 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はHTML教材の第2回目の記事になります。
その他のHTML教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
見出しの実装
フォルダ名:「header」
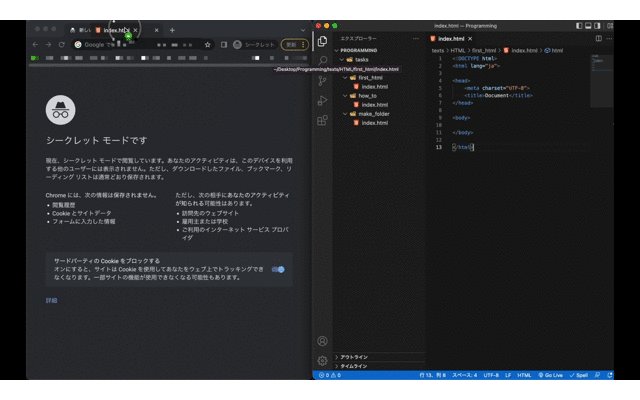
まずは、textsフォルダ下のHTMLフォルダ内にレクチャー用のフォルダheaderを作成をしてください。
次に、作成したheaderフォルダの下にindex.htmlというHTMLファイルの作成をしてください。
ここから先のレクチャーでは、フォルダ作成&ファイル作成指示は省略させていただきますので、皆さん自身で作成して下さい。
それではさっそく見出しについて学習していきましょう!
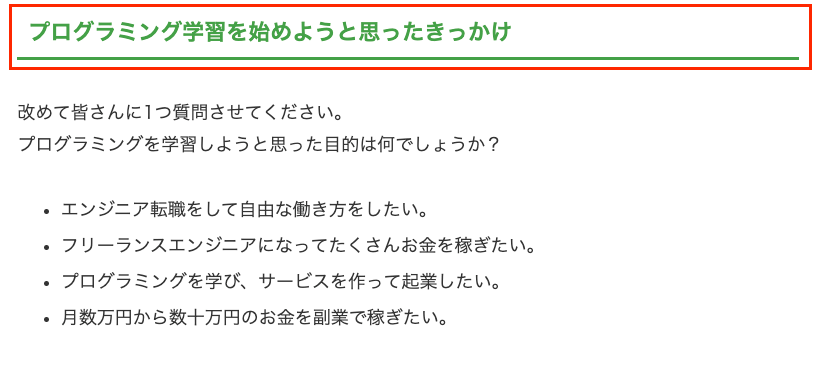
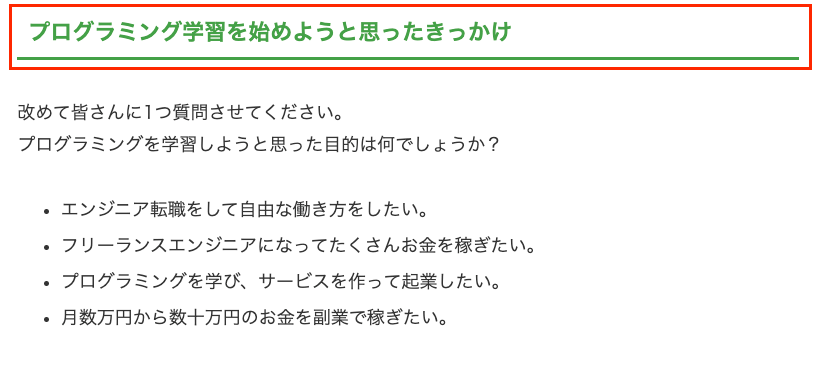
そもそも見出しとは、下記画像の赤枠で囲まれた部分のことを指しています。


つまり、見出しとは「WEBページを見てくれた人に伝えたいことやタイトルなどをわかりやすくするために使用するもの」となります。
そんな見出しをHTMLで実装するには、h1タグやh2タグといったものを使用します。
まずは実際にHTMLを使用して見出しを実装してみましょう!
作成したindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの学習</title>
<meta charset="UTF-8">
</head>
<body>
<h1>h1は1番大きな見出し</h1>
<h2>h2は2番目に大きな見出し</h2>
<h3>h3は3番目に大きな見出し</h3>
<h4>h4は4番目に大きな見出し</h4>
<h5>h5は5番目に大きな見出し</h5>
<h6>h6は6番目に大きな見出し</h6>
</body>
</html>HTMLのお決まりである雛形を記述してから、h1タグ〜h6タグまでを記述しています。
各タグの閉じタグも忘れないようにしましょう!
すべて記述できたら、さっそくHTMLファイルをブラウザで読み込んでみましょう。
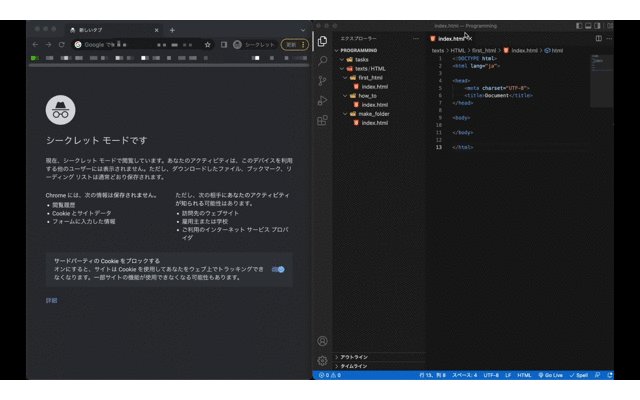
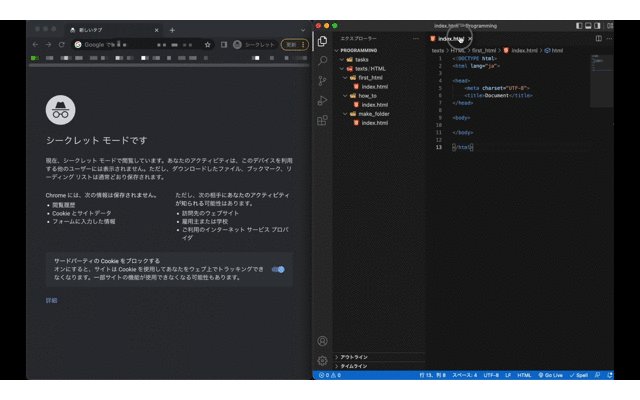
読み込み方は以前学習した通り、VSCode上のindex.htmlのファイル名をドラッグしながら、Chromeの新しいタブの真上までポインターを持っていって、ドロップすることです。


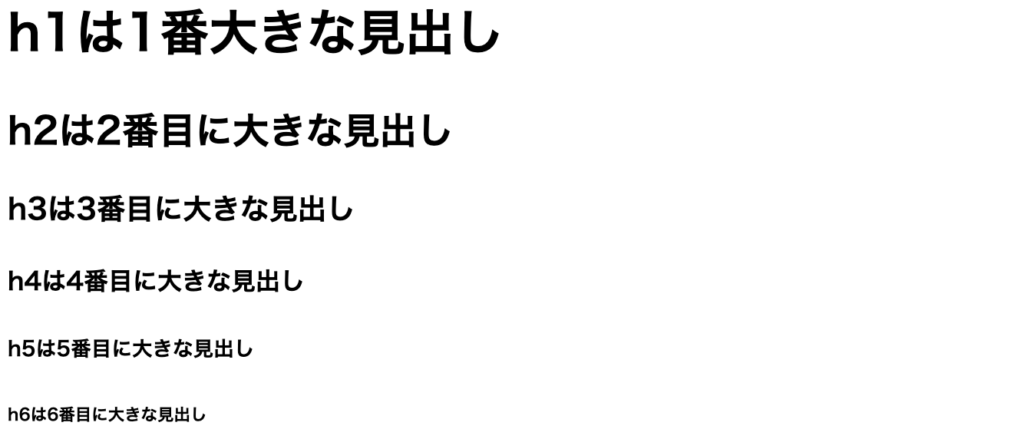
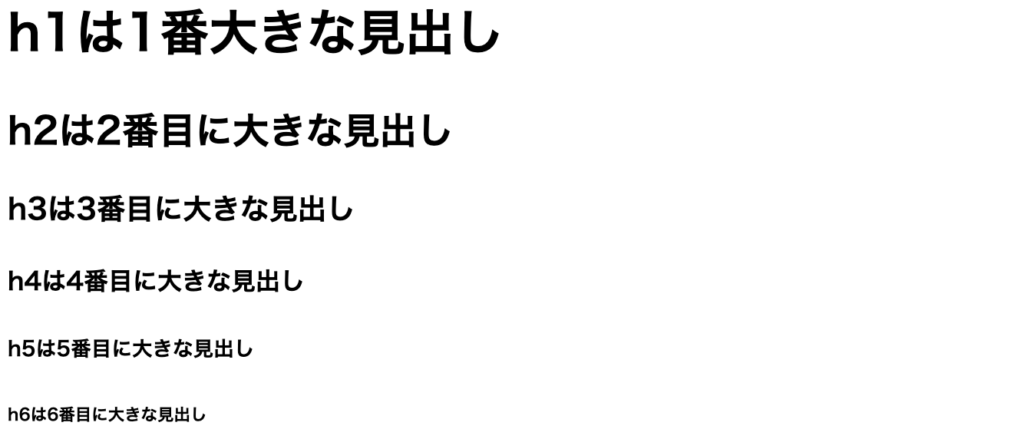
下記画像のように表示されていればOKです!


ブラウザに表示してみると、h1タグからh6タグにかけて徐々に文字が小さくなっているのがわかると思います。
見出しをつける時の基本は、大見出しとなるh1タグから使っていき、中見出しにh2タグ、小見出しにh3タグと順番に使っていくことです。
「見た目がいいから!」という理由で、いきなりh4タグなどを使うといったことはご法度です。
なぜなら、HTMLは表示と構造を指定する言語なので、文字の大きさなどのデザイン部分を整えるのは後ほど学習するCSSで行うからです。
HTMLで見出しを作成するタグはh1タグからh6タグの全部で6つです。h7タグやh8タグなどは存在しないので注意しましょう。
なお、h1タグは最も大きな見出しです。
WEBページの主題を表すために1ページに一度だけ使うのが理想です。
「そのページに何が書いてあるのか」という主題に対して、1度だけ使用してください。
なお、h2タグ以下は1ページ中に何度でも使用していただいて構いません。
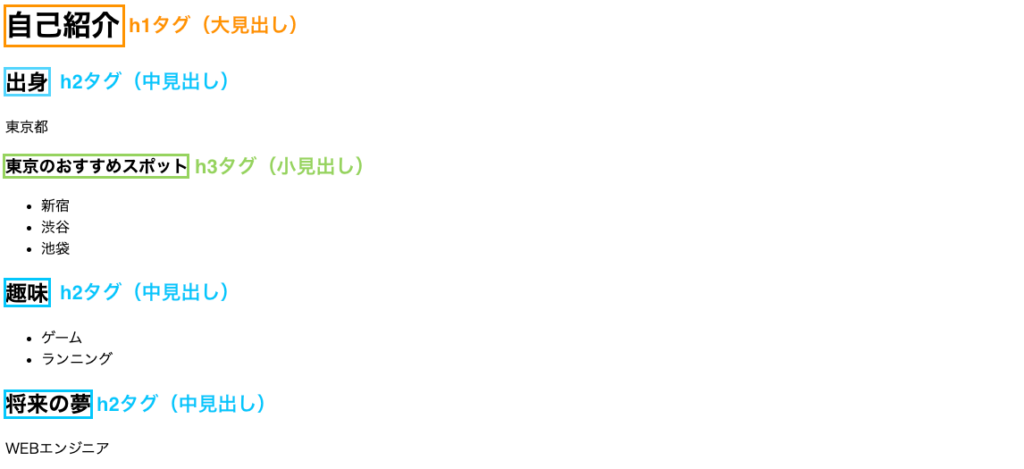
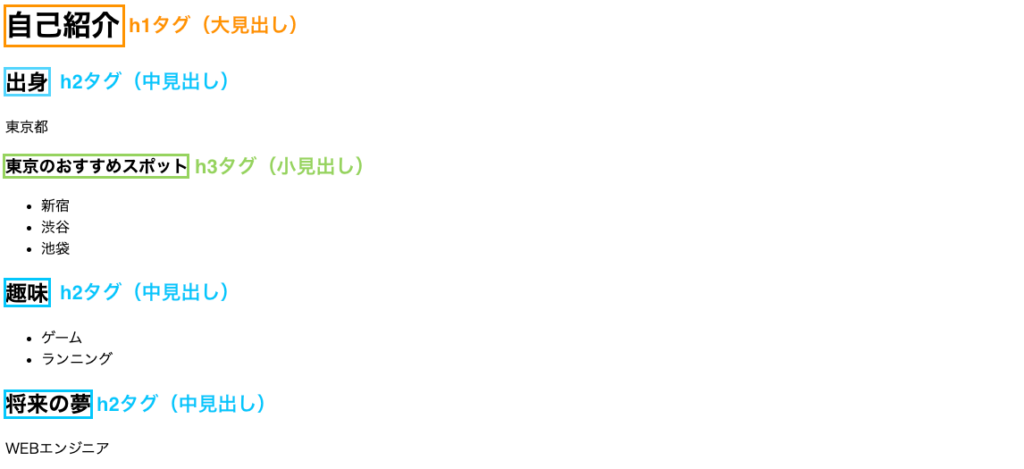
例えば、見出しタグを使って自己紹介をするWEBページを作成する場合は、下記の画像のようになります。


実際のコードはこのようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLの学習</title>
<meta charset="UTF-8">
</head>
<body>
<h1>自己紹介</h1>
<h2>出身</h2>
<p>東京都</p>
<h3>東京のおすすめスポット</h3>
<ul>
<li>新宿</li>
<li>渋谷</li>
<li>池袋</li>
</ul>
<h2>趣味</h2>
<ul>
<li>ゲーム</li>
<li>ランニング</li>
</ul>
<h2>将来の夢</h2>
<p>WEBエンジニア</p>
</body>
</html>pタグやulタグ、liタグの使い方は別のレクチャーで説明しますので、まずは見出しタグであるh1タグからh3タグについて注目してください。
今回は自己紹介をするためのWEBページを作成しているので、大見出しとして「自己紹介」という文字を主題であるh1タグを使用して記述しています。
次に、「出身」や「趣味」、「将来の夢」などの中見出しにh2タグを使用して記述しており、出身に付随した「東京のおすすめスポット」は小見出しとしてh3タグを使用しています。
このように、見出しを記述する際にはテーマが大きい順にh1タグからh6タグを使用してみてください!
★検索ワード
・HTML 見出しタグ 使い方
コメントアウト
フォルダ名:「comment_out」
続いて「コメント」を記述する方法について説明していきます。
実はHTMLのコードにはコメントなるものを記述することができます。
コメントとして記述した文字は、以前学習した見出しなどと違ってブラウザに表示されることはありません。
つまり、コメントであれば、ブラウザの表示に影響なく文字や文章を書き残すことができます。
ちなみに、コメントすることをコメントアウトと呼んだりするので覚えておきましょう。
ではまず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<h1>コメントについて</h1>
これはコメントされません
</body>
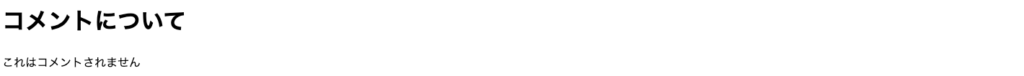
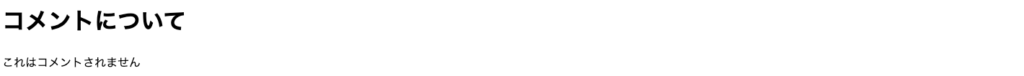
</html>保存が完了したら、HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


「これはコメントされません」という文章がブラウザに表示されてしまっていますね。
実はHTMLの場合、タグで文字を囲まなくてもブラウザに記述した文字は表示されてしまいます。
では、どのようにコメントを実装すればいいのでしょうか?
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<h1>コメントについて</h1>
<!-- これはコメントされません -->
</body>
</html>保存が完了したら、HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


今度は「これはコメントされません」という文章がブラウザに表示されていないことがわかると思います。
つまり、HTMLでコメントをしたい場合は、<!-- -->の中に記述すればいいということがわかります。
また、コメントは下記の例のように複数行にまたがってもOKです!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<h1>コメントについて</h1>
<!-- これはコメント
されません -->
</body>
</html>実は、VSCodeにはコメントアウトの「ショートカットキー」も存在しています。
VSCode上でコメントしたい行をクリックして下記のショートカットキーを押してみましょう。
・Mac:Command + /
・Windows:Ctrl + /
ショートカットキーを押すと、選択した行がまるまる<!-- -->で囲まれます。
とても便利なので、今のうちに覚えておきましょう!
このように、ちょっとメモを残しておきたいときに使うのがコメントです。
後で見返したいことなどをコメントとしてファイルに残しておくと便利です!
ぜひ活用してみましょう!
★検索ワード
・HTML コメントアウト
・HTML コメントアウト ショートカットキー
段落の実装
フォルダ名:「paragraph」
続いて「段落」を実装する方法について説明していきます。
HTMLで段落を実装するためのタグは、これまでに何度か登場していますがpタグというタグを使用します。pタグのpは「Paragraph」の略です。
では、さっそくpタグを使用して段落を実装してみましょう!index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<p>これは段落1です</p>
<p>これは段落2です</p>
<p>これは段落3です</p>
<p>これは段落4です</p>
</body>
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


このように、pタグを使用することで段落のある文章を簡単に作成することができます。
段落のない長い文章はとても読みづらくなるので、適切な箇所でpタグを使用して段落を分けて表示するようにしましょう。
★検索ワード
・HTML pタグ 使い方
改行の実装
フォルダ名:「break」
続いて、文章を簡単に「改行」する方法について説明していきます。
先ほどのpタグやh1タグの中で、膨大な文章が並んでいると読みにくいことがあります。
そんな時のために、HTMLではbrタグを使用することで任意のタイミングで改行することができます。
なお、metaタグと同じようにbrタグも閉じタグは必要ありません。
さっそく使ってみましょう!index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<h1>これは改行前見出し<br>これは改行後見出し</h1>
<p>これは改行前テキスト<br>これは改行後テキスト</p>
</body>
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


brタグを記述した後の文章が改行されていることがわかると思います!
文章の途中などでどうしても改行したい場合はbrタグを使用してみましょう!
★検索ワード
・HTML brタグ 使い方
画像の実装
フォルダ名:「image」
続いて「画像」を表示させる方法について説明していきます。
HTMLで画像を表示させる場合はimgタグを使用します。
imgタグは、<img src=”画像” alt="テキスト">のように記述します。src属性の属性値である画像部分に画像のファイルパスやURLを指定することで、指定した画像を表示することができます。
また、alt属性を設定すると、何か不具合があってブラウザに画像が表示されなかった場合に、画像の代わりに指定したテキストを表示してくれるようになります。
なお、imgタグにも終了タグは必要ありません。
それでは、実際にWEBページに表示する画像を用意してみましょう。
まずは好きな画像を今回のレクチャーで作成したimageフォルダ内に保存してください。
※画像検索等でダウンロードした画像でも大丈夫です。
- おすすめ画像サイト:unsplash
今回のレクチャーで作成したimageフォルダの中に画像が保存できたら、準備完了です。index.htmlを下記の通り編集して、画像を表示させてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<img src="nothing.png" alt="この画像は表示されません。">
<br>
<!-- 下記のsrc=""の中身は、皆さんが保存した画像の名前を入れましょう -->
<!-- 下記のalt=""の中身は、皆さんが保存した画像に関連したテキストを入れましょう -->
<img src="ichigo.png" alt="いちご">
</body>
</html>HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!


最初のimg要素で指定された画像はimageフォルダ内に存在しないため、alt属性で指定した属性値である「この画像は表示されていません。」というテキストが出力されます。
2つ目のimg要素ではファイルパスが合っていれば皆さんの保存した画像が表示されるはずです。
また、今回教材のimageフォルダの中身は用意した画像(ichigo.png)とindex.htmlが入っています。


そのため、src属性の属性値にはichigo.pngを入力し、alt属性の属性値にはいちごの画像ということで、わかりやすくいちごと入力しています。
もし、画像ファイルパスが間違っていたりして画像が表示されない場合は、「いちご」という文字が画面に表示されることになります。
また、どうしても画像が表示されない場合は、記述ミスや画像ファイルパスが間違っていないかの確認をしてください!
ファイルパスとフォルダパスについて
今回のレクチャーで「ファイルパス」という新しい言葉が出てきたので説明します。
ファイルパスは「ファイルの置いてある場所」のことを指します。
※「フォルダの置いてある場所」はフォルダパスと言います。
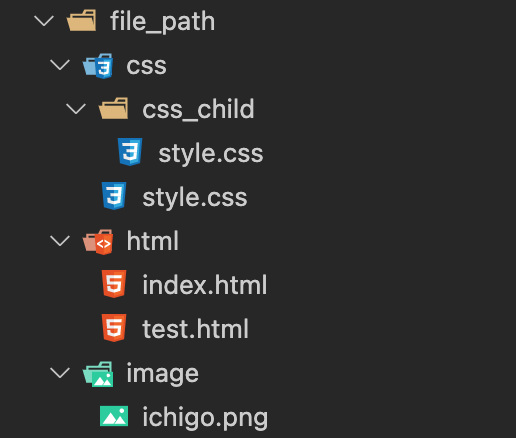
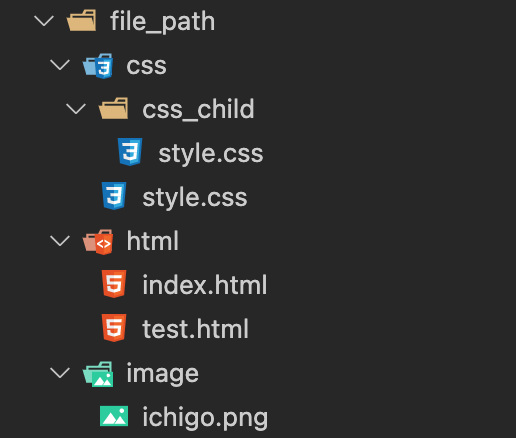
言葉では難しいと思うので、下記のようなfile_pathというフォルダがあった場合の例を見てみましょう。


index.htmlからichigo.pngを指定する場合
※index.htmlはfile_pathフォルダの下のhtmlフォルダの中にあります。
※ichigo.pngはfile_pathフォルダの下のimageフォルダの中にあります。
以上の前提があった場合、index.htmlからichigo.pngを指定する場合はsrc="../image/ichigo.png"と記述します。
ここで../という謎の暗号が出てきましたが、これは一つ上の階層という意味を持っています。index.htmlから見て一つ上の階層ということは、cssフォルダ、htmlフォルダ、imageフォルダのことを指しています。
そのため、ichigo.pngが保存されているimageを../の次に記述し、最後に画像の名前であるichigo.pngを記述します。
これで上記のようなファイル構成をしていた場合は、いちごの画像を表示することができます。
test.htmlからcss_childの下のstyle.cssを指定する場合
※test.htmlはfile_pathフォルダの下のhtmlフォルダの中にあります。
※style.cssはfile_pathフォルダの下のcssフォルダのさらに下のcss_childフォルダの中にあります。
まだCSSの学習はしていませんが、ファイルパスを学習するためにHTMLファイルからCSSファイルを適用させるパスを考えていきます。
通常HTMLからCSSを適用するためには、どのCSSファイルを適用するのかの指定をHTML上で行います。
その時に使うのが、linkタグというものです。
そのlinkタグのhref属性に「CSSファイルのパス」を記述することで適用させることができます。
例えばlinkタグを使用してCSSの適用をさせるためには、以下のようなコードをhead要素内に記述します。
<link rel="stylesheet" href="../css/css_child/style.css">../は一つ上の階層という意味なので、test.htmlから見て一つ上の階層ということは、cssフォルダ、htmlフォルダ、imageフォルダのことを指しています。
css_childフォルダが保存されているのは、cssフォルダなので、../cssとします。
次に、css_childを記述して、最後に適用したいCSSの名前style.cssを入力すると無事にHTMLへCSSが適用されます。
なお、プログラミングの世界ではフォルダのことをディレクトリと呼んだりするので、この機会にぜひ覚えておきましょう。
拡張子
今回のレクチャーで初めて画像ファイルを扱ったので、拡張子についても説明していきます。
先ほど使用した画像の名前をよく見ると、最後に.pngや.jpegなどの文字が付いているのに気がついた方もいるかと思います。
それらをまとめて拡張子と呼んでいます。
拡張子を簡単に説明すると、パソコンやスマホで扱うファイルの種類を識別するための文字列のことです。
ファイルの最後にこれらの拡張子を付けることで、そのファイルがどのようなファイルなのかを指定することができます。
拡張子は他にもたくさん存在しており、テキストファイルの場合は.txt、音楽ファイルでよく使われている拡張子には.mp3などがあります。
そして、今までHTMLファイルをたくさん作成していただいていますが、index.htmlの.htmlももちろんHTMLファイルを意味する拡張子です。
★検索ワード
・HTML imgタグ 使い方
・ファイルパスとは
・拡張子とは
インデントとは
フォルダ名:「indent」
続いて、コードの可読性を上げるための「インデント」について説明します。
そもそもインデントとは、文章の行頭に空白を挿入して先頭の文字を右に押しやることです。
インデントは、HTMLを記述する上で非常に重要な概念なので必ず意識するようにしましょう。
それでは、さっそく下記のHTMLのmetaタグやtitleタグ、pタグを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
<p>これはインデント</p>
</body>
</html>それぞれの開始タグの前にスペースが4つありますよね?
この空白こそがインデントです。
p要素を例に上げると、p要素はbody要素の中にあります。
この関係を親子の関係に例えて、body要素のことを親要素、p要素のことをbody要素の子要素と呼びます。
HTMLにおけるインデントは、この親子構造をわかりやすく可視化したものとイメージしてください。
ある要素がどの要素の親要素で、どの要素の子要素なのかがわかると、コードがとても見やすくなります。
「わかりやすいコードを書く」ということはとても大切なことです。
なぜなら、通常WEB開発の現場ではエンジニアが複数人で開発をする場合がほとんどだからです。
つまり、皆さんが書いたコードに別の人が追記したり、修正したりすることがよく発生するということです。
なので、他の人が見てもわかりやすいコードを書くことは、結果として作業の効率化に繋がります。
わかりやすコードを書くための一歩がインデントをしっかりするということなので、今のうちからしっかりと意識していきましょう。
現場や言語などの違いによって「半角スペースが2つ」だったり、「半角スペース4つ」だったりと多少ルールが異なりますが、HTML教材では半角スペース4つとします。
★検索ワード
・HTML インデントとは
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!








コメント