 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はHTML教材の第3回目の記事になります。
その他のHTML教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
リストの実装
フォルダ名:「list」
続いて「リスト」を実装する方法について説明していきます。
リストと言われてもイメージしにくいかと思いますので、下記の例を挙げておきます。
- リスト1
- リスト2
- リスト3
- リスト1
- リスト2
- リスト3
このように箇条書きになっている箇所を「リスト」と呼んでいます。
それでは、さっそくHTMLでリストを実装していくので、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<ul>
<li>順序なしリスト1</li>
<li>順序なしリスト2</li>
<li>順序なしリスト3</li>
</ul>
<ol>
<li>順序ありリスト1</li>
<li>順序ありリスト2</li>
<li>順序ありリスト3</li>
</ol>
</body>
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


リストには、大きく分けて2つのパターンがあり、基本的にulタグとliタグのセットとolタグとliタグのセットで使います。
| 使用タグ | 内容 |
ulタグとliタグの場合 | 黒丸の箇条書き |
olタグとliタグの場合 | 番号付きの箇条書き |
上記のようにイメージしておけば大丈夫です。
ul要素とol要素内に記述するli要素は何個あっても構いません。
ちなみに、ulは「Unordered List」の略であり、olは「Ordered List」の略で、liは「List」の略です。
番号なしの箇条書きならulタグ、番号付きの箇条書きならolタグとなるので、とても覚えやすいですね!
また、インデントもしっかりと意識しておきましょう!li要素はul要素かol要素の子要素となるので、さらに4つのスペースのインデントが必要です!
こちらもしっかりと抑えておきましょう!
★検索ワード
・HTML list 作り方
・HTML list ul 使い方
・HTML list ol 使い方
リンクの実装
フォルダ名:「link」
続いて「リンク」を実装する方法について説明していきます。
そもそもリンクを作成する前に、皆さんはリンクが何かを知っていますか?
リンクを簡単に説明すると、別のページと繋がっているポイントのことです。
下記のようなものを見たことはありませんか?
詳細はこちら
上の詳細はこちらという文字をクリックすると、Googleの検索ページへ飛んだと思います。
このように、あるページからあるページにジャンプすることができる要素こそが「リンク」です。
それでは、リンクが何かわかったところで、さっそく実装していきましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<a href="https://twitter.com/">Twitterのリンクです</a>
<br>
<a href="https://facebook.com/">Facebookのリンクです</a>
<br>
<a href="https://instagram.com/">instagramのリンクです</a>
</body>
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


aタグでは、href属性の属性値に「別ページのURL」や「メールアドレス」などを指定することで、指定したページへのリンクを作成することができます。
書き方は下記の通りです。<a href=”リンク先のURL”>表示したいリンク名</a>
例えば、Twitterに飛ばしたいときは、TwitterのURLであるhttps://twitter.com/をhref属性の属性値に指定してあげます。
そうすると、リンクをクリックするだけでTwitterのページに飛ぶことができるようになります。
これがリンクというものです。
皆さんもネットサーフィンをしている際にたくさんリンクをクリックしていたのではないでしょうか?
このように、いつも使っているものがどのように作られているのかがわかるとHTMLを学ぶのがとても楽しく感じてくると思います。
ぜひこれからも学ぶことを楽しみながら読み進めてくださいね!
★検索ワード
・HTML リンク 作り方
・HTML aタグ 使い方
表の実装
フォルダ名:「table」
続いて「表」を実装する方法について説明していきます。
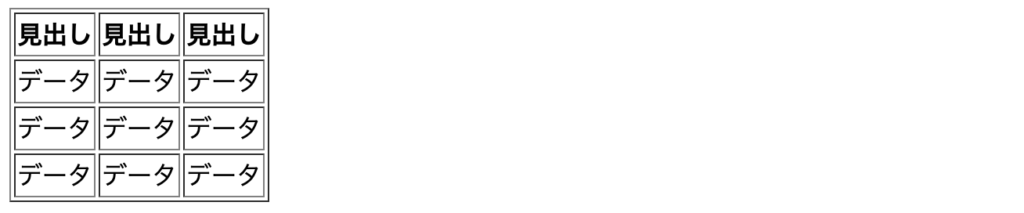
そもそも表とは下記のようなものを言います。
| 見出し | 見出し | 見出し |
| データ | データ | データ |
| データ | データ | データ |
| データ | データ | データ |
では、さっそく上記のような「表」をHTMLで実装してみましょう!index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<table border="1">
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
</table>
</body>
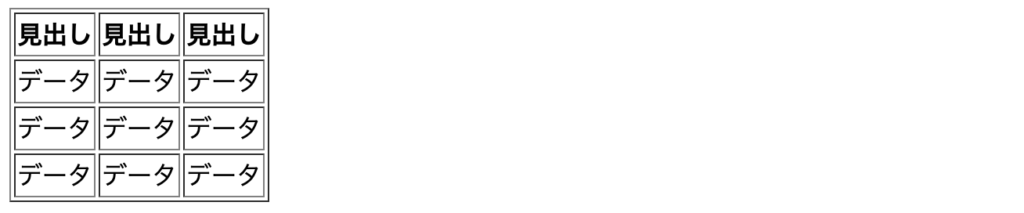
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


先ほどの例と少し見た目が違うものの、縦横3✕3の表が出来上がりました。
実際にHTMLのコードの中身を見ていただくと分かる通り、HTMLで表を作成する場合は複数のタグを使用して構成します。
よく使うタグは下記の通りです。
| タグ名 | 役割 |
| tableタグ | テーブルを定義 |
| trタグ | 「table row」の略。テーブルの行を定義する。 |
| thタグ | 「table header」の略。テーブルの見出しを定義する。 |
| tdタグ | 「table data」の略。テーブルのデータを定義する。 |
また、HTMLだけで作成した表は先ほど例で出した表と見た目が少し違います。
というのも、表の見た目は本来CSSで調整するべきものだからです。
ですが、今回はHTMLの説明なので、CSSを使わずに表の枠線を付ける方法をお伝えします。
それが、tableタグに指定してあるborder属性です。
このようにborder="1"をtableタグに設定するだけで簡単に枠線を付けることができます。
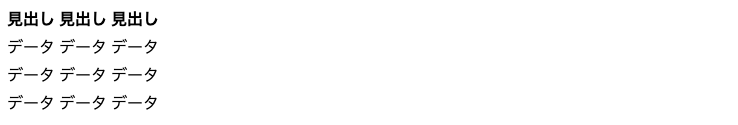
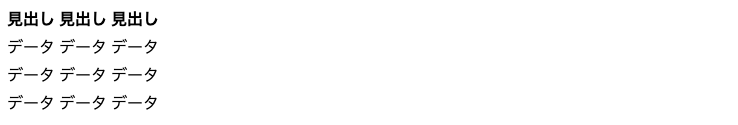
もちろんborder属性を指定しない場合は下記のようになります。


枠がないだけでとても見にくいですね。
なので、HTMLの学習で表を作る際にはborder属性を忘れずに指定してください!
セルを結合
次は表で「セルの結合」をする方法について学習していきます。
セルの結合がなんだかわかりにくいと思いますので、まずはコードを書いてみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="3">横方向にセルの結合</td>
<!-- <td>結合されている</td> -->
<!-- <td>結合されている</td> -->
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<td>データ</td>
<td>データ</td>
<td>データ</td>
</tr>
</table>
<br>
<table border="1">
<tr>
<td rowspan="3">縦方向にセルの結合</td>
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<!-- <td>結合されている</td> -->
<td>データ</td>
<td>データ</td>
</tr>
<tr>
<!-- <td>結合されている</td> -->
<td>データ</td>
<td>データ</td>
</tr>
</table>
</body>
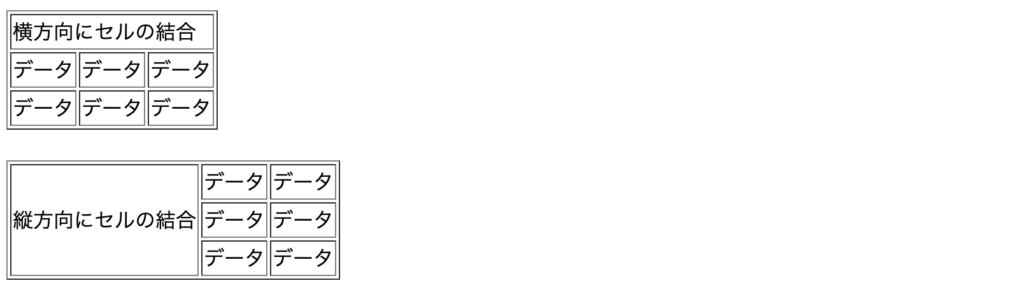
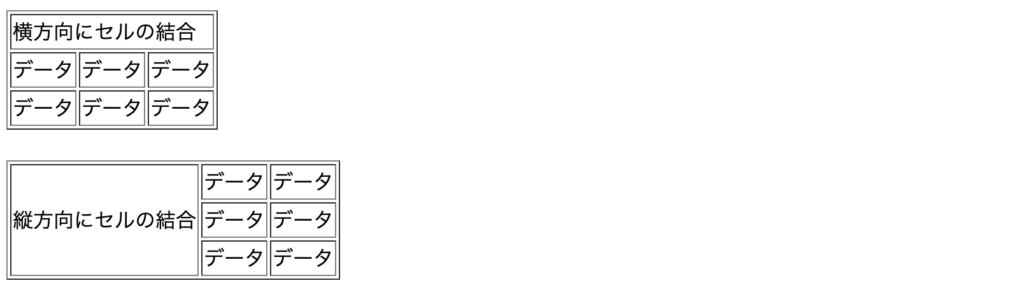
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


まず、1つ目の表を見ていただきたいのですが、1行目は「横方向にセルの結合」というセルのみがあり、その下の2行は3つのセルで1行になっています。
つまり、1行目のセルは3つのセルを横方向に結合して1つのセルになっているということです。
これが横方向のセルの結合です。
次に、2つ目の表をみていただきたいのですが、1列目は「縦方向にセルの結合」というセルのみがあり、その右側の2列は3つのセルで1列になっています。
つまり、1列目のセルは3つのセルを縦方向に結合して1つのセルになっているということです。
これが縦方向のセルの結合です。
これでセルの結合がどのようなものかはなんとなくわかったと思います。
実際に先ほど実装していただいたセルの結合を行ったコードを見てみてください。
セルの結合はthタグやtdタグにcolspan属性やrowspan属性を付けることで実装することができます。
colspan属性やrowspan属性についてわかりやすく表にまとめるとこんな感じになります。
| 属性 | 役割 |
| colspan | 横方向にセルを結合する。 |
| rowspan | 縦方向にセルを結合する。 |
注意点は、結合したいセルの数を属性値に記述することです。
各tr要素内のセルの個数がずれていると、うまく表示されないのでセルの個数は常に気を使いましょう。
テーブル要素の中にテーブル要素を入れる
実はtable要素の中に、もう1つ別のtable要素を入れることもできます。
近年ではあまり見かけることはありませんが、昔のWEBサイトではtable要素をいくつも組み合わせてWEBページの骨組みを作っていました。
2023年1月現在、俳優の「阿部寛」さんのホームページではtable要素でレイアウトを作成していますね。
http://abehiroshi.la.coocan.jp/
それでは、さっそくtable要素の中にもう一つのtable要素を入れてみましょう。index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<table border="1">
<tr>
<td>aaa</td>
<td>bbb</td>
<td>ccc</td>
</tr>
<tr>
<td colspan="2">
<table border="1">
<tr>
<td>ddd</td>
<td>eee</td>
</tr>
<tr>
<td colspan="2">fff</td>
</tr>
</table>
</td>
<td>ggg</td>
</tr>
<tr>
<td colspan="3">hhh</td>
</tr>
</table>
</body>
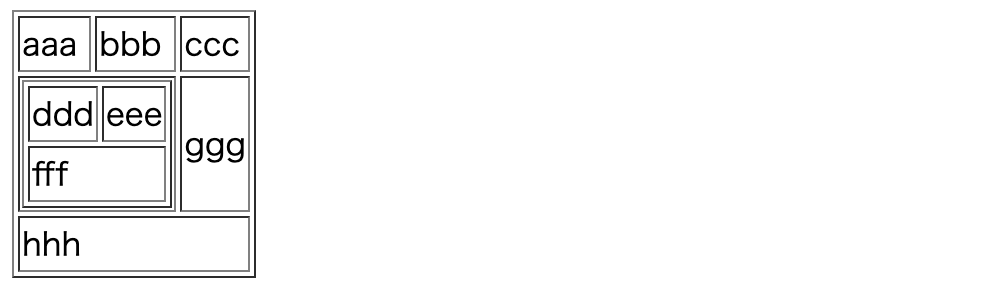
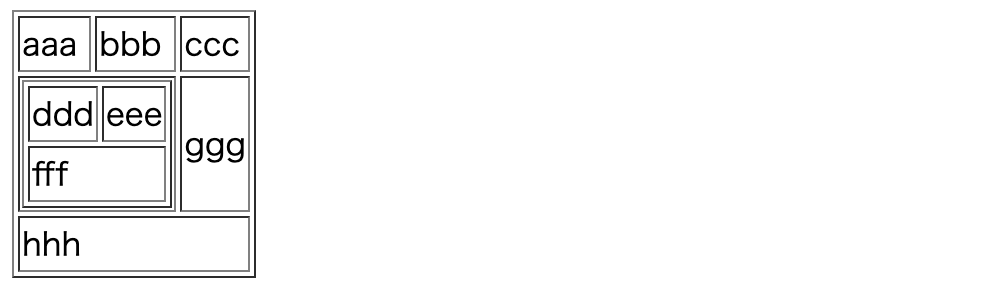
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


注意すべき点は、1つ目のtable要素のtd要素の中に2つ目の新しいtable要素を記述するということです。
というのも、2つ目のテーブル要素は1つのセルとして認識させなければならないからです。
今回の例では、1行が3つのセルで構成されています。
そのため、2つ目のテーブル要素が入っているtd要素を<td colspan="2">と記述し、横方向でセルの結合をすることで「ggg」のセルと合わせると3つのセルがあることとなります。
tr要素の直下に新しいtable要素を記述してしまうと、うまく表示されないので注意してください。
★検索ワード
・HTML 表 作り方
・HTML table 使い方
formタグ
formタグはフォームを作る際に、必ず使用するタグです。
これからフォームを作ることをブラウザに宣言するためのようなタグになります。
また、属性を使用することで、「どこに値を渡すか」や「どのようにデータを送信するか」を決めることができます。
例として、下記のコードを見てみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<form action="create.php" method="POST">
<!-- フォームの部品を配置する -->
</form>
</body>
</html>現時点では、フォーム内容をサーバーに送るようなことはしないので、下記の説明は参考程度に聞いてください。
まず、フォームに入力された値を送信するファイルを指定する場合には、action属性を使用します。
今回の場合は、例としてcreate.phpというPHPファイルにフォームの内容を送ることとしているので、action="create.php"と記述しています。
次に、フォームをどのように送信するのかのルールをmethod属性を使用して指定します。
今回の場合は、例としてフォームを送信する際によく使うPOSTを指定して送信することにしているので、method="POST"と記述しています。
action属性とmethod属性についてはバックエンド言語の教材で詳しく解説するので、まだ理解しなくてOKです。
ここまで記述できれば、あとはこのform要素にlabel要素やinput要素などのフォームを構成する要素を追加していくだけです。
labelタグ
labelタグは、それぞれのフォーム部品に対して名前(ラベル)を実装することができます。
言葉だけではわかりにくいと思いますので、実際にコードで確認してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<form action="" method="">
<label for="name">名前</label>
<br>
<label for="email">メールアドレス</label>
</form>
</body>
</html>今回は、名前とメールアドレスについてのフォームを実装することと仮定し、それぞれのラベルを作成しました。
※HTMLの学習なので、form要素のaction属性とmethod属性は特に何も指定しないでOKです。for="name"とfor="email"では、このあとに設置するフォームの入力部品を紐付けするために記述しています。
このようにフォームにはフォーム向けのタグが用意されているので積極的に活用していきましょう。
inputタグ
inputタグは、実際に入力するための入力フィールドを実装することができます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<form action="" method="">
<label for="name">名前</label>
<!-- ここから追加 -->
<input type="text" id="name">
<!-- ここまで追加 -->
<br>
<label for="email">メールアドレス</label>
<!-- ここから追加 -->
<input type="mail" id="email">
<br>
<input type="submit" value="送信">
<!-- ここまで追加 -->
</form>
</body>
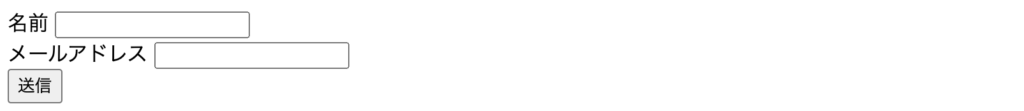
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


ここでは「名前」と「メールアドレス」、「送信」の部分に、inputタグを追加しました。
inputタグではtype="text"などtype属性で指定している部分があります。
このtype属性では、入力される値が単純な「テキストなのか」、「パスワードなのか」、または「ファイルなのか」などを決めることができます。
名前にはtype="text"とメールアドレスにはtype="mail"、送信ボタンにはtype="submit"を設定しました。
送信ボタンの「送信」というテキストは、value属性の中に記述します。
ここをsubmitなどと記述すると、submitというボタンが実装できます。
ちなみにinputタグのid属性で決めている属性値が、labelのfor属性と紐付いています。inputとlabelはid,forと覚えてしまいましょう。
紐付けることで何がいいのかというと、試しにブラウザで表示されている「名前」というテキストをクリックして下さい。
そうすると、名前を入力する入力欄にフォーカスがあたり、ユーザーが文字を入力できるようになります。
これはユーザーにとても優しい機能なので、ぜひフォームを作る際はlabelタグを多用していきましょう。
※for属性は必須ではないので、適宜つけるようにしましょう。
textareaタグ
textareaタグでは、inputタグと似た入力欄を実装することができます。
ただし、このtextareaタグでは複数行のテキストも入力することができるようになっています。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<form action="" method="">
<label for="name">名前</label>
<input type="text" id="name">
<br>
<label for="email">メールアドレス</label>
<input type="mail" id="email">
<br>
<!-- ここから追加 -->
<label for="content">内容</label>
<textarea id="content"></textarea>
<br>
<!-- ここまで追加 -->
<input type="submit" value="送信">
</form>
</body>
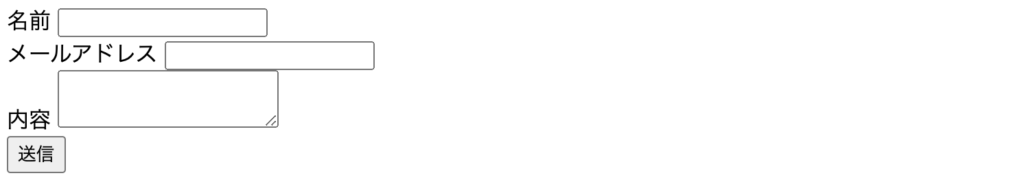
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


ここでは「内容」の部分に、labelタグとtextareaタグを追加しました。textareaタグの場合は、type属性はありませんが、label要素と結びつけるためにid属性は付けておきましょう。
もちろんlabel要素のfor属性とtextarea要素のid属性の属性値は同じものを設定しましょう。
今回の場合はcontentです。
selectタグ
selectタグは、「プルダウンメニュー」を実装することができます。
メニューの選択肢は、select要素内に配置するoption要素で指定します。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<form action="" method="">
<label for="name">名前</label>
<input type="text" id="name">
<br>
<label for="email">メールアドレス</label>
<input type="mail" id="email">
<br>
<label for="content">内容</label>
<textarea id="content"></textarea>
<br>
<!-- ここから追加 -->
<label for="pref">都道府県</label>
<select id="pref">
<option value="tokyo">東京</option>
<option value="saitama">埼玉</option>
<option value="kanagawa">神奈川</option>
</select>
<br>
<!-- ここまで追加 -->
<input type="submit" value="送信">
</form>
</body>
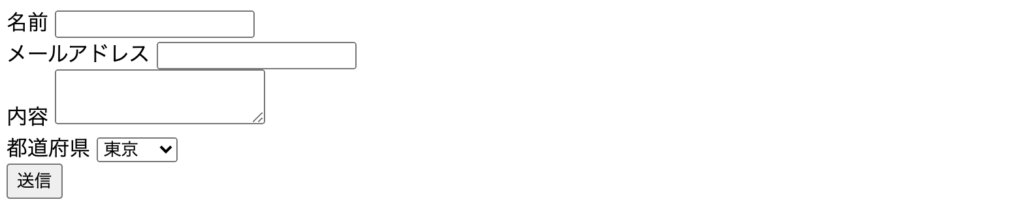
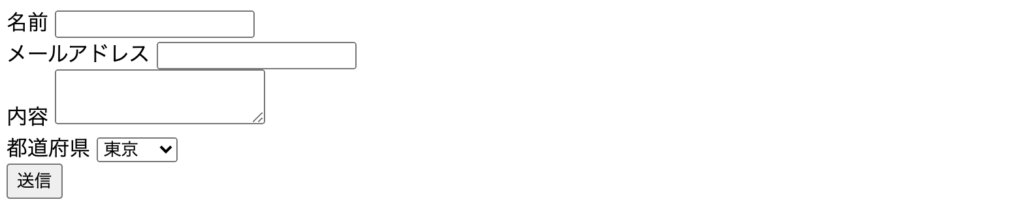
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


試しに、東京をクリックすると、プルダウンメニューが出てくることを確認してみてください。
いつもの通りselect要素とlabel要素をid属性とfor属性で結びつけています。value属性には、PHPなどのバックエンドに送信する値を指定しています。
こちらはPHP教材で詳しく説明しますが、このような書き方をするということは覚えておくといいでしょう!
これでひとまず、フォームの作り方は終わりです。
★検索ワード
・HTML form 作り方
・HTML label 使い方
・HTML input 使い方
・HTML textarea 使い方
・HTML select 使い方
divタグとspanタグについて
フォルダ名:「div_span」
今回のレクチャーでは、簡単そうで意外と初学者の皆さんからは難しいと聞く、divタグとspanタグについて学んできたいと思います。
divタグとspanタグとは
divタグはとても特殊なタグです。pタグは段落を実装するタグで、h1タグやh2タグは見出しを実装するタグなど、今まで学習してきたタグにはそのタグ自体に意味がありました。
しかし、このdivタグはdivタグ単体では意味を持たないタグなのです。
それでは、divタグには何の意味があるのでしょうか?
それは、囲った部分をブロック要素としてまとめて扱うことができるようになるタグです。
簡単に言うと、関係性のある要素をdivタグで囲むことで、グルーピングすることができるということです。
divタグと同じく、単体では意味を持たないタグの1つにspanタグというものもあります。
なぜ2つも同じようなタグがあるのかを簡単に見ていきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<div>これはdivタグ1</div>
<div>これはdivタグ2</div>
<span>これはspan1</span>
<span>これはspan2</span>
</body>
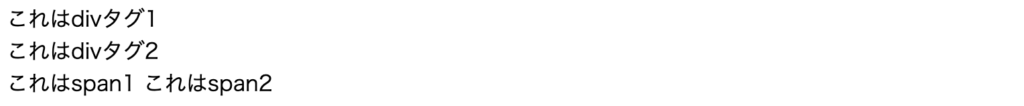
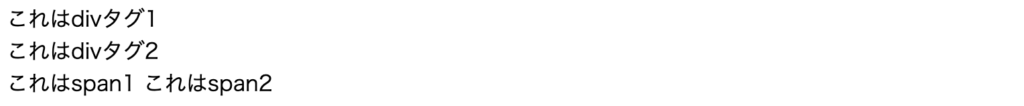
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


反映した内容をブラウザでよく見ると、divタグで囲ったところは改行されているのに対して、spanタグで囲ったところは改行されていません。
ここで必要になる知識が、「ブロック要素」と「インライン要素」の違いです。
ブロック要素とインライン要素
ブロック要素
ブロック要素は、レイアウトを1つのまとまりとして扱うことができる要素です。
ブラウザに表示した通り、divタグを使った部分は1つの箱として扱われるイメージを持つのがいいです。
ブロック要素では、後のCSSで学習するmargin、paddingなどのレイアウトやwidth、heightなどのサイズも自由に決めることができます。
ブロック要素は、先ほどブラウザに表示した通り、特に何も設定していないと基本的には縦方向に並んでいきます。
インライン要素
インライン要素は行の一部(インライン)として扱われる要素です。
ブラウザに表示した通り、spanタグを使用するとHTML上では改行してあるのにも関わらず、1行で表示されてしまいます。
このspanタグではCSSで学習するwidth、heightなどのサイズの調整ができないという点に気をつけましょう。spanタグはブロック要素とは違って、基本的には横方向に並んでいきます。
ブロック要素とインライン要素は、CSSを学ぶまではあまり恩恵がわからないかもしれません。
しかし、とても良く使う概念なので、CSSを学ぶ前になんとなくでも頭の片隅に入れておきましょう!
divタグの使い方
先ほどのサンプルでなんとなくイメージは掴めたかと思いますが、実際に使われている方法に近い形のコードを見ていきます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<form action="" method="">
<div>
<label for="name">名前</label>
<input type="text" id="name">
</div>
<div>
<label for="email">メールアドレス</label>
<input type="mail" id="email">
</div>
<div>
<label for="password">パスワード</label>
<input type="password" id="password">
</div>
</form>
</body>
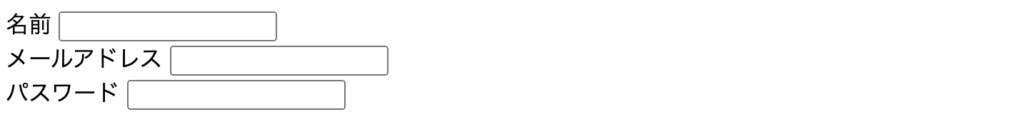
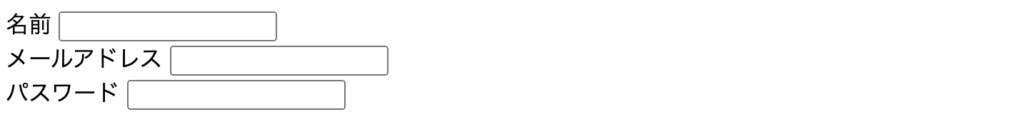
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


フォームの実装というレクチャーではform要素を使用して、簡単なフォームを実装しました。
そのフォームの実装というレクチャーでは、brタグを使用してフォームを改行していたのに対して、今回はdivタグを使っています。
ちなみに、今回パスワード入力欄のinputタグにはtype="password"というものを記述しています。
このようにtype属性にpasswordを指定することで、パスワード入力欄へパスワードを入力した時に●●●●のような形で表示されることも覚えておきましょう。
★検索ワード
・HTML divタグ 使い方
・HTML spanタグ 使い方
・HTML ブロック要素 インライン要素
おめでとうございます!
HTMLの教材を最後までお読みいただき、ありがとうございました!
次は学習した内容の確認としてHTMLの課題に挑戦してみましょう!
HTML課題
さあ、これまでの学習の成果を存分に発揮させましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!








コメント