 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事はHTML教材の第1回目の記事になります。
その他のHTML教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
HTMLとは
これからHTMLを学んでいただきますが、その前に「HTMLとは何なのか」というところから説明していきます。
そもそもHTMLとは「Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)」のことで、一般的には「HTML(エイチティーエムエル)」と呼ばれています。
では、このHTMLを使うとどんなことができるのでしょうか?
それはWEBページの基本的な表示と構造を決めることができます。
例えば、たった今皆さんが読んでいるこちらの教材もHTMLを使用して作成されています。
このように、HTMLはブラウザに表示している文字や画像、音声、動画などをデータとして表現することができ、WEBページの基礎を作ることができます。
さらに、WEBページで表示する文字や画像、音声、動画などの要素をグループ化したり、WEBページをどのような作りにするかなどの骨組みを作る役割も果たします。
つまり、HTMLはブラウザに表示する要素の基礎を作成するものであり、HTML抜きでWEB開発を行うことはできないと言っても過言ではありません。
そんなとても重要なHTMLですが、実はマークアップ言語の一つであり正確に言うとプログラミング言語ではありません。
しかし、今日存在するほとんどのWEBページでHTMLが使用されており、WEBエンジニアになるためには絶対に知っておかなければならない言語の一つです。
そんなWEB開発の基礎であるHTMLの世界から足を踏み入れていきましょう!
★検索ワード
・HTMLとは
・マークアップ言語とは
HTMLフォルダ&HTMLファイル作成
フォルダ名:「make_folder」
まずは、以前のレクチャーでデスクトップに作成したProgrammingフォルダの中に、HTML学習用のフォルダとHTMLファイルを作成していきます。
フォルダ作成方法がわかる方は、すぐ下の「フォルダ作成ができる方向け」の指示に従ってフォルダを作成して下さい。
フォルダ作成方法がわからない方は、少し下に「フォルダ作成がわからない方向けの説明」があるので、そちらを見ながら指示に従って作成して下さい。
フォルダ作成ができる方向け
Programmingフォルダの中にtasksフォルダとtextsフォルダを作成して下さい。tasksフォルダは課題の際に使用するのでそのままで大丈夫です。
textsフォルダは教材で使用するので、その中にHTMLフォルダを作成して下さい。
そのHTMLフォルダの中に今回のレクチャー用のフォルダmake_folderを作成して下さい。
最後に、そのmake_folderの中にindex.htmlファイルを作成して下さい。
これで準備は完了です。
フォルダ作成がわからない方向けの説明
実は、前回インストールしたVSCodeからフォルダを作成することができます。
VSCodeを開く


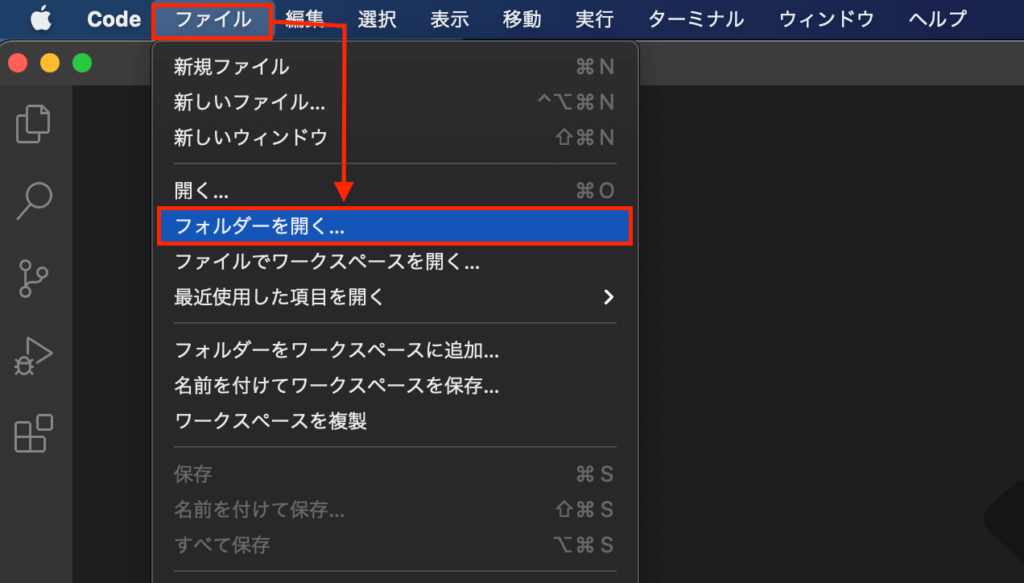
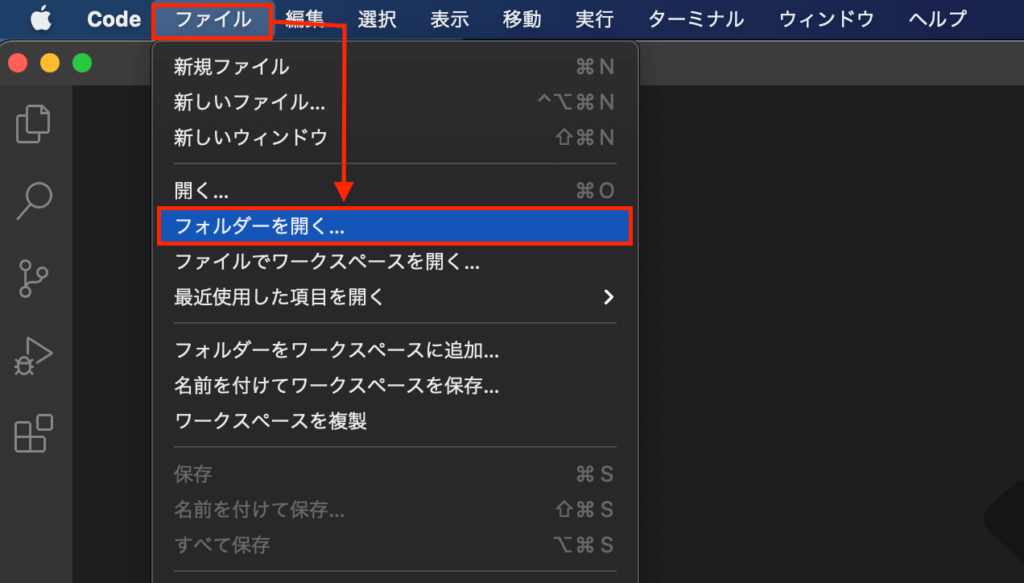
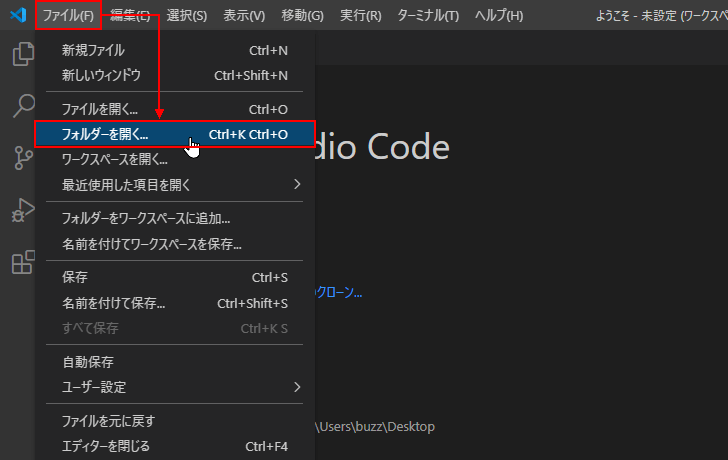
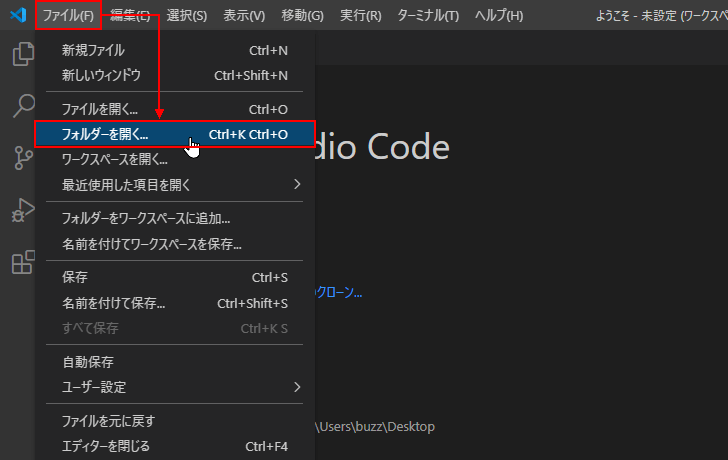
- 画面左上の
ファイルをクリックして、フォルダーを開く...をクリック
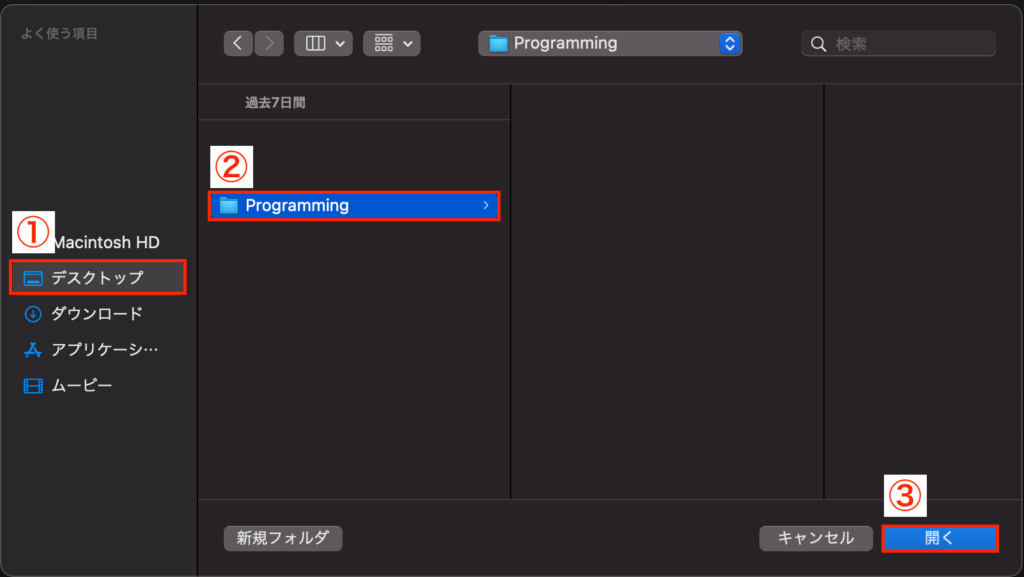
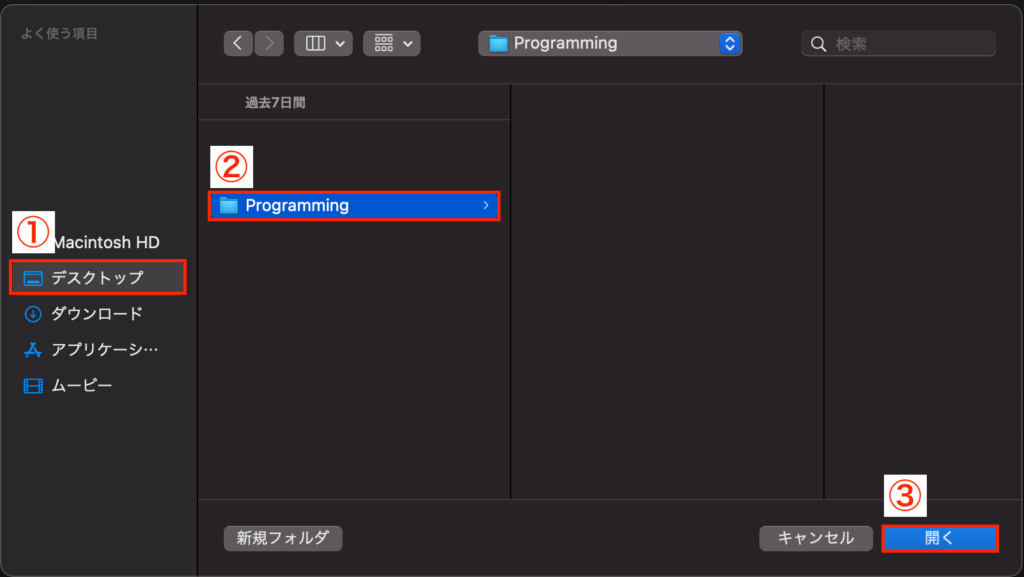
Macをお持ちの方:


Windowsをお持ちの方:


デスクトップ内のProgrammingフォルダをクリックして開くをクリック


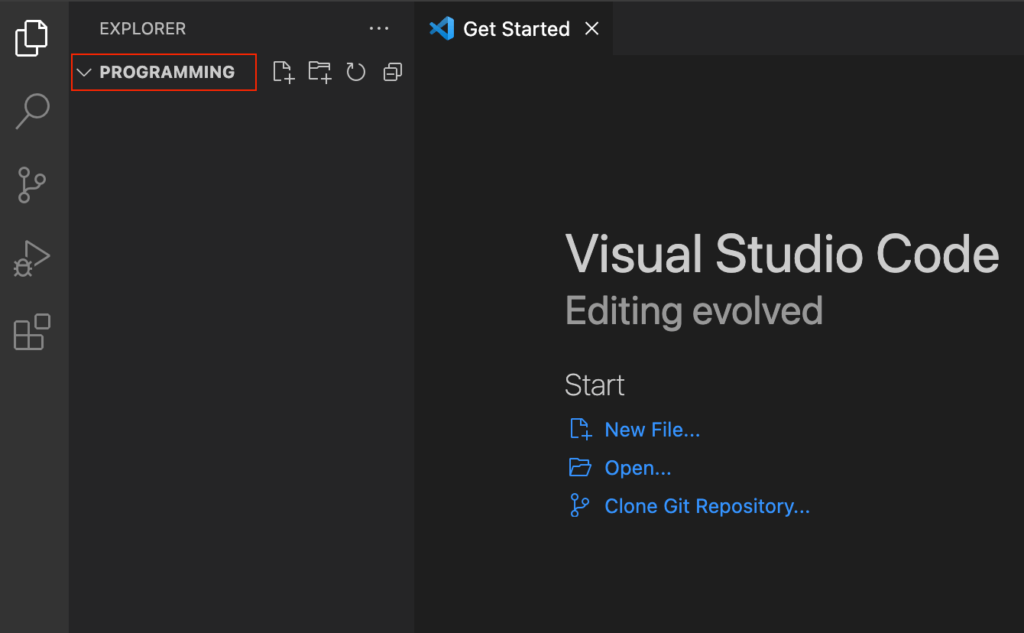
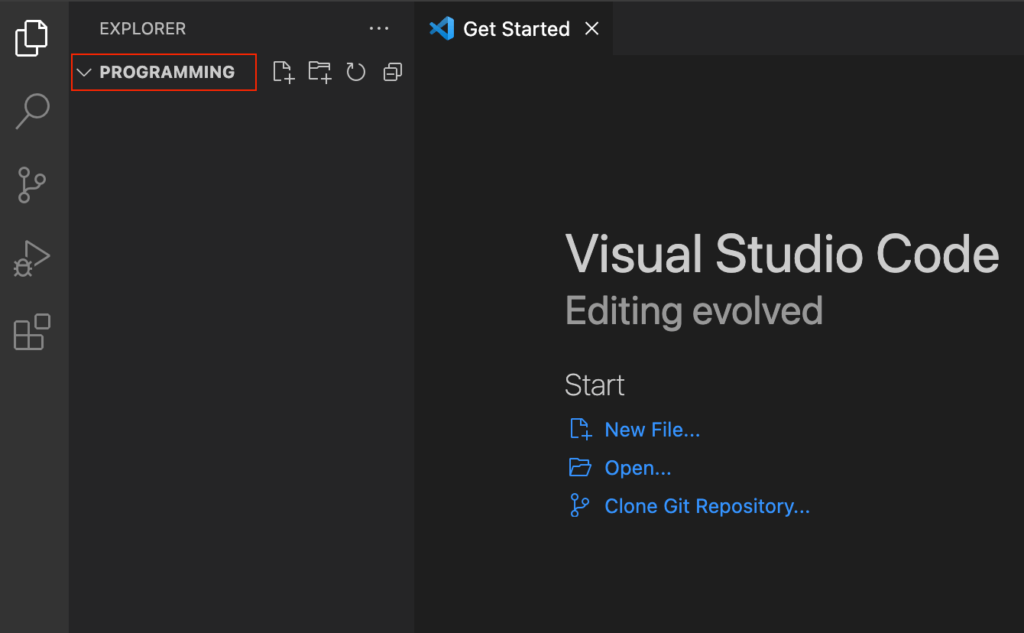
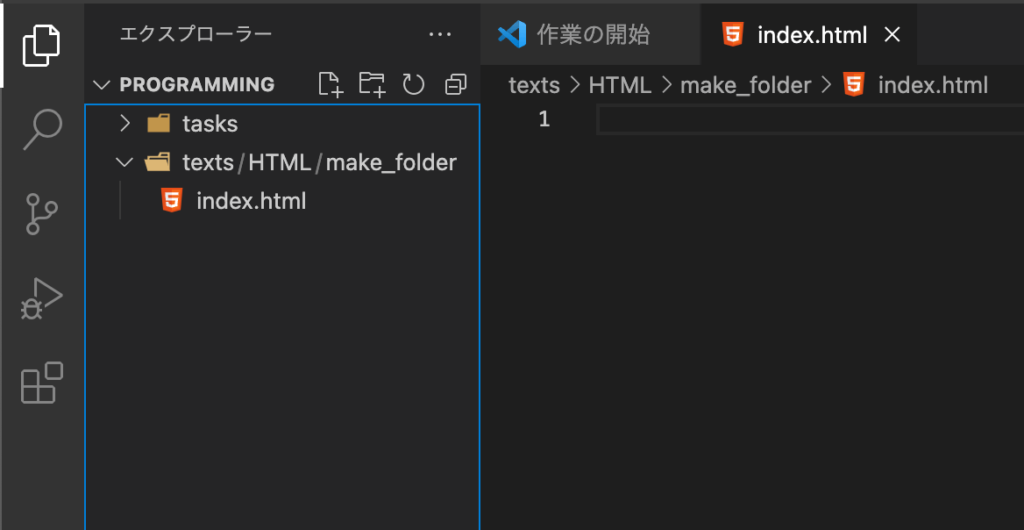
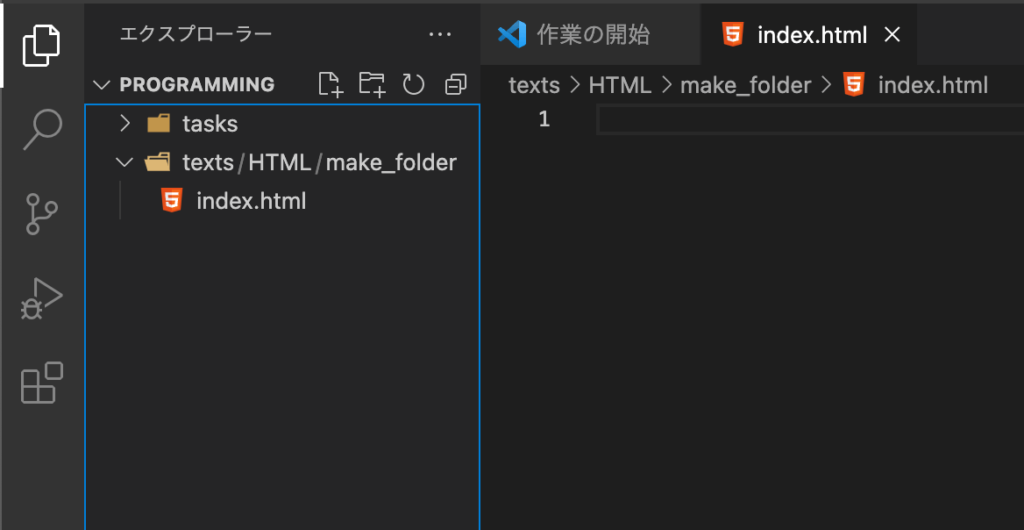
- 下記画像のように
Programmingフォルダが表示されていればOKです。
※VSCodeでファイルを開くと、全て大文字になるのでPROGRAMMINGでOKです。


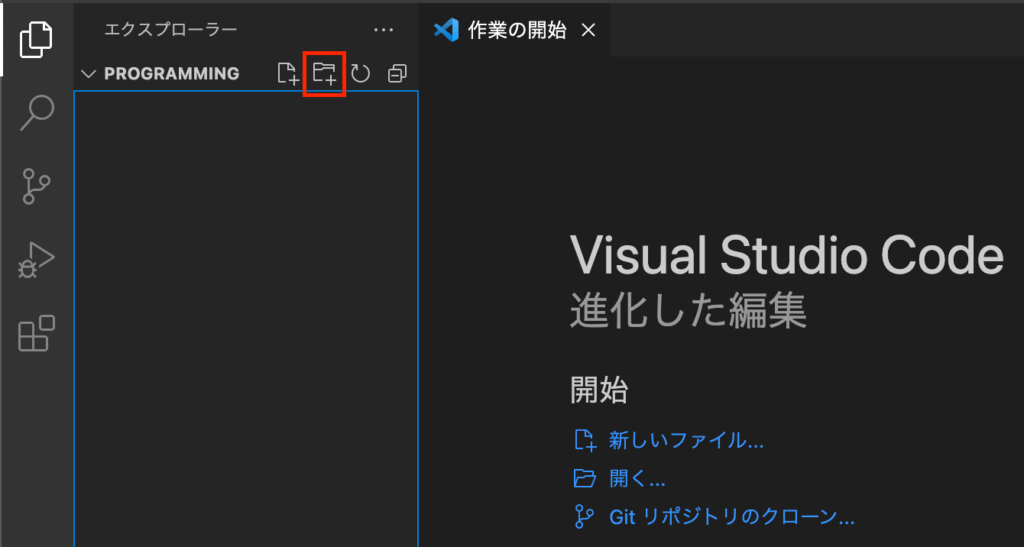
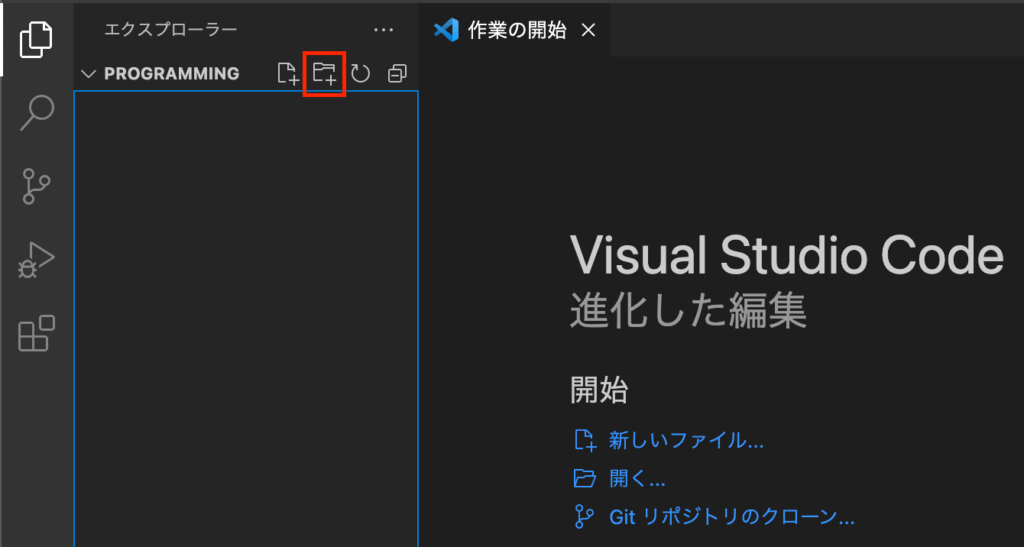
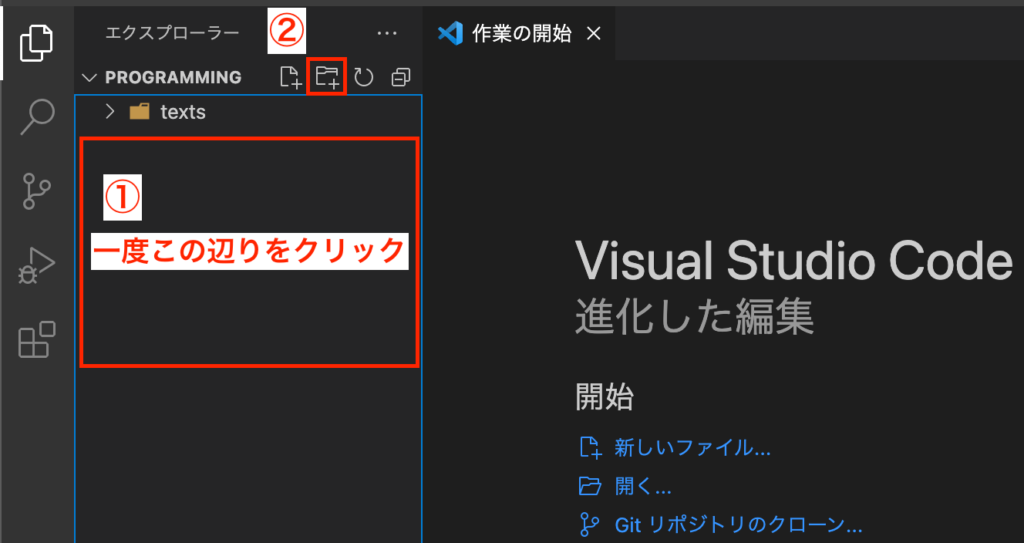
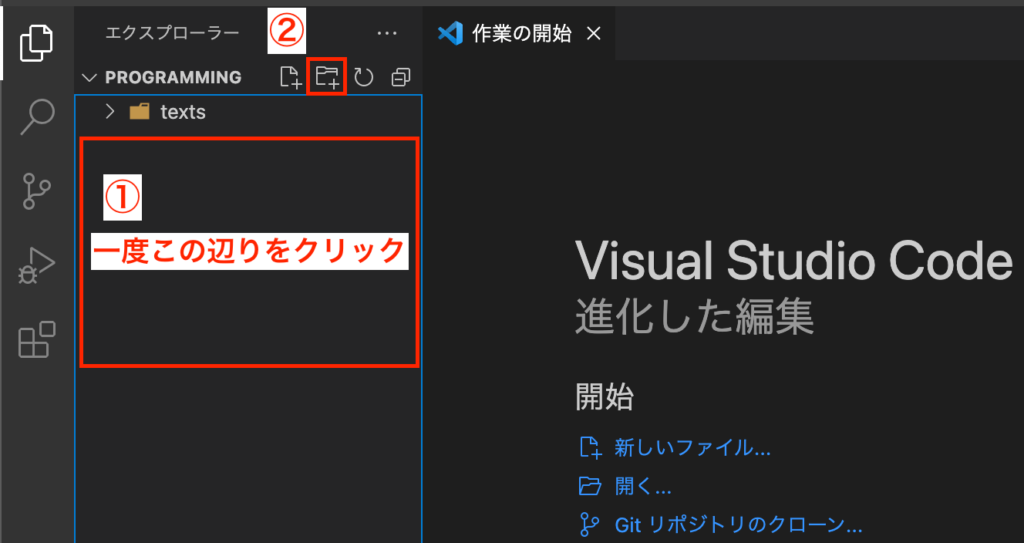
- 次に、下記画像の赤枠で囲われた
フォルダ作成マークをクリックして新規フォルダを作成し、教材用フォルダとしてtextsと名前を付ける。


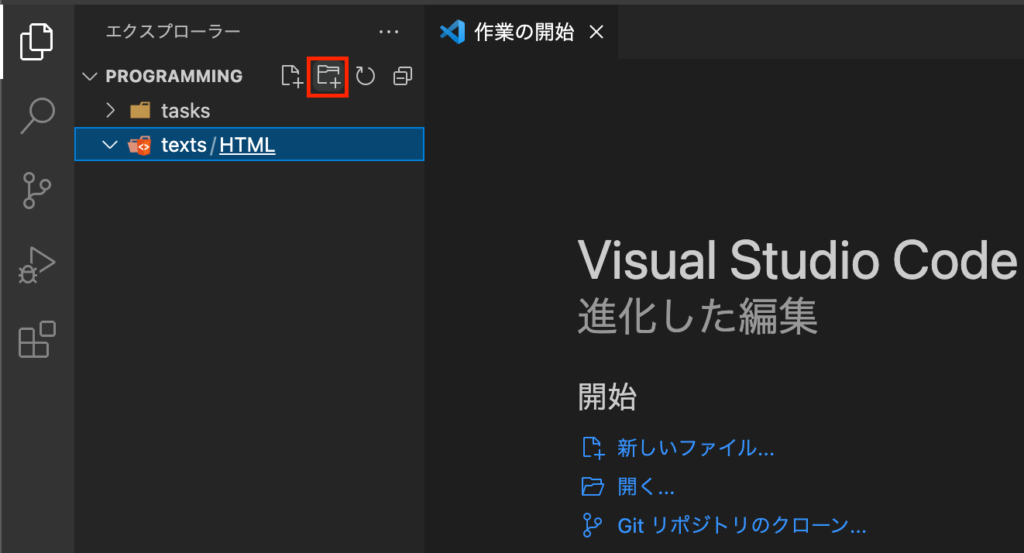
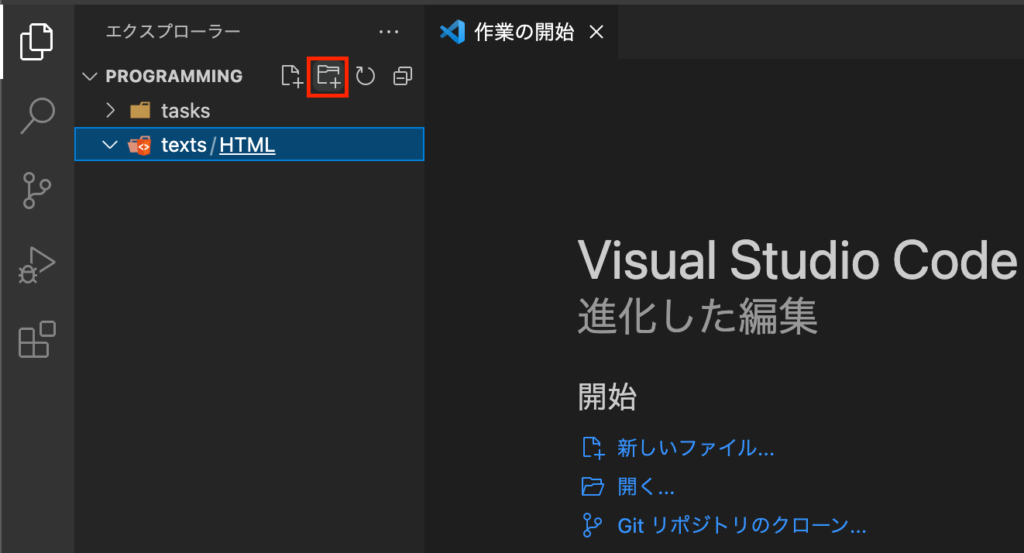
- 一度下記画像を参考に
textsフォルダの下辺りをクリックして、もう一度フォルダ作成マークをクリックして新規フォルダを作成し、課題用フォルダとしてtasksと名前を付ける。
※こちらのtasksフォルダは課題を保存する際に使用するので、教材閲覧中は使用しません。


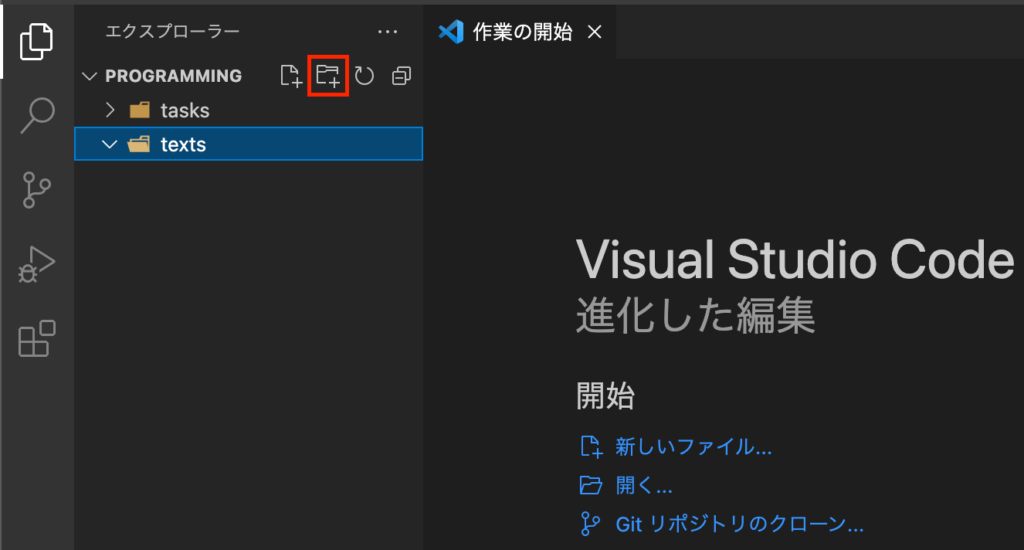
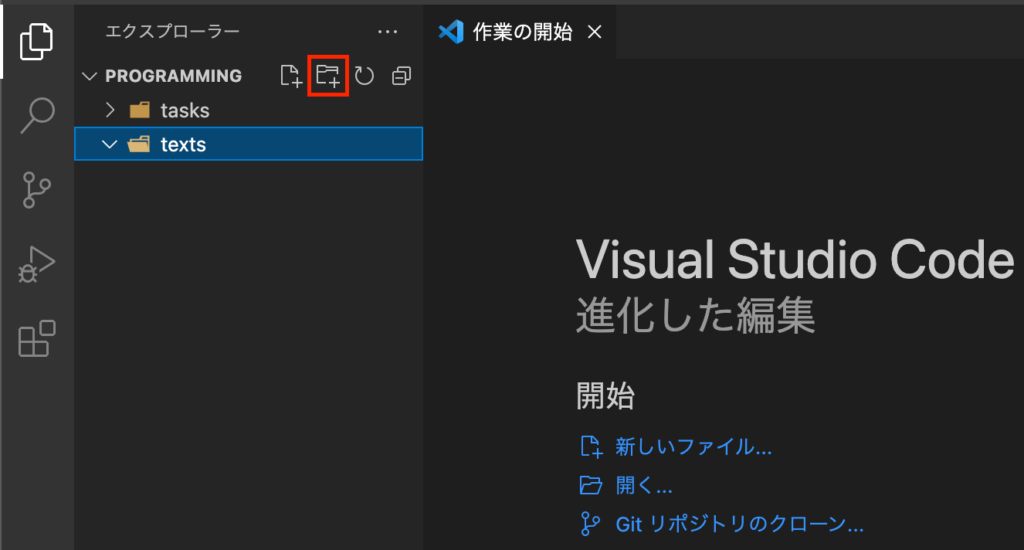
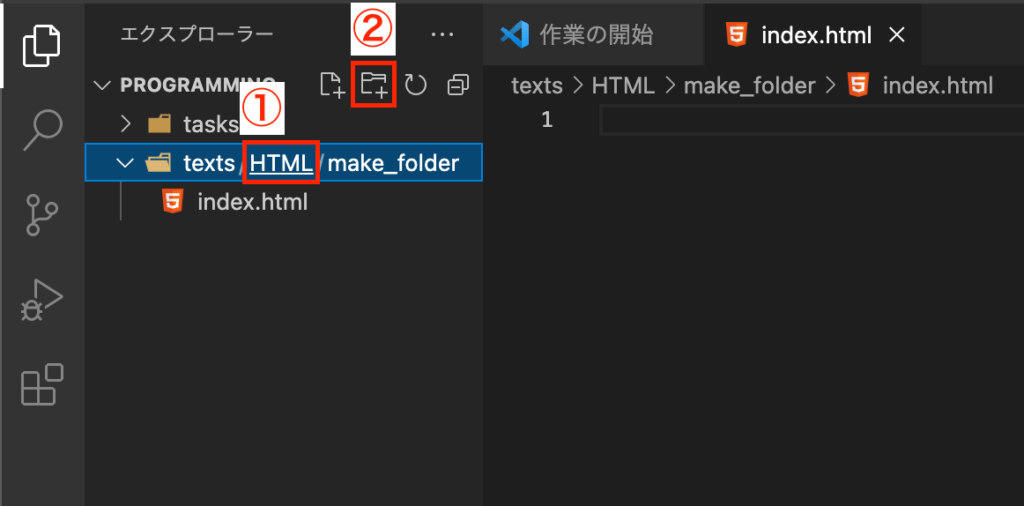
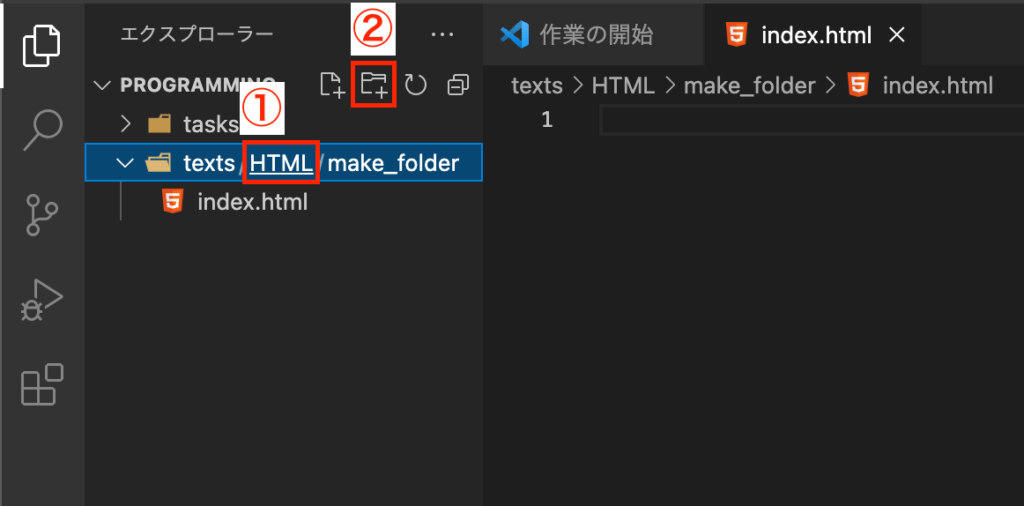
- 次に、
textsフォルダをクリックし、フォルダ作成マークをクリックすると、textsフォルダの下に新規フォルダが作成されるので、HTMLと名前を付ける。


- もう一度
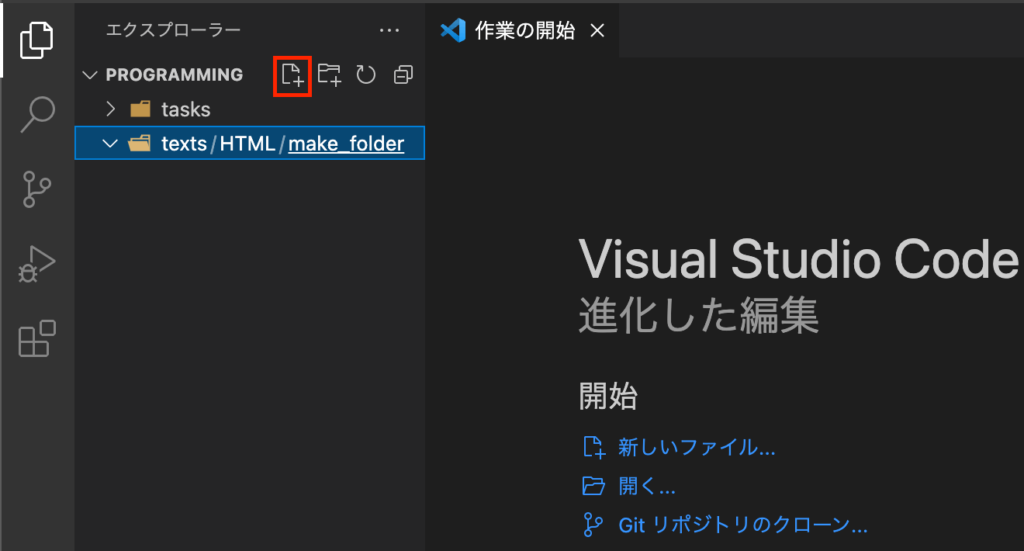
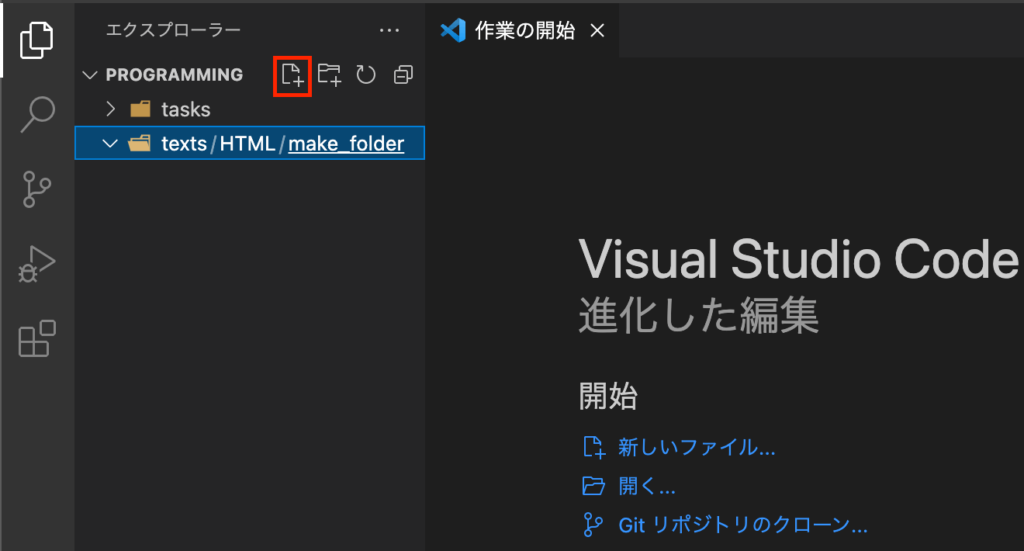
フォルダ作成マークをクリックすると、HTMLフォルダの下に新規フォルダが作成されるので、make_folderと名前をつける。


make_folderフォルダをクリックし、ファイル作成マークをクリックすると新しいファイルが作成されるので、index.htmlと名前を付ける。


これでフォルダの作成とHTMLファイルが作成できました。
Programmingフォルダ
最終的に、Programmingフォルダ内にtasksフォルダとtextsフォルダが作成され、textsフォルダの下にはHTMLフォルダがあり、その下にはmake_folderフォルダ、さらにその下にindex.htmlというHTMLファイルが存在していればOKです。
Programming
├── tasks
└── texts
└── HTML
└── make_folder
└── index.htmlVSCodeでは下記画像のような見た目になります。


これで課題用のフォルダtasksと教材用のフォルダtextsを作成することができました。
また、HTMLの教材を進めるためのHTMLフォルダをtextsフォルダの下に作成し、本レクチャー用のフォルダmake_folderと本レクチャー用のHTMLファイルindex.htmlを作成することができました。
次のレクチャーからは、レクチャーの最初に「フォルダ名」が記述してあります。
そのフォルダ名に従って、HTMLフォルダの中に新しくレクチャー用のフォルダを作成し、作成したフォルダの中にindex.htmlという名前のHTMLファイルを作成していきます。
フォルダの作成方法等わからないことがありましたら、下記の検索ワードで検索してみましょう。
それでもわからない場合は講師に質問して下さい。
★検索ワード
・VSCode フォルダ 開く
・Mac VSCode フォルダ 開く
・Mac VSCode フォルダ作成 方法
・Mac VSCode ファイル作成 方法
・Windows VSCode フォルダ 開く
・Windows VSCode フォルダ作成 方法
・Windows VSCode ファイル作成 方法
HTMLの書き方(タグ、要素、属性)
フォルダ名:「how_to」
初めてレクチャーごとのフォルダを追加するので、画像を使用してわかりやすく説明します。
フォルダ作成方法がわかる方は、textsフォルダ下のHTMLフォルダ内に今回のレクチャー用フォルダであるhow_toフォルダを作成して、その中にindex.htmlファイルを作成して下さい。
それでは画像を使用してレクチャーごとのフォルダ作成方法を説明します。
以降のレクチャーでも下記の手順と同じようにフォルダとHTMLファイルを作成して下さい。
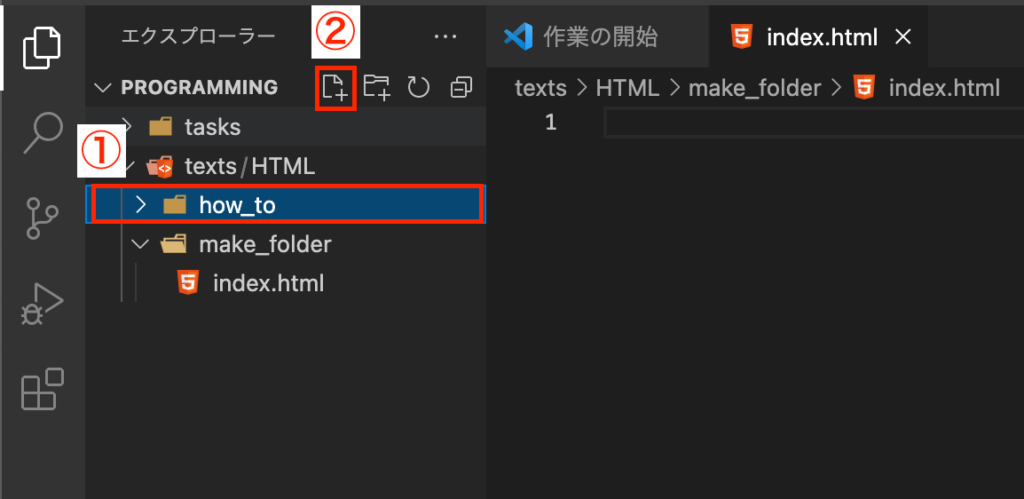
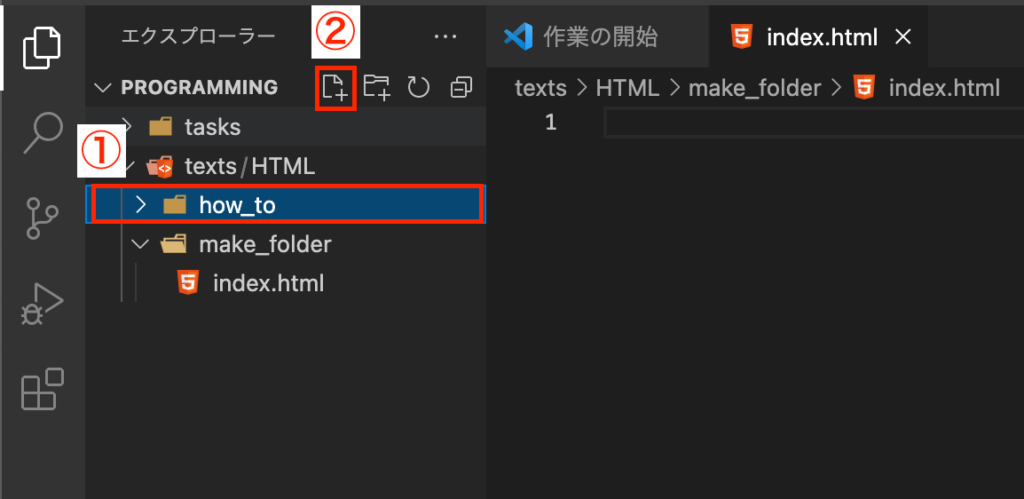
- VSCode上で
textsフォルダ下のHTMLフォルダをクリックしてから、フォルダ作成マークをクリックし、新しくできたフォルダにhow_toと名前を付ける。


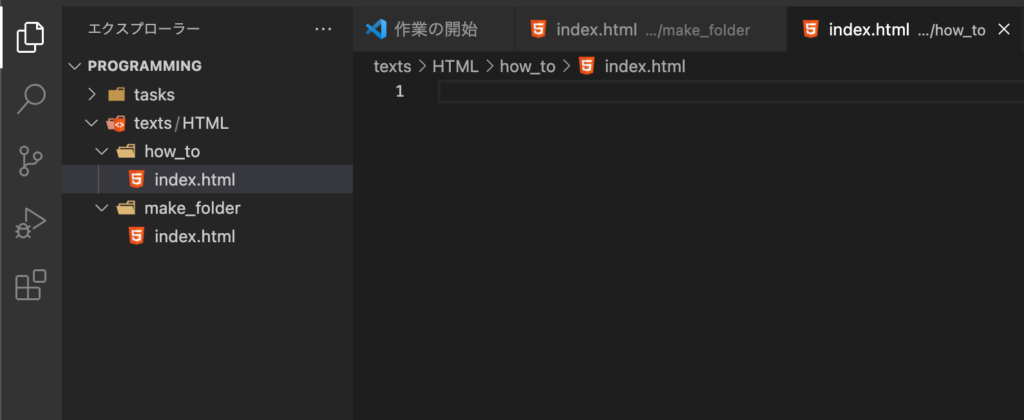
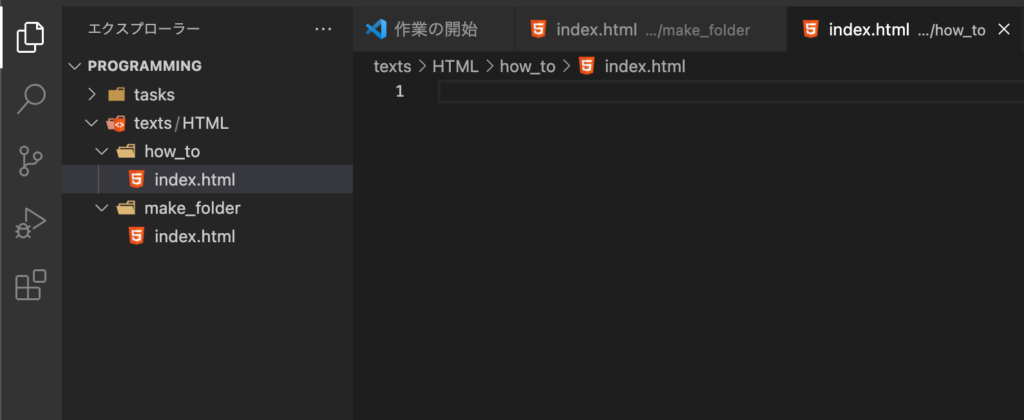
how_toフォルダをクリックしてからファイル作成マークをクリックし、新しくできたファイルにindex.htmlと名前を付ける。


最終的に下記画像のようになっていればOKです。


正しくフォルダとHTMLファイルを作成すると、先ほどのレクチャー用のmake_folderと今回のレクチャー用のhow_toがHTMLフォルダの下にある状態になります。
これから各レクチャーごとに毎回新しいフォルダとHTMLファイルを作成し、作成したHTMLファイル内にレクチャーで学習するHTMLを記述して下さい。
それでは、本題に移っていきましょう!
タグ・要素・属性について
HTMLの書き方を学習する前に、HTMLの基本である「タグ」と「要素」、「属性」という3つについて学習していきます。
それでは、さっそくこの3つがどのような役割を果たしているのかを確認していきましょう。
タグ
HTMLでは、「タグ」と呼ばれる<>の記号で囲まれた呪文のようなものをたくさん使用して記述していきます。
タグの記入方法は、基本的に<開始タグ>と</終了タグ>の2つを1セットとして使います。
また、終了タグには開始タグとは違い、タグ名(要素名)の前に/(スラッシュ)を付けます。
例えば、HTMLで用意されているpタグというものを使用して「これはHTMLです。」というテキストをブラウザに表示させたい場合は下記のようになります。
<p>これはHTMLです。</p>他にもHTMLで用意されているタグには、画像を表示させるためのimgタグや、リンクを作成するためのaタグ、どのようなサイトなのかを表すtitleタグなど様々なタグが存在しています。
それらのタグをすべて覚える必要は全くありません。
使いながら少しずつ慣れていけばOKです!
要素
次は「要素」について見ていきましょう。
要素とは、開始タグから終了タグまでの全体を指します。
開始タグと終了タグはもちろん、開始タグから終了タグまでの間にある内容も全て含めて要素となります。
イメージしやすいように画像も使って説明していきます。


なるべくイメージしやすいように、今回の例でもタグを説明したときに使用したpタグを使用しています。
開始タグの<p>から終了タグ</p>はもちろん要素の一部ですが、開始タグと終了タグの間にある「HTMLの書き方」というテキストも含めて全てが要素となり、pタグを使用しているので全体でp要素と呼ぶことができます。
このように開始タグから終了タグまでを要素と呼ぶことは覚えておきましょう。
また、タグ名は要素名とも呼ばれており、もし画像を表示するためのimgタグというタグが使用されていた場合は、imgタグで記述されている全体を表す場合はimg要素と呼びます。
属性
「タグ」と「要素」について学んだので、最後に「属性」について見ていきましょう。
属性とは、簡単に説明すると要素の詳細を設定をするための技です。
いわば要素のオプションだと思って下さい。
属性を設定するには下記のように記述します。
<要素名 属性=”属性値”></要素名>要素を指定するポイントは下記の3つです。
- 開始タグの要素名の後ろに
半角スペースを入れる - 属性の後ろに
=(イコール)を付ける - 属性値は
”(ダブルクオート)で囲む
また、属性は複数指定することも出来ます。
<要素名 属性=”属性値” 属性=”属性値”>その場合は上記のように、それぞれの属性を半角スペースで区切って記述します。
イメージしやすいようにpタグを使用したパターンを画像で説明していきます。


今回は、pタグにalign属性を設定した場合の例です。
align属性とは、属性値にcenterやleft、rightのような値を設定することによって文字の中央寄せや左寄せ、右寄せをすることができます。
今回の例の場合はleftが指定されているので、「HTMLの書き方」というテキストは左寄せで表示されます。
もちろんrightを指定した場合は、右寄せで表示されます。
また、本来align属性のようにデザインを整える役割はHTMLではなくCSSで行いますが、今回は属性というものをわかりやすく説明するためにalign属性を使用しています。
念の為、HTMLでも最低限の見た目を整えることもできるということは覚えておいてください。
このようにHTML要素に対して属性を設定することで、様々な操作が可能となります。
他にもたくさんの属性がありますが、こちらも徐々に慣れていけばOKです!
★検索ワード
・HTML タグとは
・HTML 要素とは
・HTML 属性とは
・HTML align 使い方
はじめてのHTML
フォルダ名:「first_html」
まずは、textsフォルダ下のHTMLフォルダ内にレクチャー用のフォルダfirst_htmlを作成をしてください。
次に、作成したfirst_htmlフォルダの下にindex.htmlというHTMLファイルの作成をしてください。
それではHTMLの書き方について学習していきましょう。
まず、HTMLには決まって記述しなければならないコードである「雛形」というものが存在しています。
言葉で説明をする前に、実際にどのようなものなのか記述してみましょう。
first_htmlフォルダ内で作成したindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの学習</title>
</head>
<body>
</body>
</html>すべて記述し終えたら、変更した箇所を保存しなければならないのでCommand + s(Windowsの方はCtrl + s)を押してください。
これで変更した箇所を保存することができます。
これより先、ファイルを変更した場合は必ず保存を行ってください。
この保存を忘れてしまうと記述した内容がブラウザにうまく反映されず、学習が先に進まなくなってしまいます。
変更した内容が反映されていない場合は、保存することを忘れていないかしっかり確認しましょう!
では、保存が完了したので今回記述したコードについて解説していきます。
いきなり内容が難しくなった感じがしますが安心してください。
一つひとつ整理していけばあまり難しいことではありません。
<!DOCTYPE html>
文書型宣言と呼ばれ、HTMLのバージョンを宣言しています。
HTMLは必ずこのDOCTYPEを記述することから始まります。
特にこのタグの意味を覚える必要はありませんが、HTMLを記述する場合は必ず最初に記述してください。
<html lang="ja"> 〜 </html>
HTMLを記述する場合はまずhtmlタグを記述して、その中にWEBページの内容を記述していくことがルールになっています。
また、lang属性を指定しており、属性値をjaとすることで、このHTMLファイルが日本語のHTMLファイルであることを明示しています。
lang属性のlangは「Language」の略です。
もちろんjaは「Japanese」の略ですね。
英語の内容のHTMLファイルを作成したい場合は、lang="en"のようにlang属性の属性値をenにすればOKです。
<head> 〜 </head>
次に、headタグをhtml要素内に記述します。
このhead要素の中では、HTMLファイルのさまざまな情報を指定することができます。
ユーザーがブラウザで閲覧できるような情報ではなく、ファイルの設定などをこのhead要素の中に記述するイメージです。
<meta charset="UTF-8">
head要素内に記述する代表例がこのmeta要素です。
通常HTMLが用意しているタグには閉じタグが存在していますが、このmetaタグには閉じタグが存在しません。
このmetaタグは、ページを記述する文字コードやそのコンテンツに関する著者、期限、キーワードといった「メタデータ」を表現するHTML要素です。
今回のコードでは、文字コードをUTF-8に設定してあります。
文字コードを簡単に説明すると、「文字をコンピュータで処理したり通信したりするために,文字ごとに一意の番号を割り振ったもの」です。
というのも、コンピュータは基本的に0と1という2つの数字しか理解することができません。
そのため、私たち人間が文字を入力してもコンピュータは文字のままでは理解できないため、0と1の組み合わせの数値に変換しなければなりません。
その変換時のルールを定めているのが文字コードです。
例えば、とある文字コードでは「あ」を「01」と変換し、別の文字コードでは「あ」を「10」のように変換しているということです。
このように「あ」を表現するための0と1の組み合わせは文字コードによって異なるため、文字コードの指定がずれていると文字化けが起こってしまいます。
つまり、文字化けが起こる原因は、文字コードの設定がファイル側と読み込む側で合っていないからということになります。
文字コードには、今回指定しているUTF-8の他にもShift JISなどがありますが、近年のWEB開発ではUTF-8を指定していれば大丈夫ですので、<meta charset="UTF-8">と記述しておけばOKです。
<title> 〜 </title>
head要素内に記述するもう1つの代表例がtitleタグです。
titleタグでは、WEBページのタイトルを決めることができます。
WEBページのタイトルと言われてもピンとこないかもしれないので、試しに今回のレクチャーで作成したindex.htmlをブラウザで表示させてみましょう。
ブラウザを開いて、index.htmlをその上にドラック&ドロップしてみてください。
コツは、VSCode上のindex.htmlのファイルをドラッグしながら、Chromeの新しいタブの真上までポインターを持っていって、ドロップすることです。


するとどうでしょうか?
下記画像のようにタイトルがHTMLの学習になっていませんか?
なっていない場合は、保存を忘れていないか、Chromeで正しくファイルを読み込めているかを確認してみましょう!
では、なぜWEBページのタイトルが「HTMLの学習」となっていたのでしょうか?
それは、雛形で<title>HTMLの学習</title>と記述していたためです。
つまり、<title></title>の中身を変更することで、WEBページのタイトルを自由に決められるということです。
例えば、<title>HTMLの学習って楽しい!</title>と記述した場合、「HTMLの学習って楽しい!」とWEBページのタイトルに表示されるようになります。
このようにWEBページのタイトルは自由に決められるので、ぜひ色々なタイトルにして確認してみてください!
<body> 〜 </body>
次にhtml要素内に記述しているのはbodyタグです。bodyタグの中身には、テキストや画像など、実際にブラウザの画面上に表示される内容を記述していきます。
今回はHTMLの雛形の説明なので、body要素内には何も記述していません。
そのため、先ほどブラウザで確認していただいたときも、WEBページのタイトルは確認できましたが、それ以外は何も表示されていませんでした。
次のレクチャーからは、このbodyタグの中に色々なタグを書いていきますので楽しみにしていてください!
ちなみに、これだけたくさんのコードが出てきましたが、雛形をすべて覚える必要は全くありません。
なぜかというと、雛形を覚えていなくても、HTMLに雛形があることを認識していて、雛形の書き方を検索でき、その雛形をコピー&ペーストしてHTMLファイルを作成できれば十分だからです。
また、VSCodeにはemmet(エメット)という拡張機能がデフォルトで備わっており、HTMLファイルを作成後、!(半角のエクスクラメーションマーク)を入力し、エンターを押すと自動でHTMLの雛形が出来上がります。
これらの便利機能を覚えておくことのほうがむしろ大切なこともあるので、出てきたことすべてを暗記することにとらわれず、楽な姿勢で学習していくのが理想です!
★検索ワード
・HTML 雛形
・HTML 文書型宣言
・HTML htmlタグ 使い方
・HTML headタグ 使い方
・HTML metaタグ 使い方
・HTML titleタグ 使い方
・HTML bodyタグ 使い方
・文字コードとは
・vscode emmet
次の教材
次の教材は下記から簡単に飛ぶことができます!
引き続きプログラミングを楽しんでいきましょう!


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!








コメント