 ファド
ファドこんにちは!
PHPのLaravelやJavaScriptでWeb開発をしているフリラーンスエンジニアのファドと申します!
こちらの記事は応用Laravel教材の第5回目の記事になります。
その他の応用Laravel教材を学習したい方は下記リンクから直接教材へ飛ぶことができます。
-



【応用Laravel教材①】タスク管理アプリを実装してLaravelをより深く知る!〜環境構築からログイン機能実装編〜
-



【応用Laravel教材②】Laravelでタスク管理アプリ実装!〜テンプレートの作成からログイン画面作成編〜
-



【応用Laravel教材③】Laravelでタスク管理アプリ実装!〜プロジェクト一覧機能実装からログイン後のリダイレクト先変更編〜
-



【応用Laravel教材④】Laravelでタスク管理アプリ実装!〜タスク一覧機能実装編〜
-



【応用Laravel教材⑥】Laravelでタスク管理アプリ実装!〜タスク編集機能実装編〜
プロジェクト作成
プロジェクト一覧画面にあった、追加ボタンからプロジェクトを追加できるようにしていきましょう。
ルーティング
まずはルーティングから行っていきます。task-app/routes/web.phpを下記の通り編集してください。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProjectController;
use App\Http\Controllers\TaskController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth'])->name('dashboard');
// ログイン必須ルート
Route::middleware('auth')->group(function () {
// プロジェクト一覧画面
Route::get('projects', [ProjectController::class, 'index'])->name('projects.index');
// プロジェクト作成画面
Route::get('project/create', [ProjectController::class, 'create'])->name('projects.create'); // ここを追加
// プロジェクト作成処理
Route::post('project/store', [ProjectController::class, 'store'])->name('projects.store'); // ここを追加
// タスク一覧画面
Route::get('projects/{id}/tasks', [TaskController::class, 'index'])->name('tasks.index');
});
require __DIR__.'/auth.php';2つのルートを追加しています。
1つ目がプロジェクト作成画面を表示させるためのcreateメソッドに処理を渡すルートで、2つ目はプロジェクト作成処理をさせるstoreメソッドに処理を渡すルートです。
プロジェクト作成画面表示
それではプロジェクト作成画面を表示させる処理やビューを作成していきましょう。
コントローラー編集
まずはルートで定義したプロジェクト作成画面を表示させるcreateメソッドを作成していきましょう。
task-app/app/Http/Controllers/ProjectController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class ProjectController extends Controller
{
/**
* プロジェクト一覧画面
*/
public function index()
{
// ログインユーザーが作成した全てのプロジェクトを取得
$projects = Auth::user()->projects->all();
return view('projects.index', compact('projects'));
}
/**
* プロジェクト作成画面
*/
public function create()
{
return view('projects.create');
}
}createメソッドが実行されるとprojects/create.blade.phpが表示されるように処理を記述しました。
ビュー作成&編集
http://localhost/project/createにアクセスがあった場合、Projectコントローラーでprojects/create.blade.phpを表示させるように処理を記述したので、create.blade.phpを作成していきましょう。
task-app/resources/views/projectsディレクトリ配下にcreate.blade.phpを作成してください。
コマンドで作成する場合は、ターミナルで下記コマンドをtask-appディレクトリ上で実行してください。
$ touch resources/views/projects/create.blade.php作成したtask-app/resources/views/projects/create.blade.phpを下記の通り編集してください。
@extends('layouts.layout')
@section('title')
プロジェクト作成
@endsection
@section('content')
<div class="container mt-4">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header text-center">プロジェクト作成</div>
<div class="card-body">
<form method="POST" action="{{ route('projects.store') }}">
@csrf
<div class="form-group d-flex flex-column flex-md-row">
<label for="project_name" class="col-md-4 col-form-label text-md-right">プロジェクト名:</label>
<div class="col-md-6">
<input id="project_name" type="type" class="form-control @error('project_name') is-invalid @enderror" name="project_name" value="{{ old('project_name') }}" required autocomplete="project_name" autofocus>
@error('project_name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group d-flex mt-3 mb-0">
<div class="col-md-10 col-12 d-flex justify-content-end">
<a href="{{ route('projects.index') }}" class="mr-3 btn btn-secondary">戻る</a>
<button type="submit" class="btn btn-primary">作成</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionプロジェクト作成時に必要な情報は作成するプロジェクト名だけなので、必要なinput要素は1つだけです。
また、formのaction属性にroute('projects.store')を指定しているので、フォームが送信されるとプロジェクト作成処理に処理を渡すことができます。
また、後ほどバリデーションなどを実装するので、バリデーションメッセージが出力できるように記述しています。
プロジェクト一覧画面のリンクを変更
プロジェクト一覧画面の追加ボタンからプロジェクト作成画面に遷移できるように、リンクを変更しておきましょう。
task-app/resources/views/projects/index.blade.phpを下記の通り編集してください。
@extends('layouts.layout')
@section('title')
プロジェクト一覧
@endsection
@section('content')
<div class="container mt-4">
<div class="row">
<div class="col col-md-6 offset-md-3">
<div class="card">
<div class="card-header bg-dark text-light d-flex justify-content-between align-items-center">
<p class="mb-0 h5">プロジェクト</p>
<a href="{{ route('projects.create') }}" class="btn btn-primary">追加</a>
</div>
<table class="table table-hover mb-0">
<tbody class="text-center">
@foreach ($projects as $project)
<tr>
<td><a href="{{ route('tasks.index', $project->id) }}">{{ $project->project_name }}</a></td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
@endsection変更した点は追加ボタンのhref属性です。
href属性に{{ route('projects.create') }}と指定することで、プロジェクト作成画面に遷移することができるようになりました。
プロジェクト作成処理
プロジェクト作成画面を表示することができるようになったので、次はプロジェクト作成処理を記述していきましょう。
コントローラー編集
task-app/app/Http/Controllers/ProjectController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use App\Models\Project; // ここを追加
class ProjectController extends Controller
{
/**
* プロジェクト一覧画面
*/
public function index()
{
// ログインユーザーが作成した全てのプロジェクトを取得
$projects = Auth::user()->projects->all();
return view('projects.index', compact('projects'));
}
/**
* プロジェクト作成画面
*/
public function create()
{
return view('projects.create');
}
/**
* プロジェクト作成処理
*/
public function store(Request $request)
{
// プロジェクト作成処理
$project = Project::create([
'project_name' => $request->project_name,
'user_id' => Auth::id(),
]);
return redirect()->route('projects.index');
}
}フォームで入力された値は$requestという引数で受け取っています。
また、データを作成する時のメソッドはcreateメソッドを使用しています。
project_nameにはフォームで入力された値を入れています。
一方user_idには現在ログインしているユーザーのIDを入れています。Auth::id()と記述することでユーザーのIDを取得することができるので覚えておきましょう。
処理が完了したら、プロジェクト一覧画面へリダイレクトしています。
これでプロジェクト作成ができるようになったので、各自動作確認をしておきましょう!
バリデーション
次に、プロジェクト作成時のバリデーションを実装していきます。
ターミナルで下記コマンドをtask-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan make:request StoreProjectRequest作成したtask-app/app/Http/Requests/StoreProjectRequest.phpを下記の通り編集してください。
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class StoreProjectRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array<string, mixed>
*/
public function rules()
{
return [
'project_name' => 'required|max:30|string',
];
}
public function attributes()
{
return [
'project_name' => 'プロジェクト名',
];
}
}project_nameは必須であり、最大文字数を30文字で文字列が保存されるようにバリデーションされています。
後は作成したStoreProjectRequestクラスをProjectコントローラーで読み込むように処理を追加しましょう。
task-app/app/Http/Controllers/ProjectController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use App\Models\Project;
use App\Http\Requests\StoreProjectRequest; // ここを追加
class ProjectController extends Controller
{
/**
* プロジェクト一覧画面
*/
public function index()
{
// ログインユーザーが作成した全てのプロジェクトを取得
$projects = Auth::user()->projects->all();
return view('projects.index', compact('projects'));
}
/**
* プロジェクト作成画面
*/
public function create()
{
return view('projects.create');
}
/**
* プロジェクト作成処理
*/
public function store(StoreProjectRequest $request)
{
// プロジェクト作成処理
$project = Project::create([
'project_name' => $request->project_name,
'user_id' => Auth::id(),
]);
return redirect()->route('projects.index');
}
}作成したフォームリクエストをProjectコントローラーで使用できるようにuse文を使用しています。
また、storeメソッドの引数をRequest $requestからStoreProjectRequest $requestに変更しています。
作成したフォームリクエストを適用させるのはこれだけの変更でOKです。
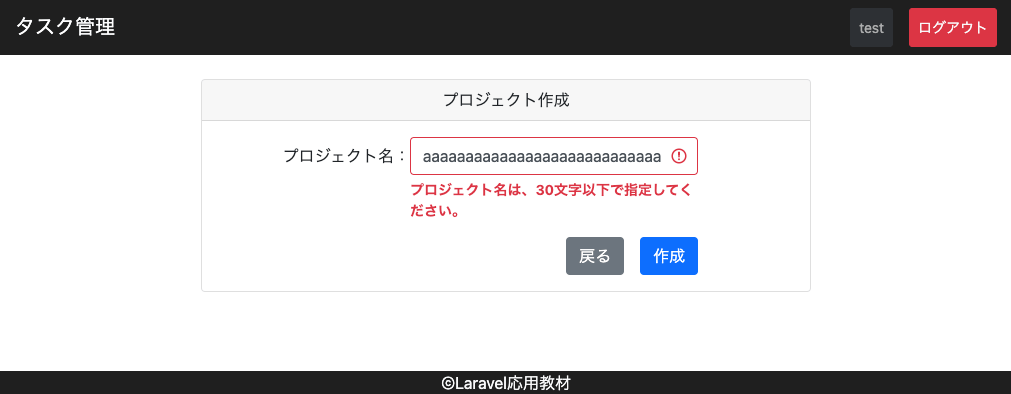
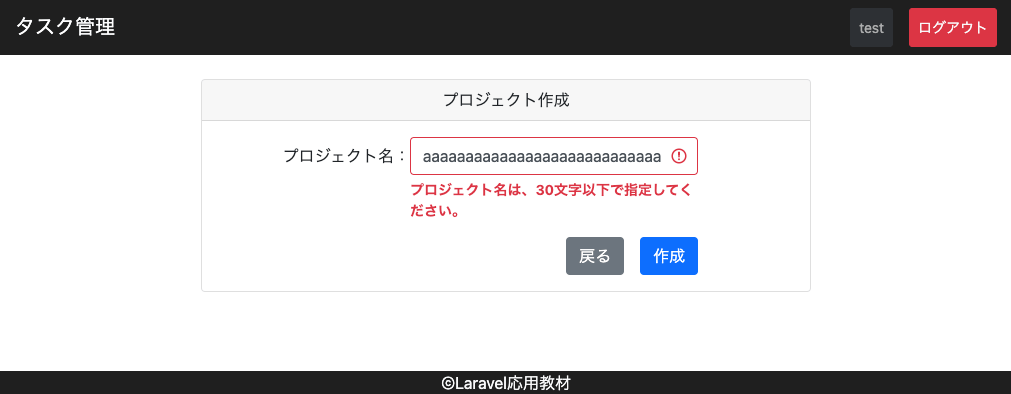
さっそくhttp://localhost/project/createにアクセスして、31文字以上のテキストを入力して作成ボタンをクリックしましょう。
下記画像のようにバリデーションメッセージが表示されればOKです。


エラー処理
データベースの操作をしているのでエラー処理をしておきましょう。
実装する内容は下記の通りです。
- try-catch文
- トランザクション
- ログ出力
- エラー画面への遷移
task-app/app/Http/Controllers/ProjectController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use App\Models\Project;
use App\Http\Requests\StoreProjectRequest;
use Illuminate\Support\Facades\DB; // ここを追加
use Illuminate\Support\Facades\Log; // ここを追加
class ProjectController extends Controller
{
/**
* プロジェクト一覧画面
*/
public function index()
{
// ログインユーザーが作成した全てのプロジェクトを取得
$projects = Auth::user()->projects->all();
return view('projects.index', compact('projects'));
}
/**
* プロジェクト作成画面
*/
public function create()
{
return view('projects.create');
}
/**
* プロジェクト作成処理
*/
public function store(StoreProjectRequest $request)
{
// トランザクション開始
DB::beginTransaction();
try {
// プロジェクト作成処理
$project = Project::create([
'project_name' => $request->project_name,
'user_id' => Auth::id(),
]);
// トランザクションコミット
DB::commit();
} catch(\Exception $e) {
// トランザクションロールバック
DB::rollBack();
// ログ出力
Log::debug($e);
// エラー画面遷移
abort(500);
}
return redirect()->route('projects.index');
}
}Laravel教材と実装している内容は全く同じです。
これでエラー処理も実装できたので、プロジェクト作成の実装は完了です。
タスク作成
次は、タスク一覧画面にあった、追加ボタンからタスクを追加できるようにしていきましょう。
ルーティング
まずはルーティングから行っていきます。task-app/routes/web.phpを下記の通り編集してください。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ProjectController;
use App\Http\Controllers\TaskController;
Route::get('/', function () {
return view('welcome');
});
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth'])->name('dashboard');
// ログイン必須ルート
Route::middleware('auth')->group(function () {
// プロジェクト一覧画面
Route::get('projects', [ProjectController::class, 'index'])->name('projects.index');
// プロジェクト作成画面
Route::get('projects/create', [ProjectController::class, 'create'])->name('projects.create');
// プロジェクト作成処理
Route::post('projects/store', [ProjectController::class, 'store'])->name('projects.store');
// タスク一覧画面
Route::get('projects/{id}/tasks', [TaskController::class, 'index'])->name('tasks.index');
// タスク作成画面
Route::get('projects/{id}/tasks/create', [TaskController::class, 'create'])->name('tasks.create'); // ここを追加
// タスク作成処理
Route::post('projects/{id}/tasks/store', [TaskController::class, 'store'])->name('tasks.store'); // ここを追加
});
require __DIR__.'/auth.php';2つのルートを追加しています。
1つ目がタスク作成画面を表示させるためのcreateメソッドに処理を渡すルートで、2つ目はタスク作成処理をさせるstoreメソッドに処理を渡すルートです。
タスク作成画面表示
それではタスク作成画面を表示させる処理やビューを作成していきましょう。
コントローラー編集
まずはルートで設定したcreateメソッドを作成していきましょう。task-app/app/Http/Controllers/TaskController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Project;
class TaskController extends Controller
{
/**
* プロジェクトに紐づくタスク一覧
*/
public function index($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// プロジェクト取得
$project = Project::find($currentProjectId);
// 取得したプロジェクトに紐づくタスクを取得
$tasks = $project->tasks->all();
return view('tasks.index', compact(
'currentProjectId',
'tasks',
));
}
/**
* タスク作成画面
*/
public function create($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
return view('tasks.create', compact(
'currentProjectId',
));
}
}createメソッドが実行されるとprojects/create.blade.phpが表示されるように処理を記述しました。
ビュー作成&編集
http://localhost/projects/1/tasks/createにアクセスがあった場合、Taskコントローラーでtasks/create.blade.phpを表示させるように処理を記述したので、create.blade.phpを作成していきましょう。task-app/resources/views/tasksディレクトリ配下にcreate.blade.phpを作成してください。
コマンドで作成する場合は、ターミナルで下記コマンドをtask-appディレクトリ上で実行してください。
$ touch resources/views/tasks/create.blade.php作成したtask-app/resources/views/tasks/create.blade.phpを下記の通り編集してください。
@extends('layouts.layout')
@section('title')
タスク作成
@endsection
@section('content')
<div class="container mt-4">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header text-center">タスク作成</div>
<div class="card-body">
<form method="POST" action="{{ route('tasks.store', $currentProjectId) }}">
@csrf
<div class="form-group d-flex flex-column flex-md-row">
<label for="task_name" class="col-md-4 col-form-label text-md-right">タスク名:</label>
<div class="col-md-6">
<input id="task_name" type="type" class="form-control @error('task_name') is-invalid @enderror" name="task_name" value="{{ old('task_name') }}" required autocomplete="task_name" autofocus>
@error('task_name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group d-flex flex-column flex-md-row mt-3">
<label for="due_date" class="col-md-4 col-form-label text-md-right">期限:</label>
<div class="col-md-6">
<input id="due_date" type="date" class="form-control @error('due_date') is-invalid @enderror" name="due_date" value="{{ old('due_date') }}" required autocomplete="due_date" autofocus>
@error('due_date')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="form-group d-flex mt-3 mb-0">
<div class="col-md-10 col-12 d-flex justify-content-end">
<button type="submit" class="btn btn-primary">作成</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionタスク作成時に必要な情報はタスク名、期限の2つなので、必要なinput要素は2つです。
タスクを作成する際にプロジェクトIDが必要になりますが、プロジェクトIDはルートパラメーターとして渡しています。
また、タスク作成時には進捗が必要になりますが、tasksテーブルの設定(マイグレーション)でtask_statusをデフォルトで0(未対応)に設定しているので、特にformで設定する必要はありません。
タスク一覧画面のリンクを変更
タスク一覧画面の追加ボタンからタスク作成画面に遷移できるように、リンクを変更しておきましょう。
task-app/resources/views/tasks/index.blade.phpを下記の通り編集してください。
@extends('layouts.layout')
@section('title')
タスク一覧
@endsection
@section('content')
<div class="container mt-4">
<div class="row">
<div class="column col-md-8 offset-md-2 mt-md-0 mt-3">
<div class="card">
<div class="card-header bg-dark text-light d-flex justify-content-between align-items-center">
<p class="mb-0 h5">タスク</p>
<a href="{{ route('tasks.create', $currentProjectId) }}" class="btn btn-primary">追加</a>
</div>
<table class="table table-hover mb-0">
<thead class="text-light" style="background-color: rgb(106, 106, 106)">
<tr class="text-center">
<th scope="col"style="width: 65%">タスク名</th>
<th scope="col" style="width: 15%">進捗</th>
<th scope="col" style="width: 20%">期限</th>
</tr>
</thead>
<tbody class="text-center">
@foreach ($tasks as $task)
<tr>
<td><a href="#">{{ $task->task_name }}</a></td>
<td><span class="d-inline badge {{ $task->task_status_class }}">{{ $task->task_status_string }}</span></td>
<td>{{ $task->due_date }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
@endsection変更した点は追加ボタンのhref属性です。
href属性に{{ route('tasks.create', $currentProjectId) }}と指定することで、タスク作成画面に遷移することができるようになりました。
タスク作成処理
タスク作成画面を表示することができるようになったので、次はタスク作成処理を記述していきましょう。
コントローラー編集
task-app/app/Http/Controllers/TaskController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Project;
use App\Models\Task; // ここを追加
class TaskController extends Controller
{
/**
* プロジェクトに紐づくタスク一覧
*/
public function index($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// プロジェクト取得
$project = Project::find($currentProjectId);
// 取得したプロジェクトに紐づくタスクを取得
$tasks = $project->tasks->all();
return view('tasks.index', compact(
'currentProjectId',
'tasks',
));
}
/**
* タスク作成画面
*/
public function create($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
return view('tasks.create', compact(
'currentProjectId',
));
}
/**
* タスク作成処理
*/
public function store(Request $request, $id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// タスク作成処理
$task = Task::create([
'project_id' => $currentProjectId,
'task_name' => $request->task_name,
'due_date' => $request->due_date,
]);
return redirect()->route('tasks.index', [
'id' => $currentProjectId,
]);
}
}フォームで入力された値は$requestという引数で受け取っています。
また、データを作成する時のメソッドはcreateメソッドを使用しています。
task_nameとdue_dateにはそれぞれのフォームで入力された値を入れています。
一方project_idにはルートパラメーターで渡されてきた数値を入れています。
処理が完了したら、タスク一覧画面へリダイレクトしています。
これでタスク作成ができるようになったので、各自動作確認をしておきましょう!
バリデーション
次に、タスク作成時のバリデーションを実装していきます。
ターミナルで下記コマンドをtask-appディレクトリ上で実行してください。
$ ./vendor/bin/sail php artisan make:request StoreTaskRequest作成したtask-app/app/Http/Requests/StoreTaskRequest.phpを下記の通り編集してください。
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class StoreTaskRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array<string, mixed>
*/
public function rules()
{
return [
'task_name' => 'required|max:100|string',
'due_date' => 'required|date|after_or_equal:today',
];
}
public function attributes()
{
return [
'task_name' => 'タスク名',
'due_date' => '期限',
];
}
public function messages()
{
return [
'due_date.after_or_equal' => ':attributeには今日以降の日付を指定してください。',
];
}
}task_nameのバリデーションは最大文字数が違うだけで、プロジェクト作成時のproject_nameのバリデーションとほぼ同様です。
due_dateのバリデーションにはdate(日付を表す値であること)とafter_or_equal(特定の日付と同じまたはそれ以降の日付であること)を使用しています。
というのも、タスクの期限日が過去の日付だとおかしいので、after_or_equalの引数としてtodayを指定することで、今日を含んだ未来の日だけを許容することができます。
また、messagesメソッドというものも実装しています。
このメソッドはFormRequestクラス単位でエラーメッセージを定義することができるメソッドです。'due_date.after_or_equal'とすることで、due_dateのafter_or_equalのバリデーションに引っかかった時のみ:attributeには今日以降の日付を指定してください。というバリデーションメッセージを出力するようになります。
:attributeと記述すると、attributesメソッドで記述した期限が:attributeのところに代入され、最終的なバリデーションメッセージは期限には今日以降の日付を指定してくださいとなります。
後は作成したStoreTaskRequestクラスをTaskコントローラーで読み込むように処理を追加しましょう。task-app/app/Http/Controllers/TaskController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Project;
use App\Models\Task;
use App\Http\Requests\StoreTaskRequest; // ここを追加
class TaskController extends Controller
{
/**
* プロジェクトに紐づくタスク一覧
*/
public function index($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// プロジェクト取得
$project = Project::find($currentProjectId);
// 取得したプロジェクトに紐づくタスクを取得
$tasks = $project->tasks->all();
return view('tasks.index', compact(
'currentProjectId',
'tasks',
));
}
/**
* タスク作成画面
*/
public function create($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
return view('tasks.create', compact(
'currentProjectId',
));
}
/**
* タスク作成処理
*/
public function store(StoreTaskRequest $request, $id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// タスク作成処理
$task = Task::create([
'project_id' => $currentProjectId,
'task_name' => $request->task_name,
'due_date' => $request->due_date,
]);
return redirect()->route('tasks.index', [
'id' => $currentProjectId,
]);
}
}作成したフォームリクエストをTaskコントローラーで使用できるようにuse文を使用しています。
また、storeメソッドの引数をRequest $requestからStoreTaskRequest $requestに変更しています。
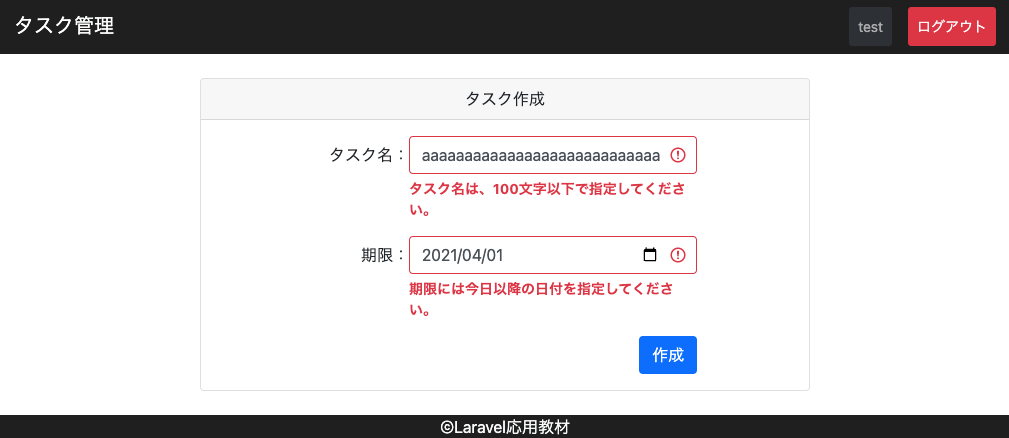
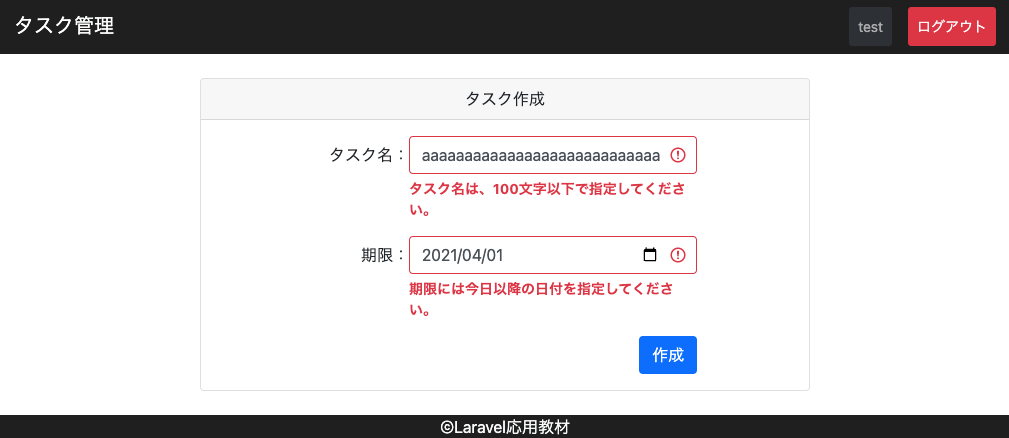
さっそくhttp://localhost/projects/1/tasks/createにアクセスして、101文字以上のテキストをタスク名に入力し、期限には今日以前の日付を入力して作成ボタンをクリックしましょう。
下記画像のようにバリデーションメッセージが表示されればOKです。


エラー処理
最後にエラー処理だけしておきましょう。task-app/app/Http/Controllers/TaskController.phpを下記の通り編集してください。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Project;
use App\Models\Task;
use App\Http\Requests\StoreTaskRequest;
use Illuminate\Support\Facades\DB; // ここを追加
use Illuminate\Support\Facades\Log; // ここを追加
class TaskController extends Controller
{
/**
* プロジェクトに紐づくタスク一覧
*/
public function index($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// プロジェクト取得
$project = Project::find($currentProjectId);
// 取得したプロジェクトに紐づくタスクを取得
$tasks = $project->tasks->all();
return view('tasks.index', compact(
'currentProjectId',
'tasks',
));
}
/**
* タスク作成画面
*/
public function create($id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
return view('tasks.create', compact(
'currentProjectId',
));
}
/**
* タスク作成処理
*/
public function store(StoreTaskRequest $request, $id)
{
// URLで送られてきたプロジェクトID
$currentProjectId = $id;
// トランザクション開始
DB::beginTransaction();
try {
// タスク作成処理
$task = Task::create([
'project_id' => $currentProjectId,
'task_name' => $request->task_name,
'due_date' => $request->due_date,
]);
// トランザクションコミット
DB::commit();
} catch(\Exception $e) {
// トランザクションロールバック
DB::rollBack();
// ログ出力
Log::debug($e);
// エラー画面遷移
abort(500);
}
return redirect()->route('tasks.index', [
'id' => $currentProjectId,
]);
}
}これまでのエラー処理で実装している内容と全く同じです。
これでタスク作成の実装は完了です。
次の教材へ進む


プログラミング学習サポートについて


「独学で挫折した。。。」
「一人でのプログラミング学習がしんどい。。。」
「未経験からエンジニア転職をしたいけど何をしたら良いかわからない。。。」
このような悩みをお持ちの方向けに、本教材作成者のファドがMENTAという学習サイトにてあなたのプログラミング学習とエンジニア転職を徹底サポートいたします!
サポート価格はなんと1日あたりたったの約300円!
教材で分からない箇所のサポートはもちろんのこと、本サイトで公開しているすべての課題の解答も公開しております。
また、MENTAで学習を終わらせていただいた方限定で懇意にしていただいている企業さんを紹介することもあります!
なお、サポート内容の詳細は下記の通りです。
- 目標設定
- マインドセット
- オリジナル教材見放題
- オリジナル課題見放題
- オリジナル課題の解答見放題
- 課題コードレビュー
- 教材への無制限質問
- 課題への無制限質問
- ポートフォリオ作成アドバイス
- 褒めのコーチング
いくつかのプランを用意させていただいておりますので、下記より一度ご覧ください!






コメント