はじめに
今回はLaravelでデータの登録完了時や削除時に「登録が完了しました。」などのメッセージをToastr.jsを使って簡単に出力する方法を解説していきます。

こういうやつですね!
さっそく実装していきたいと思いますが、Laravelの環境構築ができていない方は、下記を参考にしてLaravelの環境構築をしてみてくださいね!


開発技術
- Laravel
- Toastr.js
Laravelのプロジェクト作成
まずはLaravelのプロジェクトを作成していきましょう。
$ curl -s "https://laravel.build/laravel-toastr" | bashこれでlaravel-toastrというディレクトリにLaravelをインストールすることができたので、下記のコマンドでLaravelを起動しておきましょう。
$ cd laravel-toastr && ./vendor/bin/sail up -dこれでLaravelを使う準備は完了です。
CDNの設置
Toastr.jsはCDNのリンクを設置することで簡単に導入することが可能です。
下記3つのコードをBladeファイルのhead要素内に入れてください。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>例えば、Laravel Breezeでログイン機能を導入している場合は、resources/views/layouts/app.blade.phpなどを下記の通り変更するといい感じになります。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
{{-- ここから追加 --}}
<!-- Toastr.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css">
{{-- ここまで追加 --}}
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
@include('layouts.navigation')
<!-- Page Heading -->
@if (isset($header))
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
@endif
<!-- Page Content -->
<main>
{{ $slot }}
</main>
</div>
{{-- ここから追加 --}}
<!-- Toastr.js -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
{{-- ここまで追加 --}}
</body>
</html>未ログインユーザーの画面(ログイン画面や新規登録画面)にもToastr.jsを使用したい場合は、resources/views/layouts/guest.blade.phpの方が元のBladeファイルになっているので、そちらにもapp.blade.phpのように加えておけばOKです!
Bladeファイルの作成
次にフラッシュメッセージを表示するためのBladeファイルを作成していきます。
作成する場所は自由ですが、Laravel Breezeでログイン機能を実装している場合は、resources/views/layoutsディレクトリ内などにflash-message.blade.phpなどというファイルを作成して、下記の通り変更しておけばOKです!
<script>
toastr.options = {
"closeButton": true,
"progressBar": true,
}
@if (Session::has('flashSuccess'))
toastr.success("{{ session('flashSuccess') }}");
@endif
@if (Session::has('flashError'))
toastr.error("{{ session('flashError') }}");
@endif
@if (Session::has('flashInfo'))
toastr.info("{{ session('flashInfo') }}");
@endif
@if (Session::has('flashWarning'))
toastr.warning("{{ session('flashWarning') }}");
@endif
</script>- Bladeファイルの名前はお好きな名前で大丈夫です!
- Bladeファイルを作成するディレクトリも任意の場所で大丈夫です!
オプションについて
なお、先ほどflash-message.blade.phpに記述していた下記の箇所は、Toastr.jsのオプション設定になります。
toastr.options = {
"closeButton": true,
"progressBar": true,
}今回はフラッシュメッセージを簡単に閉じられるように☓ボタンをフラッシュメッセージの右上に付けるオプション(closeButton)とフラッシュメッセージが表示される時間を視覚的にわかりやすくするプログレスバーを表示するオプション(progressBar)を付けています。
他にもフラッシュメッセージを表示させる場所を指定するようなオプションもあるので、その他のオプションを付けたい場合はtoastr.options = {}内に追加したいオプションを記述することでオプションを指定することができます。
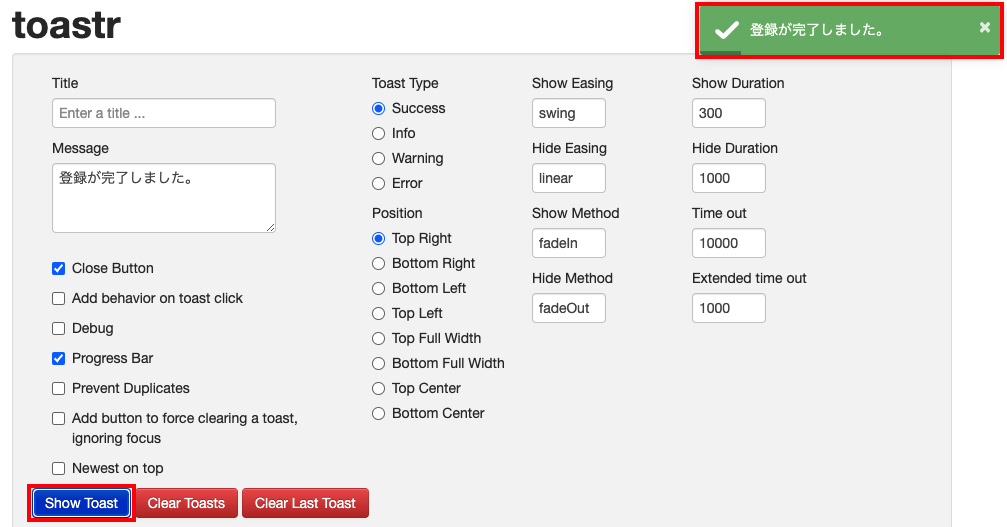
オプションに関しては下記から実際にフラッシュメッセージを見ながら確かめる事ができます。
付けたいオプションを選択して、画面左下の「Show Toast」をクリックすると実際に画面にフラッシュメッセージが出力されます。

Bladeファイルを読み込む
先ほど作成したflash-message.blade.phpを実際に読み込んでいきましょう。
下記のコードをBladeファイルのbodyタグの閉じタグ直前に記述してください。
@include('layouts.flash-message')なお、()内には先ほどフラッシュメッセージ用に作成したBladeファイルの場所を記述してくださいね!
今回の例の場合だとresources/views/layouts/flash-message.blade.phpというファイルをincludeしたいので、layouts.flash-messageとなります。
なお、Laravel Breezeでログイン機能を導入している場合は、resources/views/layouts/app.blade.phpなどを下記の通り変更するといい感じになります。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
<!-- Toastr.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css">
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
@include('layouts.navigation')
<!-- Page Heading -->
@if (isset($header))
<header class="bg-white shadow">
<div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8">
{{ $header }}
</div>
</header>
@endif
<!-- Page Content -->
<main>
{{ $slot }}
</main>
</div>
<!-- Toastr.js -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
{{-- ここから追加 --}}
@include('layouts.flash-message')
{{-- ここまで追加 --}}
</body>
</html>
コントローラーにフラッシュメッセージを登録
フラッシュメッセージは、セッションを用いて表示させることができます。
Laravelではsessionで値を渡す方法がいくつかあり、コントローラーなどで下記のように記述することで任意のメッセージを表示させることができます。
// パターン1
session()->flash('flashSuccess', '登録が完了しました');
// パターン2
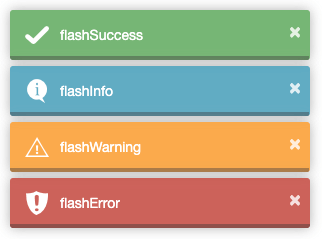
return return redirect()->route('index')->with('flashSuccess', '登録が完了しました');なおflashSuccessの部分をflashInfo、flashWarning、flashErrorと書き換えることで、下記の通りフラッシュメッセージのアイコンや背景を変えることができます。

うん!めっちゃ便利!
お手軽に試す
お手軽に試したい方は下記の通り試してみてください。
web.phpの編集
routes/web.phpに下記のコードを追加してください。
Route::get('/test', function() {
session()->flash('flashSuccess', '登録が完了しました');
return view('test');
});test.blade.phpの作成
resources/views内にtest.blade.phpを作成してください。
作成したら、test.blade.phpを下記の通り編集してください。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
<!-- Toastr.js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css">
</head>
<body class="font-sans antialiased">
<div class="min-h-screen bg-gray-100">
お手軽にフラッシュメッセージを表示
</div>
<!-- Toastr.js -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<script>
toastr.options = {
"closeButton": true,
"progressBar": true,
}
@if (Session::has('flashSuccess'))
toastr.success("{{ session('flashSuccess') }}");
@endif
@if (Session::has('flashError'))
toastr.error("{{ session('flashError') }}");
@endif
@if (Session::has('flashInfo'))
toastr.info("{{ session('flashInfo') }}");
@endif
@if (Session::has('flashWarning'))
toastr.warning("{{ session('flashWarning') }}");
@endif
</script>
</body>
</html>
localhost/testを表示
ここまでできたらフラッシュメッセージを確認することができます。
localhost/testにアクセスしてみてください。

こんな感じでフラッシュメッセージが表示されるはずです!
最後に
こんな簡単にフラッシュメッセージをいい感じに出力してくれるのはとても魅力的ですよね!
ぜひ色々なアプリケーションに組み込んでみて、ワンランクアップした見た目にしてみてください!
無料プログラミング学習コミュニティー
なお、ファドが所属しているDiscordの無料プログラミングコミュニティー「TOMONI CODE」では、プログラミングを学習している方から、現役エンジニア、フリーランスエンジニアの方がワイワイ交流しています。
未経験の方の転職支援やフリーランスになりたい方への案件紹介支援などもしておりますので、ぜひ参加してみてください!




コメント