はじめに
Font Awesomeを使うと、簡単にアイコンを導入することができます。
なんと、こんな感じのアイコンが2000個以上も無料で簡単に使用することができます!

今回はLaravelとVite、npmを使用してFont Awesomeを導入する方法を丁寧に説明していきます。
それでは、さっそく実装していきましょう!
使用技術
- Composer
- Node.js
- npm
- Laravel
- Vite
Laravelのインストール
まずはLaravelのインストールをしていきましょう。
今回はComposerを使用したインストールを行っていますが、Laravel sailなどで環境構築してもOKです。
また、すでにLaravelのプロジェクトがある場合はこの過程はすっ飛ばしてしまってOKです!
それでは、さっそく下記のcomposerコマンドでLaravelをインストールしてしまいましょう!
$ composer create-project laravel/laravel font-awesome-testインストールが完了したらfont-awesome-test配下で下記のコマンドを実行して、Laravelの簡易サーバーを立ち上げておいてください。
$ cd font-awesome-test
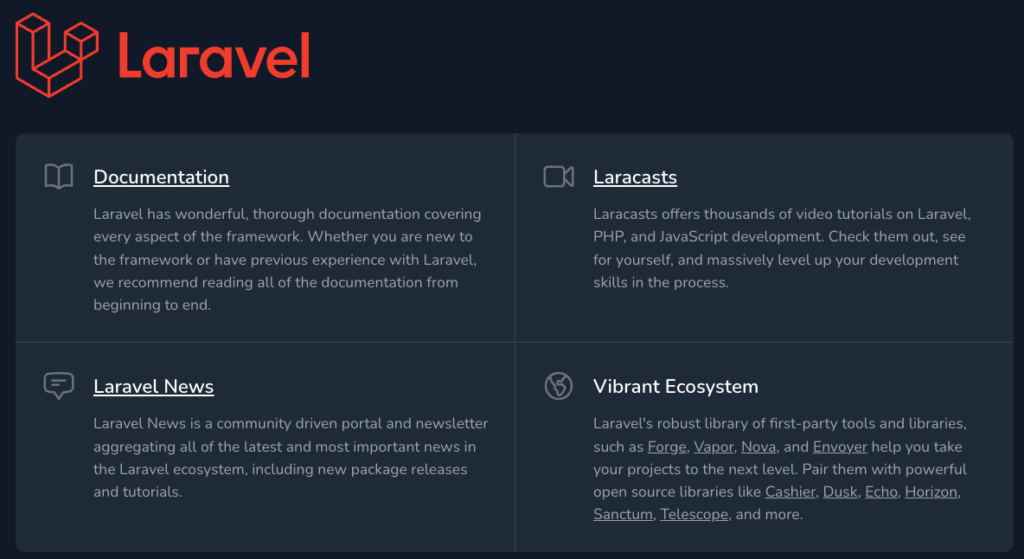
$ php artisan serveそしてlocalhost:8000にアクセスするとLaravelの下記のようなウェルカムページが表示されていれば完璧です。

npmでFont Awesomeをインストール
下記の公式サイトにnpmでインストールするコマンドが記述されているので、そちらを参考にコマンドを実行していきます。

ちなみに、Font Awesomeには無料版と有料版があり、有料版だと2万5000以上のアイコンを使用することができるそうです。
今回は無料版を使用していくので、The Free Package版をnpmでインストールしていきます。
それでは、下記の通りコマンドを実行してください。
$ npm install
$ npm install --save @fortawesome/fontawesome-free無事に実行できたらインストールは完了です。
app.cssでFont Awesomeをインポート
次にresources/css/app.cssに下記のコードを追加して、Font Awesomeを使えるようにいきましょう。
@import "@fortawesome/fontawesome-free/css/all.css";import文なので、1行目に記述すればOKです!
welcome.blade.phpにViteの設定を追加
Laravelのウェルカムページの元のBladeであるresources/views/welcome.blade.phpにはViteの設定が記述されていないので、下記をheadタグ内に記述してください。
@vite(['resources/css/app.css', 'resources/js/app.js'])これでLaravelでFont Awesomeを使う準備は完了しました。
アイコンを表示する
Viteではnpm run devすることでフロント側に反映することができるので、必ず実行しておきましょう。
$ npm run devこれでアイコンを表示する準備は整ったので、さっそくLaravelのウェルカムページに表示させてみましょう。
今回は例として家の形のアイコンを出力させてみます。
resources/views/welcome.blade.phpに下記のコードを追加してください。
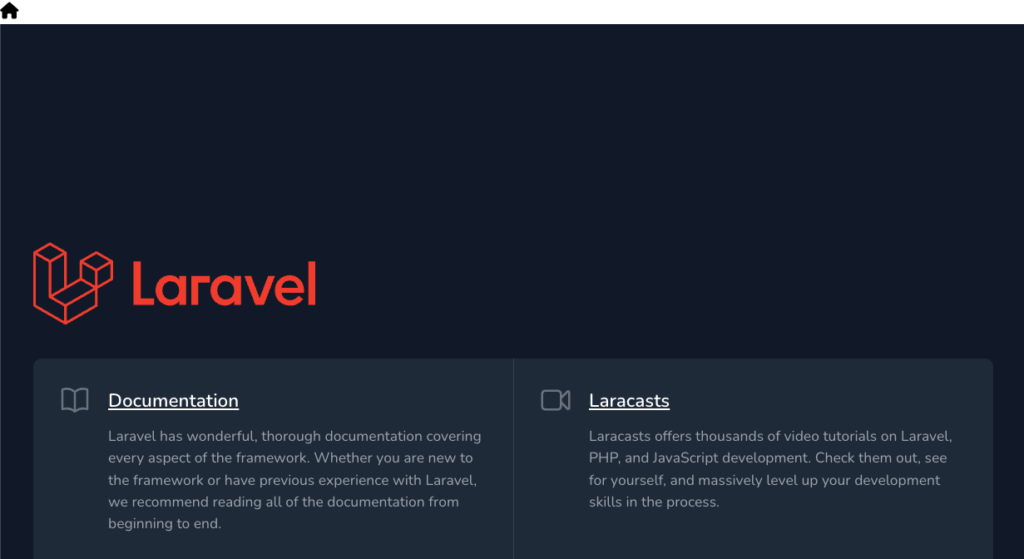
<i class="fa-solid fa-house"></i>今回はbodyタグの真下に上記のコードを記述したので、ブラウザをリロードすると下記画像の通り左上に家のアイコンが表示されました。

最後に
こんなに感じでLaravelでは簡単にFont Awesomeを使用することができます。
ちなみに、無料版で使用できるアイコンは下記から検索することができるので、ぜひ色々なアイコンを探してみましょう!

無料プログラミング学習コミュニティー
なお、ファドが所属しているDiscordの無料プログラミングコミュニティー「TOMONI CODE」では、プログラミングを学習している方から、現役エンジニア、フリーランスエンジニアの方がワイワイ交流しています。
未経験の方の転職支援やフリーランスになりたい方への案件紹介支援などもしておりますので、ぜひ参加してみてください!




コメント