イントロダクション
今回が初めてのレクチャーということで、プログラミングを好きになるためのマインドセットからプログラミング学習のための事前知識、前準備、学習の進め方などについて解説していきます。
とても大切なレクチャーになるので、最後までお読みいただくようにお願い致します。
さて、ここから皆さんのプログラミング学習が始まります。
楽しみながら進めていきましょう!
知っておいて欲しいこと
まず、プログラミング学習を始める前に、皆さんにお伝えすることが2つあります。
プログラミングを楽しむこと
1つ目は、必ず「プログラミングを楽しんでください!」ということです。
プログラミングが上達する人に共通している点は、プログラミングを楽しんでいるということです。
プログラミングはとても楽しいものです。
自分の考えたアイデアなどをすぐにアウトプットできる最強のツールです。
また、プログラミングができるようになると、下記のようなメリットを享受することができます。
- 仕事の選択肢が広がる
- 収入アップがしやすい
- 独立・企業がしやすい
- アイデアをアウトプットすることができる
- 論理的に考える習慣が身に付く
- 問題解決能力が身に付く
これらのメリットだけではなく、人によって様々なメリットがあります。
つまり、楽しみながらプログラミングを学ぶことができれば、様々なメリットを楽しみながら享受できるということに他なりません。
ぜひ、プログラミングは楽しみながら学んでください!
手を動かすこと
2つ目は、教材を全て読むだけではプログラミングができるようにならないということです。
プログラミング学習で大切なことは、たくさん手を動かすことです。
手を動かすことがなぜ重要なのかというと、プログラミングとはそもそも手を動かして0から1を作り出すものだからです。
頭の中で考えるだけでは0から1を生み出すことはできません。
手を動かすことで0から1が生まれます。
これから学ぶ教材・課題には、たくさん手を動かしていただく場面がございます。
一つひとつが新しい発見の連続のはずです。
ぜひ、楽しみながら手を動かして、プログラミングを学んでください。
プログラミングを好きになるためのマインドセット
プログラミング学習を継続的に続けるためには、プログラミングを継続的に続けるためのマインドセットがとても大切です。
というのも、プログラミング学習を始めた人の約90%が挫折した経験があるためです。
そのため、学習を開始する前から挫折するパターンを知っておくことで、挫折しないように自分をコントロールすることができるようになります。
では、なぜ約90%の人が挫折を経験したことがあるのでしょうか?
すべての原因はモチベーションが続かなかったというたった1つの理由です。
なぜプログラミング学習はモチベーションが続かないのでしょうか?
それにはいくつかの原因があります。
思い通りのものが作れない
1番多い原因が思い通りのものが作れないということです。
思い通りにできないと「自分は向いていないのではないか」と感じてしまい、結果として学習のモチベーションが続かなくなってしまうということです。
しかし、プログラミングというものは思い通りにいかないことの連続です。
むしろ思い通りにいかないことが当たり前の世界だと思ってください。
業務でプログラミングをしている私でさえ、思い通りにいかないことは日常茶飯事です。
なので思い通りにいかなくても心配する必要は全くありません。
決して皆さんが「プログラミングに向いていない」ということではありません。
反対に思い通りにいかなかったことを思い通りにいくようにできたときの達成感はひとしおです。
プログラミングは思い通りにいかないことを楽しむくらいがちょうどいいです。
もちろん学習を続けていけば、思い通りにいかないときの対処法が身に付きますので、安心して学習していきましょう!
すべてを暗記しようとする
次にモチベーションが下がる大きな原因の1つとして、すべてを暗記しようとするということが挙げられます。
プログラミング学習において、暗記しなければならないことはそう多くありません。
しかし、初学者の方は習ったことや教わったことをすべてを暗記しようという思考になりがちです。
正直、習ったことをすべて暗記することはできません。
私も業務でプログラミングをしていますが、構文を暗記しているものなどはごくわずかです。
つまり、プログラミングの世界では必要最低限の知識以外はある程度の理解をしておいて、調べながら実装できるというレベルになればOKなのです。
なので、絶対に教材のすべてを丸暗記しようとは思わないでください。
また、1度教材を読んだだけで、すべての意味を完璧に理解できる人はいません。
教材や課題を反復しながら徐々に理解していけば全く問題ありません。
むしろ、それが普通なのです。
正解を探し続けてしまう
次にモチベーションが下がる大きな原因の1つとして、常に正解を探し続けてしまうということが挙げられます。
「このやり方でいいんだろうか?」「こっちの方がいいんじゃないか?」という最適解を考えていると、手を動かすことが億劫になりモチベーションの低下につながります。
しかし、プログラミングの世界は動くプログラムか動かないプログラムの2通りしかありません。
プログラミングはとても自由度が高く、1つの機能を開発しようとしても実現方法はたくさんあります。
なので、より良い方法というものは存在しますが、これが絶対に正しいという正解は存在しません。
つまり、実装方法は完全自由なのです。
プログラミングを学習し始めた皆さんの場合、動くプログラムを作成できれば上出来です。
恐れずに自分の考えをプログラミング言語で表現していきましょう。
まずは自分の考えをプログラミング言語で表現するということのみを徹底してください!自分を表現できることがプログラミングの真骨頂なのですから!
目的を忘れてしまう
改めて皆さんに1つ質問させてください。
プログラミングを学習しようと思った目的は何でしょうか?
- エンジニア転職をして自由な働き方をしたい。
- フリーランスエンジニアになってたくさんお金を稼ぎたい。
- プログラミングを学び、サービスを作って起業したい。
- 月数万円から数十万円のお金を副業で稼ぎたい。
などなど。
目的は何でも構いません。
大切なことは、常にその目的を達成した先の自分を想像することです。
なぜなら、プログラミングスキルは一朝一夕に身に付くものではないからです。
多少の時間がかかります。
学習のモチベーションが下がってきたときにはプログラミングを学習する目的を思い出し、その目的を達成した先の自分を想像してください。
どんなに素晴らしい未来が待っているのか想像するだけでもモチベーションは上がります。
飽きたら一旦やめてみる
モチベーションが続かなときは一旦プログラミング学習をやめてみるのもいいと思います。
プログラミング学習は誰からも強制されているものではありません。
自分がやりたいと思ったらやればいいだけの話です。
もし、「また学習したいな」と思うようなことがあれば、学習を再スタートすればいいんです。
その時は以前学んだことが少しは頭に残っているので、「強くなってリスタートしたんだな」くらいに思って、全力で学習しなおしましょう!
プログラミング学習は楽しんだもの勝ち
つまるところ、プログラミング学習は楽しんだもの勝ちです。
あまり気負わず、できないこととできたこと両方を楽しめた人が最終的に「エンジニア」になることができます。
これから学習をしていく中でモチベーションが下がった場合は、このはじめにのレクチャーに立ち返ってマインドセット部分を改めて読んでみてください。
エンジニアの仕事内容
それでは、マインドセットが終わった皆さんに現役エンジニアがどのようなことをしているのかについて説明していきます。
エンジニアにもたくさんの種類が存在していますが、ここでいうエンジニアとは、私が従事しているWebプログラマーのことを指しています。
まず、エンジニアの仕事内容をざっくり説明すると、システムエンジニア(SE)が設計した仕様書に基づいてプログラミングをすることです。
ただし、エンジニアの仕事の範囲はプログラミングだけではなく、SEがいない場合は設計自体も担当しますし、設計通りに動作するかのテストやバグを見つけて修正する作業等も含まれています。
また、初学者の方が想像するエンジニアのイメージですが、ひたすら黒い画面に向かってパソコンをカタカタしているイメージがあると思います。
しかし、それは50%正解で50%不正解です。
なぜなら、業務時間の多くを検索という行為に時間を割いているからです。
では、エンジニアは何を検索しているのでしょうか?
それは、実装方法(プログラミングのやり方)や周辺知識についてです。
何を伝えたいのかというと、現役のエンジニアでさえ全てを暗記しているわけではないということです。
暗記することに労力や時間を割くよりも、いかに「自分の欲しい情報を検索することができるか」の方が大事だったりもします。
このことを知るだけでも少し気が楽になりませんか?
プログラミング学習は、義務教育のような暗記重視ではないんです。
つまり、プログラミング学習において意識することは、全てを暗記する必要はないということです。
それよりも、実現したいことについて適切に検索できる能力が必要です。
本教材では、「実現したいことの調べ方」を少しでも早く学んでいただくために、検索ワードというものを各レクチャーの下に記載してあります。
さっそく、このレクチャーの下にも検索ワードを記載しておりますので、それらのワードをどんどん検索してみてください。
学習でわからないことがあれば、まずはそれらの検索ワードで検索を行い、自己解決ができるようになることが望ましいです。
慣れてくれば、検索ワードを見ないでも検索ワードを考えられるようになり、わからないことを自己解決できるようになります。
★検索ワード
・Webプログラマー 仕事内容
インターネットのしくみ
それでは、プログラミング学習を始める前の基本的なマインドセットについてお伝えしたので、今回のレクチャーでは基本的なインターネットのしくみを学んでいきましょう。
これから説明していくことを一言一句理解する必要は全くありません。
そんなものがあるんだな程度に楽な気持ちで読んでみましょう!
インターネットとは
まず、コンピュータとコンピュータを繋ぎ、互いに情報をやりとりできるようにした仕組みをネットワークと言います。
ネットワークは、家や会社の中など、場所ごとに小さな集団が作られます。
この仕組みを大きく発展させ、家や会社の中だけではなく、世界中のネットワーク同士が繋がるようにした仕組みがインターネットです。
Webとは
Webとは、インターネットを利用した仕組みの1つであり「World Wide Web(ワールド ワイド ウェブ)」の略のことです。
文字や画像、動画、音楽などを結びつけ、簡単に利用することが出来るようにしたものをWebと呼びます。
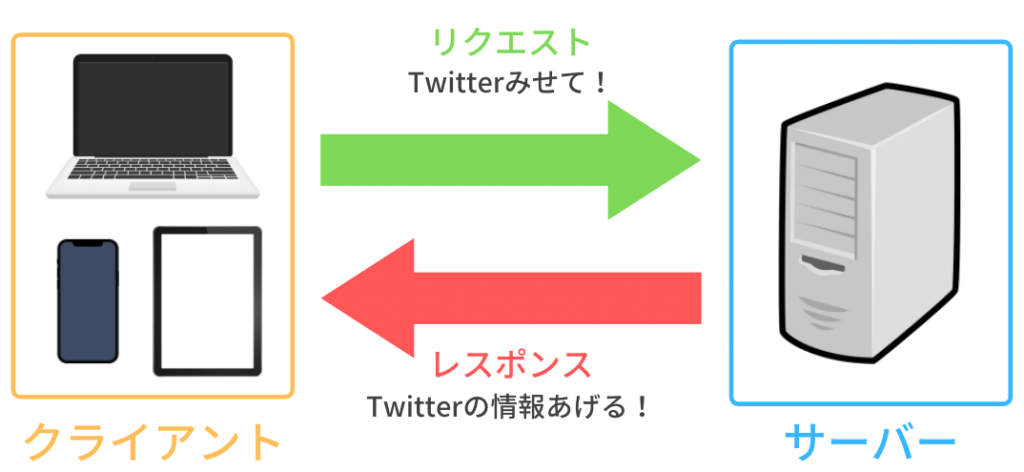
Webページ閲覧のしくみ
Webページを閲覧する上で必要なものが、サーバーとクライアントです。
ネットワーク上で情報やサービスを保管し、他のコンピュータに提供するコンピュータをサーバーといいます。
また、私たちが普段使用しているPCやスマホなどはクライアントと呼ばれています。
私たちは、クライアントであるPCやスマホから、閲覧したいWebページの情報をサーバーに要求(リクエスト)することで、サーバーに情報をくれるようにお願いし、サーバーがその要求に応答(レスポンス)することで、私たちユーザーはWebページを閲覧することができます。
つまり、URLをクリックしたりするあの動作は、「サーバーに対して、このWebページの情報を見せて!」とリクエストしていたのです。
それに対して、サーバーがWebページの情報をレスポンスしてくれるので、私たちは無事にWebページを閲覧することができるのです。

★検索ワード
・インターネットとは
・Webとは
・webページ 表示 仕組み
・リクエストとレスポンス
Webブラウザとは
「Webブラウザ」とは、ホームページなどのWebページを見るためのソフトを指します。
私たちがよく知っている、「Internet Explorer」や「Google Chrome」、「Safari」は全てWebブラウザです。

★検索ワード
・ブラウザとは
Google Chromeのインストール
本教材では「Google Chrome」というWebブラウザを使用し、学習を進めていただきます。
「Google Chrome」は、Web開発で便利なツールや拡張機能を多く備えたブラウザです。
無料でダウンロード・インストールできますので、まだインストールしていない方は下記URLからダウンロード・インストールしてください。
すでにお持ちの方は、こちらのレクチャーは飛ばしていただいてOKです。
ダウンロード・インストール手順
https://support.google.com/chrome/answer/95346?co=GENIE.Platform%3DDesktop&hl=ja
今後「ブラウザ」という言葉を各レクチャーで幾度となく使用しますが、すべて「Google Chrome」のことだと思ってください。
★検索ワード
・Windows Chrome インストール方法
・Mac Chrome インストール方法
エディタとは
「エディタ」とは、プログラマーが使用しているツールの1つです。
一言で説明すると「テキストなどを編集するソフト」のことです。
プログラミングの世界ではこの「エディタ」を使ってプログラミングをしていきます。
★検索ワード
・エディタとは
Visual Studio Codeのインストール
これから課題を進めていくにあたり、「Visual Studio Code」というエディタを使用していくので、ダウンロードしてください。
これをインストールすれば、あなたも立派なプログラマーの仲間入りです!
ダウンロード・インストール方法
ダウンロードページの見た目は日々変わるため、下記の通りではダウンロードできない場合があります。
ダウンロード方法がわからない場合は「検索ワード」を参考に検索してみてください。
- Visual Studio Codeのインストールページへアクセス
- 「Download now」などのダウンロードボタンをクリック
- 各OSに合わせたものをダウンロードしましょう。(MacやMacbookならMacOS用、WindowsのパソコンならWindows用など)
- ダウンロードしたファイルをFinderやエクスプローラーにてクリックし、画面に従って進めていけばインストール完了です。
エディタは他にも「Sublime Text」や「Atom」、「サクラエディタ」等もありますが、本教材では、近年主流である「Visual Studio Code(通称:VSCode)」を使用します。
今後「エディタ」や「VSCode」という言葉を各レクチャーで幾度となく使用しますが、すべて「Visual Studio Code」のことだと思ってください。
★検索ワード
・Windows VSCode インストール方法
・Mac VSCode インストール方法
便利機能
今回のレクチャーでは、プログラミングを学習するにあたって、知っておいてほしいパソコンの便利機能について説明します。
コピー&ペースト
コピー&ペーストとは、言葉の通りコピー(複製)とペースト(貼り付け)の操作のことです。
通称:コピペ
右クリックでコピー&ペーストをしなくてもキーボードの
・Command(WindowsはCtrl)+ Cを押すとコピー
・Command(WindowsはCtrl)+ Vを押すとペースト
することができるので、覚えてくださいね!
ドラッグ&ドロップ
ドラック&ドロップとは、ドラッグとドロップの操作のことです。
ドラッグとは、コンピュータでマウスのボタンを押したまま動かす動作のこと。
ドロップとは、ファイルをドラッグした状態でボタンを離してファイルを移動させる動作のことです。
ファイルの移動などで多用するので、この機会に覚えてください!
ページ内検索
ページ内検索とは、WEBページなどの文章の中から見つけてほしい文字や文章を検索することができる機能のことです。
この「ページ内検索」にもショートカットキーが用意されています。
・Command(WindowsはCtrl)+ F を押す
すると、白くて小さい検索バーが出てきます。
その中に検索したい文字や文章を入力すると、ページ内から入力した文字や文章を検索してくれます。
このショートカットは、調べものをするときに非常に便利なので覚えておきましょう!
また、VSCodeでもCommand(WindowsはCtrl)+ Fで検索を行えるので、そちらも合わせて覚えておきましょう。
他にも便利なショートカットキーがたくさんありますので興味がある方は、
「Mac ショートカットキー おすすめ」、「Windows ショートカットキー おすすめ」などで探してみてくださいね。
★検索ワード
・Mac コピペ やり方
・Mac ドラッグ&ドロップ やり方
・Mac ページ内検索 やり方
・Mac ショートカットキー おすすめ
・Windows コピペ やり方
・Windows ドラッグ&ドロップ やり方
・Windows ページ内検索 やり方
・Windows ショートカットキー おすすめ
学習の進め方
では、さっそく学習の進め方を説明します。
本教材では、大きく分けて下記の4つのことを学習していただきます。
| 学ぶこと | 説明 |
| フロントエンド | 画像やボタンなどユーザーの目に見える部分 |
| バックエンド | データの登録などユーザーの目に見えない部分 |
| Git+GitHub | コードの管理・共有 |
| フレームワーク | ワンランク上の開発をするための機能 |
今回のはじめにを読了された方から、フロントエンドの技術であるHTML、CSS、JavaScript、jQueryを学んでいただきます。
その後にバックエンドの技術であるPHPとSQLを学んでいただき、Git・GitHub、Laravel(フレームワーク)と順を追って学んでいただきます。
★検索ワード
・フロントエンドとは
・バックエンドとは
・Gitとは
・GitHubとは
・フレームワーク Web開発
学習の流れ
学習の流れとしては以下のようになります。
- はじめに
- HTML
- CSS
- JavaScript
- jQuery
- PHP
- SQL
- PHP+SQL
- Git+GitHub
- Laravel
今回の「プログラミング学習を始める前に」から「Laravel」までを上記の順番に沿って学習するようにしてください。
基本的に各教材を学習してから課題を解いてくことになります。
例:HTMLをすべて学習し終えてから、HTMLの課題を解く。HTML課題が終わり次第、CSSを学習する。
こうすることで言語の全体像を掴んだ上で、課題に取り組むことができます。
1度教材を読んだだけで課題をすべてこなすことは不可能です。
何度か教材を読み直しながら課題を進め、わからないことはどんどん検索していきましょう。
教材の進め方
教材を学んでいただく上で、1つおすすめの学習方法があります。
それは、教材で出てくるコードはすべて自分でタイピングするということです。
原則コピペは使わないでください。
というのも、意味が分からなくても自分でタイピングすることで、脳が理解していなくても手が書き方を覚えていくからです。
めんどくさいとは思いますが、すべて自分でタイピングすることでタイピングの練習にもなります。
課題の進め方
課題でわからないことがあった場合は、積極的にググりましょう。
課題ではより実践に近づけるように、あえてググらなければ乗り越えられない課題をいくつも用意しています。
また、正解が1つではないことがプログラミングの面白いところです。
プログラミングの世界では動くプログラムか動かないプログラムの2通りしかありません。
課題の要件を満たすことができるコードであれば、基本はすべてOKです。
このことは理解しておきましょう!
学習用フォルダ作成
これから学習を進めていく中で当カリキュラム専用のフォルダを作成しましょう。
- デスクトップ(起動したときに出てくる最初の画面)に行き、何もない場所で右クリックをしてください。
- Mac:
新規フォルダをクリック / Windows:新規作成→フォルダーの順にクリック - フォルダの名前には
Programmingと付けてください。
これで学習用フォルダは完成です。
今後このフォルダの中にそれぞれの教材や課題のフォルダを作成していきます。
教材や課題のフォルダ作成の方法は、改めて説明いたします。
なお、Programmingフォルダは、デスクトップに作成しなくても大丈夫です。
例としてデスクトップ上に作成していただきましたが、皆さんのわかりやすい場所に作成してください。
★検索ワード
・Mac デスクトップ 開き方
・Mac フォルダ 作成方法
・Windows デスクトップ 開き方
・Windows フォルダ 作成方法
おめでとうございます!
これでプログラミングをする準備は整いました。
まずは、「HTML」というマークアップ言語を勉強していきます。
それでは、HTMLの教材へ進んでください。
次の教材へ進む

プログラミング学習サポートについて

「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!




コメント