときに、ランダムプロフィール生成APIを非同期で実行し、下記画像のようなプロフィールを作成してください。
・取得するデータは画像、名前(フルネーム)、性別、メールアドレスの4つです。
○注意点
・プロフィール表示ボタンをクリックされるたびに新しいプロフィールが表示されるようにすること
・名前はフルネームを表示させること
・性別は日本語で表示させること
・見た目を厳密に合わせる必要はありません
・画像が表示されていて、データが出力されていればOK
・ランダムプロフィール生成APIのURLhttps://randomuser.me/api/
参考URL
・公式ドキュメント:RANDOM USER GENERATOR(ランダムプロフィール生成)
https://randomuser.me/
※ 公式ドキュメントはすべて英語となりますので、翻訳機能などを使用してもOKです!
出力例
プロフィールを表示ボタンクリック前


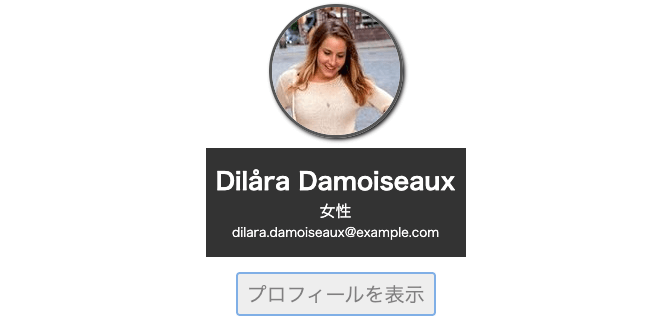
プロフィールを表示ボタン1回目クリック後


プロフィールを表示ボタン2回目クリック後


★検索ワード
・JavaScript API
・非同期通信とは
・JavaScript XMLHttpRequest
イベント検索API
フォルダ名:「〇〇〇〇_event_api」
〇〇〇〇にはご自身のフルネームを入力してください。
doorkeeperのイベント検索用APIを使用して、以下の要件を満たすプログラムを作成してください。
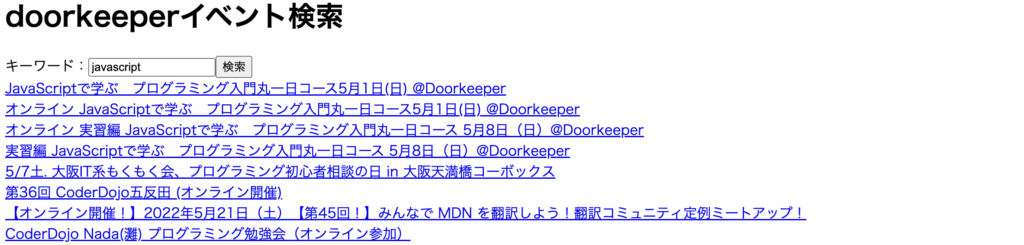
・input要素に入力されたキーワードでdoorkeeperのイベント検索用APIからイベント情報を非同期で検索し、検索結果のタイトル一覧を表示させる。
○注意点
・検索結果のタイトルをクリックした際にイベントページへアクセスできるようにすること
・キーワードに関連したイベントがない場合は該当するイベントはありませんでした。を画面に表示させること
・見た目を厳密に合わせる必要はありません
・画像が表示されていて、データが出力されていればOK
doorkeeperのイベント検索用APIのURLは以下です。https://api.doorkeeper.jp/events?q=検索キーワード
例:「プログラミング」というキーワードで検索する場合は下記のようになります。https://api.doorkeeper.jp/events?q=プログラミング
参考URL
・公式ドキュメント:doorkeeper
https://www.doorkeeper.jp/developer/api?locale=en
※ 公式ドキュメントはすべて英語となりますので、翻訳機能などを使用してもOKです!
出力例
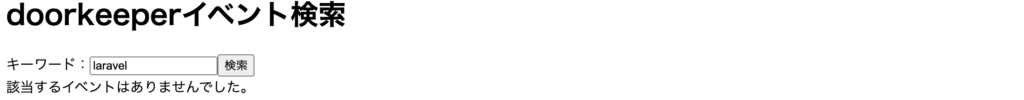
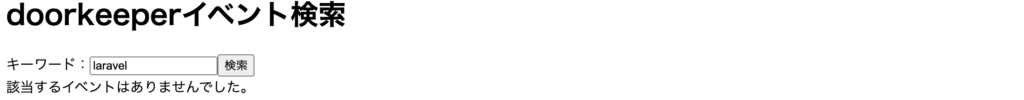
検索前


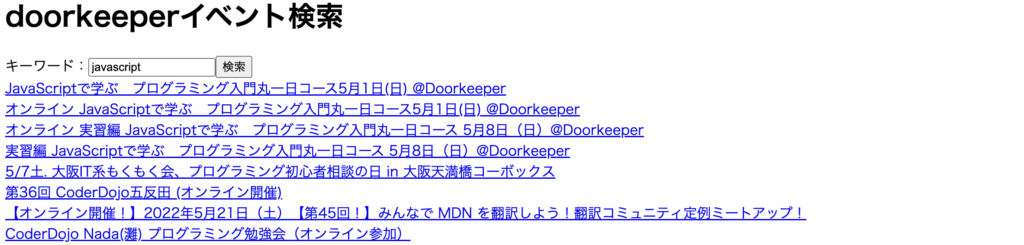
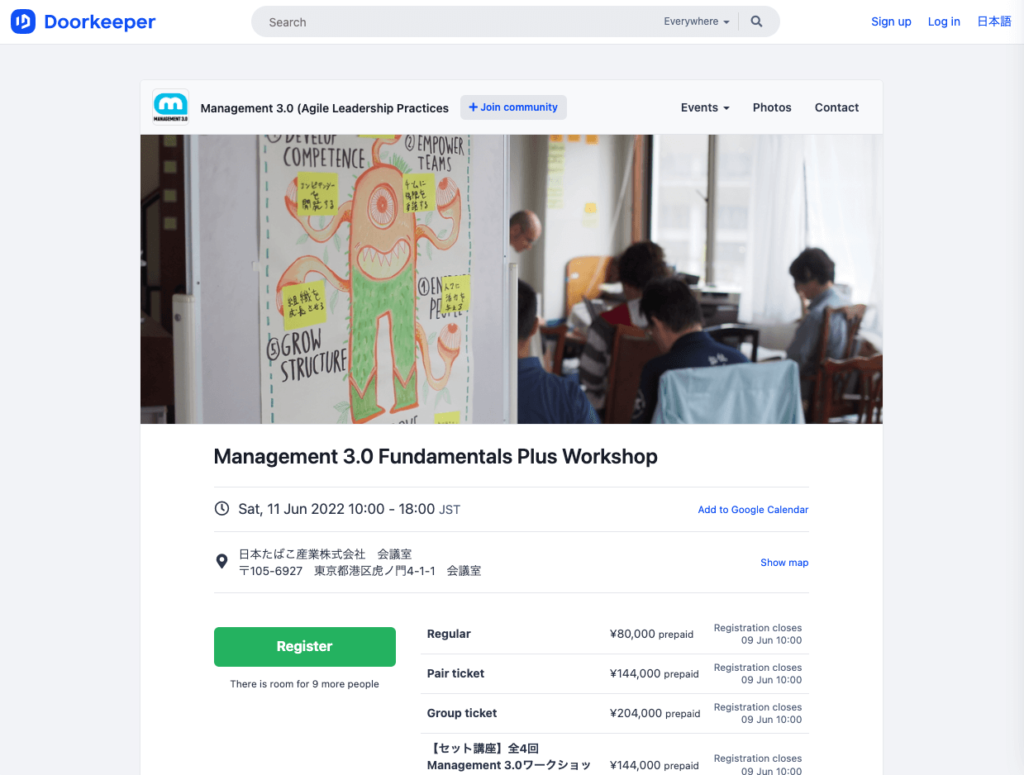
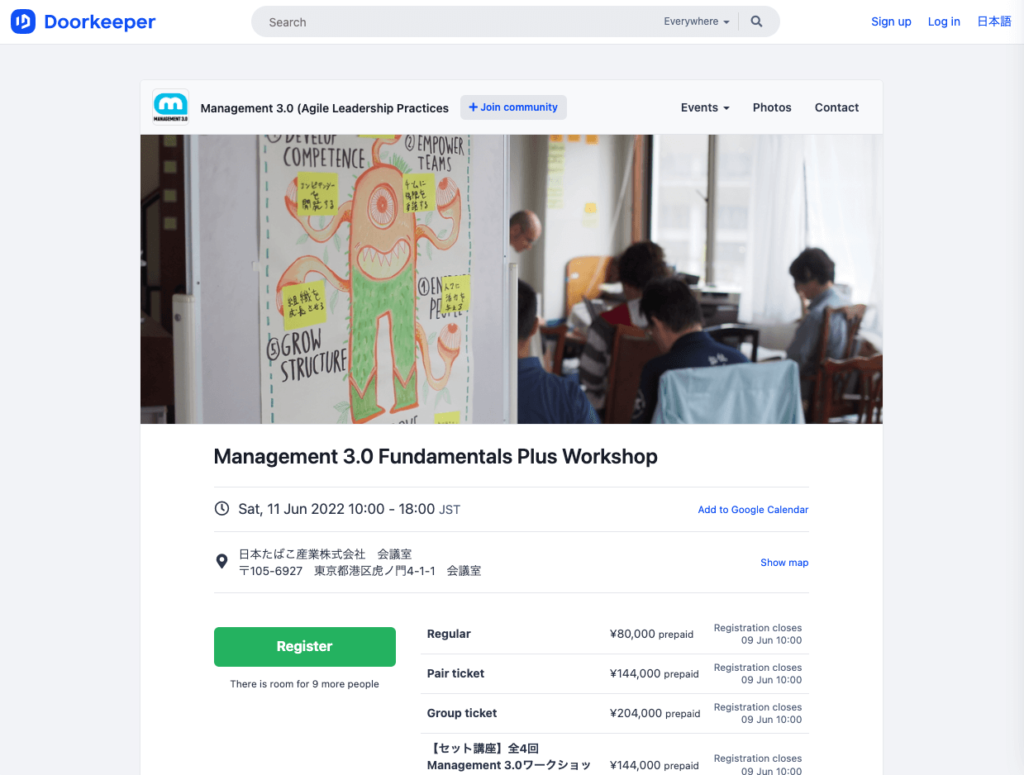
検索結果(イベントあり)


検索結果(イベントなし)


検索結果のタイトルクリック後


★検索ワード
・JavaScript API
・非同期通信とは
・JavaScript XMLHttpRequest
変数の展開
フォルダ名:「〇〇〇〇_var_expansion」
〇〇〇〇にはご自身のフルネームを入力してください。
ご自身の「名前(フルネーム)」、「年齢(数字)」、「趣味(文字)」をそれぞれ変数で設定し、それらの変数を文字列内で展開して自己紹介をしてください。
出力例


★検索ワード
・JavaScript テンプレート文字列
・JavaScript 変数展開
アロー関数1
フォルダ名:「〇〇〇〇_arrow1」
〇〇〇〇にはご自身のフルネームを入力してください。
アロー関数内でconsole.log()を使用して、「アロー関数が実行されました!」とコンソールに出力する処理を作成し、アロー関数を実行してください。
出力例


★検索ワード
・JavaScript arrow
アロー関数2
フォルダ名:「〇〇〇〇_arrow2」
〇〇〇〇にはご自身のフルネームを入力してください。
1から3までのランダムな数値を返すアロー関数を作成してください。
また、その戻り値を引数で受け取り、受け取った数値次第で下記のように出力するアロー関数を作成してください。
| 数値 | 最終結果 |
|---|---|
| 1 | 大当たり |
| 2 | 当たり |
| 3 | 外れ |
出力例


★検索ワード
・JavaScript arrow
・JavaScript ランダム整数
オブジェクトの分割代入
フォルダ名:「〇〇〇〇_destruct_object」
〇〇〇〇にはご自身のフルネームを入力してください。
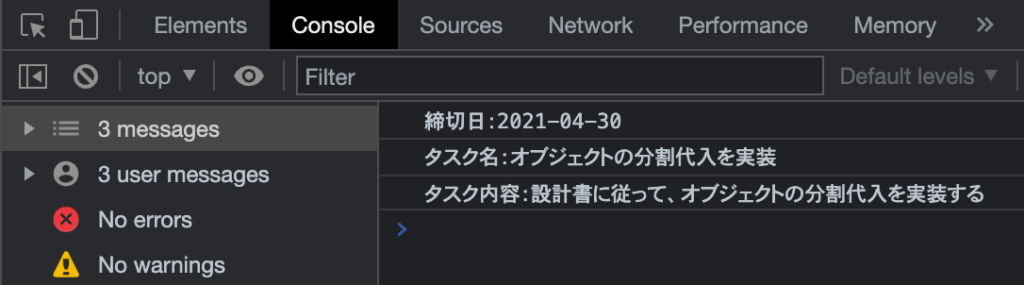
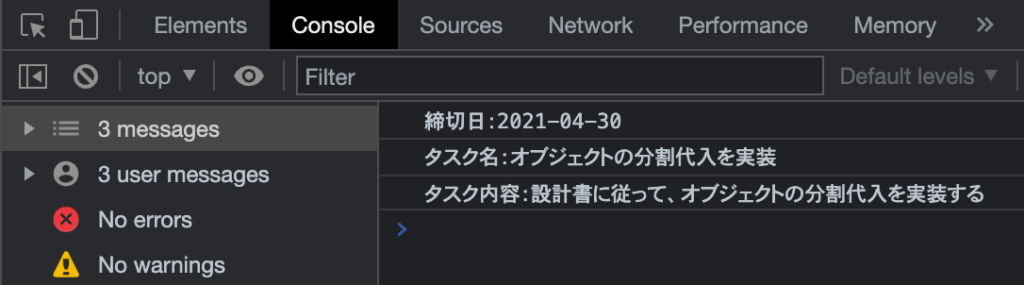
下記のオブジェクトを分割代入し、コンソールに全て出力してください。
○注意点
・テンプレート文字列を使用して変数を展開してください
const myTask = {
deadline: "2021-04-30",
taskName: "オブジェクトの分割代入を実装",
task: "設計書に従って、オブジェクトの分割代入を実装する"
};出力例


★検索ワード
・JavaScript 分割代入 オブジェクト
配列の分割代入
フォルダ名:「〇〇〇〇_destruct_array」
〇〇〇〇にはご自身のフルネームを入力してください。
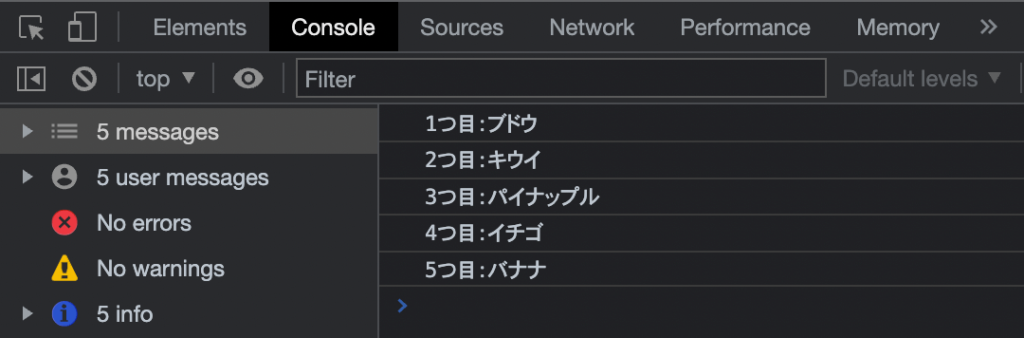
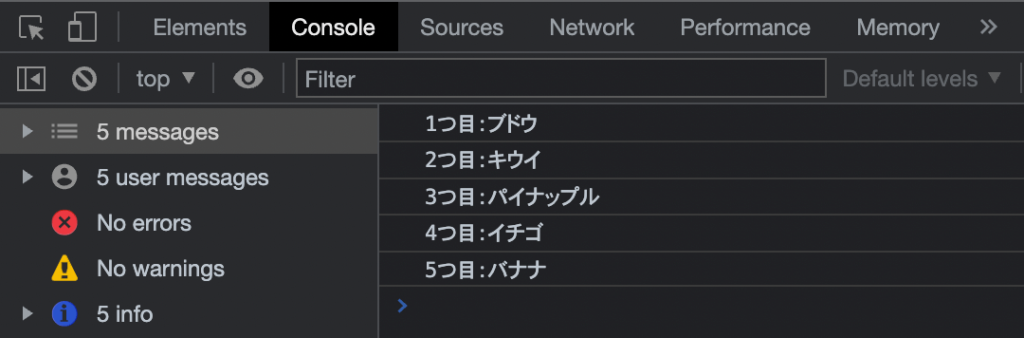
下記の配列を分割代入し、コンソールに全て出力してください。
○注意点
・テンプレート文字列を使用して変数を展開してください
const fruits = ["ブドウ", "キウイ", "パイナップル", "イチゴ", "バナナ"];出力例


★検索ワード
・JavaScript 分割代入 配列
map関数
フォルダ名:「〇〇〇〇_map」
〇〇〇〇にはご自身のフルネームを入力してください。
下記の配列に入っている数値を2乗した数をコンソールに出力してください。
※ただしmap関数を使用すること
const arrayNum = [2, 10, 22, 35, 48, 50];出力例


★検索ワード
・JavaScript map
・JavaScript 2乗
filter関数
フォルダ名:「〇〇〇〇_filter」
〇〇〇〇にはご自身のフルネームを入力してください。
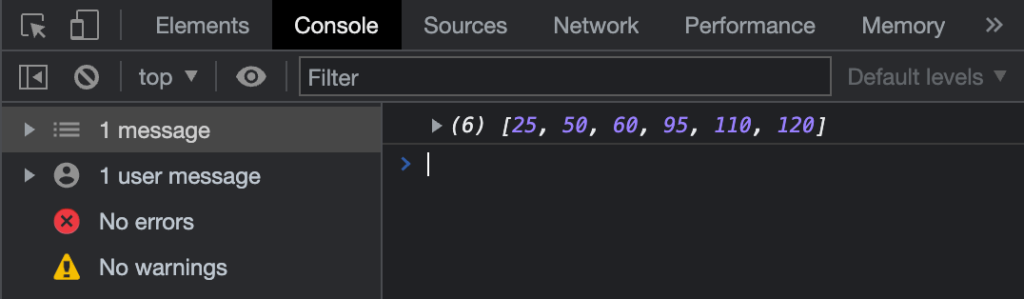
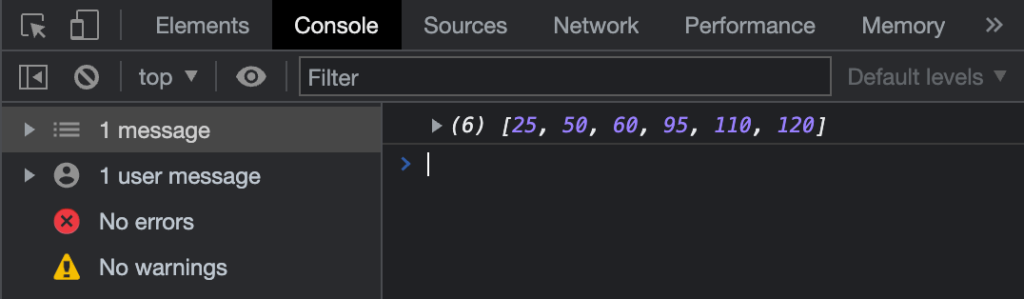
下記の配列に入っている数値を5で割り、余りが0になる数値のみコンソールに出力してください。
※ただしfilter関数を使用すること
const arrayNum = [11, 25, 34, 41, 50, 60, 71, 77, 89, 95, 102, 110, 112出力例


★検索ワード
・JavaScript filter
条件演算子
フォルダ名:「〇〇〇〇_conditional 」
〇〇〇〇にはご自身のフルネームを入力してください。
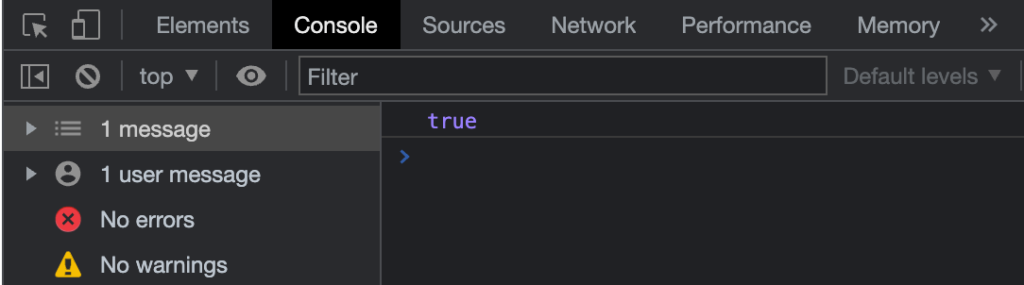
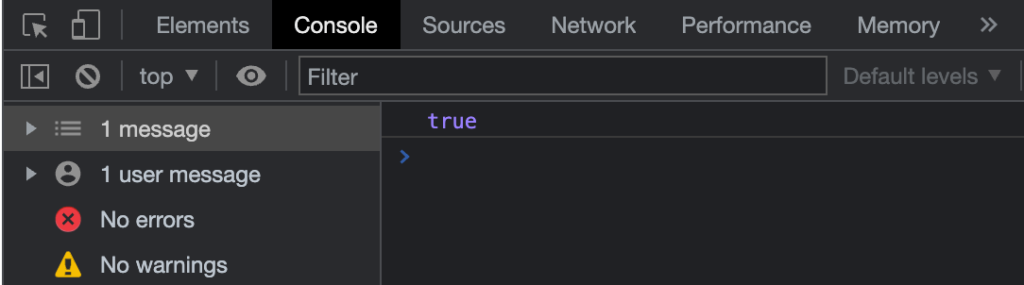
数値が代入されている変数numを作成し、その変数numに代入されている数値が100以上ならtrue、それ以外ならfalseという真偽値を返す条件演算子を作成し、その結果を出力してください。
出力例


★検索ワード
・JavaScript 条件演算子 使い方
おめでとうございます!
よくここまで頑張りました!
これでJavaScriptの課題はすべて終了です。
次はJavaScriptをより簡単に扱えるようにできる「jQuery」というライブラリについて学んでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!





コメント