 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はLaravel教材の第1回目の記事になります。
その他のLaravel教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【Laravel教材②】Laravelでブログシステム構築!〜DB接続からテストデータの作成編〜
-



【Laravel教材③】Laravelでブログシステム構築!〜MVCモデル解説から画面の共通化編〜
-



【Laravel教材④】Laravelでブログシステム構築!〜全記事一覧画面実装から記事詳細画面実装編〜
-



【Laravel教材⑤】Laravelでブログシステム構築!〜記事投稿機能実装編〜
-



【Laravel教材⑥】Laravelでブログシステム構築!〜記事編集機能実装編〜
-



【Laravel教材⑦】Laravelでブログシステム構築!〜記事削除機能実装編〜
フレームワークとは
本教材ではPHPのフレームワークであるLaravelについて学習しますが、Laravelを学習する前にフレームワークがどのようなものかについて説明します。
フレームワークを一言で説明すると、「アプリケーションやシステムを開発するために必要な機能が詰まっているパッケージ」となります。
例えば新しいサービスを開発する場合、いかに早く、適切なサービスを開発することができるかが重要になります。
なぜなら、リリース日が遅れてしまったりサービスに不備があった場合、競合他社に市場シェアを先取りされてしまったり、市場からの信用を失ってしまうことになりかねないからです。
そのため、多くの開発現場では素早く、安全にアプリケーションを開発するためにフレームワークを使用して開発することが一般的です。
また、フレームワークにはたくさんの種類があり、使用するプログラミング言語やできることが異なります。
もちろんPHPのフレームワークもたくさん存在していて、LaravelやCakePHP、Symfony、CodeIgniter、Phalcon、FuelPHPなどがあります。
一方でフレームワークを使用するデメリットも存在します。
それは、プログラミング言語の知識以外にフレームワーク自体の理解も必要となることです。
しかし、多くのフレームワークはとても分かりやすく、使用していて楽しいものです。
これまでたくさんの課題を乗り越えてきた皆さんなら、ある程度集中して学習すればフレームワークを使用した開発にも慣れていただけると思います。
ぜひ安心してフレームワークの学習に取り組んでください。
★検索ワード
・Webフレームワーク
・フレームワーク メリット デメリット
・PHP フレームワーク
Laravelとは
Laravel(ララベル)は2011年にリリースされた比較的新しいフレームワークですが、PHPの中で1番人気のあるフレームワークです。
主にWebアプリケーションを作成する際に用いられるフレームワークですが、スマートフォン用アプリのバックエンド側やシステム開発など幅広いジャンルでの活用が可能となっています。
また、Laravelはとてもわかりやすい設計のため、学習コストが低く、世界的に人気であり、拡張性も高いことから、初めて学習するフレームワークとして最適です。
Laravelのバージョン
Laravelは比較的後発のフレームワークであり、2011年6月にバージョン1がリリースされました。
その後バージョン2、3と早いペースでリリースされた後に、バージョン4ではほぼゼロベースで再構築され、抜本的な変更が行われました。
その後、5、6、7、8、9と徐々に新しいバージョンがリリースされ、現在はバージョン10が最新となっています。
今後は毎年1回メジャーバージョンアップがされる予定になっているので、2024年にはバージョン11のリリースが予定されています。
このように毎年アップデートされているLaravelですが、基本的な部分はすでに確立されており、多少アップデートが入っても大きな変更はあまりありません。
そのため、今回は最新バージョンのLaravel10を使用して学習を進めていきますが、6以降のバージョンではそれほど変化はないので、まずはバージョンを気にせず、最新バージョンの10を学んでいきましょう!
Laravelのドキュメントについて
Laravelが世界中の開発者に選ばれている理由の1つとして、公式マニュアルがとても充実していることが挙げられます。
また、非公式ではありますが有志の方が作成している日本語訳のドキュメントもあります。
公式マニュアルは学習を開始して間もないころだと読みにくいものかもしれませんが、「こういうものがあるんだな。」程度に知っておくと後々の開発で役立ちますのでブックマークをしておきましょう。
★検索ワード
・Laravel できること
・Laravel document
・Laravel ドキュメント
Laravelで作成するもの
Laravelを効率よく学習していただくために、まずは簡単なブログシステムを開発していきます。
ネイティブPHPでもブログシステムを開発したと思いますが、Laravelで改めてブログシステムを作成することで、フレームワークを使うことのメリットを感じていただければと思います。
CRUD(クラッド)とは
実はブログシステムを開発することで、アプリケーションの基本となるCRUDを学ぶことができます。
CRUDとは、Create、Read、Update、Deleteの頭文字で、ほとんどのアプリケーションが持っている4つの基本機能のことです。
これら4つの基本機能は、下記の通りです。
Create:生成・登録機能→新しいデータの登録ができる機能Read:読取・表示機能→登録されているデータの表示ができる機能Update:更新機能→登録されているデータの更新ができる機能Delete:削除機能→登録されているデータの削除ができる機能
例としてTwitterを考えてみましょう。
Twitterでは、「ツイートを投稿する」、「ツイートを表示する」、「ユーザー登録情報を更新する」、「ツイートを削除する」など様々なことができます。
このように、基本的なアプリケーションはCRUD操作をすることができます。
そのため、まずはブログシステムの開発を通してLaravelで記事の投稿・表示・更新・削除機能を作成することでCRUD操作について学習していきましょう。
★検索ワード
・CRUDとは
環境構築
PHPの学習前に環境構築としてMAMPやXAMPPをインストールしたように、Laravelを学ぶ前にも環境構築が必要になります。
Laravelの開発環境を構築する方法はいくつかありますが、今回は公式ドキュメントでもおすすめされているLaravel Sailを用いた環境構築を行っていきます。
Laravel Sailを簡単に説明すると、Laravelの開発環境をDockerで簡単に構築できる機能となります。
ここでDockerという新しいサービスが登場しました。
Laravel Sailは、Dockerの経験がない人でも簡単にLaravelの環境構築ができる機能なので、Dockerについての知識は必要ありませんが、簡単に説明しておきます。
Dockerとは
Dockerとは開発に必要な環境をOS(Windows OSやmacOSなど)レベルでまとめてくれるサービスのことです。
これまで開発環境を構築するためには、各OSやパソコンごとに必要な手順が異なっていました。
しかし、Dockerが登場したことでOSに関係なくコマンドを複数回入力するだけで開発環境を構築することができるようになりました。
つまり、Dockerは環境構築を簡単にしてくれる便利機能だと思っていただければ大丈夫です!
Laravel Sailでの環境構築
それでは、さっそくLaravel Sailでの環境構築を行っていきましょう!
ちなみに、Laravel Sailでの環境構築方法はLaravelの日本語訳ドキュメントにも記載がありますので、1度目を通してみてもいいでしょう。
・Laravelの日本語訳ドキュメント:Laravelの環境構築方法
Laravel Sailでの開発環境構築方法はMacとWindowsで違う部分がありますので、それぞれ分けて解説していきます。
Macでの環境構築
それではMacでの開発環境構築方法を説明していきます。
※Windowsの方はこちらのレクチャーを飛ばして下さい。
MacでLaravel Sailを使用するためには、MAMPのストップとMac本体の設定変更とDocker Desktopが必要になります。
MAMPのストップ
DockerとMAMPを同時に起動するとエラーが起こる可能性があるので、必ずMAMPはSTOPしておいてください。
設定変更
まずはMac本体の設定から変更していきます。
OSのバージョン差異によって設定方法が下記説明通り行かない場合がございます。
その場合はmac フルディスクアクセス ターミナルで検索してみてください。
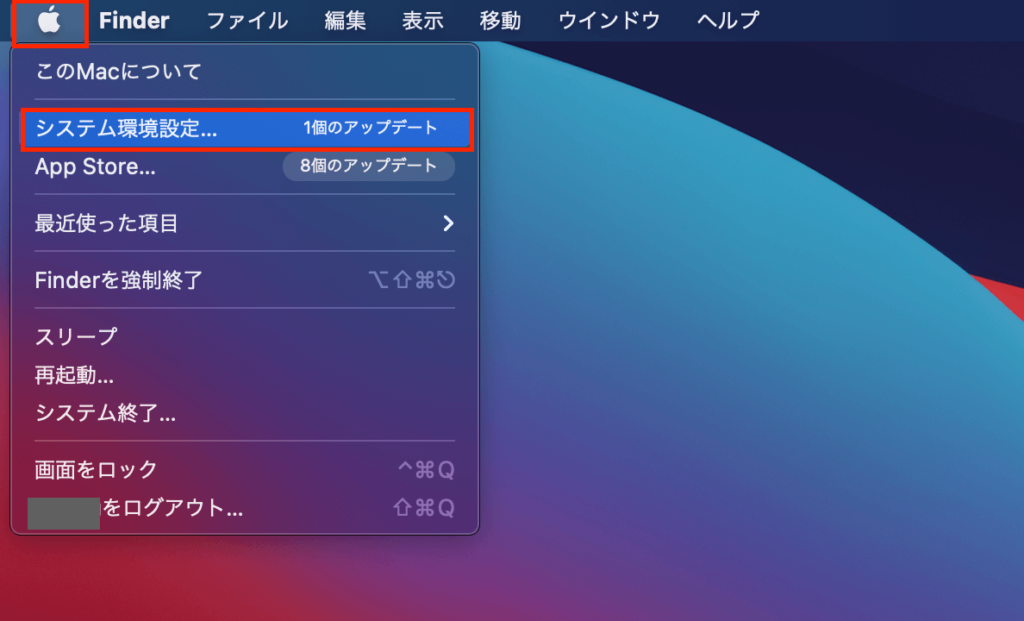
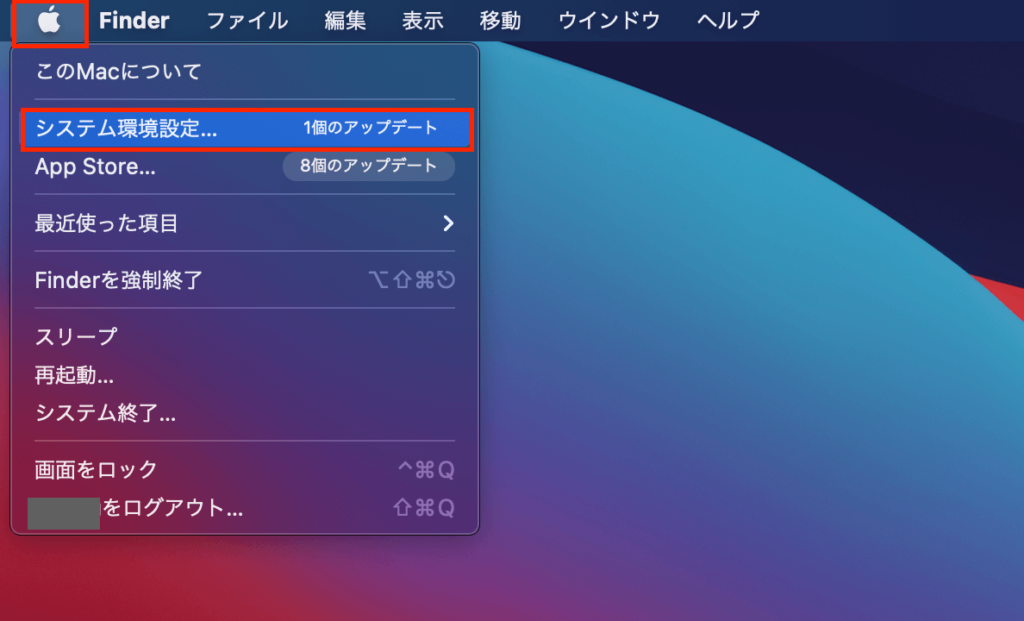
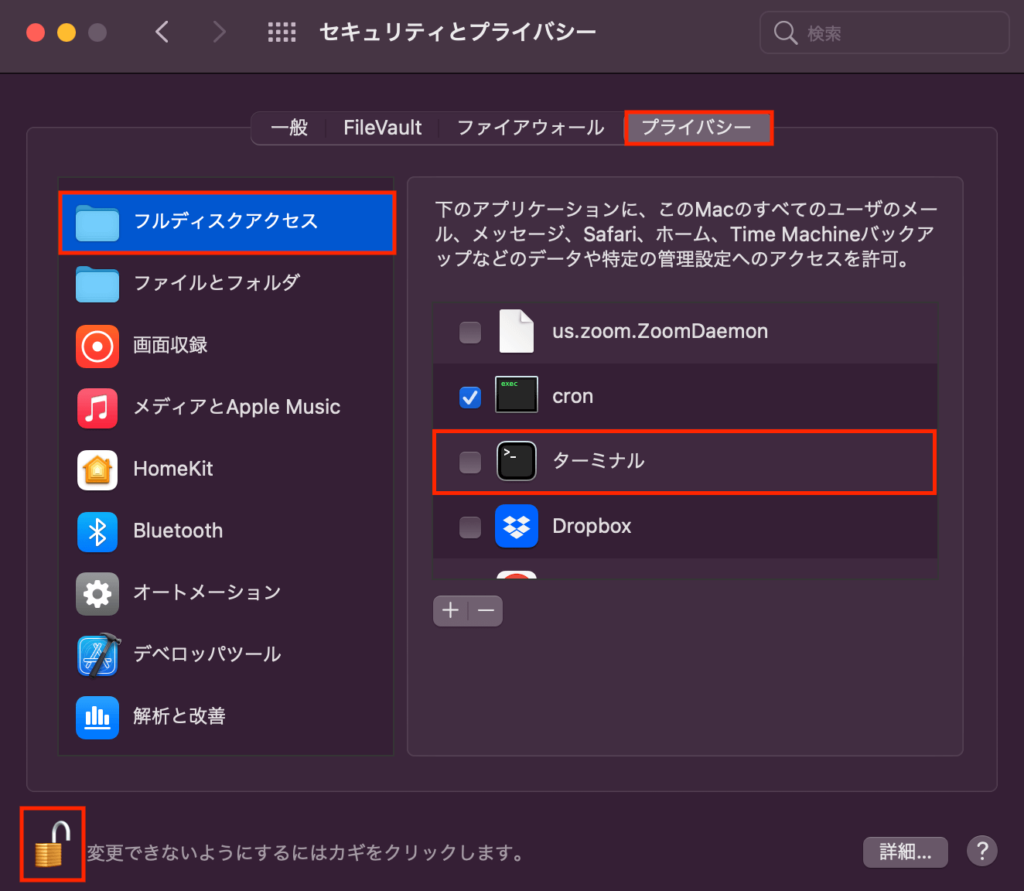
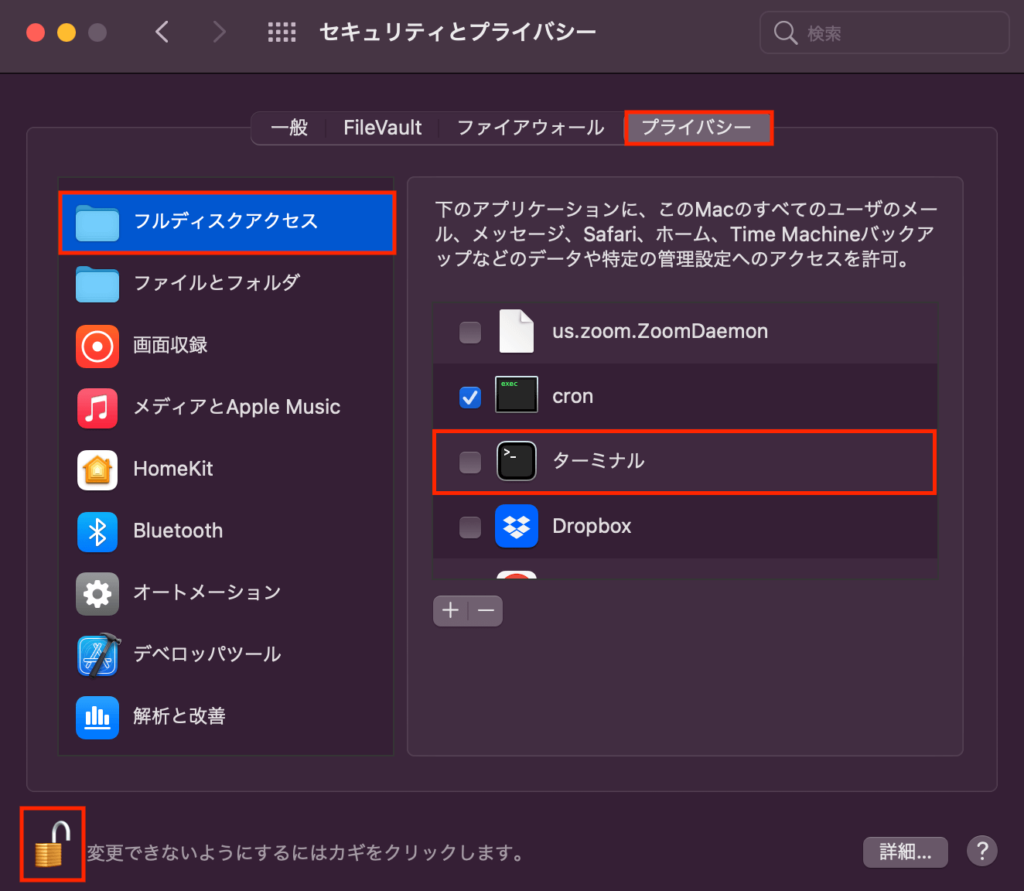
画面左上のアップルマークをクリックして、システム環境設定をクリックしてください。


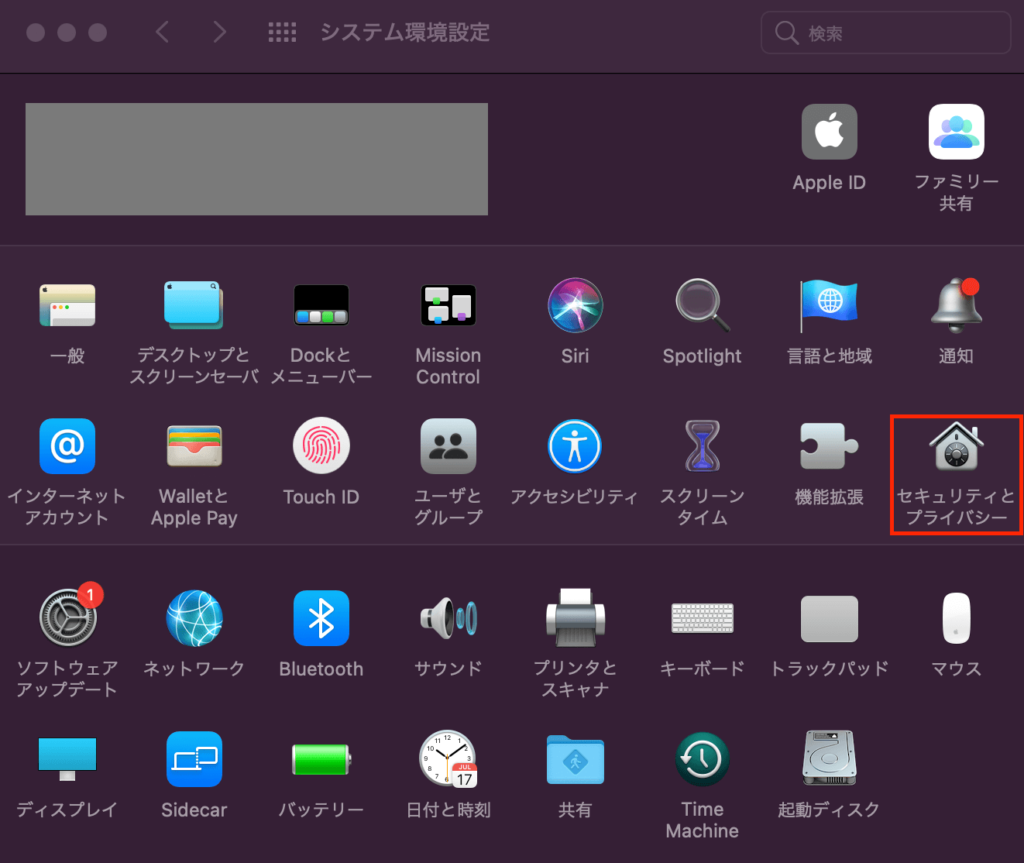
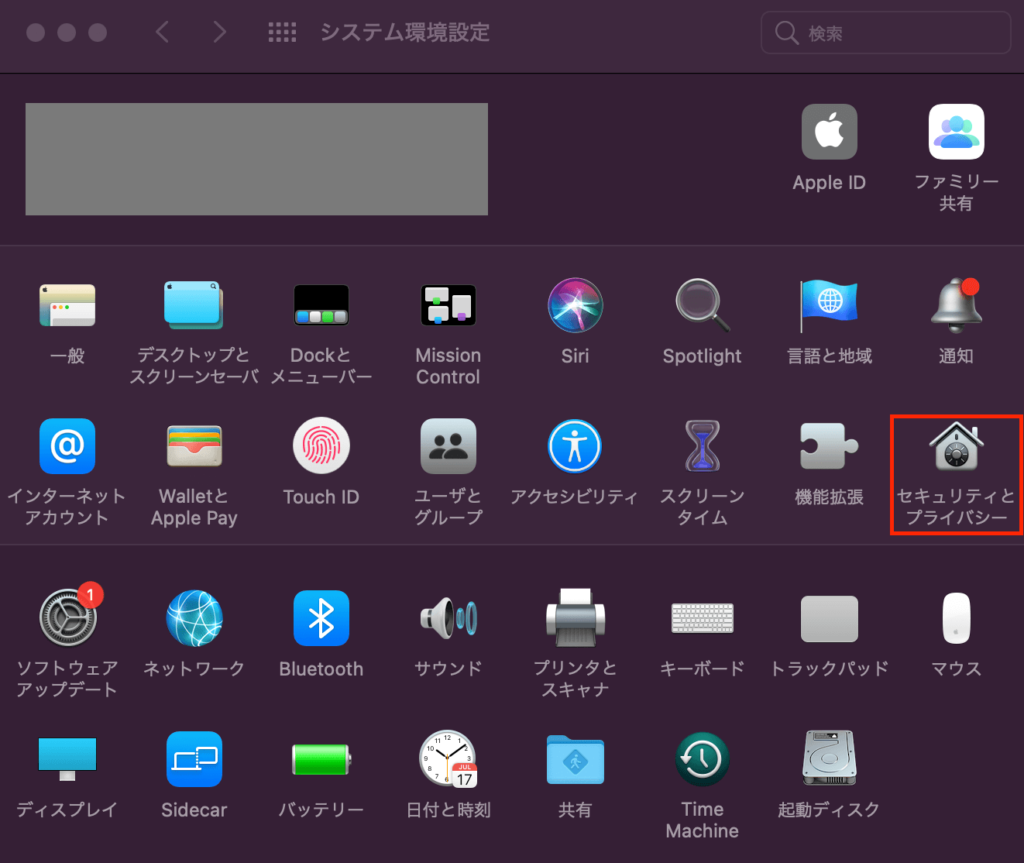
システム環境設定が開くので、セキュリティとプライバシーをクリックしてください。


プライバシーを選択しフルディスクアクセスをクリック、左下の鍵マークをクリックするとMac本体のパスワード入力が求められるので、パスワードを入力してください。
そして、ターミナルのチェックボックスにチェックを入れてください。


するとターミナルを再起動するか聞かれるので、終了して再度開くをクリックしてください。
※自動的に再起動がされない場合は、手動でターミナルを再起動してください。
ターミナルが再起動されればMacの設定変更は完了です。
Docker Desktopのインストール
次にDocker Desktopをインストールしましょう。
下記URLからDocker Desktopをインストールして下さい。
https://www.docker.com/products/docker-desktop/
インストール手順は頻繁に変更されるので、下記説明通りいかない場合がございます。
その場合はmac docker desktop インストールで検索をしてみてください。
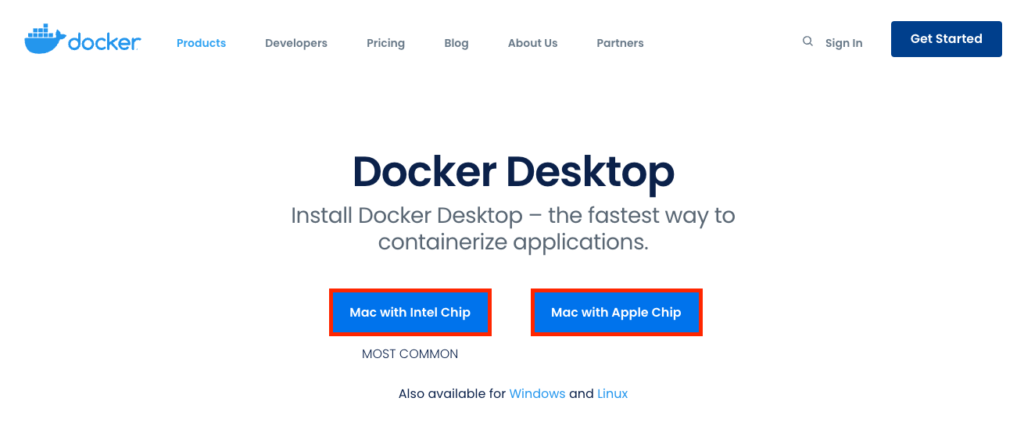
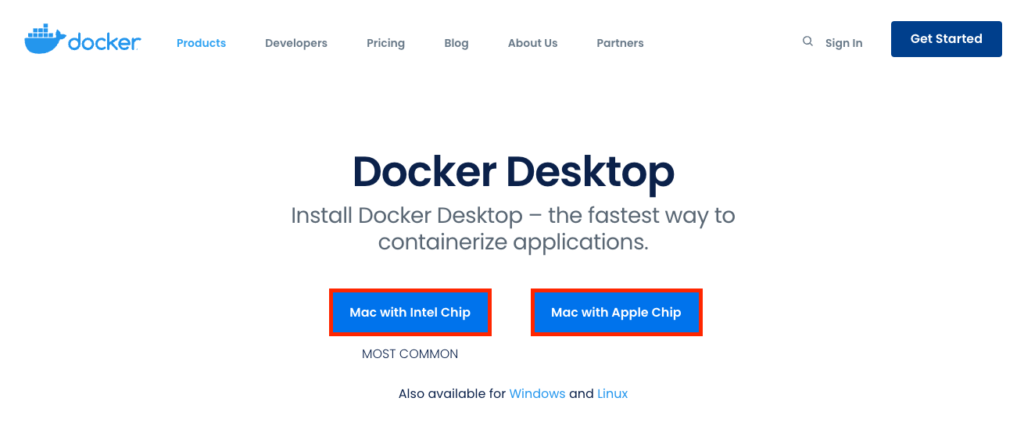
URLにアクセスすると下記のような画面が出てきます。
2022年4月現在、MacにはIntel製のチップとApple製のチップの2種類が存在しています。
ご自身のチップに合う方のボタン(赤枠で囲われている)をクリックして下さい。


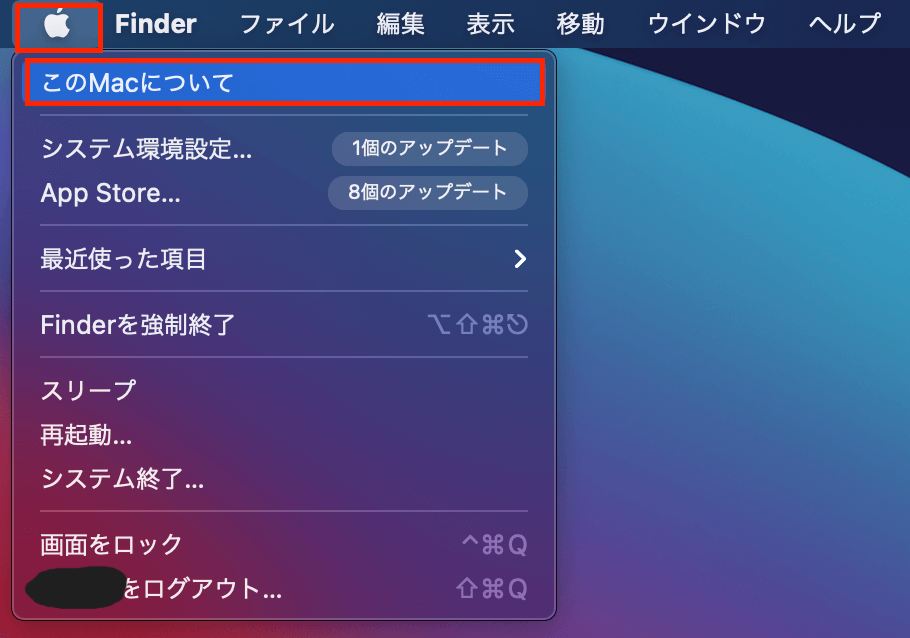
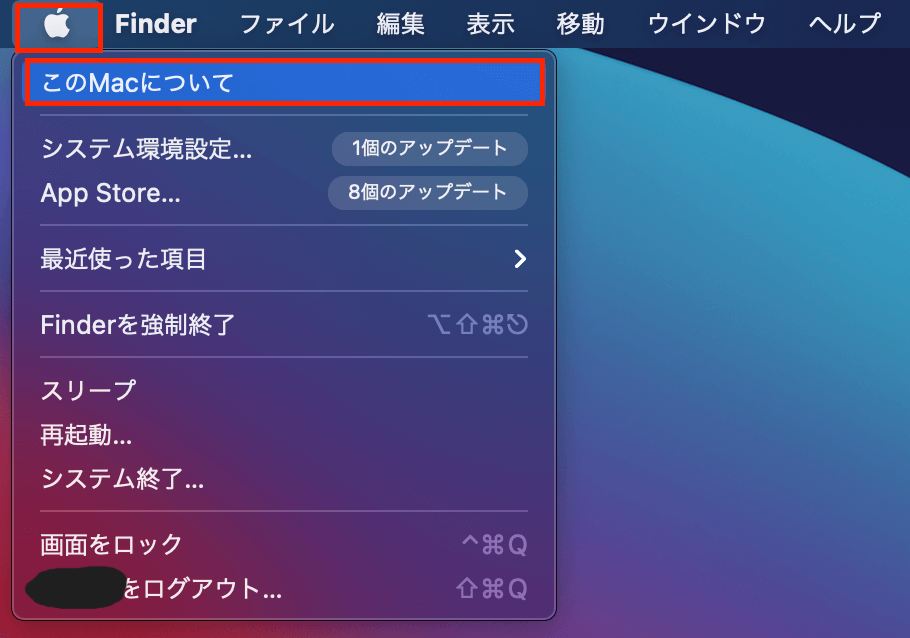
なお、ご自身のMacがどちらのチップかわからない場合は画面左上のアップルマークをクリックして、このMacについてをクリックして下さい。


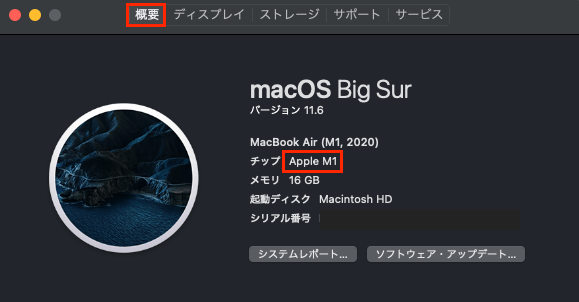
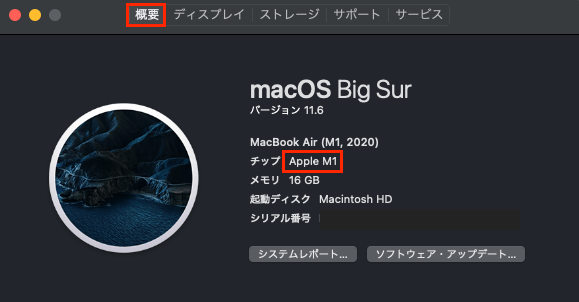
概要をクリックしてチップを確認して下さい。
下記画像のようにApple M1などとなっている場合はApple製のチップです。


下記画像のようにIntel Core i7などとなっている場合はIntel製のチップです。


どちらかのボタンをクリックすると、チップに合ったDocker.dmgファイルがダウンロードされるので、ダウンロードしたDocker.dmgをダブルクリックして下さい。
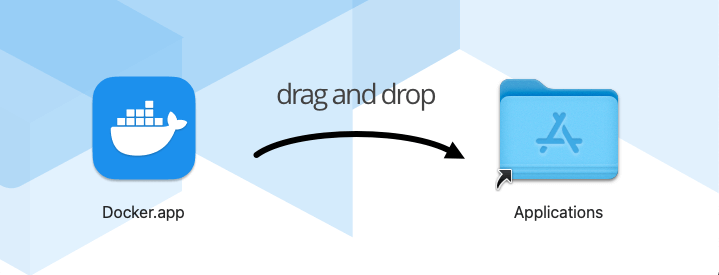
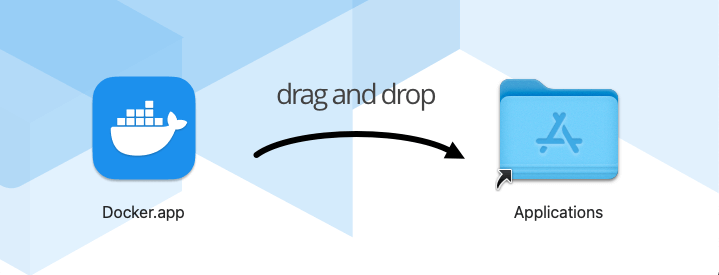
下記画像のようなウィンドウが出てくるので、そのウィンドウ内でDockerアイコンをApplicationsフォルダにドラッグします。


Docker.appを起動して下さい。


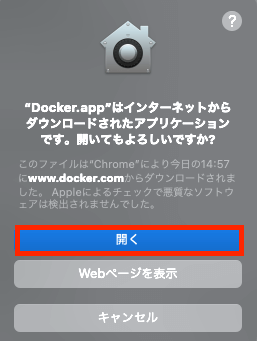
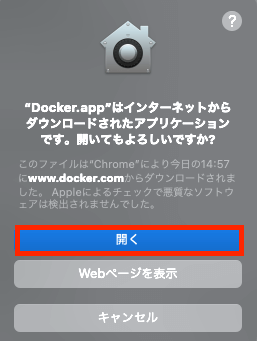
警告が表示されますが、開くをクリックして下さい。


アクセス権限の可否を聞かれた場合はOKボタンをクリックして、Mac本体のパスワードを入力して下さい。


これでDocker Desktopのインストールは完了です。
Laravelプロジェクト作成
次にLaravel Sailを使用して、Laravelの開発環境を構築していきます。
今回はデスクトップにLaravelフォルダを作成し、その中にさらにfirst-appフォルダを作成してから、first-appフォルダ内にLaravelのファイル一式を格納します。
ターミナルを起動して、下記3つのコマンドを実行して下さい。
$ cd ~/Desktop
$ mkdir Laravel
$ cd Laravel上記コマンドを入力すると、デスクトップにLaravelフォルダが作成され、ターミナルでLaravelフォルダが選択状態になります。
次に下記コマンドを入力して下さい。
$ curl -s "https://laravel.build/first-app" | bashこれでLaravelファイル一式のダウンロードが始まります。
コマンド内にfirst-appとありますが、ここがフォルダ名になります。
例えば、first-appをmy-appなどに変更してコマンドを実行すると、Laravelフォルダ下にフォルダ名my-appが作成されます。
Docker is not running.などのエラーでダウンロードが始まらない場合は、Dockerのアプリケーションが開いているか確認しましょう。
なお、途中で下記画像のようにMacのパスワード入力が求められるので入力して下さい。
※文字を入力してもターミナルには何も反映されませんが、そのまま入力して下さい。


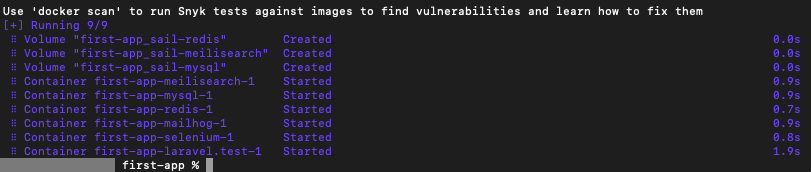
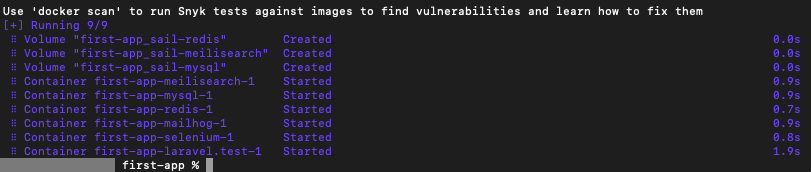
下記画像のようになればLaravelファイル一式のダウンロードが完了し、デスクトップ上のLaravelフォルダ内にfirst-appというフォルダのLaravelプロジェクトが作成されています。


下記コマンドを入力してLaravel Sailを起動します。
$ cd first-app
$ ./vendor/bin/sail up -d終了まで時間がかかるので、気長に待ちましょう。
無事に実行が完了すると以下のような画面になります。


次はhttp://localhost/へアクセスしてください。
下記画像のような画面が出てくればOKです。
※画像はMacの設定をダークモードにしているため、全体的に黒色のサイトになっています。


次に、下記コマンドを実行してみましょう。
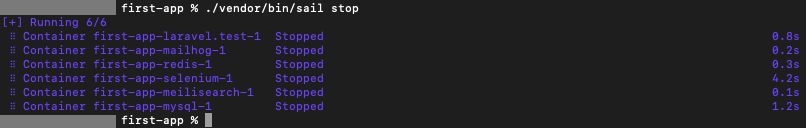
$ ./vendor/bin/sail stop無事に実行が完了すると以下のような画面になります。


このコマンドはシャットダウンと同じで開発環境をオフにすることができます。
もちろん開発環境をオフにしたので、http://localhost/にアクセスしてもLaravelの画面は表示できません。
Macをシャットダウンする時や開発を中断する時は、このコマンドを実行してください。
開発を再開する場合は、ターミナルで下記コマンドを~/Desktop/Laravel/first-app配下で実行しましょう。
$ ./vendor/bin/sail up -dWindowsでの環境構築
次にWindowsでの環境構築方法を説明していきます。
※Macの方はこちらのレクチャーを飛ばして下さい。
WindowsでLaravel Sailを使用するには、XAMPPのストップとWSL2、Docker Desktopが必要になります。
XAMPPのストップ
DockerとXAMPPを同時に起動するとエラーが起こる可能性があるので、必ずXAMPPはSTOPしておいてください。
WSL2のインストール
WSLはWindows Subsystem for Linuxの略で、Windows上でLinux環境を実行することができます。
Macの場合、ターミナル(terminal)というアプリケーションでLinuxコマンドを実行することができますが、WindowsはデフォルトでLinuxコマンドを実行できないので、WSL2をインストールします。
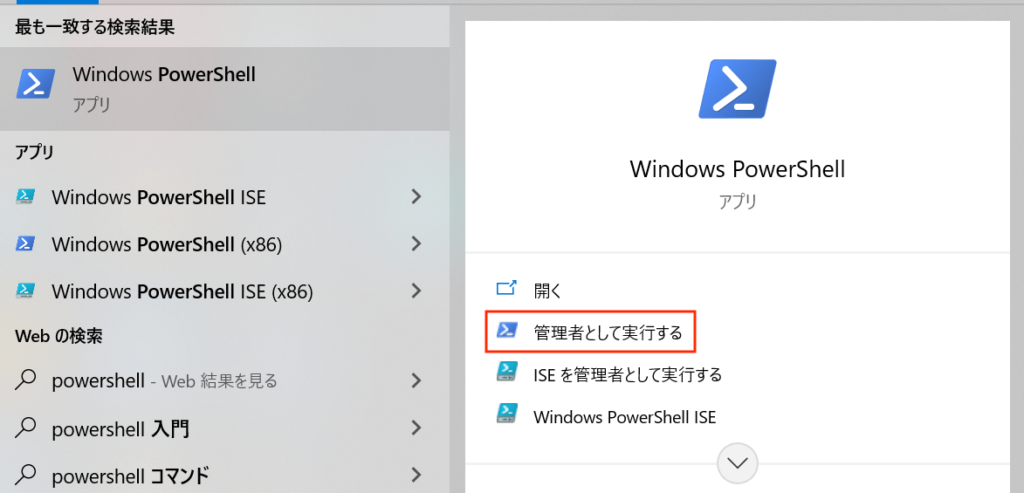
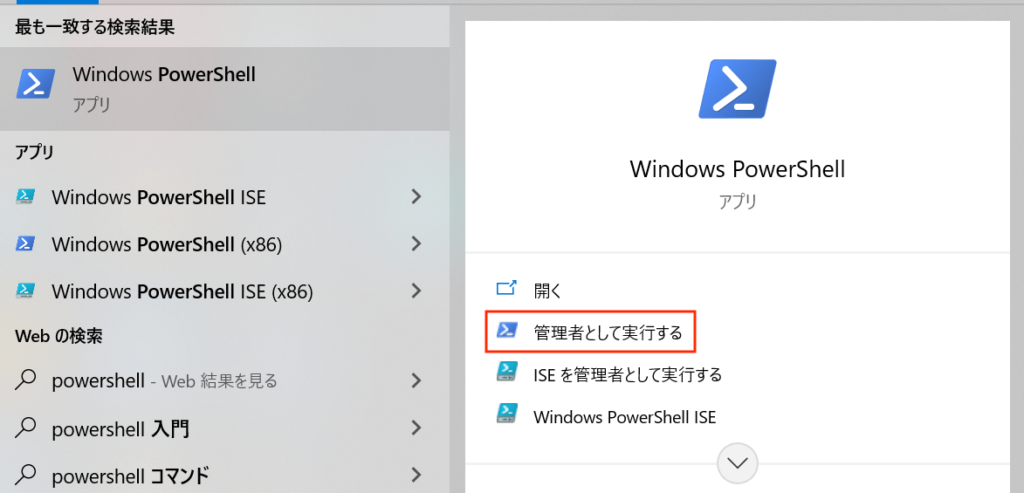
画面左下の検索窓(Windowsマークの隣)でPowerShellと検索し、Windows PowerShellを選択して、管理者として実行するをクリックしてください。


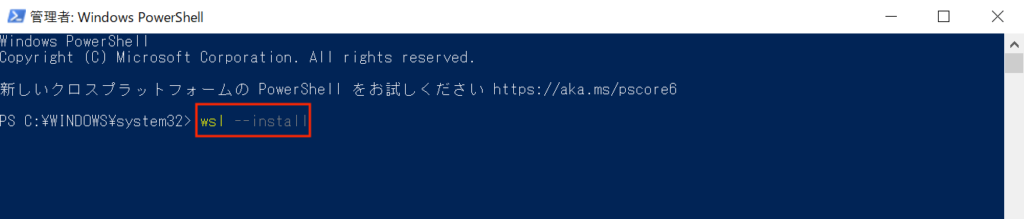
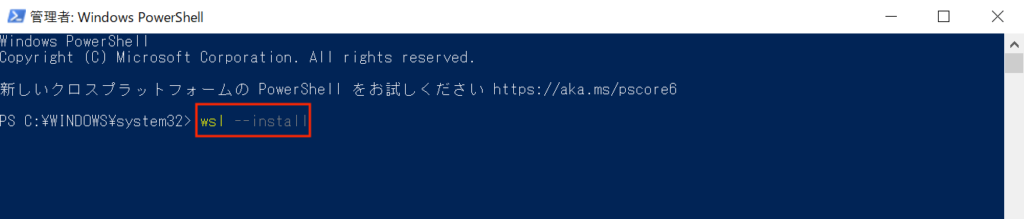
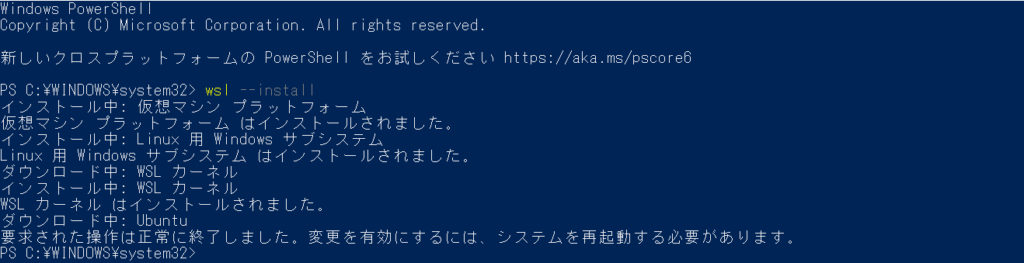
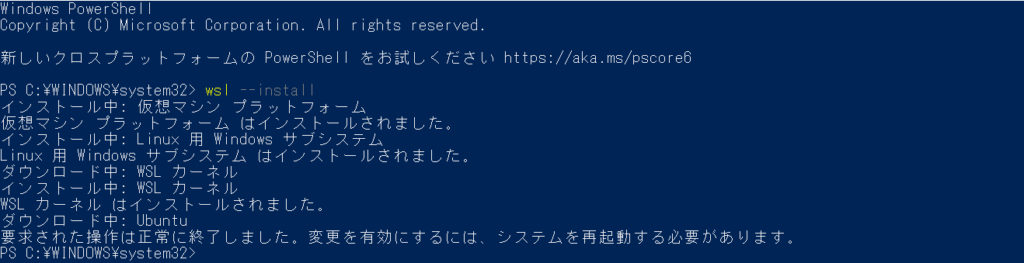
管理者で実行できたら、下記画像の通りwsl --installと入力し、エンターを押してください。
ちなみに、テキストを入力してエンターを押すことをコマンドを実行するなどと言います。


下記画像のようになれば、WSL2のインストールは完了です。


WSL2を有効にするためには再起動が必要なので、パソコンを再起動してください。
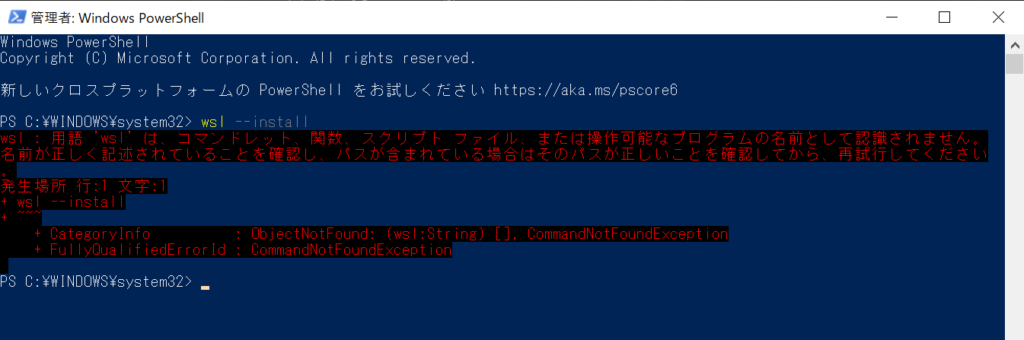
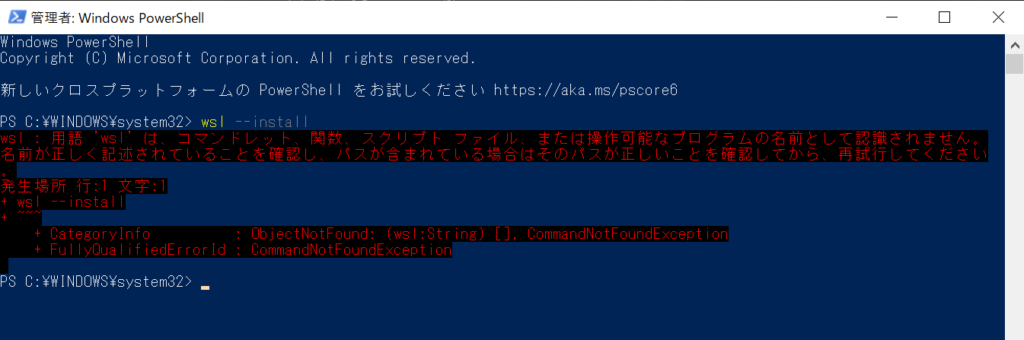
万が一、下記画像のようなエラーが発生した場合はWindowsのアップデートが必要です。


Windowsのアップデート方法は、画面左下のWindowsマークをクリックして、設定をクリック、Windows Updateをクリックして、更新プログラムの確認をクリックすると最新のWindowsにアップデートすることができます。
参考URL:Windows の更新
アップデートが完了次第、PowerShellにて管理者としてwsl --installを実行しましょう。
WSL2の設定
再起動後、自動でUbuntuというアプリケーションが起動されます。
※自動でUbuntuが起動しない場合は、画面左下の検索窓(Windowsマークの隣)でUbuntuと検索し、開くをクリックしてください。
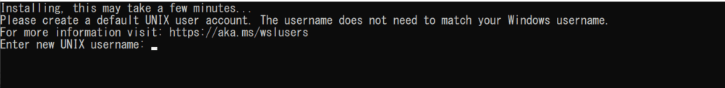
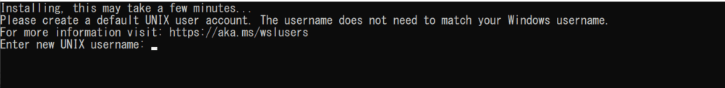
Ubuntuが起動したら、画面に従ってユーザー名とパスワードを設定してください。
ここで設定したユーザー名とパスワードは忘れないようにしましょう。
※パスワード入力時は何も表示されませんが、気にせず入力してください。


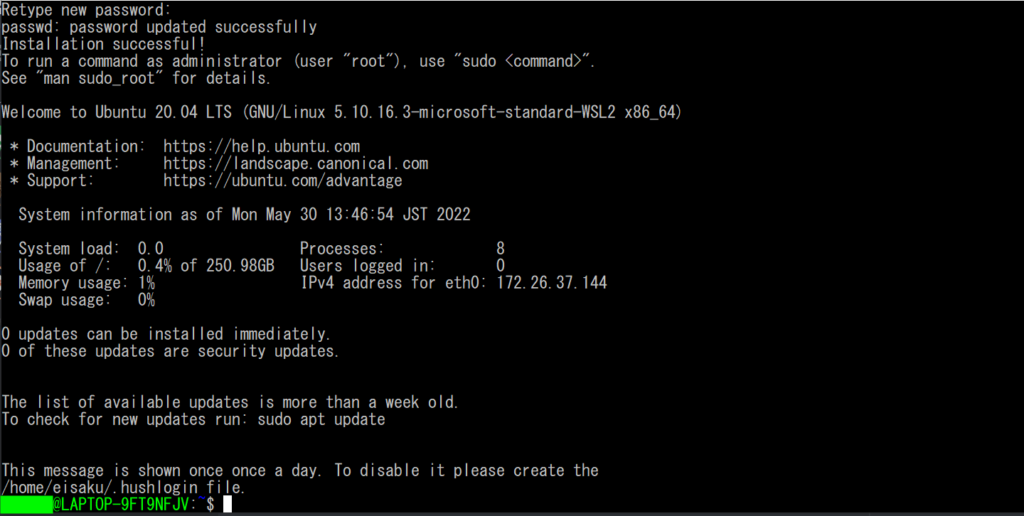
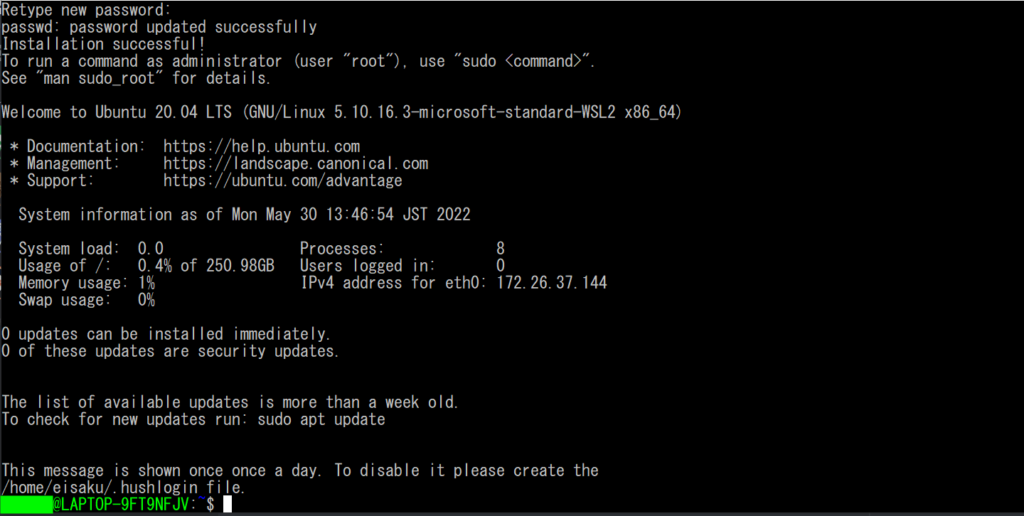
ユーザー名とパスワードが設定できると下記のような画面になります。


これでWSL2の準備は完了です。
なお、以降Ubuntuアプリのことをターミナルと表記致します。
「ターミナルでコマンドを実行してください。」という指示があった場合は、Ubuntuアプリでコマンドを実行してください。
また、万が一下記画像のようなエラーが出た場合は、BIOSの設定変更が必要になります。


BIOSの起動方法は、基本パソコン起動直後のメーカーロゴ表示中にDeleteキーかF2キーを押すことが一般的ですが、パソコンメーカーによって異なります。
ご自身のパソコンメーカー名でBIOSの起動方法を調べてください。
例えば、「Lenovo」の場合は、Lenovo BIOS 起動方法などで検索してください。
自作PCを使用している方は、マザーボードのメーカー名で検索してください。
BIOSを起動できた方はVirtualization TechnologyをEnableにしてください。Virtualization Technologyの場所もパソコンメーカーで異なるので、パソコンメーカー名 Virtualization Technology Enableなどで検索してください。
無事にVirtualization TechnologyをEnableにできたら、保存してBIOSを終了してください。
その後、画面左下の検索窓(Windowsマークの隣)でUbuntuと検索し、開くをクリックしてください。
そして、画面に従ってユーザ名とパスワードを設定してください。
※パスワード入力時は何も表示されませんが、気にせず入力してください。
Docker Desktopのインストール
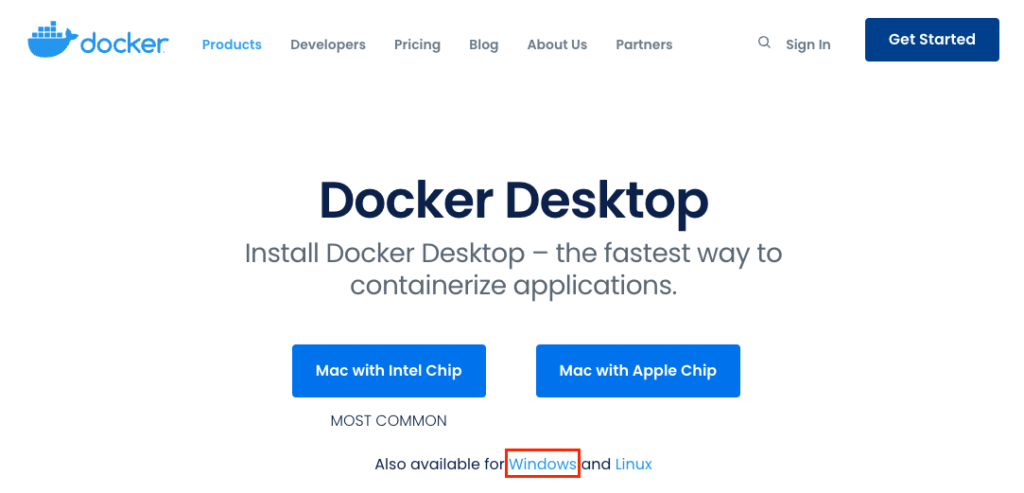
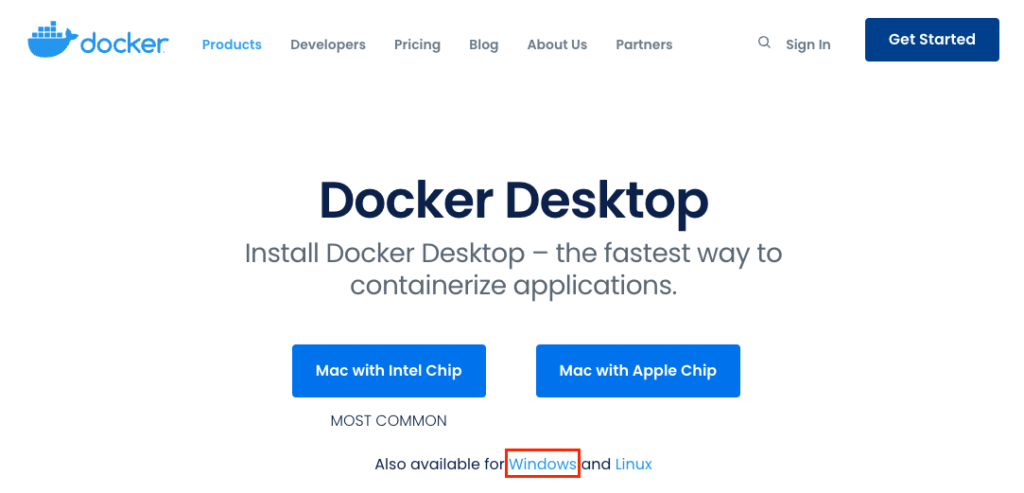
下記URLからDocker Desktopをインストールして下さい。
https://www.docker.com/products/docker-desktop/
インストール手順は頻繁に変更されるので、下記説明通りいかない場合がございます。
その場合はwindows docker desktop インストールで検索をしてみてください。


Also available for Windows and Linuxと書いてあるので、Windowsをクリックしてください。
クリックすると、Docker Desktop Installer.exeファイルがダウンロードされるので、そのファイルを開いてください。
ファイルを開くとインストール画面が出てくるので、画面に従ってインストールしてください。
インストールが完了すると、利用規約などに同意するか聞かれる場合があるので、聞かれた場合は同意(accept)してください。
初回起動時はチュートリアルなどがあるかもしれませんが、全てスキップしてしまって大丈夫です。
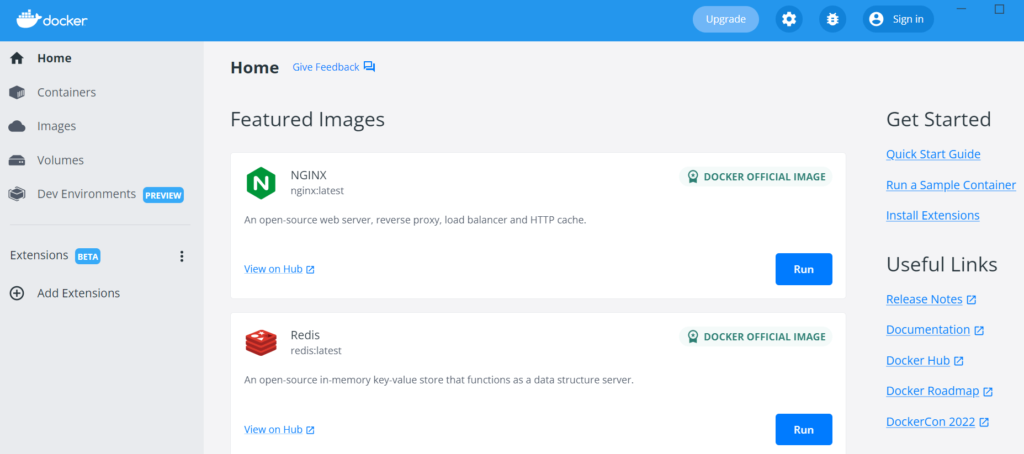
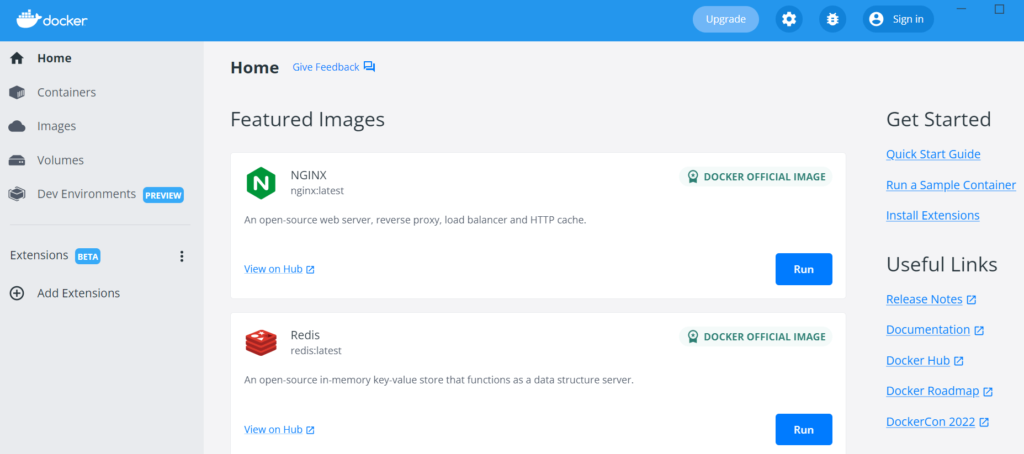
下記のような画面が出てくればインストールは無事に完了しています。


ここまでくればWindowsでLaravel Sailが使えるようになりました。
Laravelプロジェクト作成
次にLaravel Sailを使用して、Laravelの開発環境を構築していきます。
今回はホームディレクトリにLaravelフォルダを作成して、その中にさらにfirst-appフォルダを作成してから、first-appフォルダ内にLaravelのファイル一式を格納します。
画面左下の検索窓(Windowsマークの隣)でUbuntuと検索し、開くをクリックしてUbuntuアプリ(ターミナル)を起動してください。
起動が完了したら、下記コマンドを入力してください。
$ cd ~
$ mkdir Laravel
$ cd Laravel上記コマンドを実行すると、ホームディレクトリにLaravelフォルダが作成され、ターミナルでLaravelフォルダが選択状態になります。
次に下記コマンドを実行してください。
$ curl -s "https://laravel.build/first-app" | bash途中でUbuntuのパスワード入力が求められる場合は入力して下さい。
※パスワード入力時は何も表示されませんが、気にせず入力してください。
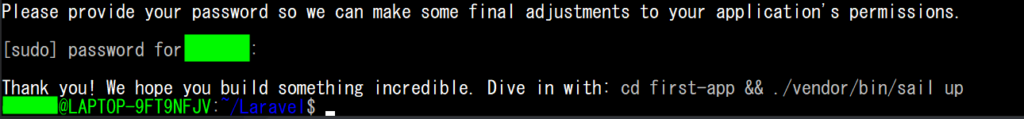
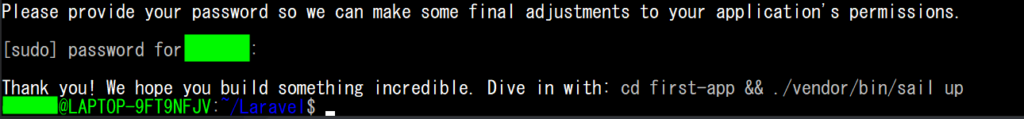
下記画像のようになれば、Laravelプロジェクトの作成が完了しました。


先ほど実行したコマンド内にfirst-appとありますが、ここがフォルダ名になります。
例えば、first-appをmy-appなどに変更してコマンドを実行すると、フォルダ名がmy-appとなります。
下記コマンドを入力してLaravel Sailを起動します。
$ cd first-app
$ ./vendor/bin/sail up -d終了まで時間がかかるので、気長に待ちましょう。
無事に実行が完了すると以下のような画面になります。


次はhttp://localhost/へアクセスしてください。
下記画像のような画面が出てくればOKです。


次に、下記コマンドを実行してみましょう。
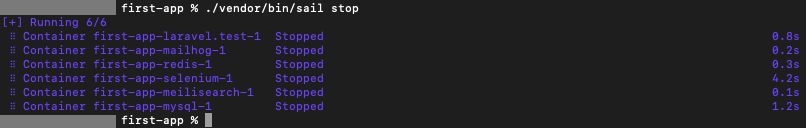
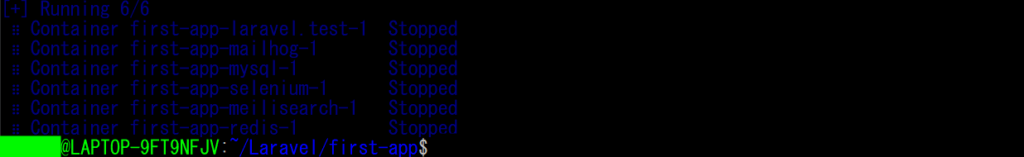
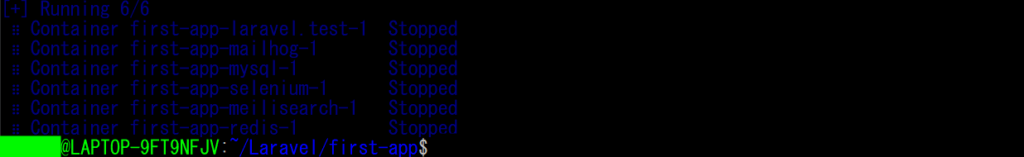
$ ./vendor/bin/sail stop無事に実行が完了すると以下のような画面になります。


このコマンドはシャットダウンと同じで開発環境をオフにすることができます。
もちろん開発環境をオフにしたので、http://localhost/にアクセスしてもLaravelの画面は表示できません。
Windowsをシャットダウンする時や開発を中断する時は、このコマンドを実行してください。
開発を再開する場合は、ターミナルで下記コマンドを~/Laravel/first-app配下で実行しましょう。
$ ./vendor/bin/sail up -dVSCodeでfirst-appディレクトリを開く
VSCodeでfirst-appディレクトリを開くためには、ターミナルで下記コマンドを実行してください。
$ cd ~/Laravel/first-app
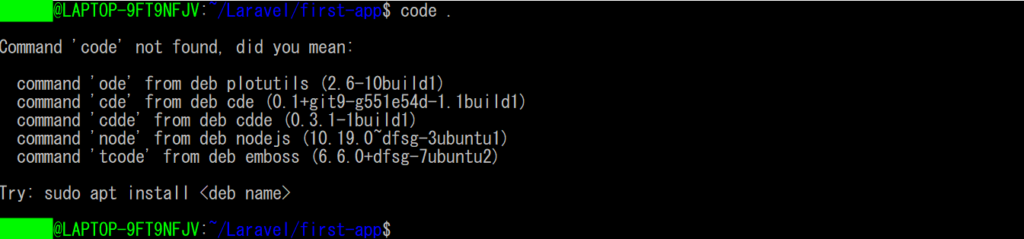
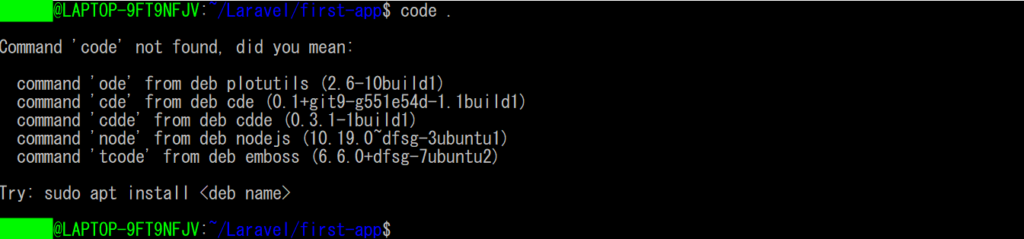
$ code . 万が一下記のようなエラーが出た場合は対応が必要です。


ターミナルで下記コマンドを実行してください。
$ cd ~
$ vim .bashrcvim .bashrcを実行すると、.bashrcというファイルがvimというエディタを使用してターミナル上で開かれます。vimはVSCodeのようなエディタなので、vim ファイル名とすることでUbuntu上でファイルを開いて中身を確認したり、変更することができます。
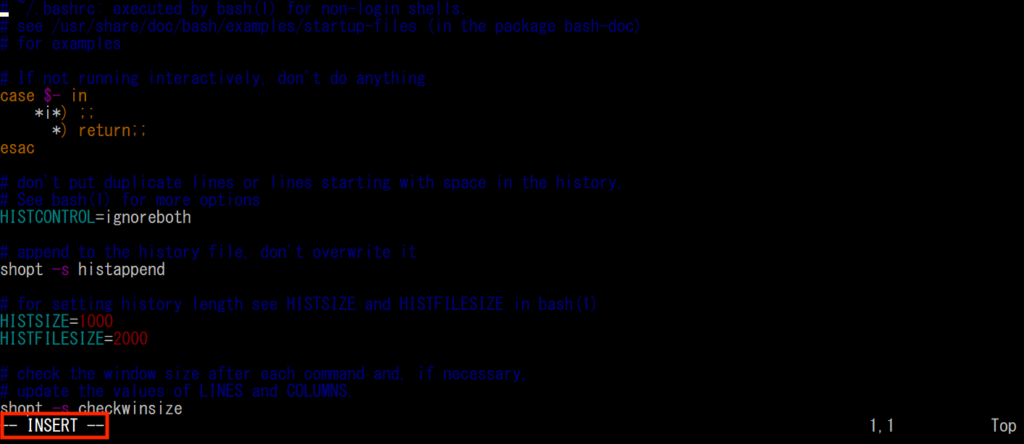
それでは、キーボードのIを押してください。
すると下記画像のように画面下に-- INSERT --という文字が出現します。


これで.bashrcファイルを変更することができるようになりました。
さっそくエンターキーを押してみてください。
1番上の行が改行されるはずです。
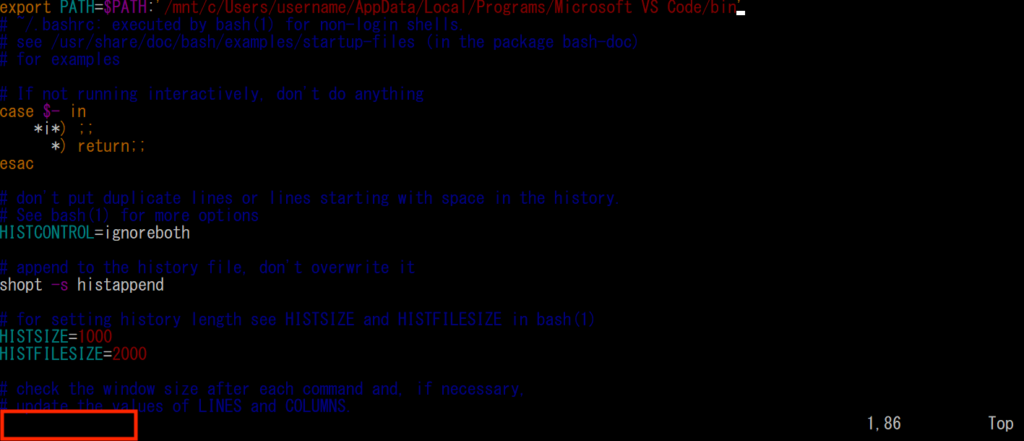
改行してできた新しい行に下記の1行を追加してください。
export PATH=$PATH:'/mnt/c/Users/[ユーザー名]/AppData/Local/Programs/Microsoft VS Code/bin'※[ユーザー名]となっている部分はご自身のUbuntuのユーザー名を入力してください。
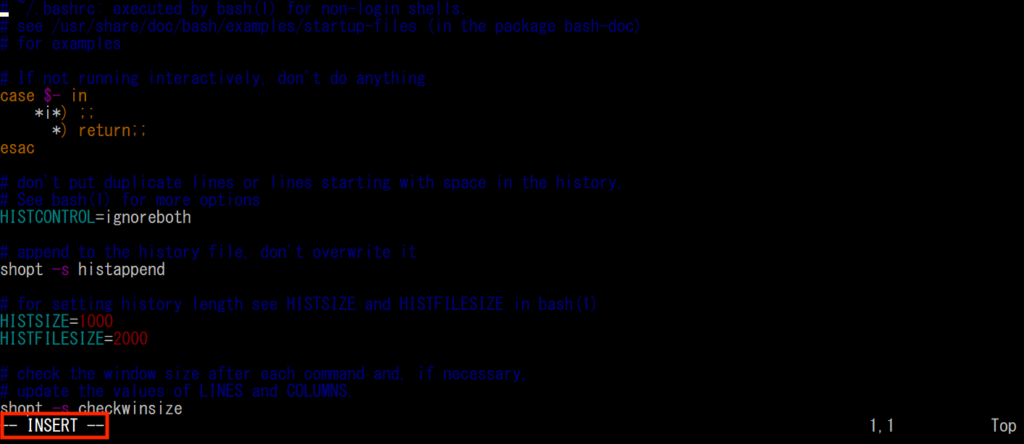
追加できたらキーボードのESCキー(通常キーボードの左上)を押してください。
すると下記画像のように、先ほどまであった-- INSERT --がなくなります。


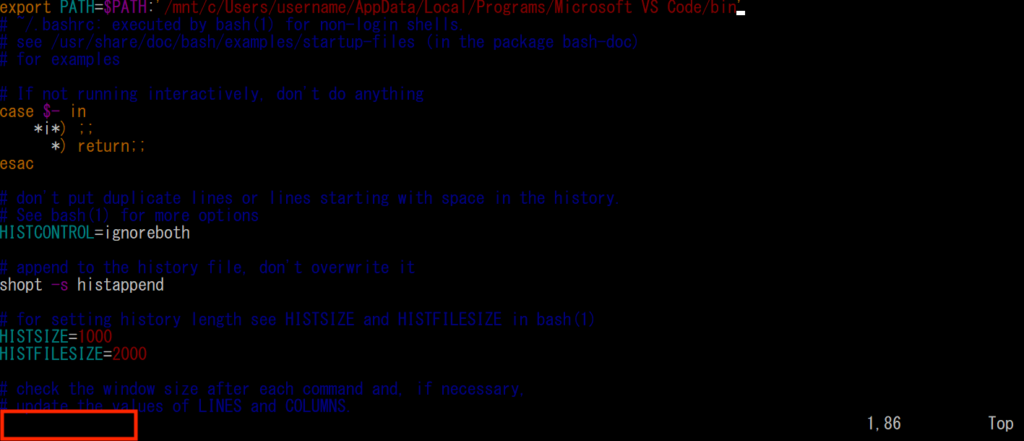
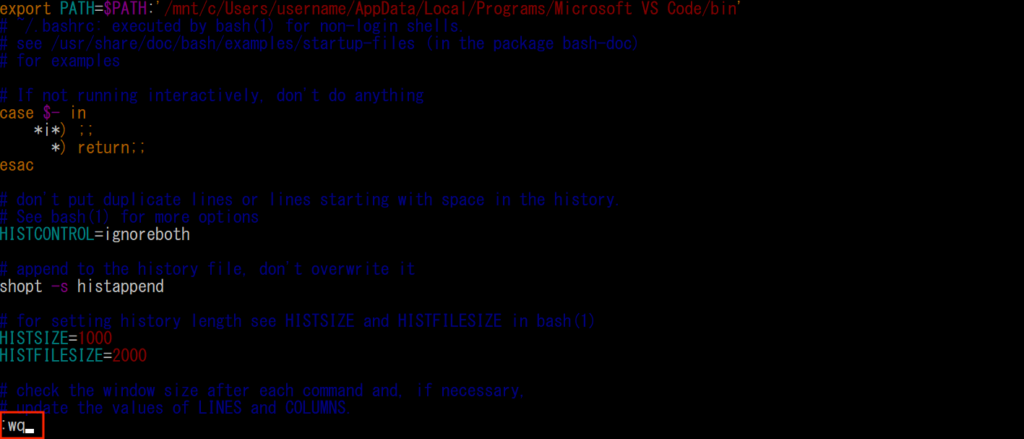
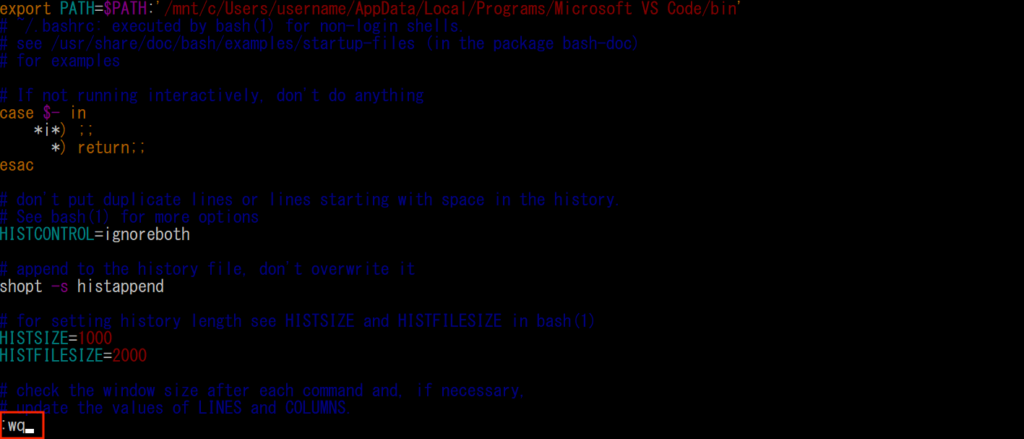
この状態で:wqと入力してください。
すると下記画像のようになります。


この状態でエンターキーを押すとvimを終了させることができます。
万が一間違えたキーを押してしまってもESCキーを押してから再度:、W、Qからエンターキーでvimから抜けることができます。
vimから抜けたらターミナルを閉じて、再度開いてから下記コマンドを実行してください。
$ cd ~/Laravel/first-app
$ code .それでもVSCodeでfirst-appディレクトリが開かなければ、パソコンの再起動をしてみてください。
・参考URL
codeコマンドでエラー:https://snowsystem.net/other/windows/vscode-wsl-run-error/
vimの使い方:https://qiita.com/pe-ta/items/0510bee10bcfd88afeee
★検索ワード
・Mac Laravel sail 環境構築
・Windows Laravel sail 環境構築
・Mac Docker Desktop インストール方法
・Windows10 WSL2 インストール方法
・Windows11 WSL2 インストール方法
・Windows Docker Desktop インストール方法
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント