はじめに
LaravelにはLaravel Breezeという機能が備わっており、「ユーザー登録機能」や「ログイン機能」、「パスワードリセット機能」、「メール認証機能」、「パスワードリセット機能」などの認証機能を簡単にLaravelへ実装することができます。
Laravel Breezeを使うと簡単にアプリケーションの開発を始めることができるので、ぜひ使い方をマスターしておきましょう。
さっそく実装していきたいと思いますが、Laravelの環境構築ができていない方は、下記を参考にしてLaravelの環境構築をしてみてくださいね!


Laravelのプロジェクト作成
まずはLaravelのプロジェクトを作成していきましょう。
今回の例ではLaravel sailを使用して環境構築をしていますが、Composerなど別の方法で環境構築をしている場合でももちろんOKです!
それでは下記のコマンドを実行して、Laravel sailでLaravelのプロジェクトを作成していきましょう。
$ curl -s "https://laravel.build/laravel-breeze" | bashこれでlaravel-breezeというディレクトリにLaravelをインストールすることができたので、下記のコマンドでLaravelを起動しておきましょう。
$ cd laravel-breeze && ./vendor/bin/sail up -dこれでLaravelを使う準備は完了です。
Laravel Breezeのインストール
まずはComposerを使用してLaravel Breezeをインストールしていきます。
下記のコマンドを実行してください。
なお、Laravel sail以外で環境構築をした場合は実行する際の./vendor/bin/sailの部分は除いて実行してください。
# Laravel sailで環境構築をした人用
$ ./vendor/bin/sail composer require laravel/breeze --dev
# Laravel sail以外で環境構築をした人用
$ composer require laravel/breeze --dev上記コマンドを実行した後に、下記のようなメッセージが表示されていれば、Laravel Breezeのインストールは完了です。
80 packages you are using are looking for funding.
Use the `composer fund` command to find out more!
> @php artisan vendor:publish --tag=laravel-assets --ansi --force
INFO No publishable resources for tag [laravel-assets].
No security vulnerability advisories found
Using version ^1.20 for laravel/breezeBladeでの構築
Laravel Breezeでは、フロントエンド側の使用技術をBladeやReact、Vueなどから自由に選ぶことができます。
また、Next.jsやNuxt.jsなどのフロントエンドフレームワークを使用した際のAPIとしても開発ができるように、API型も選択できるようになっています。
今回はBladeを選択しますが、ReactやNext.jsを扱えるのであれば、Blade以外を選択するとLaravel Breezeがいい感じにやってくれるので覚えておくと良いですよ!
それでは、BladeでLaravel Breezeを構築していきましょう。
php artisan breeze:install
下記のコマンドを実行してください。
$ ./vendor/bin/sail php artisan breeze:install上記コマンドを実行すると下記のように質問されますので、Bladeを選択するために0を入力して、キーボードのEnterを押してください。
Which stack would you like to install?
blade ................................................ 0
react ................................................ 1
vue .................................................. 2
api .................................................. 3
❯ 0次に、フロントエンド側をダークモードに対応するかどうかを聞かれるので、お好みでyesかnoを入力して、キーボードのEnterを押してください。
今回はnoを入力してEnterを押しました。
Would you like to install dark mode support? (yes/no) [no]
❯ no次に、PHPのテストフレームワークをPHPUnitの代わりにPestを導入するかを聞かれるので、お好みでyesかnoを入力して、キーボードのEnterを押してください。
今回はnoを入力してEnterを押しました。
Would you prefer Pest tests instead of PHPUnit? (yes/no) [no]
❯ no下記のようなメッセージが出力されていればOKです。
INFO Breeze scaffolding installed successfully. マイグレーション
次はLaravelがデフォルトで作成したマイグレーションファイルやLaravel Breezeが新たに作成したマイグレーションファイルをmigrateしていきます。
下記コマンドを実行してください。
$ ./vendor/bin/sail php artisan migrate下記のようなメッセージが出力されていればOKです。
INFO Preparing database.
Creating migration table ............................................. 32ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ................................. 51ms DONE
2014_10_12_100000_create_password_reset_tokens_table ................. 36ms DONE
2019_08_19_000000_create_failed_jobs_table ........................... 35ms DONE
2019_12_14_000001_create_personal_access_tokens_table ................ 62ms DONEフロント側のパッケージインストールとビルド
次はnpmを使用してフロント側のパッケージをインストールして、ビルドまで行っていきます。
下記2つのコマンドを実行してください。
$ ./vendor/bin/sail npm install
$ ./vendor/bin/sail npm run devここまでできればログイン機能などが使える状態になっています!
めちゃ簡単。。。!
動作確認
それでは、無事にログイン機能などが実装できているのかを確認するために、localhostにアクセスしてみましょう。
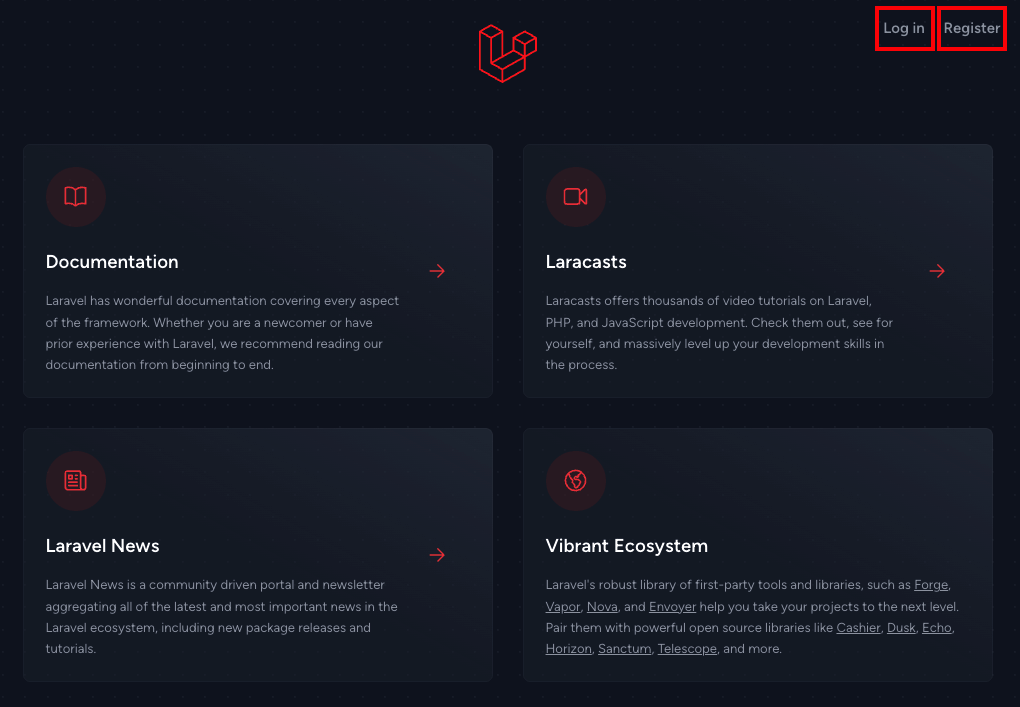
下記のようなLaravelのページが表示されればOKです!
なお、画面右上の「Register」からユーザーの新規登録、「Log in」からログインをすることができます。

新規登録
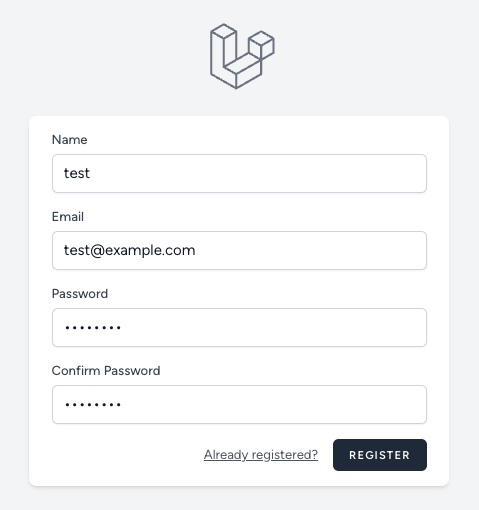
それでは、「Register」をクリックして、下記のように入力して「REGISTER」ボタンをクリックしてみましょう。
なお、パスワードの箇所は任意の文字を8文字以上入力してください。

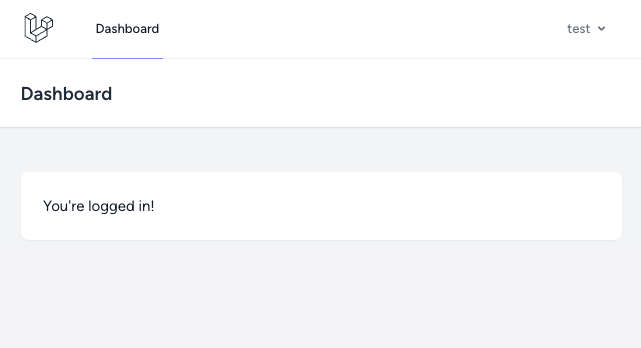
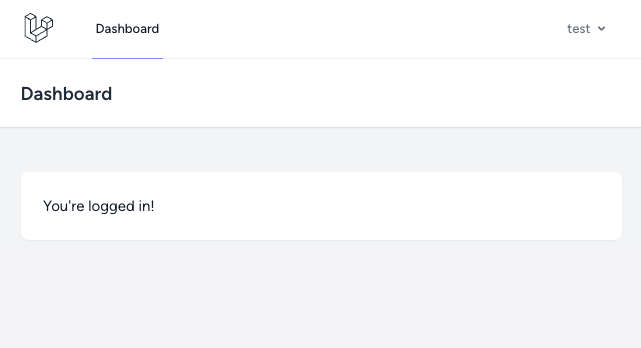
すると新規登録が完了し、下記の通りログイン完了画面が表示されます。

右上のユーザー名「test」をクリックすると「Log Out」と出てくるので、ログアウトする場合はそちらからログアウトしておきましょう。
ログイン
新規登録機能の動作確認ができたので、次はログイン機能の確認をしていきましょう。
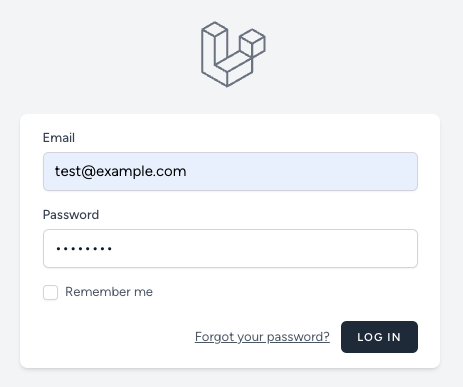
localhostにアクセスして「Log in」をクリックして、先ほど作成したユーザー情報を入力して「LOG IN」ボタンをクリックしてみましょう。

すると下記の通りログイン完了画面が表示されます。

最後に
これでログイン機能の実装は終わりです。
どうでしたか?
すごく簡単に実装できましたよね!
次の記事では、ログイン画面や新規登録画面などで英語になってしまっていた部分を日本語化する方法を解説していこうと思います。
楽しみにしていてください!

無料プログラミング学習コミュニティー
なお、ファドが所属しているDiscordの無料プログラミングコミュニティー「TOMONI CODE」では、プログラミングを学習している方から、現役エンジニア、フリーランスエンジニアの方がワイワイ交流しています。
未経験の方の転職支援やフリーランスになりたい方への案件紹介支援などもしておりますので、ぜひ参加してみてください!




コメント